7.1 用单选按钮选择性别
在components/MemberDataForm.tsx中增加引用
import { ProFormRadio } from '@ant-design/pro-form';
修改性别组件的定义
- <ProFormSelect name="gender" label="性别" placeholder="选择性别" width={64}- options={getOptionsFormValueEnum(genderEnum)}- disabled={operation === 'create'}- allowClear={false}- />+ <ProFormRadio.Group name="gender" label="性别"+ radioType="button"+ options={getOptionsFormValueEnum(genderEnum)}+ disabled={operation === 'create'}+ />
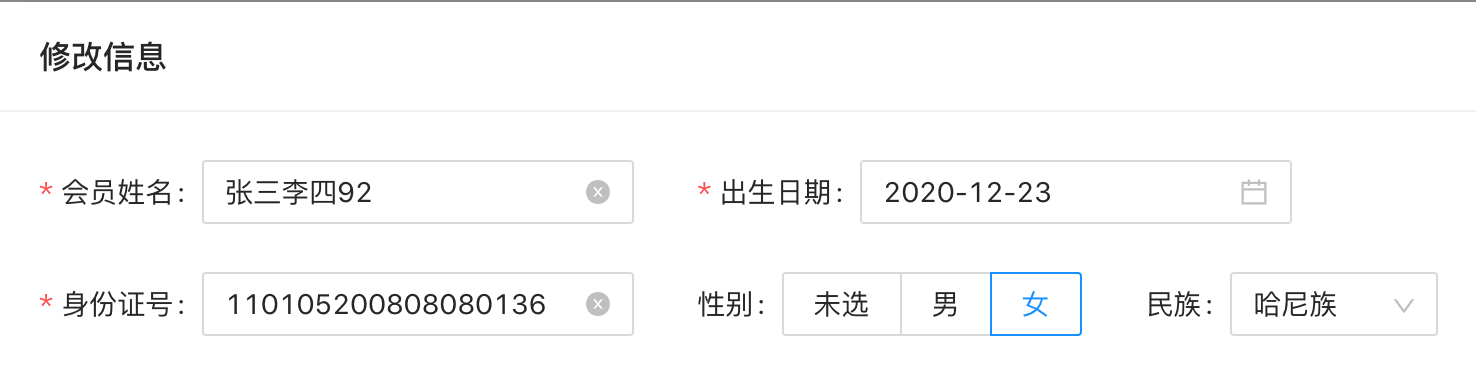
现在对话框变成如下的样子
更多的组件示例,参见官方范例:
- ProFormFields 表单项 https://procomponents.ant.design/components/field-set
- And Design组件范例 https://ant.design/components/overview-cn/
7.2 多级联动选择行政区划
本节通过会员的户籍所在地信息来示例多级联动组件的应用。
7.2.1 下载并引用行政区划数据
户籍所在地通常使用民政部的行政区划代码到定义到区县一级。以往这些行政区划数据都是保存在数据库中,每次前端按需从后端动态请求。当网络质量较差的时候这种设计会给用户带来极差的体验。并且每次都向服务请求数据,给服务器增加了大量的不必要的负担。因此我们现在的设计都是把行政区划编码处理之后放在软件前端处理。点击下面的链接下载编码好的行政区划数据,解压缩后放到src/utils目录下。
行政区划数据: division-code.ts.zip
引从这个文件中引入两个函数
import getDivisionOptions, { getDivisionArray } from '@/utils/division-code';import { Cascader } from 'antd';
7.2.2 联动选择行政区划
给components/MemberDataForm.tsx的主数据form定义中增加Cascader组件(参见官方文档),和邮件地址放在一行
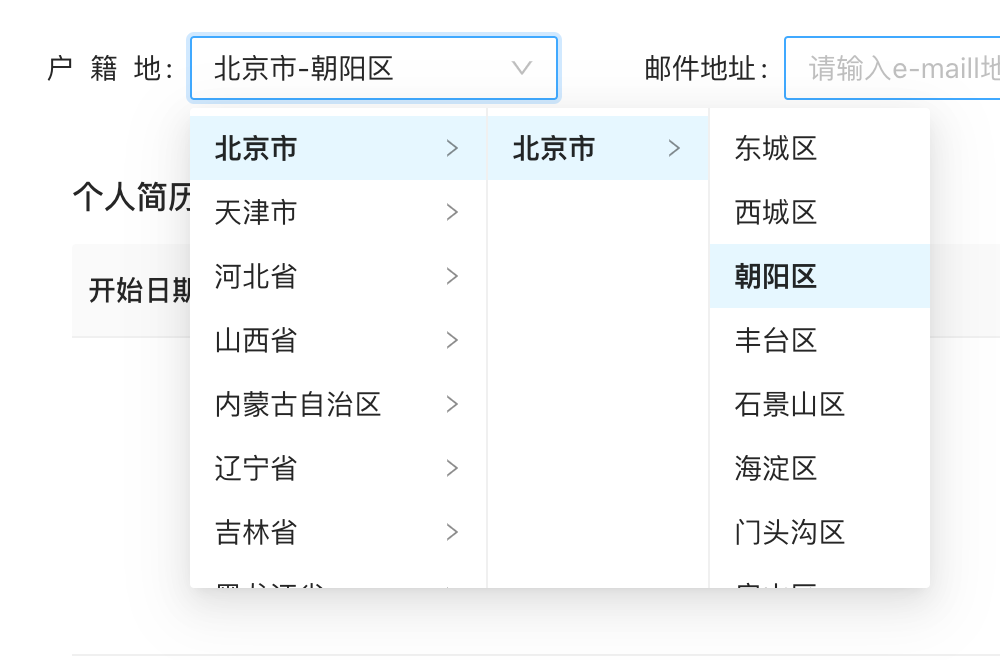
<ProForm.Group><ProForm.Item name="divisionCode" label=" 户 籍 地"><Cascaderoptions={getDivisionOptions()}expandTrigger="hover"placeholder="点击选择行政区划"displayRender={(label) => label.length > 2? label[label.length - 2] + '-' + label[label.length - 1]: label[label.length - 1]}/></ProForm.Item><ProFormText name="email" label=" 邮件地址" placeholder="请输入e-maill地址"width="md"rules={fieldRuls['email']} /></ProForm.Group>
注意:Cascader是普通的antd组件而不是ProComponents组件(Ant Design官方公开表示尚未想好如何去做),因此需要把它用ProForm.Item组件包围起来。只有这样才能把他纳入统一的数据绑定。做完上述工作,我们在对话框中已经可以看到联动选择行政区划的效果了,但这还远远不够。联动组件的value是一个保存了多级路径数值的数组而不仅仅是最终的目标值。例如北京市朝阳区的编码是110105,而组件保存的数据为[11, 1101, 110105]。基于这个原因,我们在初始化、保存和重置等方面都有一些额外的编码工作。
7.2.3 保存前处理联动数据
修改onFinish函数,把多级联动结果值中的最后一个数字作为目标代码
const onFinish = async (value:any) => {const {divisionCode, ...rest} = valueconst currentDivisionCodeValue = divisionCode[divisionCode.length - 1]if(dataChanged) {let result = {id: record.id,divisionCode: currentDivisionCodeValue,...rest,}try {if(operation === 'edit')await updateMember(result);else {await addMember(result);}message.success('保存成功,即将刷新',1);handleResponse(true);} catch (error) {handleResponse(false);}} else {message.success('没有改动,直接退出了',1);handleResponse(false);}};
本节和接下来两节的代码都充分应用了扩展运算符…,这种方式直观、高效。如果对此还不熟悉的请尽快重新学习有关ES6的基础知识。
7.2.4 重置前合成路径数组
和保存数据的处理逻辑想法,重置联动组件的数值时,需要使用一个包含路径数值的数组。具体做法是是把当前行政区划代码按段分解后装入数组,我们在division-code中定义了一个函数getDivisionArray来完成这个工作。
const resetFormDate = (theForm: FormInstance | undefined) => {if(operation == 'edit') {const {divisionCode, ...rest} = recordconst forData = {divisionCode: getDivisionArray(divisionCode),...rest,}theForm?.setFieldsValue(forData);}else {theForm?.resetFields();}}
7.2.5 记住上一次的的选择
在实际的项目实践中,软件用户确实希望能够记住上一次创建新数据时类似行政区划这样的多级选择,因为他们往往是批量的添加同一个地方的人的数据。所以尽管此项的工作不是必要的环节,但我们还是设计这样一个功能,让软件能够记住上一次新增数据的操作中选择的行政区划。具体的,我们在向后端传递新创建数据的同时,把当前的行政区划组件值(数组)保存在浏览器本地存储空间(Local Storage)。每次因“新建”而打开对话框时,把存储的数组作为初始值设置给级联组件。
为简化操作并且展示框架的能力,我们使用UmiJS的useLocalStorageState来读写本地存储(具体用法参见官方文档)。
首先,安装UmiJS Hook
$ tyarn add @umijs/hooks// 或$ cnpm install --save @umijs/hooks
然后引用useLocalStorageState
import { useLocalStorageState } from '@umijs/hooks';
在DataForm里定义LocalStorageState Hook
const [divisionCodeValue, saveDivisionCodeValue] = useLocalStorageState('memberData-lastDivision');
修改resetFormDate函数中操作类型为创建数据时的代码,显式设置多级组件的数值
else {theForm?.resetFields();+ theForm?.setFieldsValue({+ divisionCode: divisionCodeValue+ });}
修改onFinish函数中操作类型为创建数据时的代码,显式把多级组件的数值保存在本地存储
if(operation === 'edit')await updateMember(result);else {await addMember(result);+ saveDivisionCodeValue(divisionCode)}
7.3 详情页面显示全部的内容
7.3.1 删除年收入字段的相关定义
之前设置年收入字段是为了展示数据列表的自定义渲染的功能,在我们设计创建和更新的对话框时并没有用到它,现在我们彻底删除它的定义
services/type.d.ts
declare namespace TYPE {type Member = {...- salary?: number;+ divisionCode?: number;
MemberList/index.tsx
const columns: ProColumns<TYPE.Member>[] = [...- {- title: '年收入',- dataIndex: 'salary',- align: 'right',- renderText: (val: number) =>- `${(val / 10000).toFixed(2)} 万元`,- },
mock/member.ts
const genList = (current: number, pageSize: number) => {const memberListDataSource: TYPE.Member[] = [];for (let i = 0; i < pageSize; i += 1) {const index = (current - 1) * 10 + i;memberListDataSource.push({...- salary: Math.floor(Math.random() * 100000000) / 100,
7.3.2 补充代码表定义
services/member.enum.ts
export const genderEnum = {0: '未选',1: '男',2: '女',}export const nationalityEnum = {0: '汉族',1: '满族',2: '蒙古族',3: '回族',4: '藏族',5: '维吾尔族',6: '苗族',7: '彝族',8: '壮族',9: '布依族',10: '侗族',11: '瑶族',12: '白族',13: '土家族',14: '哈尼族',15: '哈萨克族',16: '傣族',17: '黎族',18: '傈僳族',19: '佤族',20: '畲族',21: '高山族',22: '拉祜族',23: '水族',24: '东乡族',25: '纳西族',26: '景颇族',27: '柯尔克孜族',28: '土族',29: '达斡尔族',30: '仫佬族',31: '羌族',32: '布朗族',33: '撒拉族',34: '毛南族',35: '仡佬族',36: '锡伯族',37: '阿昌族',38: '普米族',39: '朝鲜族',40: '塔吉克族',41: '怒族',42: '乌孜别克族',43: '俄罗斯族',44: '鄂温克族',45: '德昂族',46: '保安族',47: '裕固族',48: '京族',49: '塔塔尔族',50: '独龙族',51: '鄂伦春族',52: '赫哲族',53: '门巴族',54: '珞巴族',55: '基诺族',}
7.3.3 补充列表定义
增加引用的内容
-import { genderEnum, degreeEnum } from '@/services/member.enum';+import { genderEnum, degreeEnum, nationalityEnum, partyEnum,educationEnum } from '@/services/member.enum';+import { getDivisionName } from '@/utils/division-code';
把MemberList/index.tsx中columns: ProColumns<TYPE.Member>[] 的内容补充完整并且调整除姓名以外的定义和顺序
{title: '身份证号',dataIndex: 'identityNumber',renderText: (val: string) =>`${val.substr(0,3)}***${val.substr(val.length-3,3)}`,},{title: '性别',dataIndex: 'gender',hideInForm: true,valueEnum: genderEnum,},{title: '出生日期',dataIndex: 'birthday',valueType: 'date',},{title: '民族',dataIndex: 'nationality',hideInTable: true,valueEnum: nationalityEnum,},{title: '手机号码',dataIndex: 'mobile',renderText: (val: string) =>`${val.substr(0,3)}***${val.substr(val.length-4,4)}`,},{title: '政党',dataIndex: 'party',hideInTable: true,valueEnum: partyEnum,},{title: '邮件地址',dataIndex: 'email',},{title: '学历',dataIndex: 'education',hideInTable: true,valueEnum: educationEnum,},{title: '最高学位',dataIndex: 'degree',hideInTable: true,valueEnum: degreeEnum,},{title: '户籍所在地',dataIndex: 'divisionCode',hideInTable: true,renderText: (val: number) =>getDivisionName(val),},
现在看到的详情页面应该是下面这样
版权说明:本文由北京朗思云网科技股份有限公司原创,向互联网开放全部内容但保留所有权力。