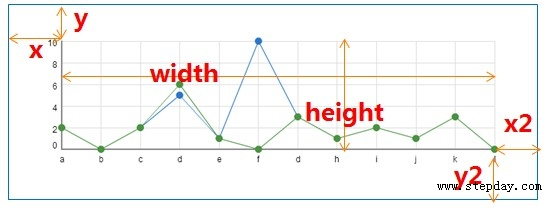
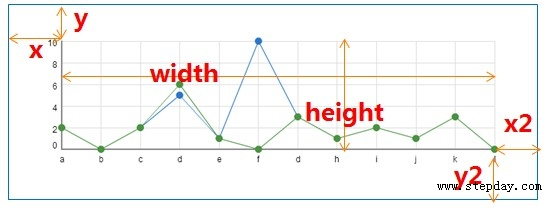
设置图标x与y距离

grid: { // 控制图的大小,调整下面这些值就可以, x: 40, x2: 100, y2: 150// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上 },
设置高亮点
series: [ { markPoint: { itemStyle: { normal: { label: { textStyle: { color: '#fff', fontSize: '10px' } } } }, symbolSize: [50, 20], symbolOffset: [0, '-70%'], symbol: 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAAAoCAMAAAA/pq9xAAAAAXNSR0IArs4c6QAAAFRQTFRFAAAA/wAA/2Yz/20k/1U5/2I7/2Yz/2U2/2M5/2M2/2Q3/2Y2/2Q2/2Q1/2Q3/2Q2/2Q2/2U2/2U2/2U2/2Q2/2Q2/2Q1/2Q2/2Q2/2Q2/2Q1/2Q2vo+uEgAAABt0Uk5TAAEFBwkNGSY2UGZsen2ZoLW+wNrc4e/y9/z92+uRuQAAAM9JREFUSMfdl9sOgjAQRAcoUC4tt5bb/v9/+qBoND6YyGyM5wM42ZR2Z4B/xLo+LLt8zb6E3tl3BtNMcipTY14dVZTTidWTIvNCwWcPRz4IiSG/z0FziAzHLF6I+NuZC5UKAEzkSqIB0AiZBsDElkyAFToWji9x6PmSHoEvCVj4kgUbX7LpTKJyJip/l8o9UbnxKm+Xziussk9UNqPOjtdJKyq5SydB6mRhpVSv008+IG3X4ztrm9K6WDleHWPJbHxJPYvMdUIulkXXFT/ZeC8MAkWG5BKq1QAAAABJRU5ErkJggg==', data: [ { value: '你在这里', xAxis: 33, yAxis: that.index } ] } }]
默认选中
myChart.dispatchAction({ type: 'highlight', dataIndex: 0});
背景网格线
splitLine: { lineStyle: { color: '#eee' }}