制作圆形
我们通常会设置 border-radius 的值为宽高的一半,或者直接设置50%的百分比来制作圆形。
<div class="circle"></div>
.circle {width: 100px;height: 100px;background-color: #FFB5BF;border-radius: 50%; /* 或者 50px */}

(一个半径为 50px 的圆)
当宽高不等时,50% 的 border-radius 可以生成一个椭圆。
.circle {width: 200px;height: 100px;background-color: #FFB5BF;border-radius: 50%;}

(长轴为 200px,短轴为 100px 的椭圆)
border-radius 像 margin、padding 一样,对属性值的设置方式有多种。最常见的是一个值,代表着四个角的值都一样;两个值时,第一个值代表左上角和右下角,第二个值代表右上角和左下角;三个值时,第一个值代表左上角,第二个值代表右上角和左下角,第三个值代表右下角;有四个值的时候,依次是左上角、右上角、右下角、左下角,是个顺时针方向。
.circle {width: 200px;height: 100px;background-color: #FFB5BF;border-radius: 10px 30px 50px;}

(三个 border-radius 属性值示意图)
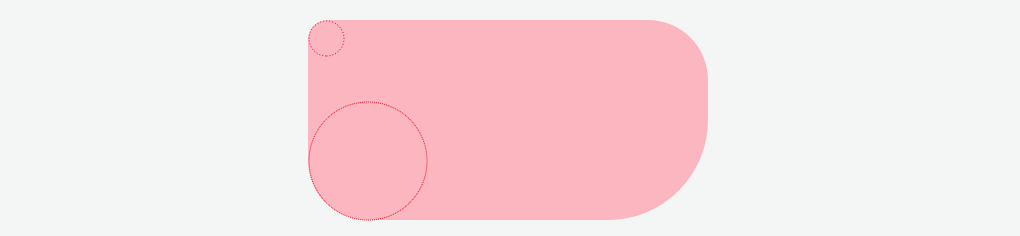
每个角的 border-radius 值,其实代表的是在角上画个圆的半径,如下图:

(左上角的 border-radius 值是 10px,便是画了一个半径为 10px 的圆,左下角则是30px)
对于椭圆来说,长轴和短轴不等,所以 border-radius 还有种写法是用“/”来分开表示水平方向和垂直方向的半径。比如 border-radius: 10px / 20px; 代表的的是四个角的水平半径均为 10px,垂直半径均为 20px。
“/”前面的值有四种写法,后面的也有四种写法,每种写法所设置的角和上文一致。比如 border-radius: 10px 20px / 30px 40px; 表示的是左上、右下角的水平半径是 10px,垂直半径是 30px;右上、左下角的水平半径是 20px,垂直半径是 40px。
利用百分比和“/”的写法,我们就可以制作不受宽高控制的半椭圆形了。效果如下:

(半椭圆形)
观察这个图形,左上角的水平半径是宽的一半,即 50%,垂直半径就是元素的高度了,即 100%;右上角和左上角是对称的,所以它们的水平半径垂直半径一样;左下角和右下角没有构成圆,所以水平半径和垂直半径都为 0。上面半椭圆形的代码实现如下:
.circle {width: 100px;height: 100px;background-color: #FFB5BF;border-radius: 50% 50% 0 0 / 100% 100% 0 0;}
同样的理解,四分之一椭圆也很容易了,你想把圆朝哪个方向,便设置哪个角的值即可。
.circle {width: 200px;height: 100px;background-color: #FFB5BF;border-radius: 100% 0 0 0;}

(四分之一椭圆)
三角形气泡
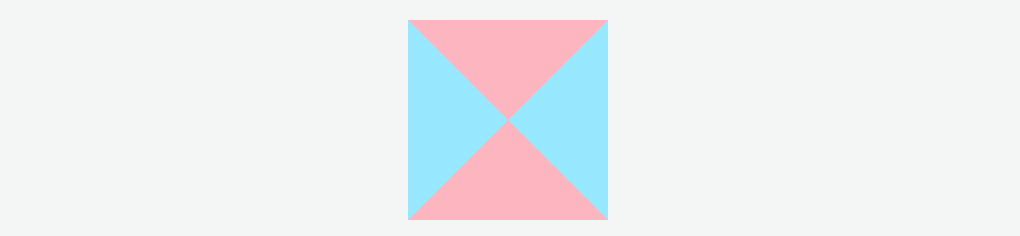
在开发过程中,我们经常要制作小三角,比如气泡框里就用到了小三角,那三角形是如何形成的呢?当一个 div 元素的宽高均为 0 时,我们来设置它的 border 值来看看效果。
<div class="box"></div>
.box {width: 0;height: 0;border-top: 50px solid #FFB5BF;border-bottom: 50px solid #FFB5BF;border-right: 50px solid #94E8FF;border-left: 50px solid #94E8FF;}

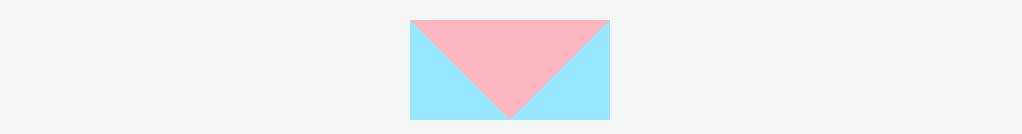
(宽高为 0 时,设置 border 可以形成各个方向的小三角)
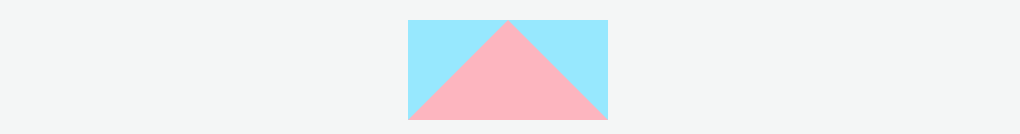
如果我只需要一个小三角呢?比如我只想要一个朝上的小三角,如何处理?小三角朝上,主要起作用的是 border-bottom,bottom-top 就可以忽略了,我们把 border-top 拿掉试试看。
.box {width: 0;height: 0;border-bottom: 50px solid #FFB5BF;border-right: 50px solid #94E8FF;border-left: 50px solid #94E8FF;}

(不设置 border-top)
再给周围边的 border-color 设置为 transparent 来隐藏周围的三角,一个朝上的小三角便完成了。
.box {border-right: 50px solid transparent;border-left: 50px solid transparent;border-bottom: 50px solid #FFB5BF;}

(小三角)
如果你想制作直角三角形也很简单。如果直角在上方,则设置 border-top,在下方则设置 border-bottom;直角如果在左上方,则不设置 border-left ,左边缺失,border-top 就会向左偏,此时是个矩形,然后将 border-right 隐藏,就能得到想要的结果,我们来看看代码是什么样的过程。
.box {width: 0;height: 0;border-top: 50px solid #FFB5BF;border-right: 50px solid #94E8FF;border-left: 50px solid #94E8FF;}

(不设置 border-bottom)
.box {width: 0;height: 0;border-top: 50px solid #FFB5BF;border-right: 50px solid #94E8FF;}

(把 border-left 也去掉)
.box {width: 0;height: 0;border-top: 50px solid #FFB5BF;border-right: 50px solid transparent;}

(隐藏 border-right)
如此,一个在左上的直角三角形便完成了,想要变换直角的方向,可以改变 border 各个方向的值,达到想要的效果。我们已经学会如何制作三角形了,那么气泡如何制作呢?

(气泡效果图)
观察上图气泡,是由一个矩形和一个倒三角组成的,矩形和倒三角的衔接处非常自然,这里有一个小技巧,我们另外加了一个倒三角,覆盖在前面的倒三角上,视觉效果便像是一个整体了。我们先给出大致框架:
<div class="bubble"><div class="triangle common"></div><div class="cover common"></div> <!-- 用来覆盖的倒三角 --></div>
.bubble {width: 200px;height: 50px;border: 5px solid #FFB5BF;position: relative;}.common {width: 0;height: 0;position: absolute; /* 使用绝对定位 */left: 50%;transform: translate(-50%, 0); /* 水平居中 */}.triangle {bottom: -20px;border-top: 20px solid #FFB5BF;border-right: 20px solid transparent;border-left: 20px solid transparent;}
上面的代码便完成了一个矩形加倒三角的框架,我们使用了绝对定位和绝对定位下的水平居中处理,其效果如下:

(大致架构)
接下来我们再绘制一个倒三角,调整位置,来覆盖多余的部分:
.cover {bottom: -13px;border-top: 20px solid #94E8FF;border-right: 20px solid transparent;border-left: 20px solid transparent;}
特意用了不一样的颜色,来先看下效果:

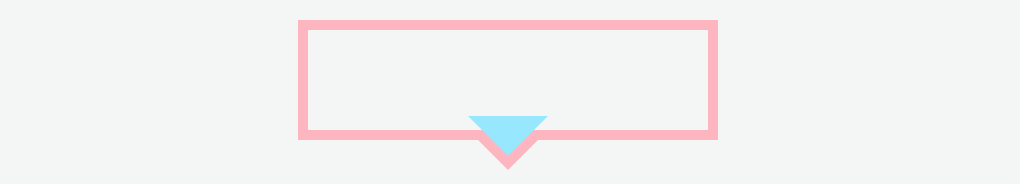
(添加覆盖倒三角)
最后再将其颜色变成和背景色一样,气泡效果就完成了。
.cover {border-top: 20px solid #F4F6F6;}

(气泡框)

