0.1 初始化脚手架
0.1.1 创建项目
使用
create umi来快速的初始化脚手架(不需要提前建好目录)# 使用 npm$ npx create-umi myapp# 使用 yarn$ tyarn create umi myapp
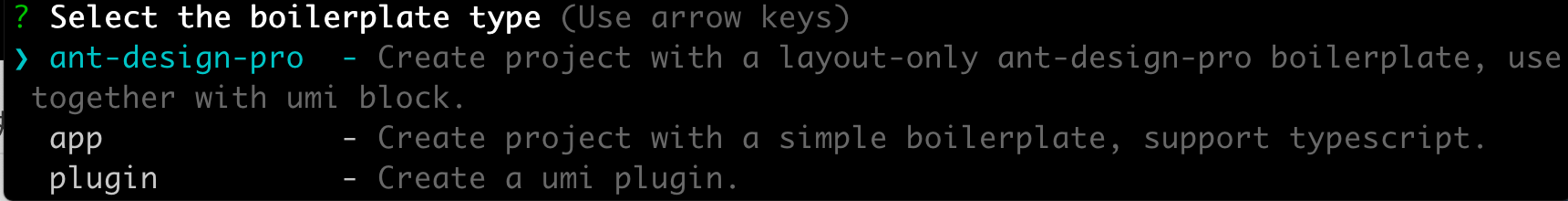
选择 ant-design-pro

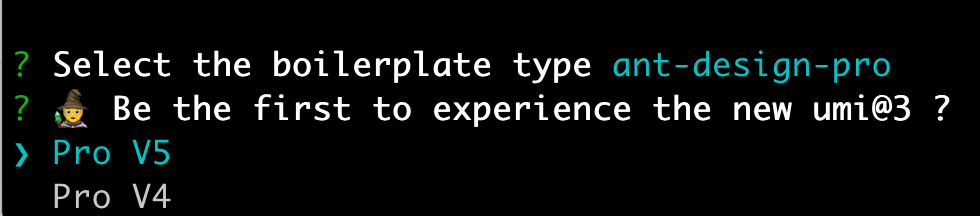
选择 Pro V5
创建的过程一般很快
之后按Ctrl+v(Mac系统是cmd+v)或者直接执行cd myapp进入项目目录,然后初始化依赖包$ tyarn// 或$ cnpm install
根据网速不同,这个过程会花几分钟的时间。
安装UmiUI
$ tyarn add @umijs/preset-ui -D// 或$ cnpm install --save-dev @umijs/preset-ui
0.1.2 初始化Git
$ git init$ git add --all
0.1.3 关闭webpack插件
这时一个让人很无语的事情——最新版创建的代码直接运行的时候会报错(之前的版本没有这个问题),官方没有给详细的解释,只是告知要关闭webpack插件(详见https://github.com/ant-design/ant-design-pro/issues/8435)。
具体做法是在config/config.dev.ts文件中,删除下面的三行
- webpack5: {- // lazyCompilation: {},- },
0.1.4 运行
$ tyarn run start// 或$ cnpm run start
0.2 修改默认设计
0.2.1 修改默认布局定义
首先要的是修改默认布局的定义,同时关闭菜单上的多语言(国际化)设置。config/defaultSettings.tx
const Settings: LayoutSettings & {pwa?: boolean;logo?: string;} = {title: '管理平台',logo: 'http://www.51gh.com.cn/cdn/logo.png',navTheme: "light",primaryColor: "#1890ff",layout: "side",contentWidth: "Fluid",fixedHeader: false,fixSiderbar: true,pwa: false,iconfontUrl: "",menu: {locale: false},headerHeight: 48,};
上述修改的内容可以用官方的工具来获得:
访问https://preview.pro.ant.design,点击右边栏图标 ,设置好以后点击“拷贝设置”按钮。
,设置好以后点击“拷贝设置”按钮。
0.2.2 修改页面底端信息
src/components/Footer/index.tsx
- copyright={`2020 ${defaultMessage}`}+ copyright="北京朗思云网科技股份有限公司"
删除Links数组内部的所有内容但保留数组定义,结果如下
<DefaultFootercopyright="北京朗思云网科技股份有限公司"links={[]}/>
0.2.3 修改加载页面内容
打开src\pages\document.ejs
- 修改
meta、content和title的属性为实际业务需要的内容 - 修改软件大Logo
把你的logo图片就放到public目录,然后修改(示例文件名为logo.png)
- <img src="<%= context.config.publicPath +'pro_icon.svg'%>" alt="logo" width="256" />+ <img src="<%= context.config.publicPath +'logo.png'%>" alt="logo" width="256" />
- 删除软件小Logo
```diff
<div style="display: flex; align-items: center; justify-content: center">
- <img
- src=”https://gw.alipayobjects.com/zos/rmsportal/KDpgvguMpGfqaHPjicRK.svg“
- width=”32”
- style=”margin-right: 8px”
- />
- Ant Design
- “name”: “Ant Design Pro”,
- “name”: “软件的名字”,
- “short_name”: “Ant Design Pro”,
- “short_name”: “软件的短名子”,
<a name="GGjAp"></a>## 0.3 删除国际化处理<a name="W8gzG"></a>### 0.3.1 执行官方删除国际化手段```shell$ cnpm run i18n-remove
0.3.2 清理国际化信息处理的代码
在生成的代码中做如下的修改:
- src/app.tsx
```diff-import { getIntl, getLocale, history, Link } from 'umi';+import { history, Link } from 'umi';
- const { messages } = getIntl(getLocale());
- const requestErrorMessage = messages[‘app.request.error’];
- const requestErrorMessage = ‘请求错误’;
- 异常处理程序 const codeMessage = { 200: ‘服务器成功返回请求的数据。’, 201: ‘新建或修改数据成功。’, 202: ‘一个请求已经进入后台排队(异步任务)。’, 204: ‘删除数据成功。’, 400: ‘发出的请求有错误,服务器没有进行新建或修改数据的操作。’, 401: ‘用户没有权限(令牌、用户名、密码错误)。’, 403: ‘用户得到授权,但是访问是被禁止的。’, 404: ‘发出的请求针对的是不存在的记录,服务器没有进行操作。’, 405: ‘请求方法不被允许。’, 406: ‘请求的格式不可得。’, 410: ‘请求的资源被永久删除,且不会再得到的。’, 422: ‘当创建一个对象时,发生一个验证错误。’, 500: ‘服务器发生错误,请检查服务器。’, 502: ‘网关错误。’, 503: ‘服务不可用,服务器暂时过载或维护。’, 504: ‘网关超时。’, }; +/* + 配置全局的请求参数
- @see https://beta-pro.ant.design/docs/request-cn
*/
```diffconst errorDescription = messages[`app.request.${status}`] || statusText;const errorDescription = codeMessage[status] || statusText;
src/components/Footer/index.tsx
-import { useIntl } from 'umi';-import { GithubOutlined } from '@ant-design/icons';
```diff
- const intl = useIntl();
- const defaultMessage = intl.formatMessage({
- id: ‘app.copyright.produced’,
- defaultMessage: ‘蚂蚁集团体验技术部出品’,
}); ```
src/global.tsx
-import { useIntl } from 'umi';
```diff window.addEventListener(‘sw.offline’, () => {
- message.warning(
- useIntl().formatMessage({
- id: ‘app.pwa.offline’,
- }),
- );
- message.warning(‘当前处于离线状态’)
});
- {useIntl().formatMessage({
- id: ‘app.pwa.serviceworker.updated.ok’,
- })}
- 刷新
- message: useIntl().formatMessage({
- id: ‘app.pwa.serviceworker.updated’,
- }),
- description: useIntl().formatMessage({
- id: ‘app.pwa.serviceworker.updated.hint’,
- }),
- message: ‘有新内容’,
- descaiption: ‘请点击“刷新”按钮或者手动刷新页面’, ```
- src/pages/Admin.tsx
```diff-import { useIntl } from 'umi';
- const intl = useIntl();
- content={intl.formatMessage({
- id: ‘pages.admin.subPage.title’,
- defaultMessage: ‘ 这个页面只有 admin 权限才能查看’,
- })}
- content=’ 这个页面只有 admin 权限才能查看’
- message={intl.formatMessage({
- id: ‘pages.welcome.alertMessage’,
- defaultMessage: ‘更快更强的重型组件,已经发布。’,
- })}
- message=’更快更强的重型组件,已经发布。’ ```
- src/pages/Welcome.tsx
```diff-import { useIntl, FormattedMessage } from 'umi';
- const intl = useIntl();
- message={intl.formatMessage({
- id: ‘pages.welcome.alertMessage’,
- defaultMessage: ‘更快更强的重型组件,已经发布。’,
- })}
- message=’更快更强的重型组件,已经发布。’ ```
对src/pages/TableList/components/UpdateForm.ts、src/pages/TableList/index.tsx、src/pages/user/Login/index.tsx做类似的修改。
0.3.3 关闭对浏览器语言设置的检测
config/config.ts
locale: {// default zh-CNdefault: 'zh-CN',antd: true,// default true, when it is true, will use `navigator.language` overwrite default- baseNavigator: true,+ baseNavigator: false,
0.3.4 删除选择语言的下拉菜单
src/pages/User/login/index.tsx
-import { useIntl, Link, history, FormattedMessage, SelectLang, useModel } from 'umi';+import { Link, history, useModel } from 'umi';return (....- <div className={styles.lang}>{SelectLang && <SelectLang />}</div>
src/components/RightContent/index.tsx
-import { QuestionCircleOutlined } from '@ant-design/icons';-import { useModel, SelectLang } from 'umi';+import { useModel } from 'umi';return (....- <span- className={styles.action}- onClick={() => {- window.open('https://pro.ant.design/docs/getting-started');- }}- >- <QuestionCircleOutlined />- </span>....- <SelectLang className={styles.action} />
0.3.5 修改404出错提示页面
修改src/pages/404.tsx
- title="404“+ title="页面不见了"- subTitle="Sorry, the page you visited does not exist."+ subTitle="唉呀,你要看的页面不见了,稍等再试一下,还有问题就联系我们吧。"
- Back Home+ 回首页
这里的信息可以根据实际的项目要求进行修改,注意不要用过于专业的术语,也不要过于冷漠生硬。
0.3.6 删除多语言资源文件
0.4 填好用户名密码
实验的阶段,经常输入用户名密码会比较烦。
在src/pages/user/Login/index.tsx中
<ProForminitialValues={{autoLogin: true,+ username: 'admin',+ password:'ant.design',}}
0.5 装配个人设置 (非必要)
0.5.1 添加个人中心和个人设置
打开点击右下角的图标
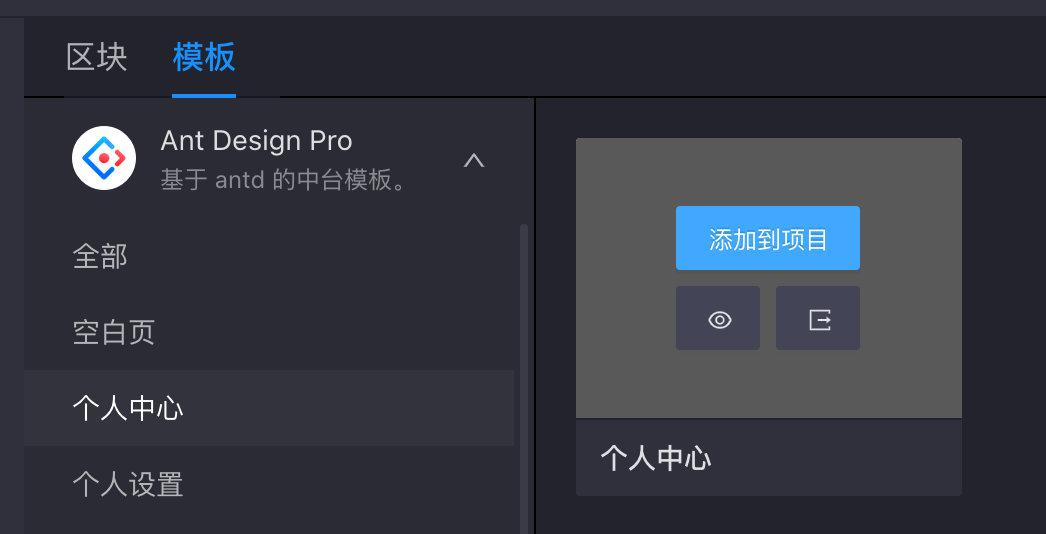
打开UmiUI,添加个人中心和个人设置:
0.5.2 打开右上角个人信息的菜单和消息通知
src/components/RightContent/index.tsx
+import NoticeIcon from '../NoticeIcon/index';
+ <NoticeIcon />- <Avatar />+ <Avatar menu={true} />
增加右上角下来菜单的响应处理src/components/RightContent/AvatarDropdown.tsx
if (key === 'logout' && initialState) {setInitialState({ ...initialState, currentUser: undefined });loginOut();return;}+ if (key === 'center') {+ history.push('/accountcenter');+ return;+ }+ if (key === 'settings') {+ history.push('/accountsettings');+ return;+ }history.push(`/account/${key}`);
0.4.3 在左侧边栏隐藏个人设置和个人中心
config/routes.ts
{name: '个人中心',icon: 'smile',path: '/accountcenter',component: './AccountCenter',+ hideInMenu: true,},{name: '个人设置',icon: 'smile',path: '/accountsettings',component: './AccountSettings',+ hideInMenu: true,},
0.5 删除OpenAPI
删除文件config/oneapi.json。在config/config.ts中把下面这段删除:
openAPI: [{requestLibPath: "import { request } from 'umi'",// 或者使用在线的版本// schemaPath: "https://gw.alipayobjects.com/os/antfincdn/M%24jrzTTYJN/oneapi.json"schemaPath: join(__dirname, 'oneapi.json'),mock: false,},{requestLibPath: "import { request } from 'umi'",schemaPath: 'https://gw.alipayobjects.com/os/antfincdn/CA1dOm%2631B/openapi.json',projectName: 'swagger',},],
并且删除对应的引用
-import { join } from 'path';
在src/app.tsx中删除相关内容
links: isDev? [- <Link to="/umi/plugin/openapi" target="_blank">- <LinkOutlined />- <span>openAPI 文档</span>- </Link>,
在package.json中查找并删除
- "openapi": "umi openapi",- "@umijs/openapi": "^1.1.14",- "@umijs/plugin-openapi": "^1.2.0",
版权说明:本文由北京朗思云网科技股份有限公司原创,向互联网开放全部内容但保留所有权力。
.

