本章我们在管理会员基本信息的基础上增加管理其个人简历的功能,以展示管理和主数据相关联的明细数据的的做法。
6.1 数据的准备工作
6.1.1 定义数据类型
在services/type.d.ts中增加个人简历的数据定义
type WorkExperience = {id?: number;memberId?: number;dateStart?: string;dateEnd?: string;company?: string;title?: string;}
6.1.2 编写网络请求函数
在services/api/member.ts中编写三个新的网络请求函数
export async function queryMemberExperience(params: {},options?: { [key: string]: any },) {return request<TYPE.MemberList>('/api/member/experience/queryAll', {method: 'GET',params: {...params,},...(options || {}),});}export async function deleteExperience(id: number) {return request('/api/member/experience/delete', {method: 'POST',params: {id,}});}export async function saveExperience(data: TYPE.WorkExperience) {return request('/api/member/experience/save', {method: 'POST',data: {...data}});}
为配合下文在EditableProTable中的保存功能,我们将更新(update)和创建(create)放在一个请求中,由后端根据数据id是否小于0来判断——id小于0的代表其为新创建的数据。
6.1.3 编写Mock模拟响应函数
在mock/member.ts中编写模拟响应函数
let workExperience: TYPE.WorkExperience[] = [] ;function queryExperience(req: Request, res: Response, u: string) {const { memberId = 0 } = req.query;const dataSource = workExperience.filter( data => data.memberId == memberId);const result = {data: dataSource,total: dataSource.length,success: true,};return res.json(result);}function deleteExperience(req: Request, res: Response, u: string) {const { id } = req.query;const result = {success: true,}workExperience = workExperience.filter( data => data.id != id);return res.json(result);}function saveExperience(req: Request, res: Response, u: string) {const { id } = req.bodyconst result = {success: true,errorCode: -1,}const index = id > 0? workExperience.findIndex(experience => experience.id === id ): -1//有两种情况index会小于0————前端传递小于0的id过来用于创新新的数据,或者前端的传递的id不存在if(index >= 0) {Object.assign(workExperience[index],req.body)} else {const record = {...req.body}let max = 0for( let experience of workExperience){const { id=0 } = experience;max = (max < id)? id : max}record.id = max + 99workExperience.push(record)}return res.json(result);}export default {'GET /api/member/experience/queryAll': queryExperience,'POST /api/member/experience/delete': deleteExperience,'POST /api/member/experience/save': saveExperience,
6.2 明细数据增删改
我们使用附着在主数据更新界面的EditableProTable来实现明细数据的增删改。之所以只在主数据的更新界面管理明细数据,是因为明细数据依赖于主数据而存在,如果在创建主数据的界面中也置入管理明细数据的功能,那么就需要改变下文中即刻保存的逻辑,将EditableProTable存于页面数据中,直到整个对话框数据保存时,才真正保存到数据中。在页面保存数据的范例参见 EditableProTable - 可编辑表格 官方文档。
本节的代码都在MemberList/components/MemberDataForm.tsx中完成。
6.2.1 引用和控制变量定义
下面是我们需要的引用
import { useRef } from 'react';import { ProColumns, EditableProTable, ActionType } from "@ant-design/pro-table";import {queryMemberExperience,deleteExperience,saveExperience,} from '@/services/api/member'import {DeleteOutlined,EditOutlined,CheckOutlined,CloseOutlined,LoadingOutlined,} from '@ant-design/icons';import set from 'rc-util/lib/utils/set';
下面是我们需要的React Hook控制变量
const experienceRef = useRef<ActionType>();const [lineSaving, setLineSaving] = useState<boolean>(false);//这个Hook变量是编辑状态的时候用来判断是编辑新增加的数据还是现有数据//新增加的数据不应该出现删除的图标const [addEditLine, setAddEditLine] = useState<boolean>(false);
6.2.2 可编辑表格的列定义
下面定义的列用于描述、约束可编辑表格各列的内容和行为
const columns: ProColumns<TYPE.WorkExperience>[] = [{title: '开始日期',dataIndex: 'dateStart',valueType: 'date',width: '20%',//下面两个属性名字很相近,但是有不同的用途,不要搞串了fieldProps: {allowClear: false,},formItemProps: {//必填的日期型数据的校验规则必须指定类型//如果忘了就回空看一下5.3.3的说明rules: fieldRuls['requiredDate'],},},{title: '结束日期',dataIndex: 'dateEnd',valueType: 'date',width: '20%',formItemProps: {rules: fieldRuls['requiredDate'],}},{title: '单位或学校名称',dataIndex: 'company',width: '35%',formItemProps: {rules: fieldRuls['required'],}},{title: '工作职务',dataIndex: 'title',width: '15%',},{title: '操作',valueType: 'option',width: '10%',render: (text, experience, _, action) => [<akey="editable"onClick={() => {//startEditable是可编辑表格的APIaction?.startEditable?.(experience.id? experience.id: 0);}}><EditOutlined /></a>,<akey="deleteItem"onClick={() => {try {deleteExperience(experience.id as number);experienceRef.current?.reload();} catch (e) {}}}><DeleteOutlined /></a>,],},];
6.2.3 保存数据的响应函数
const onSaveExperience = async (key:any, row:any) => {const data = {memberId: record.id,... row,}try {saveExperience(data)experienceRef.current?.reload();} catch (error) {}}
6.2.4 表格的完整定义
把下面的表格定义放在对话框中现有组件(<ProFormText name="email"...)的下面
<EditableProTable<TYPE.WorkExperience>rowKey="id"headerTitle="个人简历"actionRef={experienceRef}maxLength={5}columns={columns}request={async () => queryMemberExperience({memberId: record.id})}recordCreatorProps={{creatorButtonText: '增加一条简历',record: {id: -1,},onClick: () => setAddEditLine(true)}}editable={{type: 'multiple',onlyAddOneLineAlertMessage: '一次只能新增一行',onSave: onSaveExperience,actionRender: (row, config,defaultDoms) => {const { editorType, recordKey, form, onSave, newLineConfig } = configreturn [<akey="save"onClick={async () => {//下面的代码参考了GitHub上位于pro-components/packages/utils/src/useEditableArray/index.tsx//中的源码。官方没有提供自定义文字和图标的手段。文档中给的介绍也非常的简略。try {const isMapEditor = editorType === 'Map';const namePath = Array.isArray(recordKey) ? recordKey : [recordKey];setLineSaving(true)// @ts-expect-errorawait form.validateFields(namePath, {recursive: true,});const fields = form.getFieldValue(namePath);const experience = isMapEditor ? set(row, namePath, fields) : { ...row, ...fields };const res = await onSave?.(recordKey, experience, newLineConfig);setAddEditLine(false)setLineSaving(false)return res;} catch (e) {// eslint-disable-next-line no-consoleconsole.log(e);setLineSaving(false)return null;}}}>{lineSaving? <LoadingOutlined /> : <CheckOutlined /> }</a>,<akey="cancel"onClick={() => {setAddEditLine(false)config.cancelEditable(config.recordKey)}}><CloseOutlined /></a>,!addEditLine &&<akey="deleteNow"onClick={() => {setAddEditLine(false)config.cancelEditable(config.recordKey)try {deleteExperience(row.id as number);experienceRef.current?.reload();} catch(e) {}}}><DeleteOutlined /></a>,]}}}/>
上面的代码通过maxLength={5}来限制最多允许5条数据,通常我们并不需要限制明细数据的的数量,这里只是为了展现组件的能力而故意为之。
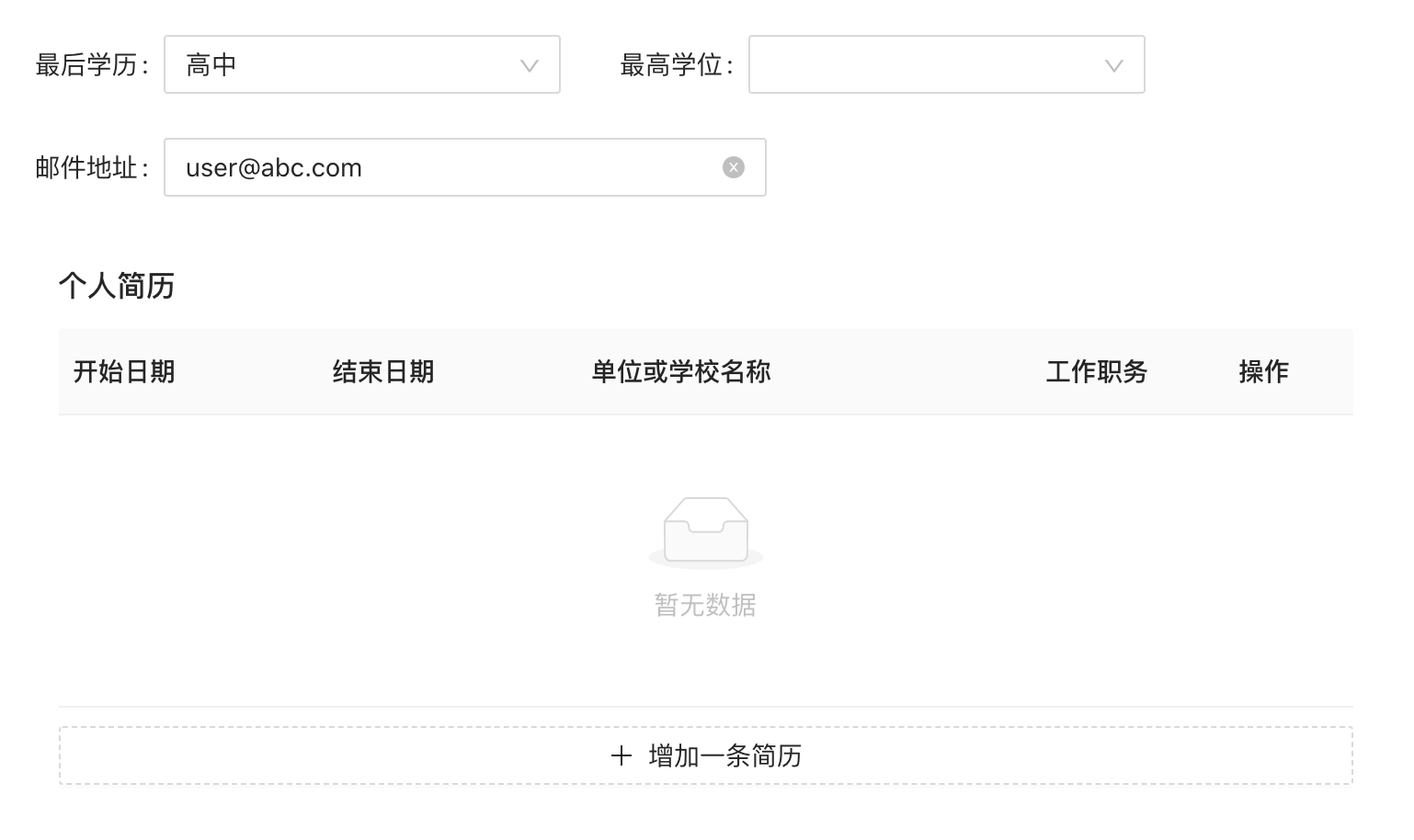
完成这些工作以后,我们就可以在编辑会员信息的对话框中看到管理个人简历的功能
下面是编辑的界面
6.2.5 完善日期逻辑校验
我们在7.2.1中约定其实日期和结束日期都是必填项,这在很多实际的场景中是不合适的,因为有尚未结束的情况。另外,和日期相关的还有如下两个逻辑需要考虑:
- 所有的日期都不能是尚未到来的
- 其实日期要早于结束日期
本节我们就来实现这些逻辑的检验和控制。
增加2个新的引用
import moment from "moment";import { Alert } from 'antd';
定义新的Hook控制变量
const [showWarning, setShowWarning] = useState<boolean>(false);const [alertMessage, setAlertMessage] = useState<string>('');
定义一个用来判断日期是否可选的函数
const disabledDate = (current: any) => current > moment().endOf('day')
修改开始日期和结束日期的列定义
{title: '开始日期',dataIndex: 'dateStart',valueType: 'date',width: '20%',fieldProps: {allowClear: false,disabledDate: disabledDate,},formItemProps: {rules: fieldRuls['requiredDate'],},},{title: '结束日期',dataIndex: 'dateEnd',valueType: 'date',width: '20%',fieldProps: {disabledDate: disabledDate,},},
在上面的定义中,我们给两个日期都加上是否可选的判断,去掉了结束日期的必选约束并且恢复了清空数据的功能。
给EditableProTable的工具条属性中增加一个错误提示
toolBarRender={() => [showWarning && <Alertmessage={alertMessage}type="error"/>]}
修改数据保存按钮的响应函数,增加比较两个日期的逻辑
<akey="save"onClick={async () => {try {..........const fields = form.getFieldValue(namePath);const experience = isMapEditor ? set(row, namePath, fields) : { ...row, ...fields };if(moment(experience.dateEnd).diff(moment(experience.dateStart),'days') < 0) {setAlertMessage('结束日期必须晚于开始日期')setShowWarning(true)setLineSaving(false)} else {setShowWarning(false)const res = await onSave?.(recordKey, experience, newLineConfig);setAddEditLine(false)setLineSaving(false)return res;}return null;} catch(e) {....
点击取消或删除的时候关闭警告对话框
<akey="cancel"onClick={() => {+ setShowWarning(false)setAddEditLine(false)config.cancelEditable(config.recordKey)}}><CloseOutlined /></a>,!addEditLine &&<akey="deleteNow"onClick={() => {+ setShowWarning(false)setAddEditLine(false)config.cancelEditable(config.recordKey)deleteExperience(row.id as number);experienceRef.current?.reload();}}><DeleteOutlined /></a>,
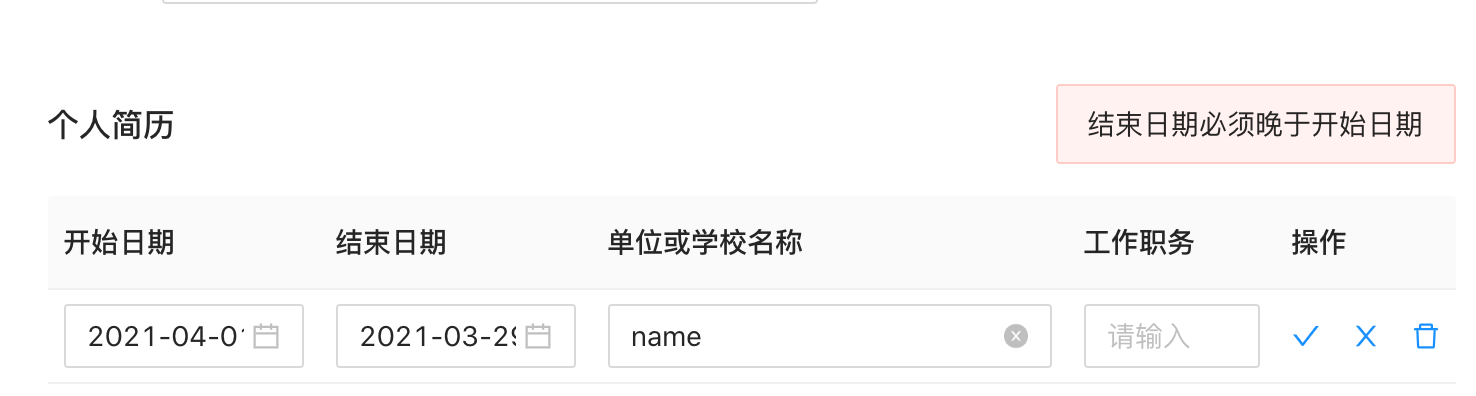
现在我们打开日期选择控件会发现无法选择当天以后的日期,并且在两个日期逻辑关系不对的时候执行保存会得到错误信息
6.2.6 修改默认的风格定义
增加了管理明细数据的功能以后,对话框比以前搞了很多,而在默认的风格定义中,模态对话框的顶部是在100px的位置,为了改善视觉效果,我们重载一下默认的定义。新建一个文件components/MemberDataForm.less,置入如下内容
.customSelect {:global {.ant-modal {top: 20px;}}}
在MemberDataForm.tsx中引入
import styles from './MemberDataForm.less';
在对画框上使用这个风格定义
<ModalFormclassName={styles.customSelect}
这也的写法可以确保被重载的风格定义仅仅用户指定的组件而不影响其他的。
现在我再增加一条定义
:global {.ant-cascader-menu {height: 240px;}}
这样的写法会影响当前所有使用它的组件
现在刷新页面(有时会需要清除浏览器缓存),执行新增或修改操作,可以看到对话框的顶部提高了,并且级联选择框的下拉菜单的高度也增加了。
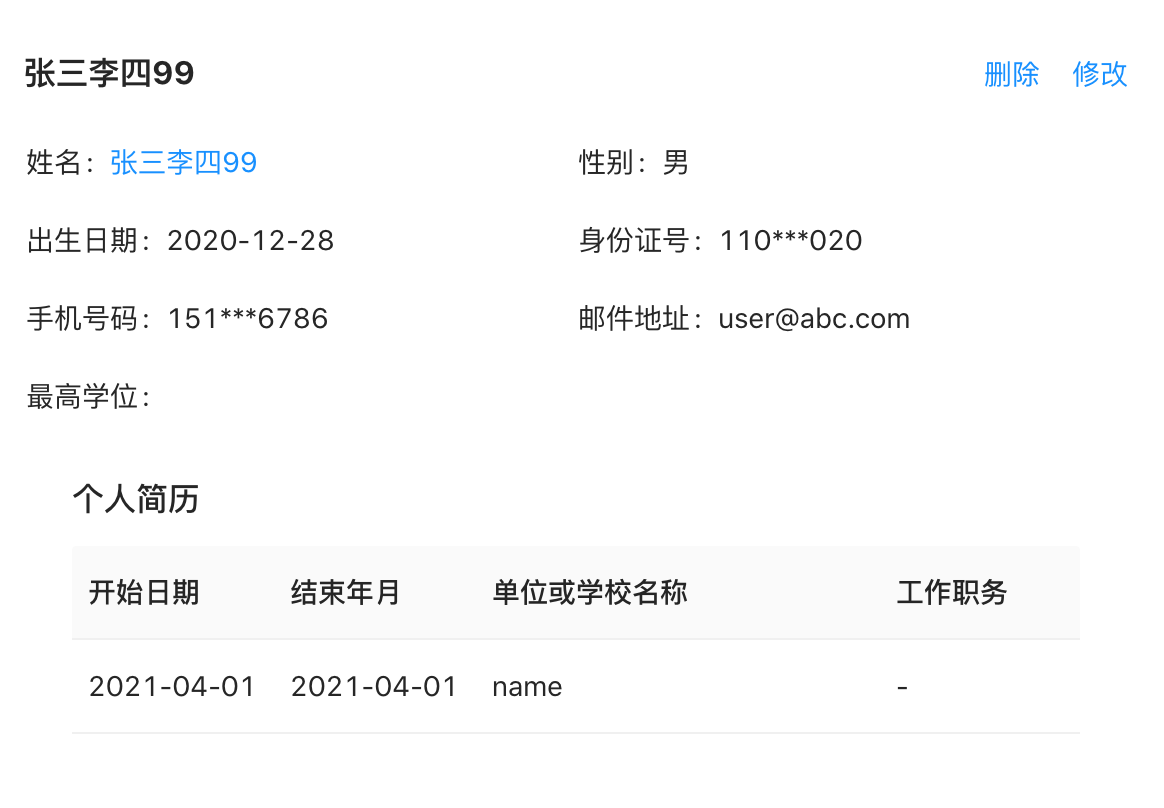
6.3 数据展示中显示明细
本节我们回到MemberList/index.tsx,给数据展示中加入明细数据
首先引入查询函数
import { queryMemberExperience } from '@/services/api/member'
然后定义显示用的数据列信息
const experienceColumns: ProColumns<TYPE.WorkExperience>[] = [{title: '开始日期',dataIndex: 'dateStart',valueType: 'date',width: '20%',},{title: '结束年月',dataIndex: 'dateEnd',valueType: 'date',width: '20%',},{title: '单位或学校名称',dataIndex: 'company',width: '40%',},{title: '工作职务',dataIndex: 'title',width: '20%',},];
最后在Drawer组件内部最后放置一个ProTable
{currentRow?.id && (<ProTableheaderTitle={'个人简历'}search={false}options={false}pagination={false}columns={experienceColumns}request={async () => queryMemberExperience({memberId: currentRow?.id})}/>)}
顺便删除年收入列
6.4 重要说明
本章展现的设计逻辑是在管理明细数据的完整功能嵌入在主数据的更新界面。明细数据在界面依附于主数据,但他的管理操作(增删改)与主数据界面的工作无关。也就是说对话框的三个按钮——取消、保存、重置都还只是影响主数据的内容,并不会影响到明细数据。
Ant Design ProComponents的文档很粗糙,经常需要对照Ant Design的文档来研究,而且有些内容在文档中也没有说明,需要自己去尝试甚至于去翻阅GitHub上的源码。
EditableProTable组件推出的时间不长,还欠缺很多功能,比如没有提供很好的自定义编辑状态的链接文本或图标的功能,需要自己去参照源码来实现。
此外,我们要经常关注Ant Deisgn官方GitHub的各pro-components/packages/中否有重大的更新。
本章涉及的的内容非常多,所以一定要按照本章的内容逐步完成每个步骤,并且确实理解每条语句的作用,一定不要简单的复制粘贴。
版权说明:本文由北京朗思云网科技股份有限公司原创,向互联网开放全部内容但保留所有权力。