组件注册

组件命名方式注意
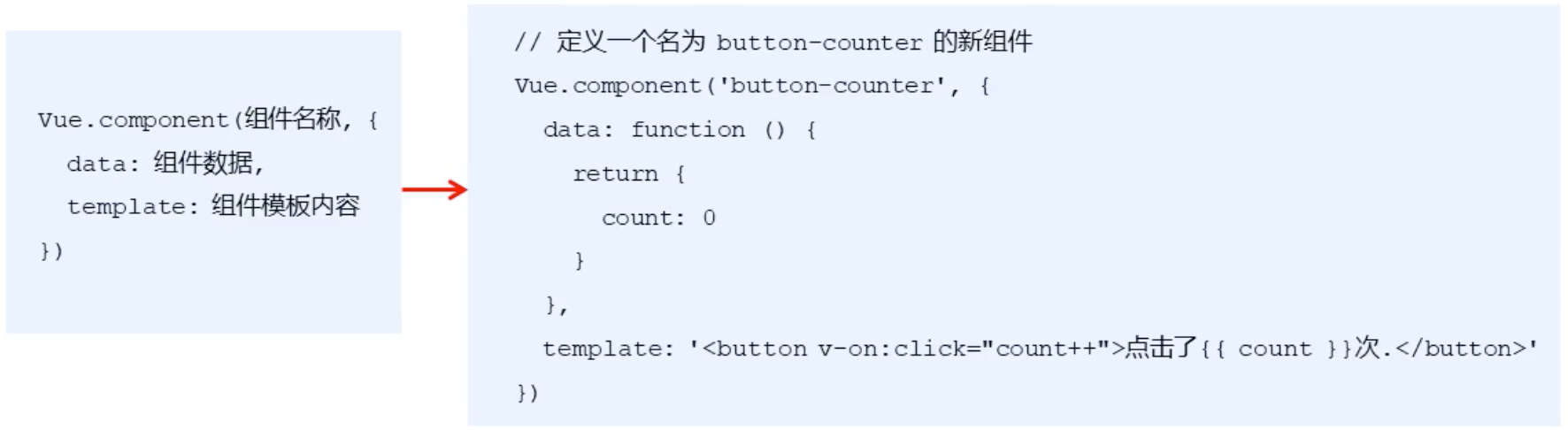
注册全局组件
<div id="app"><button-count></button-count></div><script>Vue.component('button-count',{data:function(){return{count:0}},template:'<button @click="handle">点击了{{count}}次</button>',methods:{handle(){this.count += 2}}})var vm = new Vue({el:'#app',data() {return {}},})</script>
注册局部组件
局部注册组件只能在父组件中使用
<div id="app"><hello-world></hello-world></div><script>var HelloWorld = {data:function(){return{msg:0}},template:'<button @click="handle">加{{msg}}次</button>',methods:{handle(){this.msg += 1}}}var vm = new Vue({el:'#app',data() {return {}},methods: {},components:{'hello-world':HelloWorld}})</script>
组件传值
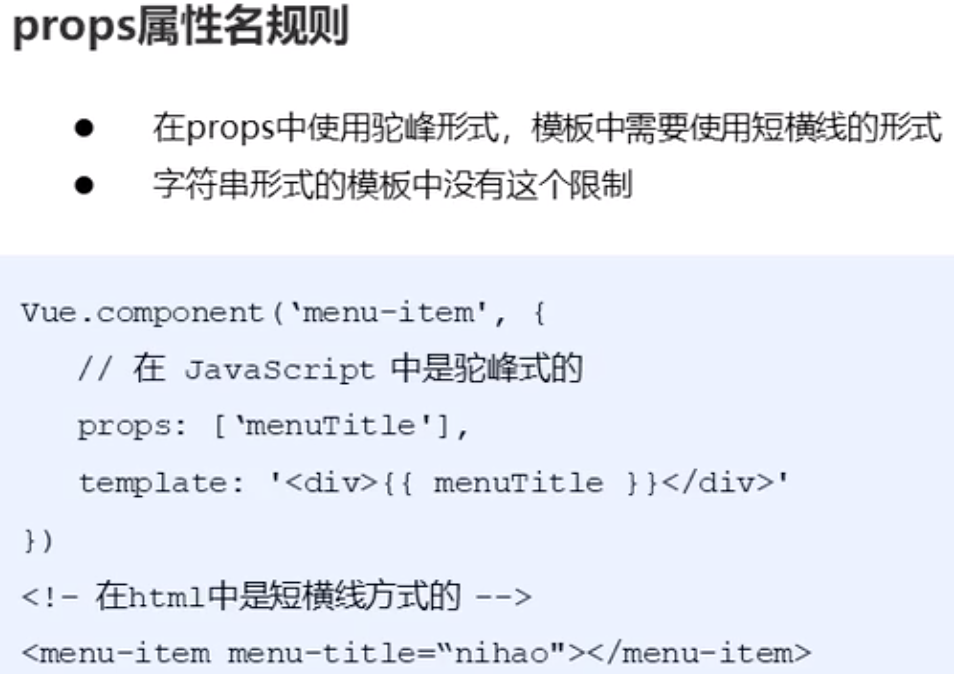
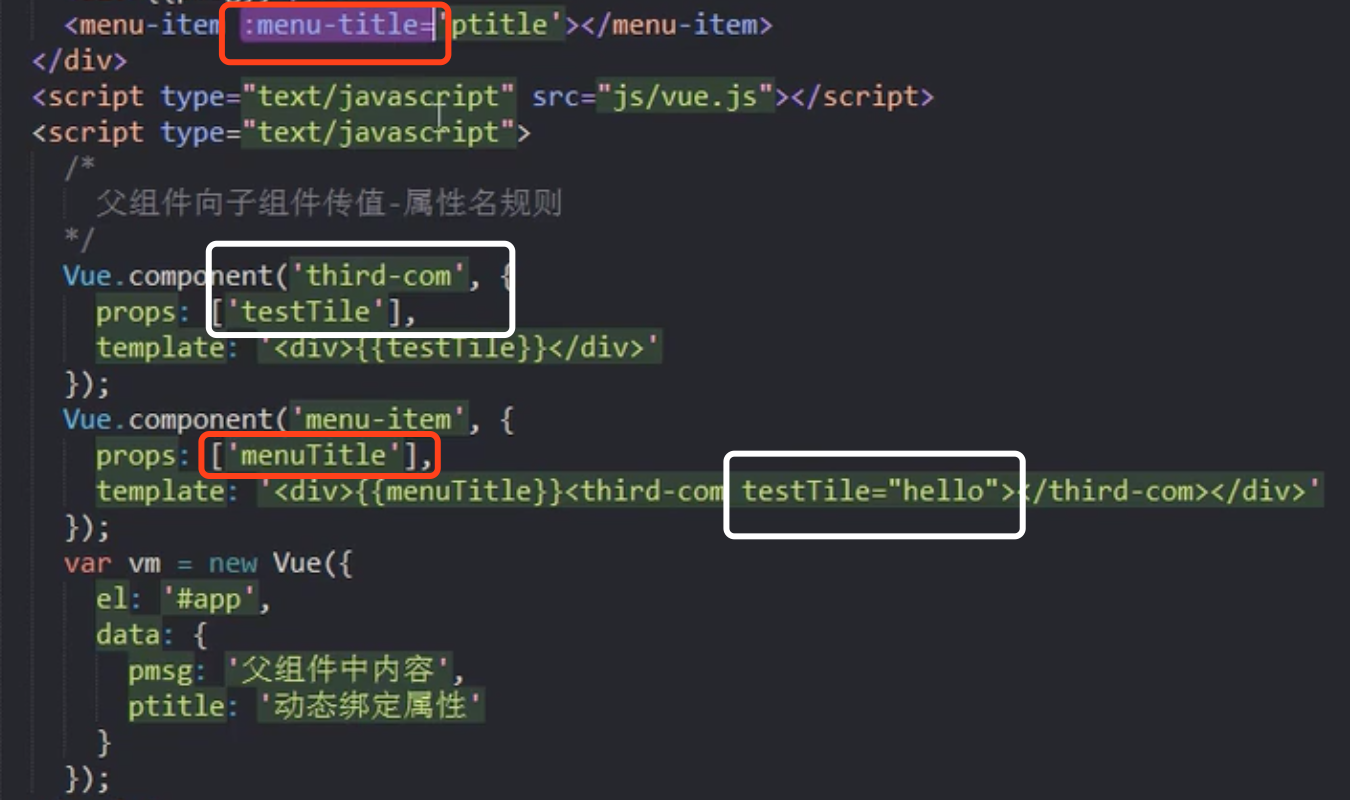
props命名规则
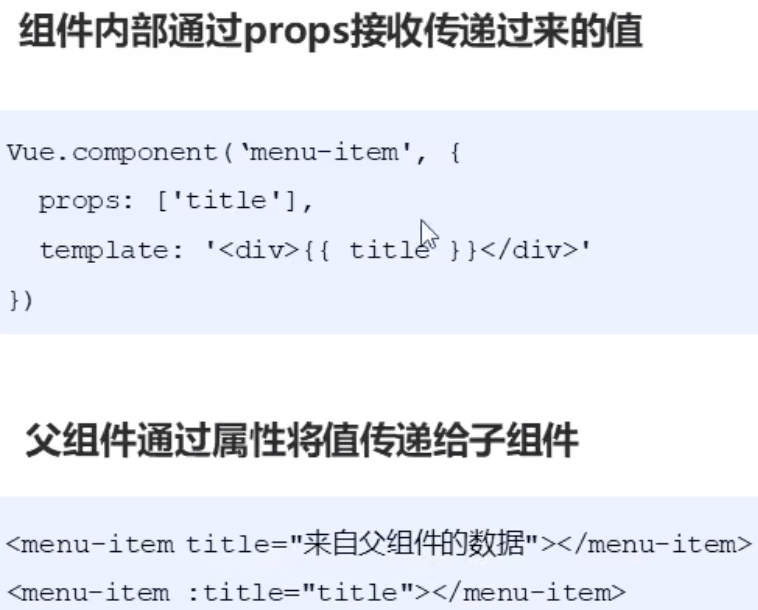
父组件向子组件传值
组件内通过props接受传递过来的值

<div id="app"><son :title='father' content='hello'></son><son title='值'></son></div><script>Vue.component('son',{props:['title','content'],data:function(){return{msg:'子组件'}},template:'<div>{{msg}} === {{title}} ====={{content}}</div>'})var vm = new Vue({el:'#app',data:{father:'我是父组件的内容'},methods: {},})</script>
传递array与object,number,string 最好用:绑定 否则传递过来的参数都会是string
<div class="app"><temp1 :msg='msg' :datas='datas' :per='per' :age='12'></temp1></div><template id="temp1"><div><p>模板一</p><span>{{msg}}</span><span>{{typeof age}}</span><ul><li v-for='(item,index) in datas' :key='index'>{{item}}</li></ul><p v-for='(item,index) in per' :key='index'>{{item.name}}-{{item.age}}</p></div></template><script>var temp1 = {template:'#temp1',props:['msg','datas','per','age'],}var vm = new Vue({el:'.app',data() {return {msg:'hello',datas:['he','li','wang'],per:[{name:'wang',age:12},{name:'ran',age:22}]}},components:{'temp1':temp1}})</script>
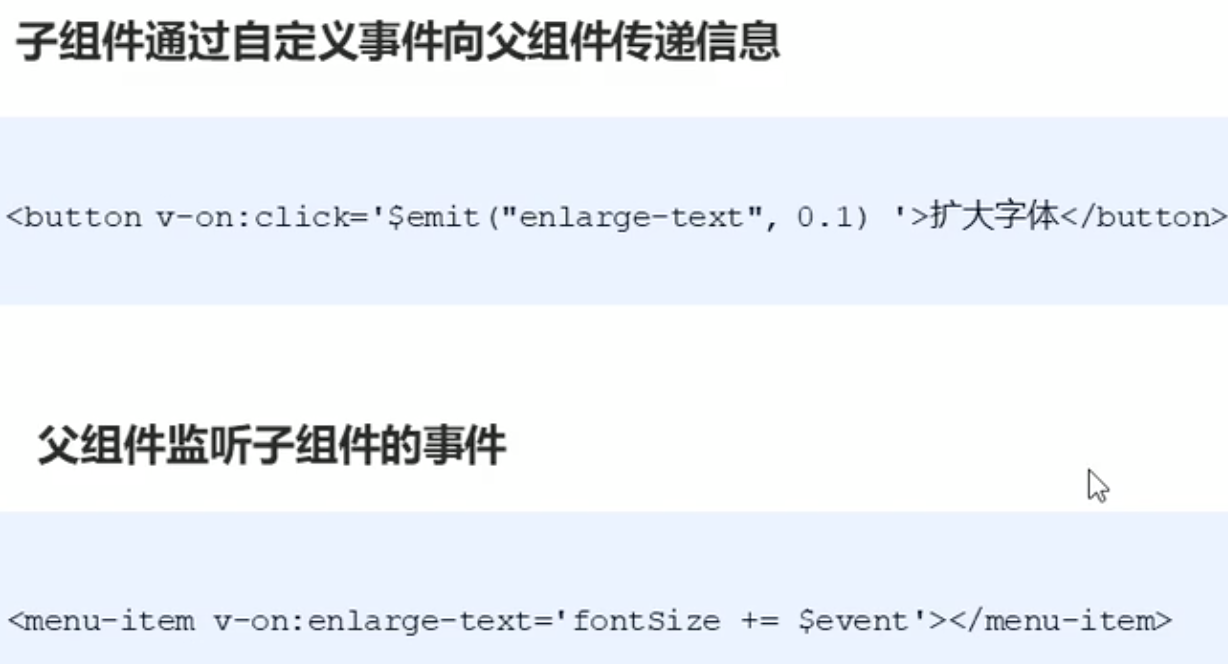
子组件向父组件传值
$emit



<div class="app"><div :style='{fontSize:fontSize + "px"}'>{{msg}}</div><temp1 @large-text='handle($event)' ></temp1></div><template id="temp1"><div><button @click='$emit("large-text",5)'>加大</button></div></template><script>var temp1 = {template:'#temp1',}var vm = new Vue({el:'.app',data() {return {msg:'hello',fontSize:10}},methods: {handle(val){this.fontSize += val}},components:{'temp1':temp1}})</script>
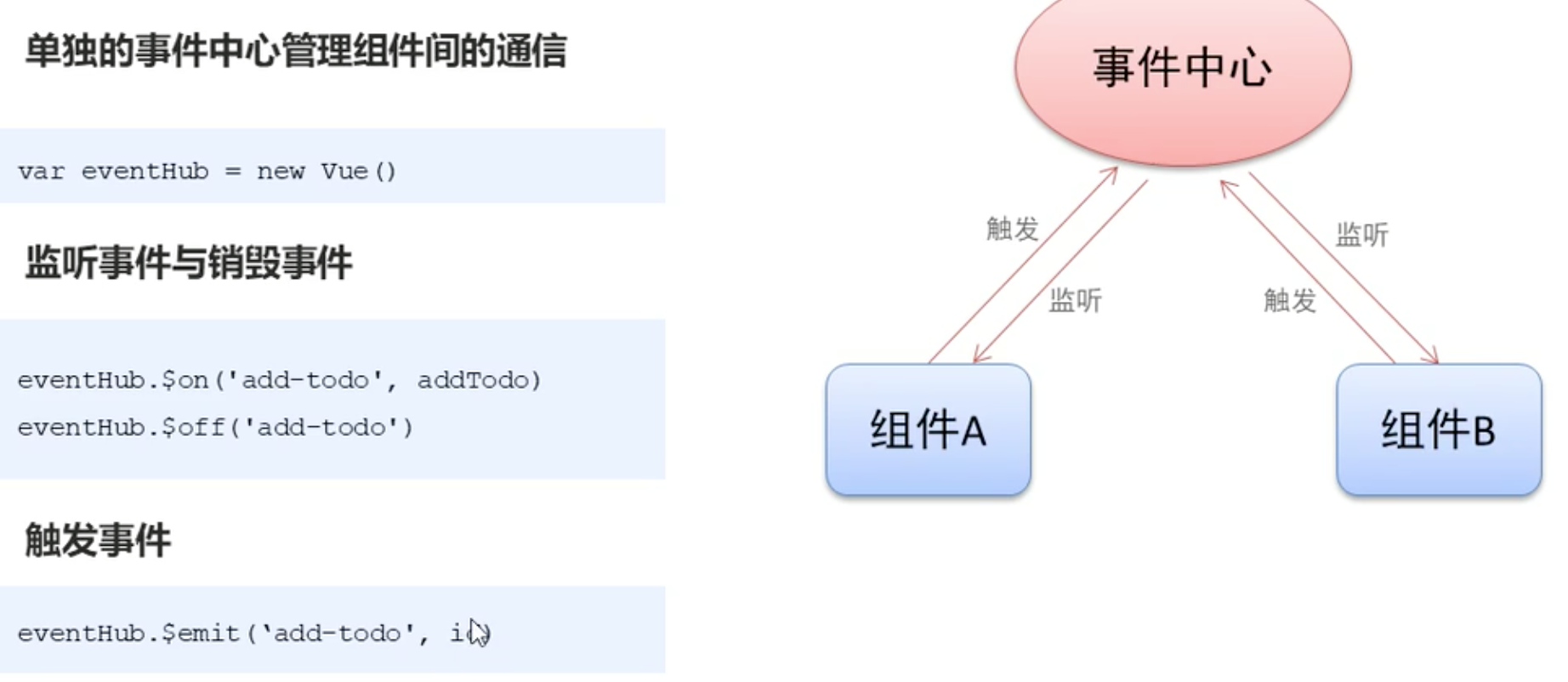
非父子组件传值
eventhub兄弟组件通信

<div id="app"><div @click='handle'>销毁</div><temp1></temp1><temp2></temp2></div><template id="temp1"><div @click='handle'>hello{{num}}</div></template><template id="temp2"><div @click='handle'>world{{num}}</div></template><script>var bus = new Vue()var temp1 = {template:'#temp1',data(){return{num:0}},methods:{handle(){bus.$emit('world',10)}},mounted() {bus.$on('hello',(val)=>{this.num +=val})},}var temp2 = {template:'#temp2',data(){return{num:0}},methods:{handle(){bus.$emit('hello',-1)}},mounted() {bus.$on('world',(val)=>{this.num +=val})},}var vm = new Vue({el:'#app',data() {return {}},methods: {handle(){bus.$off('hello')bus.$off('world')}},components:{'temp1':temp1,'temp2':temp2}})</script>
插槽
具名插槽
作用域插槽
<div id="app"><listbox :list='list'><template slot-scope="stotprop"><strong v-if='stotprop.info.id === 3' style='color:red'>{{stotprop.info.name}}</strong><span v-else>{{stotprop.info.name}}</span></template></listbox></div><template id="lists"><div><li :key="item.id" v-for='(item,index) in list'><slot :info='item'>{{item.name}}</slot></li></div></template><script>var listbox = {template:"#lists",props:['list']}var vm = new Vue({el:'#app',data() {return {list:[{id:1,name:'jack'},{id:2,name:'tom'},{id:3,name:'jerry'}]}},components:{'listbox':listbox}})</script>