3.1 删除一条数据
3.1.1 给每条数据增加操作功能
首先增加对message组件的引用
-import { Drawer } from 'antd';+import { Drawer, message } from 'antd';
然后给columns增加一个放操作链接的列定义(放在所有列的最后)
const columns: ProColumns<TYPE.Member>[] = [...{title: '操作',valueType: 'option',align: 'center',hideInSetting: true,render: (_, record) => [<akey="delete"onClick={ () => message.info('你点击了【删除】') }>删除</a>],},];
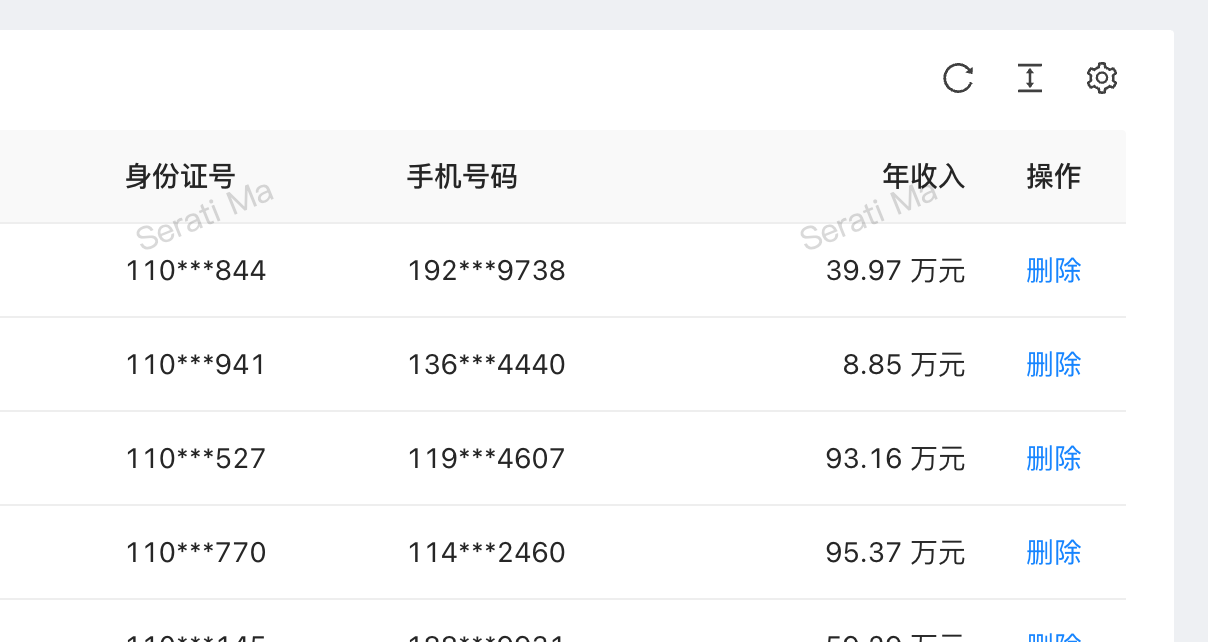
现在数据列表每一行都有删除该行数据的链接
3.1.2 实现数据删除的请求及处理
增加新的引用,然后定义一个useRef hook变量
import React, { useState, useRef } from 'react';import type { ProColumns, ActionType } from '@ant-design/pro-table';...const MemberList: React.FC = () => {const actionRef = useRef<ActionType>();
把actionRef放到ProTable的属性里
<ProTable<TYPE.Member, TYPE.PageParams>...actionRef = {actionRef}
在src/pages/MemberList/index.tsx 的顶层中(函数体外部)定义一个处理删除一条数据的函数
const handleDeleteCurrent = async (id: number) => {const hide = message.loading('正在删除');try {await deleteMember({id: id});hide();message.success('删除成功,即将刷新',1);return true;} catch (error) {hide();message.error('删除失败,请重试');return false;}};
修改删除单行数据的响应函数
onClick={async () => {await handleDeleteCurrent(record.id as number);actionRef.current?.reloadAndRest?.();}}
在src/services/api/member.ts中定义deleteMember
export async function deleteMember(params: any) {const { id } = params;return request('/api/member/delete', {method: 'POST',params: {id,}});}
把API中的删除功能引用进index.tsx
import { queryAllMember, deleteMember } from '@/services/api/member';
这时删除功能已经可以工作了,但因为服务器端没有实际的删除功能,所以执行结果是失败的
3.1.3 完成在mock中的模拟响应
在mock/member.ts中增加一个函数
function deleteRow(req: Request, res: Response, u: string) {const { id } = req.query;memberListDataSource = memberListDataSource.filter( data => data.id != id);const result = {success: true,}return res.json(result);}
定义与之对应的网络请求
export default {'POST /api/member/delete': deleteRow,
3.2.4 删除前增加一个确认环节
因为删除数据的操作往往比较敏感,为了减少用户误操作的可能,我们在删除给弹出一个气泡确认框让用户进行确认。
首先引入
-import { Drawer, message, } from 'antd';+import { Drawer, message, Popconfirm } from 'antd';
然后把现有删除一条数据的链接改成如下的代码
<Popconfirmplacement="rightTop"title={'确实要删除这一条么?'}onConfirm={async () => {await handleDeleteCurrent(record.id as number);actionRef.current?.reloadAndRest?.();}}okText="是的"cancelText="取消"><a key="delete" >删除</a></Popconfirm>,d
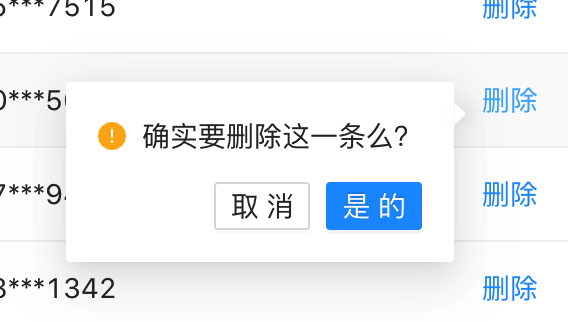
这时候点击删除,我们会看到如下的气泡对话框
这个Popconfirm组件没有提供友好的自定义按钮的手段,如果想用链接实现那两个按钮,可以用我们自己定义的PopConfirm组件(注意大小写)。具体需要如下工作:
- 创建src/components/PopConfirm目录
- 在目录下创建index.tsx文件
- 把本教程附件的
PopConfirm组件放内容复制到PopConfirm/index.tsx
在pages/MemberList/index.tsx增加引用
import PopConfirm from '@/components/PopConfirm'
删除对Popconfirm的引用,然后吧当前的组使用的件名称改成PopConfirm(注意大小写)
现在这个气泡对话框变成了下面的样子
新的组件多了三个属性:okLinkStyle和cancelLinkStyle分别是两个链接的风格定义,buttonStyle默认为link,把用链接的方式来选择,如果是其他值则继续以前的按钮方式
buttonStyle?: string,okLinkStyle?: CSSProperties;cancelLinkStyle?: CSSProperties;
说明:
其实通过局部重载默认的风格定义(主要是
.ant-btn、.ant-btn-primary和.ant-btn-sm也能达到同样的效果,所以自定义这么一个组件其实没太大意义,这么做研究并展示一下参照Ant Design源码自己定义组件的方法。另外,这个组件的代码参见教程附录。
3.2 删除多条数据
3.2.1 增加选中多条数据的功能
定义一个新的state hook存储选中数据的
const [selectedRows, setSelectedRows] = useState<TYPE.Member[]>([]);
给ProTable增加一个按行选择的属性
<ProTable<TYPE.Member, TYPE.PageParams>...rowSelection={{onChange: (_, selectedRows) => {setSelectedRows(selectedRows);},}}
这时候可以看到在每一行前面都出现一个用来选中该行的复选框,并且标题那里有个选中本页全部数据的复选框
3.2.2 增加批量删除按钮
引用Button和FooterToolbar
import { Drawer, message, Button} from 'antd';import { PageContainer, FooterToolbar } from '@ant-design/pro-layout';
在ProTable下面放一个FooterToolbar
{selectedRows?.length > 0 && (<FooterToolbarextra={<div>已选择{' '}<astyle={{fontWeight: 600,}}>{selectedRows.length}</a>{' '}项</div>}><ButtononClick={() => message.info('你要批量删除')}>批量删除</Button></FooterToolbar>)}
3.2.3 实现批量删除数据的请求及处理
在api/member.ts中定义发起网络请求的函数
export async function deleteMemberList(params?: { [list: string]: any }) {return request<Record<string, any>>('/api/member/deleteList', {method: 'POST',params: {...params,}});}
在index.ts中引用api/member.ts中新定义的函数
import { queryAllMember, deleteMember,deleteMemberList } from '@/services/api/member';
在index.ts顶层(函数体外)定义处理函数
const handleDeleteList = async (selectedRows: TYPE.Member[]) => {const hide = message.loading('正在删除');if (!selectedRows) return true;try {await deleteMemberList({list: selectedRows.map((row) => row.id),});hide();message.success('删除成功,即将刷新');return true;} catch (error) {hide();message.error('删除失败,请重试');return false;}};
修改批量删除按钮的响应函数
<ButtononClick={async () => {await handleDeleteList(selectedRows);setSelectedRows([]);actionRef.current?.reloadAndRest?.();}}>
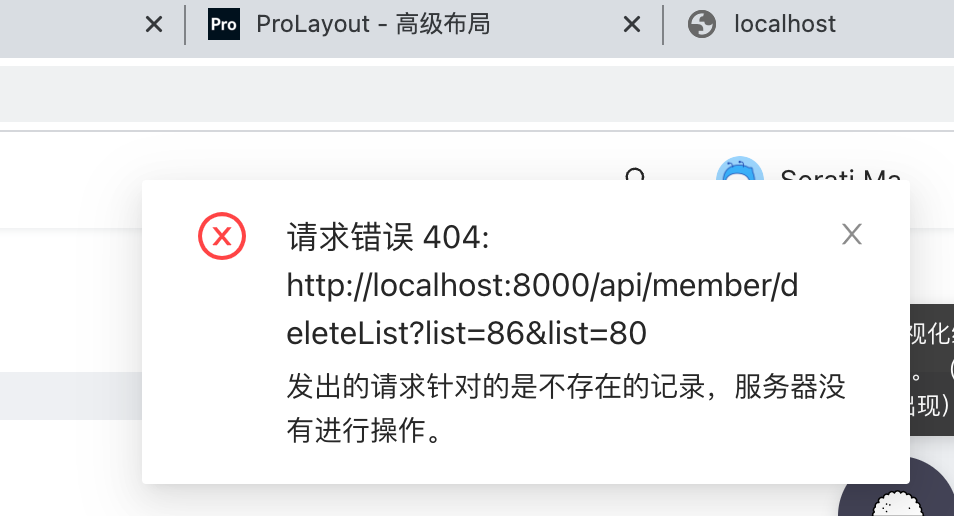
同样的,因为服务器没有实现对应的响应处理,点击批量删除按钮会得到出错的提示
3.2.4 完成在mock中的模拟响应
在mock/member.ts中定义下面这个函数
function deleteList(req: Request, res: Response, u: string) {const { list } = req.query;const idList = (list as string[]).map( id => parseInt(id))memberListDataSource = memberListDataSource.filter( data => !idList.includes(data.id as number));const result = {success: true,}return res.json(result);}
把他对应请求链接并导出
export default {'POST /api/member/deleteList': deleteList,
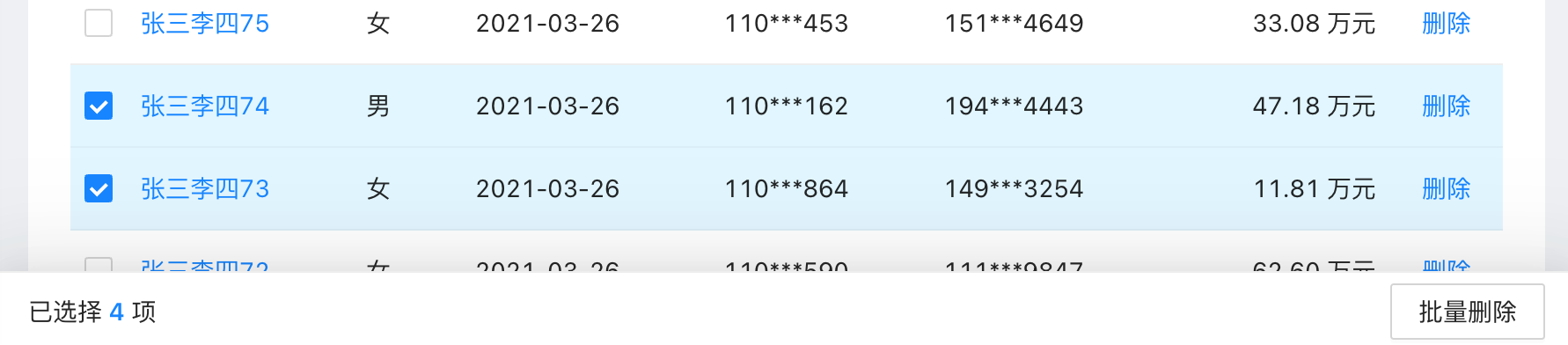
现在我们可以看到批量删除的效果了
3.2.5 删除前增加一个确认环节
因为删除数据的操作往往比较敏感,为了减少用户误操作的可能,我们在删除给弹出一个模态对话框让用户进行确认。
首先引用Modal和一个icon
-import { Drawer, message, Button } from 'antd';+import {Drawer, message, Button, Modal } from 'antd';+import { ExclamationCircleOutlined } from '@ant-design/icons';
然后把“批量删除”按钮的响应函数改成如下的内容
onClick={async () => {Modal.confirm({title: '删除提示',icon: <ExclamationCircleOutlined />,content: '你确实要删除这些选中的数据么?',okText: '是的',okType: 'danger',cancelText: '不了',onOk: async () => {await handleDeleteList(selectedRows);setSelectedRows([]);actionRef.current?.reloadAndRest?.();},onCancel() {},});}}
这时候点击按钮会得到这样一个对话框
版权说明:本文由北京朗思云网科技股份有限公司原创,向互联网开放全部内容但保留所有权力。