本章讨论使用Ant Desing的Upload组件实现上传文件的的各种实践细节。
12.1 准备工作
12.1.1 设置路由和菜单
在config/routes.ts中增加如下的路由
{path: '/upload',name: '上传文件',icon: 'upload',routes: [{path: '/upload/upload01',name: '常规文件上传',component: './Upload/upload01.tsx',},{path: '/upload/upload02',name: '上传头像',component: './Upload/upload02.tsx',},],},
12.1.2 创建两个空文件
在目录src/pages/Upload下创建两个空的文件upload01.tsx和upload02.tsx。
12.1.3 Mock中定义和数据
设计上传文件的Mock服务时,我们可以再次深刻体验Ant Design的文档实在是粗糙。Upload组件的文档中提到建议去参考一个Github上的范例,但那个并不适合Ant Desing Pro的脚手架环境。其实这个脚手架已经实现了处理前端上传文件的能力,但没有体现在任何的文档中。本节我们解释一下如何利用这种能力。
在mock目录下下创建一个文件fileServ.ts
import { Request, Response } from 'express';interface fileInfo {fieldname: string,originalname: string,encoding: string,mimetype: stringsize: number,buffer: any,}interface RequestEx extends Request {files: fileInfo[]}interface attachement {uid: string,oid: number | undefined,name: string,url?: string,size?: number,}let attachments: attachement[] = [{uid: '1',oid: 8,name: 'file001.png',url: 'http://www.51gh.com.cn',size: 123,},{uid: '2',oid: 8,name: 'file002.png',url: 'http://www.51gh.com.cn',size: 456,},{uid: '3',oid: 9,name: 'file999.png',url: 'http://www.51gh.com.cn',size: 123456,},]let maxUid = 3
12.1.4 Mock中处理并保存文件信息
function uploadHandler(req: RequestEx, res: Response) {const { oid } = req.bodyconst files = req.files.map((value) => {const { buffer, ...rest } = valuereturn { ...rest }})const result = {success: (Math.floor(Math.random() * 10) % 3 != 0) ,data: { files },}if(result.success) {for( let value of files) {maxUid ++attachments.push({oid,uid: maxUid+'',name: value.originalname,url: 'http://www.51gh.com.cn',size: value.size,})}}console.log(result)return res.json(result);}export default {'POST /api/upload': uploadHandler,}
仔细阅读代码,你会发现上文所说的“能力”指的是前端传递过来的文件数据的信息已经被封装到request参数的files属性中,可以直接起取出来使用。
12.2 上传文件的基本功能
添加pro-card组件
$ tyarn add @ant-design/pro-card// 或$ cnpm install --save @ant-design/pro-card
创建一个文件src/pages/Upload/upload01.tsx
import React from 'react';import { PageContainer } from '@ant-design/pro-layout';import ProCard from '@ant-design/pro-card';import { Upload, UploadProps, message, Button } from 'antd';import { UploadOutlined } from '@ant-design/icons';const uploadPage: React.FC = () => {const uploadProps: UploadProps<any> = {accept: 'image/*,.pdf',action: '/api/upload',name: 'myFile',data: {oid: 8,},onChange(info: any) {const { file } = infoif(file.status != 'uploading')console.log(info);if (file.status === 'done') {if(file.response.success) {message.success('文件上传成功');}else {message.error('文件接收失败');file.status = 'error'}} else if (file.status === 'error' ) {message.error('文件上传失败');}},};return (<PageContainer header={{breadcrumb: {},}}><ProCard style={{width: '60%'}}><Upload {...uploadProps}><Button icon={<UploadOutlined />}>点击上传文件</Button></Upload></ProCard></PageContainer>)}export default uploadPage
从本节起,我们单独用TypeScript对象定义组建的属性,然后用对象扩展符定义在组件上。这样定义属性的代码更加直观,组件部分也更加的整洁清晰。
现在我们可以点击按钮体验上传文件组件的基本功能
为体验组件提供的上传进度功能,建议选择一个比较大(几十兆或更大)的文件来试一下。
12.3 查询已上传文件列表
Upload组件有一个缺省文件列表defaultFileListi属性,再组件初次构建的时候从这个属性中读取已经上传的文件信息。接下来我们从服务器读取数据后动态设置这个属性,顺便展示一下如何自己编码实现异步读数据的完整功能。
12.3.1 Mock服务函数
在mock/fileServ.ts中添加数据和响应函数
function getAttachements(req: RequestEx, res: Response) {let data:attachement[] = []const { oid } = req.query;const fieldList = attachments.filter((data) => data.oid == oid )console.log(oid, fieldList)if(fieldList != undefined)data = Array.of( ...fieldList )return res.json({success: true,data,})}
设置与请求地址的对应
export default {'GET /api/getAttachements': getAttachements,
12.3.2 编写异步读数据代码
在Upload/upload01.tsx中引用useState、useEffect以及UmiJS的requet
import { useState, useEffect } from 'react';import { request } from 'umi';
定义3个React State Hook
const [objectId, setObjectId] = useState(8)const [isLoading, setIsLoading] = useState(true)const [defaultFileList,setDefaultFileList] = useState([])
使用React Effect Hook控制异步读数据
useEffect( ()=> {const fetchData = async (oid: number) => {const result = await request('/api/getAttachements', {method: 'GET',params: {oid: objectId,}})const fileList = result.data.map( (value:any) => ({...value, status:'done'}) )setDefaultFileList(fileList)setIsLoading(false)}setIsLoading(true)fetchData(8)},[objectId])
这里其实也可以用Umi Hook中的useRequest来实现,但并没有明显的好处,而且反倒不够灵活,代码也不简洁。此外,类似fileList这种变量一定要用State Hook来处理,否则就要自己用React的State来处理,不能直接赋值。
12.3.3 修改组件代码
<ProCard style={{width: '60%'}} loading={isLoading}><Upload {...uploadProps} defaultFileList={defaultFileList} ><Button icon={<UploadOutlined />}>点击上传文件</Button></Upload></ProCard>
刷新页面,经过短暂的loading状态,我们可以看到如下的页面
12.3.4 模拟objectId变化
我们定义Effect Hook时,指定了要依赖objectId,当他发生变时会自动重新执行查询,这在实际的业务场景中是可能出现的,在本节我们用Switch组件来模拟这个变化。
首先声明引用
import { Switch } from 'antd'
然后定义属性
const switchProps: any = {checkedChildren: 'oid=8',unCheckedChildren: 'oid=9',checked: objectId == 8,onChange: (checked: boolean) => {if(checked)setObjectId(8)elsesetObjectId(9)},}
在一个新的ProCard中定义Switch
<ProCard style={{width: '60%'}}><Switch { ...switchProps } /></ProCard>
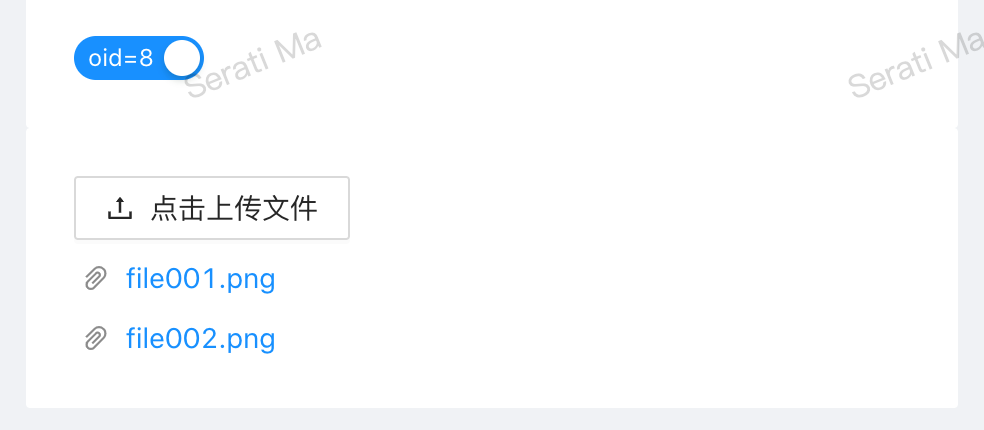
现在界面变成了如下的样子
切换Switch,可以看到Upload的列表随之变化
最后别忘了把uploadProps中写死的属性也改成受变量控制
data: {- oid: 8,+ objectId},
在本节的设计中,我们很明显的看到了给Effect Hook设置依赖的好处,而且Effect Hook的能力也突出的展出了出来。
对React Hook技术尚未掌握的,需要尽快重新学习有关的内容。
12.3.5 捕获网络请求的异常
在8.3.2中,我们没有做捕获异常的设计,这是不应该的。在处理网络请求时很有可能遇到各种异常情况,所以需要对useEffect中的retchData函数做如下的改造
try {const result = await request('/api/getAttachements', {method: 'GET',params: {oid,}})const fileList = result.data.map( (value:any) => ({...value, status:'done'}) )setDefaultFileList(fileList)setIsLoading(false)} catch (e) {setDefaultFileList([])setIsLoading(false)}
也就是说,当发生异常时,我们在这里放弃设置默认文件的行为。当然,在实际的项目中应该根据业务的具体要求决定处理的方法。
12.4 删除已上传的文件
在现在已经完成的页面中,点击文件列表的删除图标,可以直接将该文件从列表中删除。在实际业务场景中,更重要的是删除服务器的文件和数据库中的记录,删除成功职工再处理文件列表。Upload组件为我们提供了onRemove响应函数来完成这个逻辑
12.4.1 Mock服务函数
mock/fileServ.ts
function deleteAttachement(req: RequestEx, res: Response) {const { oid, uid } = req.query;attachments = attachments.filter( (file) => !(file.oid == oid && file.uid == uid))console.log(attachments)return res.json({success: true,});}export default {'GET /api/deleteAttachement': deleteAttachement,
12.4.2 onRemove响应函数
首先是引用
import { DeleteOutlined, ExclamationCircleOutlined } from '@ant-design/icons';import { Modal } from 'antd'
然后定义一个State Hook标识是否成功
const [isSuccessful, setIsSuccessful] = useState(false)
下面是响应函数的定义
onRemove(file: any): boolean | Promise<boolean> {async function removeFromServer(oid:any, uid:any) {try {const result = await request('/api/deleteAttachement', {method: 'GET',params: {oid,uid,}})if(result.success)setIsSuccessful(true)} catch(e) {return}}if(file.status == 'done') {setIsSuccessful(false)return new Promise((resolve, reject) => {Modal.confirm({title: '删除提示',icon: <ExclamationCircleOutlined />,content: `你确实要删除 ${file.name} ?`,okText: '是的',okType: 'danger',cancelText: '不了',onOk: async () => {removeFromServer(file.oid, file.uid)resolve(true)},onCancel: () => reject(),});})return isSuccessful} else {return true}},
上面的代码有有个地方需要注意:
- 我们首先判断欲删除文件的状态,如果是非正常的状态,那没它应该不在服务器上,直接就删除好了
- 对于状态正常的文件,我们要询问用户是否真的删除,需要用
Promise来起一个等待的作用。如果不这样做,因为对话框按钮是异步响应的,对话框弹出的同时onMove函数就已经返回了,无法得到用户的选择结果。12.5 控制许可数量和选择方式
到现在为止,我们没有对上传文件的数量进行限制,但是只能一个各的选文件。本节我们来看一下如何限制上传的数量以及如何同时上传多个文件(多选或上传整个目录)。
定义一个配合工作的State Hook
const [controlType, setControlType] = useState(2)
为完成本节的目标,我们需要用到Upload组件的三个属性其定义如下
//可以上传文件的最大数量,当为1时,新上传的文件信息会替换现有的//不设置代表不限制maxCount: number,//是否允许选择上传整个目录,默认不允许directory: boolean//是否允许选择多个文件同时上传,默认不允许multiple: controlType > 1,
为了看到这些属性的控制效果,我们根据一组单选按钮来决定许可的方式
import { Radio } from 'antd';const radioProps:any = {options: [{ value:1, label: '限1个'},{ value:2, label: '允许多个'},{ value:3, label: '支持目录'},],value: controlType,optionType: 'button',buttonStyle: 'solid',onChange: (e: any) => {setControlType(e.target.value)},}
把这组单选按钮放到Switch组件的上面
<ProCard style={{width: '60%'}}><Radio.Group {...radioProps}/><br /><br /><Switch { ...switchProps } /></ProCard>
给Upload的属性定义(uploadProps)增加三项内容
maxCount: controlType === 1? 1: 999,directory: controlType === 3,multiple: controlType > 1,
现在我们可以看到如下的见面,点击不同的按钮后上传文件,可以体会到设置的变化。
注意:当设置支持选择目录上传的时候,不同浏览器的表现是不一样的,有的浏览器既可以直接选择文件又可以选择目录,但有的浏览器却只能选择目录,无法再选择具体的文件。
12.6 上传前校验文件的大小
限制许可上传的文件的大小,这是很常见的业务需求。在Upload组件上实现这个非常简单,具体做法是增加一个buforeUpload属性,它是一个上传前自动调用的函数,在函数里面判断文件的大小,返回true代表可以上传、返回false代表不可以上传但可以放到组件的文件列表里面,如果返回Upload.LIST_IGNORE则什么都不会做。
beforeUpload: (file: any, fileList: any[]) => {const sizeLimit = 10 * 1024 * 1024if(file.size > sizeLimit) {Modal.warning({title: '文件太大,',content: '文件大小不能超过10M',});return Upload.LIST_IGNORE} else {return true}},
12.7 管理用户头像
12.7.1 准备两个图片
在public目录下创建新的目录Images,然后放两个图片文件,分别为d1.jpg和d2.jpg。本教程用了如下的两个图片:

12.7.2 Mock中的数据和函数
在mock/fileServ.ts中增加如下的内容
let AvatarList: any[] = [{userId: 8,url: '/images/d1.jpg',},{userId: 9,url: '/images/d2.jpg',},]function getAvatar(req: RequestEx, res: Response) {const { userId } = req.query;const avatar = AvatarList.find((data) => data.userId == userId )if(avatar != undefined)return res.json({success: true,data: avatar,})elsereturn res.json({success: false,})}function uploadAvatar(req: RequestEx, res: Response) {const { userId } = req.bodyconst files = req.files.map((value) => {const { buffer, ...rest } = valuereturn { ...rest }})const result = {success: true ,data: { files },}return res.json(result);}export default {'GET /api/user/getAvatar' : getAvatar,'POST /api/user/uploadAvatar' : uploadAvatar,
12.7.2 完成管理头像的基本功能
新建一个文件Upload/style.less
.avatar-box {border-radius: 50%;overflow: hidden;width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;}.avatar-box img {width: 100%;height: auto;}
在Upload/upload02.tsx中置入如下的代码
import React, { useState, useEffect } from 'react';import { PageContainer } from '@ant-design/pro-layout';import ProCard from '@ant-design/pro-card';import { request } from 'umi';import { Button, Upload, UploadProps } from 'antd';import { LoadingOutlined, PlusOutlined } from '@ant-design/icons';import './style.less'const uploadPage: React.FC = () => {const [isLoading, setIsLoading] = useState(false)const [userId, setUserId] = useState(8)const [avatarUrl, setAvatarUrl] = useState<string>()const uploadButton = (<div>{isLoading ? <LoadingOutlined /> : <PlusOutlined />}<div style={{ marginTop: 8 }}>上传头像</div></div>);const avatarImage = (<div className="avatar-box"><img src={avatarUrl} alt="头像" /></div>)useEffect(() => {const getAvatar = async (id: number) => {setIsLoading(true)try {const result = await request('/api/user/getAvatar', {method: 'GET',params: {userId: id}})const image = await fetch (result.data.url, {method: 'GET',headers: {"Content-Type": "image/png;image/jpeg"},})const blob = await image.blob()setAvatarUrl(URL.createObjectURL(blob))setIsLoading(false)} catch (e) {//没有头像的时候,后端设置success为false,这里自动做异常处理setIsLoading(false)}}getAvatar(userId)},[userId])const uploadProps: UploadProps<any> = {accept: '.jpg,.jpeg,.png',action: '/api/user/uploadAvatar',name: 'avatar',listType: 'picture-card', //DJshowUploadList: false,onChange: info => {if (info.file.status === 'uploading') {setIsLoading(true);return;}if (info.file.status === 'done') {setIsLoading(false)setAvatarUrl(URL.createObjectURL(info.file.originFileObj))}}}return (<PageContainer header={{breadcrumb: {},}}><ProCard style={{width: '60%'}} ><Upload {...uploadProps} >{ avatarUrl? avatarImage : uploadButton }</Upload><Button onClick={ () => setAvatarUrl(undefined) }>清除头像</Button></ProCard></PageContainer>)}export default uploadPage
下面是完成后的界面
点击当前的头像可以另选一个图片上传后作为头像,点击清除按钮则可以彻底清除当前的头像。清除头像的时候,上面的代码只是清除了当前页面中记录的链接,没有访问服务器。正式工作的软件系统应该先向服务器发出删除头像的请求,服务器操作成功之后再清除本地链接。
此外,尽管只需要执行一次,我们仍旧用Effect Hook来处理从服务器请求当前头像的工作。这么做的重要理由是放置页面发生不应有的刷新。若想看到不用Effect Hook的效果,可以尝试直接定义Avatar函数并调用它,然后打开浏览器的开发调试,查看网络状态,你会发现页面刷新和网络请求陷入了一个死循环(想想原因是什么?)
12.7.3 上传前裁切图片
我们在上面的示例中有意选择了一个扁长的图片作为头像,这时的视觉效果非常不理想。通常用户会希望有个手段可以从他选择的图片中取一部分做头像,现在我们就用现成的ImgCrop组件来实现这个功能。
首先安装新的程序包
$ tyarn add antd-img-crop或$ cnpm install --save antd-img-crop
必要的引用
import ImgCrop from 'antd-img-crop';import 'antd/es/modal/style';import 'antd/es/slider/style';
把ImgCrop组件包围在Upload的外面
<ImgCrop rotate shape={"round"}><Upload {...uploadProps} >{ avatarUrl? avatarImage : uploadButton }</Upload></ImgCrop>
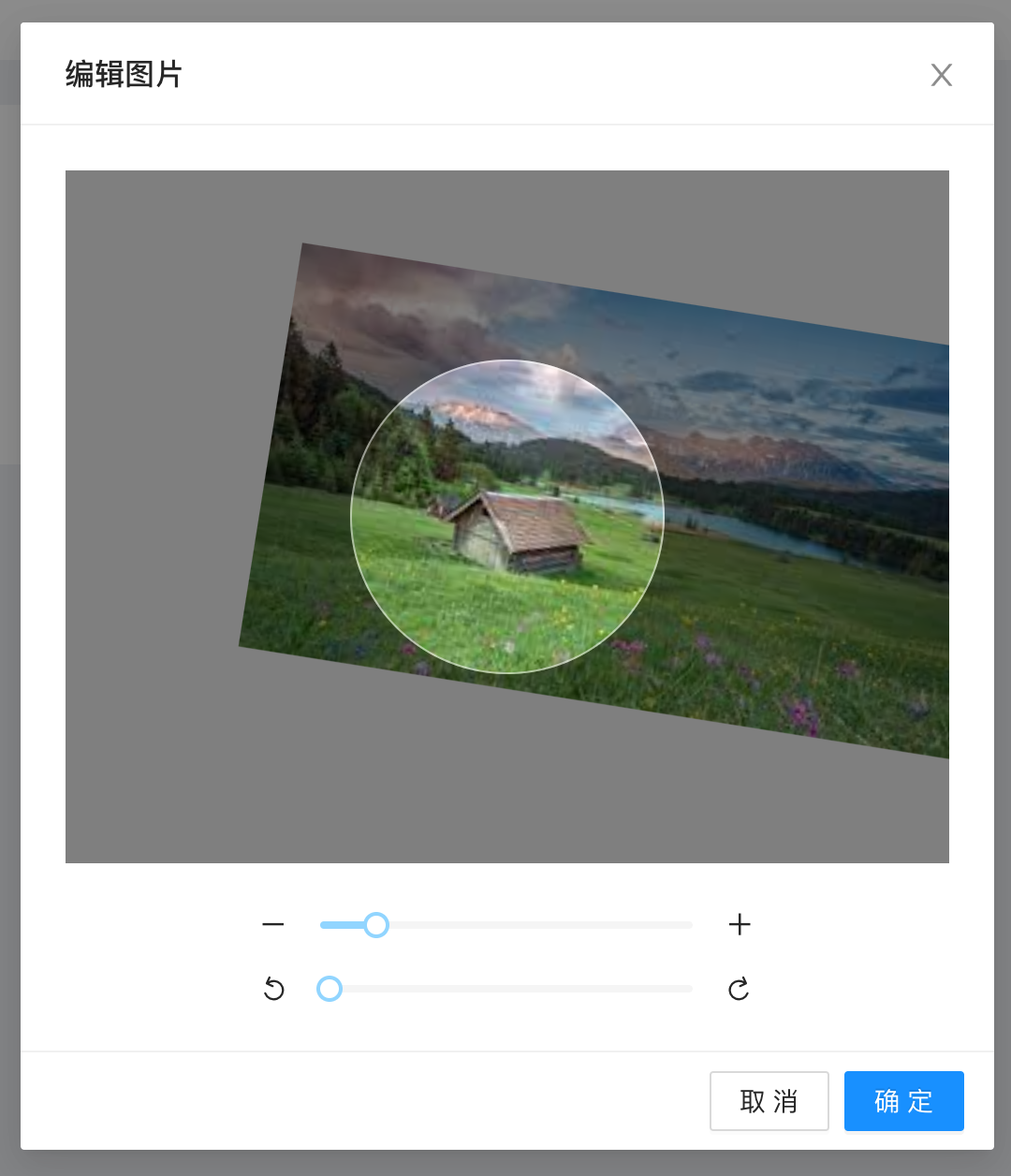
现在我们选择要上传的图片以后,可以对他进行移动、缩放和旋转了
12.8 照片墙
用Upload组件是实现照片墙其实非常简单,主要是设置listType属性为picture-card、showUploadList属性为true(默认值)即可。
具体请的参见官方范例。
12.9 拖动上传
Upload组件本身就是支持拖动上传的。你可以分别拖一个图片文件到upload01那页的上传按钮和upload02那页的头像区域,可以看到和在选择文件的对话框中选中这个图片的效果是一样的。
在实际的项目开发中,我们可能会给接受拖动来的的文件更大的区域并设置更明显的文字说明,具体的请参见官方范例。
12.10 重要说明
- 官方范例的地址是 https://ant.design/components/upload-cn/
不要是试图自己控制fileList属性,尽管官方范例中有相关的例子,但估计用的是较早版本的组件,当前最新的组件有严重的bug,下面是这个bug的官方说明
onChange事件仅会作用于在列表中的文件,因而fileList不存在对应文件时后续事件会被忽略。再次提醒,如果你对React Hook还不能完全掌握,需要尽快重新学习有关的内容。
版权说明:本文由北京朗思云网科技股份有限公司原创,向互联网开放全部内容但保留所有权力。