阴影
阴影通常用来突出主题部分,如果你想要让页面的某一部分更醒目,更有层次感,可以使用 box-shadow 来装饰。
box-shadow 可以添加一个或多个阴影,添加多个阴影需要用逗号隔开。每个阴影由下面几个属性构成:
.box {box-shadow: h-shadow v-shadow blur spread color inset;}
- h-shadow:必需设置,表示水平阴影的位置,正值阴影向右,负值向左;
- v-shadow:必需设置,表示垂直阴影的位置,正值阴影向下,负值向上;
- blur:可选,代表模糊半径;
- spread:可选,阴影的尺寸;
- color:可选,阴影的颜色;
- inset:可选,使用该值可以将外部阴影(outset)转换成内部阴影。
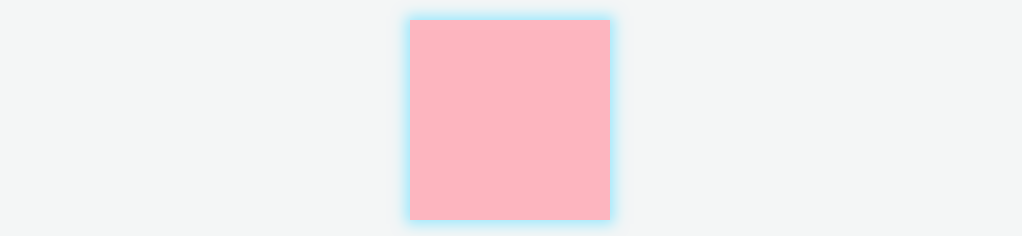
将水平阴影和垂直阴影都设为 0,可以制造“发光”一样的特效。
.box {width: 100px;height: 100px;background-color: #FFB5BF;box-shadow: 0 0 10px 2px #94E8FF;}

(box-shadow 使用举例)

