v-cloak

<style>[v-cloak]{display:none}</style><div id="app"><div v-cloak>{{msg}}</div></div><script>var vm = new Vue({el:'#app',data() {return {msg:'hello'}},})</script>
v-text
<span v-text='msg'></span><span>{{msg}}</span>
v-html
注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译 。如果试图使用 v-html 组合模板,可以重新考虑是否通过使用组件来替代。在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。只在可信内容上使用 v-html,永不用在用户提交的内容上。
<div v-html='msg1'></div><script>var vm = new Vue({el:'#app',data() {return {msg:'hello',msg1:'<h1>v-html</h1>'}},})</script>
v-pre
显示原始信息跳过编译过程
v-once
只显示一次,如果信息后续无须再修改,可减少性能消耗
v-model
v-on
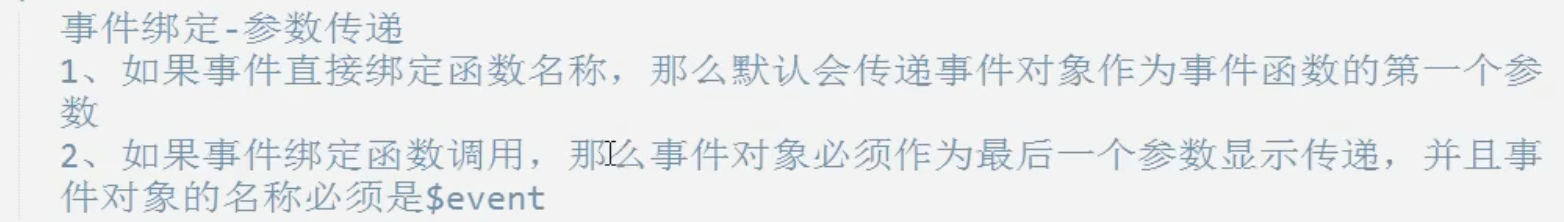
事件绑定
事件修饰符
按键修饰符
自定义按键修饰符
<input type="text" @keyup.a='keydown'><script>Vue.config.keyCodes.a = 65//自定义methods: {keydown(e){console.log(e.keyCode)//获取对应的键值}},</script>
v-bind
属性绑定(动态处理属性值)
动态参数
<a v-bind:[attributeName]="url"> ... </a>这里的 attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。例如,如果你的 Vue 实例有一个 data 属性 attributeName,其值为 "href",那么这个绑定将等价于 v-bind:href。同样地,你可以使用动态参数为一个动态的事件名绑定处理函数:<a v-on:[eventName]="doSomething"> ... </a>在这个示例中,当 eventName 的值为 "focus" 时,v-on:[eventName] 将等价于 v-on:focus。对动态参数的值的约束动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。对动态参数表达式的约束动态参数表达式有一些语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的。例如:<!-- 这会触发一个编译警告 --><a v-bind:['foo' + bar]="value"> ... </a>变通的办法是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写:<!--在 DOM 中使用模板时这段代码会被转换为 `v-bind:[someattr]`。除非在实例中有一个名为“someattr”的 property,否则代码不会工作。--><a v-bind:[someAttr]="value"> ... </a>
样式绑定
class样式处理
<div v-bind:class="['active','error']">直接绑定</div><div v-bind:class="[activeClass,errorClass,{test:istest}]">赋值</div><div v-bind:class="arrClass">数组</div><div v-bind:class="objClass">对象</div><div class="base" v-bind:class="objClass">默认保留</div><button @click='handle'>切换</button>var vm = new Vue({el:'#app',data() {return {activeClass:'active',//赋值errorClass:'error',arrClass:['active','error'],//数组objClass:{//对象active : true,error : true},istest: true}},methods: {handle(){this.objClass.error = !this.objClass.error}},