页面加载完成有两种事件,一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件),二是onload,指示页面包含图片等文件在内的所有元素都加载完成。ready事件在DOM结构绘制完成之后就会执行,这样能确保就算有大量的媒体文件没加载出来,JS代码一样可以执行。 load事件必须等到网页中所有内容全部加载完毕之后才被执行。如果一个网页中有大量的图片的话,则就会出现这种情况:网页文档已经呈现出来,但由于网页数据还没有完全加载完毕,导致load事件不能够即时被触发。ready与load谁先执行?面试时经常会被问到这个问题:ready与load那一个先执行,那一个后执行?答案当然是ready先执行。
Dom Ready
$(function(){// do something});//$(function()){}是jQuery的方法,等价于$(document).ready(function(){}))//$(document).ready(function(){});$().ready(function(){});和$(function(){})三者都是一样的,//最完整的写法是:$(document).ready(function(){}),ready()函数仅能用于当前文档,因此无需选择器。//所以document选择器可以不要,那么就可以写成:$().ready(function(){})//最后$的默认事件就是ready,所以,ready也可以省略,写成:$(function(){});
Dom Ready的意义是:在Dom节点创建完成后执行。通常一个页面加载的顺序是,域名解析——加载html——加载js和css——加载图片等其他信息。那么Dom Ready应该在“加载js和css”和“加载图片等其他信息”之间。
Dom Load
Dom Load的意义是:在页面所有资源加载完后执行,document文档包括了加载图片等其他信息。那么Dom Load就是在页面响应加载的顺序中的“加载图片等其他信息”之后。
jquery $(document).ready() 与window.onload的区别
<script type="text/javascript">$(function () {console.log("ready执行");});$(function() {console.log("ready1执行");});window.onload = function () {console.log('load执行');};window.onload = function () {console.log('load1执行');}</script>

1、$(function(){}):在Dom节点创建完成后就执行,如果有多个定义则依次执行。
2、window.onload:在页面所有资源加载完后执行,如果有多个定义则只执行最后一个。
3、$(function(){})在window.onload前执行。
DOM文档加载步骤:
1、解析HTML结构
2、加载外部的脚本和样式文件
3、解析并执行脚本代码
4、执行$(function(){})内对应代码
5、加载图片等二进制资源
6、页面加载完毕,执行window.onload
1.执行时间
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
2.编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
3.简化写法
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
$(document).ready(function(){// 执行代码});或者$(function(){// 执行代码});
在我以前的开发中,一般用到javascript,我都是采用jquery的模式,也就是大多数时候,第一行写的是:
$(document).ready(function(){...});
这个时候,不一定要等所有的js和图片加载完毕,就可以执行一些方法,不过有些时候,必须要等所有的
元素都加载完毕,才可以执行一些方法的时候,比如说,部分图片或者什么其他方面还没有加载好,这个时候,点击某些按钮,会导致出现意外的情况,这个时候,就
需要用到:
$(window).load(function (){$("#btn-upload").click(function (){//比如说:uploadPhotos();});});
用$(window).load(function(){…})而不用body.onload()的几个理由
首先它们都是在页面所有元素(包括html标签以及引用到得所有图片,Flash等媒体)加载完毕后执行的,这是它们的共同点.
不用body.Onload()理由1:
如果想同时加载多个函数,必须这样写
看起来……,如果用$(window).load()可以这样加载多个函数
$(window).load(function (){alert("hello,我是jQuery!");});$(window).load(function (){alert("hello,我也是jQuery");});
这样写它会从上往下执行这两个函数,并且看起来漂亮多了.
不用body.Onload()理由2:
用body.Onload()不能够做到js和html完全分离,这是一个很严重的问题.
另外用$(window).load(function(){…})和body.onload()都存在同样一个问题,因为开始也说到了,它们都需要等到页面的所有内容
加载完毕才执行,但是如果当网速比较慢的时候,加载一个页面往往需要较长的时间(几秒到十几秒不等,甚至更长…),所以我们经常
会遇到页面还没有完全加载完毕而用户已经在操作页面了这种情况,这样页面表现出来的效果就跟我们预期的效果不一样了,
所以在这里我推荐使用$(document).ready(function(){}),或简写为$(function(){}),因为他会在页面的dom元素加载完毕后就执行,
而无需等到图片或其他媒体下载完毕.
但是有时候确实我们有需要等到页面的所有东西都加载完后再执行我们想执行的函数,所以是该使用$(window).load(function(){…})还是
该使用$(function(){})往往需要结合具体需要而作不同的选择.
最后附上一段在所有DOM元素加载之前执行的jQuery代码
<script type="text/javascript">(function() {alert("DOM还没加载哦!");})(jQuery)</script>

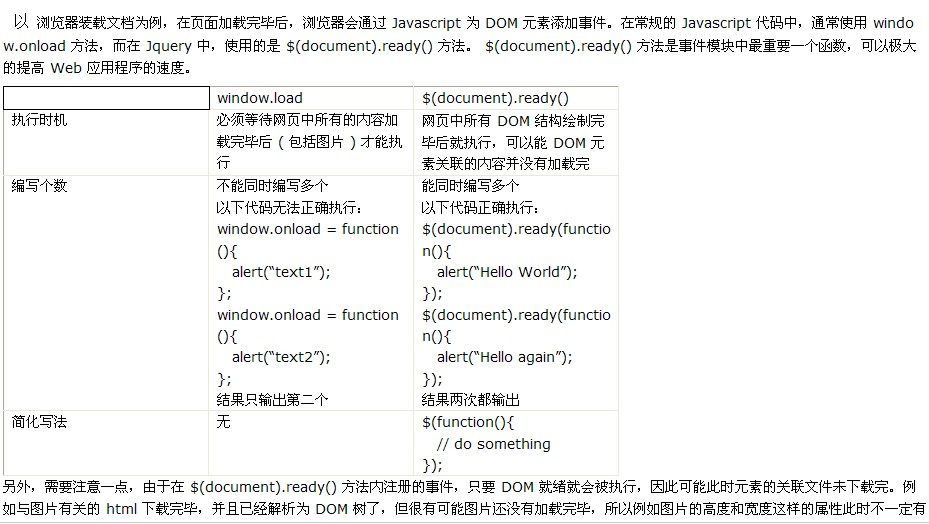
以浏览器装载文档为例,在页面加载完毕后,浏览器会通过 Javascript 为 DOM 元素添加事件。在常规Javascript 代码中,通常使用 window.onload 方法,而在 Jquery 中,使用的是 $(document).ready() 方法。$(document).ready() 方法是事件模块中最重要一个函数,可以极大的提高 Web 应用程序的速度。window.load $(document).ready() 执行时机 必须等待网页中所有的内容加载完毕后 ( 包括图片 ) 才能执行 网页中所有 DOM 结构绘制完毕后就执行,可以能 DOM 元素关联的内容并没有加载完 编写个数 不能同时编写多个
以下代码无法正确执行:
window.onload = function(){alert(“text1”);};window.onload = function(){alert(“text2”);};
结果只输出第二个 能同时编写多个
以下代码正确执行:
$(document).ready(function(){alert(“Hello World”);});$(document).ready(function(){alert(“Hello again”);});
结果两次都输出
简化写法 无
$(function(){// do something});
另外,需要注意一点,由于在 $(document).ready() 方法内注册的事件,只要 DOM 就绪就会被执行,因此可能此时元素的关联文件未下载完。例如与图片有关的 html 下载完毕,并且已经解析为 DOM 树了,但很有可能图片还没有加载完毕,所以例如图片的高度和宽度这样的属性此时不一定有效。要解决这个问题,可以使用 Jquery 中另一个关于页面加载的方法 —-load() 方法。 Load() 方法会在元素的 onload 事件中绑定一个处理函数。如果处理函数绑定给 window 对象,则会在所有内容 ( 包括窗口、框架、对象和图像等 ) 加载完毕后触发,如果处理函数绑定在元素上,则会在元素的内容加载完毕后触发。
Jquery 代码如下:
$(window).load(function (){// 编写代码});
等价于 JavaScript 中的以下代码
Window.onload = function (){// 编写代码}
IE只有在页面不是嵌入frame中的情况下才和Firefox等一样,先执行$(document).ready()的内容,再执行原来的onload方法。对于嵌入frame中的页面,也只是绑定在load事件上执行,所以自然是在原来的onload绑定的方法执行之后才轮到。而这个页面中正好在测试环境下有一个访问不到的资源,那十几秒的延迟正是它放大出的时间差

