17.1 概述
在使用JSP/Serverlet、PHP、ASP等技术开发Web应用系统时,由于前端页面及代码是在后端动态生成的,权限控制相对简单,可以在生成(运行)时进行判断。但本教程讨论的前后端逻辑分离的设计方法使得前端代码已经在发布前预先生成,因此需要在在前端设计中进行更多的工作。
17.2 @umijs/plugin-access插件机制
在Ant Design Pro构建应用程序的的时候,已经启用了umijs的权限插件plugin-access,我们使用它来实现前端系统的权限定义和控制。
本节代码都是示意性质的,不是实际使用的
17.2.1 权限定义文件
@umijs/plugin-access约定 src/access.ts 为权限定义文件,该文件需要默认导出一个方法,导出的方法会在项目初始化时被执行。该方法需要返回一个对象,对象的每一个值就对应定义了一条权限。下面是文档中的示意代码:
// src/access.tsexport default function(initialState) {const { userId, role } = initialState;return {canReadFoo: true,canUpdateFoo: role === 'admin',canDeleteFoo: foo => {return foo.ownerId === userId;},};}
其中 initialState 是通过初始化状态插件 @umijs/plugin-initial-state 提供的数据,你可以使用该数据来初始化你的用户权限。
17.2.2 扩展路由配置
完成权限定义以后,可以很简单的在路由配置中实现针对某些页面的权限控制。如下所示,只有拥有了 canReadPageA 权限,用户才可以访问该页面。否则会默认渲染内置的权限错误页面。
// config/route.tsexport const routes = [{path: '/pageA',component: 'PageA',access: 'canReadPageA', // 权限定义返回值的某个 key}]
17.2.3 在组件中获取权限信息
使用一个专门的Reace Hook useAccess 能够在组件中获取权限相关信息,如下所示:
import React from 'react';import { useAccess } from 'umi';const PageA = props => {const { foo } = props;const access = useAccess();if (access.canReadFoo) {// 如果可以读取 Foo,则...}return <>TODO</>;};export default PageA;
17.2.4 使用Access组件控制权限
可以在业务组件中使用插件提供的 React hook useAccess 以及组件 <Access /> 对应用进行权限控制。组件 Access 支持的属性如下:
- accessible: boolean
是否有权限,通常通过 useAccess 获取后传入进来。
- fallback: React.ReactNode
无权限时的显示,默认无权限不显示任何内容。
- children: React.ReactNode
有权限时的显示。
import React from 'react';import { useAccess, Access } from 'umi';const PageA = props => {const { foo } = props;const access = useAccess(); // access 的成员: canReadFoo, canUpdateFoo, canDeleteFooif (access.canReadFoo) {// 如果可以读取 Foo,则...}return (<div><Accessaccessible={access.canReadFoo}fallback={<div>Can not read foo content.</div>}>Foo content.</Access><Accessaccessible={access.canUpdateFoo}fallback={<div>Can not update foo.</div>}>Update foo.</Access><Accessaccessible={access.canDeleteFoo(foo)}fallback={<div>Can not delete foo.</div>}>Delete foo.</Access></div>);};
useAccess()的返回值 access 就是第三步中定义的权限集合,可以利用它进行组件内代码执行流的控制。<Access>组件拥有 accessible 和 fallback 两个属性,当 accessible 为 true 时会渲染子组件,当 accessible 为 false 会渲染 fallback 属性对应的 ReactNode。
17.3 模拟实现前端权限控制
本节我们给当前代码中的会员列表、查询会员以及上传附件加上权限控制来体验一下实际的控制方法(都是需要修改、录入的实际代码)。
17.3.1 权限控制目标
本节设计的权限控制目标如下:
- admin用户对会员数据和附件文件具有读写的权限
- user用户只有会员数据的只读权限,不具有上传附件的权限
17.3.2 在Mock中返回权限
修改mock/user.ts中的getUserInfo函数 ```diff function getUserInfo(req: Request, res: Response) {
- enum ModuleRight {
- NORIGHT = 0,
- READONLY = 1,
- WRITABLE = 2,
- } +
- let authorization = undefined
- if(req.headers[‘token’] == adminToken) {
- authorization = {
- member: ModuleRight.WRITABLE,
- upload: ModuleRight.WRITABLE,
- }
- } else {
- authorization = {
- member: ModuleRight.READONLY,
- upload: ModuleRight.NORIGHT,
- }
- }
- res.send({ name: ‘Serati Ma’,
authorization,
<a name="vWN6O"></a>### 17.3.3 修改权限定义文件删除`src/access.ts`原有的内容并填入如下的我代码:```typescript/*** @see https://umijs.org/zh-CN/plugins/plugin-access* */export default function access(initialState: any) {const result = {}const authorization = initialState?.currentUser?.authorization;if(authorization != undefined) {result['memberRaadable'] = authorization?.member > 0result['memberWritable'] = authorization?.member > 1result['uploadRaadable'] = authorization?.upload > 0result['uploadWritable'] = authorization?.upload > 1}return result;}
17.3.4 在路由中配置权限
给config/routes.ts做如下的修改 ```diff { name: ‘会员列表’, icon: ‘smile’, path: ‘/memberlist’, component: ‘./MemberList’,
- access: ‘memberRaadable’, }, { name: ‘数据查询’, icon: ‘smile’, path: ‘/dataquery’, component: ‘./MemberList/components/query.tsx’,
- access: ‘memberRaadable’,
},
{
path: ‘/upload’,
name: ‘上传文件’,
icon: ‘upload’,
routes: [
{
path: '/upload/upload01',name: '上传附件',component: './Upload/upload01.tsx',
- access: ‘uploadWritable’,
},
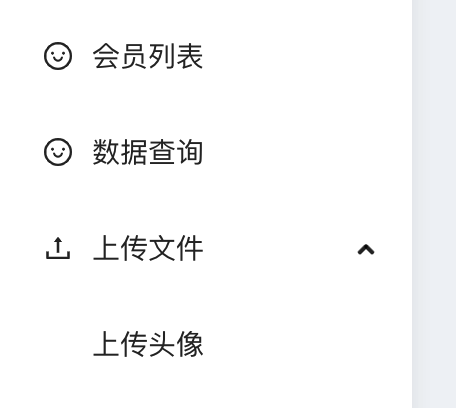
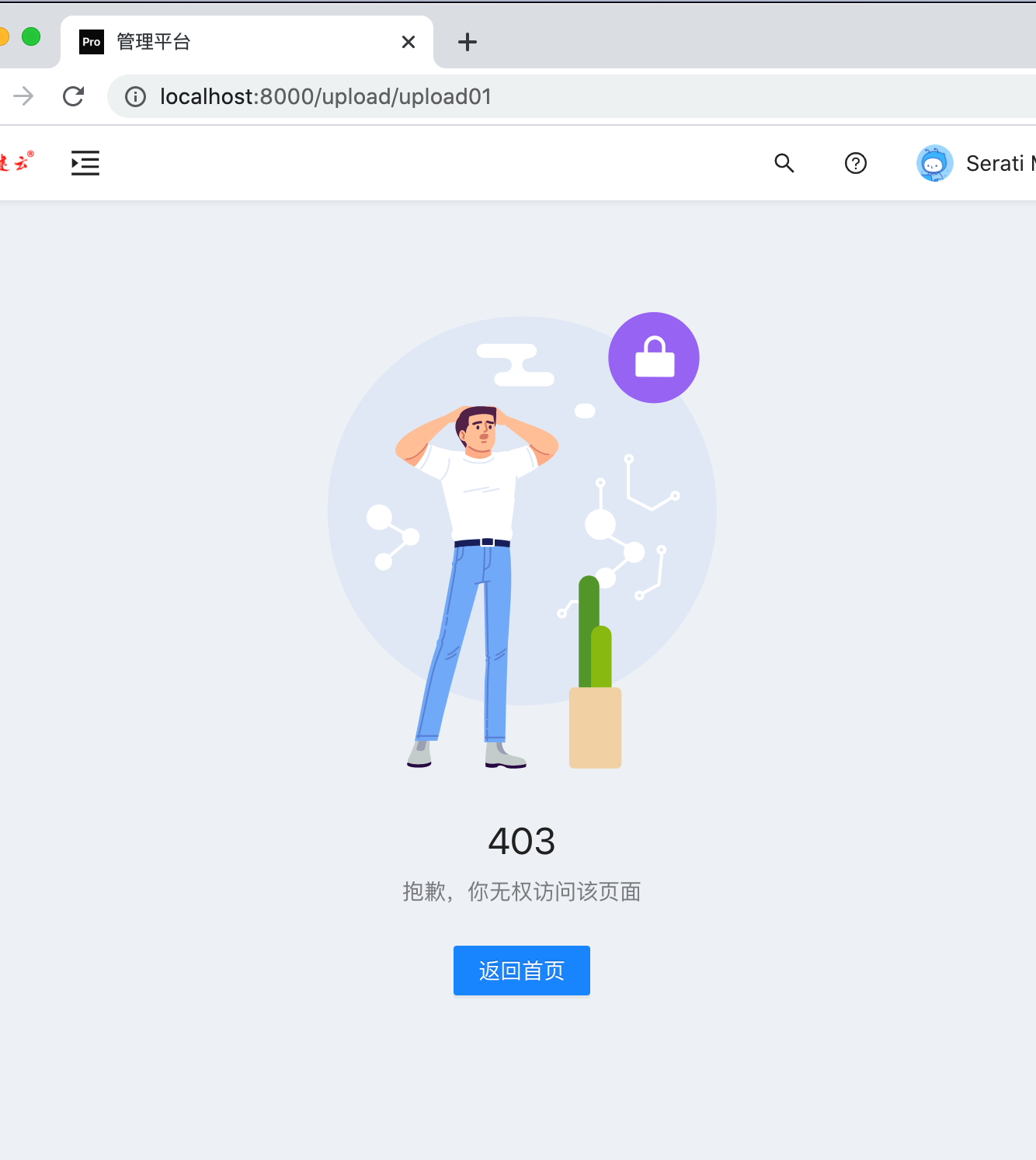
在src/pages/MemberList/index.tsx中 ```diff const MemberList: React.FC = () => {<a name="IffsG"></a>### 17.3.5 权限控制效果此时用`admin`用户登录前端操作没有变化,改用`user`用户登录,在左侧“上传文件”的菜单中已经看不到“上传附件”的菜单项:<br /><br />直接访问upload/upload01地址,将得到“无权访问”的错误提示<br /><a name="DrFV3"></a>## 17.4 更细力度地控制权限在管理会员信息页面判断权限<br />在src/pages/MemberList/index.tsx和src/pages/MemberList/components/query.tsx中引用```typescriptimport { useAccess, Access } from 'umi';
- const access:any = useAccess();
在src/pages/MemberList/components/query.tsx中diff const MemberQuery: React.FC = () => { - const access:any = useAccess();
在src/pages/MemberList/index.tsx中diff - ,
在src/pages/MemberList/index.tsx和src/pages/MemberList/components/query.tsx中```typescript<Access accessible={access.memberWritable}><ButtononClick={async () => {Modal.confirm({title: '删除提示',icon: <ExclamationCircleOutlined />,content: '你确实要删除这些选中的数据么?',okText: '是的',okType: 'danger',cancelText: '不了',onOk: async () => {await handleDeleteList(selectedRows);setSelectedRows([]);actionRef.current?.reloadAndRest?.();},onCancel() { },});}}>批量删除</Button></Access>
需要说明的是,这里没有彻底关掉“操作”列的原因在于实际的项目场景中,可能会存在其他读权限的操作。<Access accessible={access.memberWritable}><PopConfirmplacement="rightTop"title={'确实要删除这一条么?'}onConfirm={async () => {await handleDeleteCurrent(record.id as number);actionRef.current?.reloadAndRest?.();setShowDetail(false);}}okText="是的"cancelText="取消"><akey="delete">删除</a></PopConfirm></Access>,<Access accessible={access.memberWritable}><akey="update"onClick={() => {setShowDetail(false);setFormState({ showModal: true, operation: 'edit', record: record })}}>修改</a></Access>,
17.5 重要的说明
不管前端做了多少的安全设计,但对于后端来说这些都是不可靠的——后端程序要默认前端是不安全到,永远不要相信前端传递的任何信息,所有的信息安全防范措施必须在后端从0开始。
版权说明:本文由北京朗思云网科技股份有限公司原创,向互联网开放全部内容但保留所有权力。

