本章我们完成一个独立的数据查询功能的设计
9.1 准备工作
9.1.1 程序文件和路由
首先,我们把src/pages/MemberList/index.tsx复制成src/pages/MemberList/components/query.tsx(可以直接在Visual Studio里面复制并改名)。然后在route.ts中把关于会员列表部分的设置改成如下的内容
{path: '/member',name: '管理会员',icon: 'table',routes: [{name: '会员列表',icon: 'table',path: '/member/memberlist',component: './MemberList',},{name: '数据查询',icon: 'smile',path: '/member/dataquery',component: './MemberList/components/query.tsx',},],},

对query.tsx做如下修改
-import DataForm from './components/MemberDataForm';+import DataForm from './MemberDataForm';
-import './index.less'+import '../index.less'
修改变量名称(其实不改也没问题)
-const MemberList: React.FC = () => {+const MemberQuery: React.FC = () => {
-export default MemberList;+export default MemberQuery;
9.1.2 修改列表属性
删除用于处理列状态的State Hook
- const [columnsStateMap, setColumnsStateMap] = useState<{ [key: string]: ColumnsState; }>({- email: {- show: false,- },- });
按照如下的内容修改query.tsx中ProTable的属性
+ manualRequest+ options={false}+ params={queryParam}- headerTitle={'会员列表'}- sortDirections={['ascend', 'descend', 'ascend']}- columnsStateMap={columnsStateMap}- onColumnsStateChange={(map) => setColumnsStateMap(map)}- toolBarRender={() => [- <Button- type="primary"- key="primary"- onClick={() => {- setFormState({- showModal: true, operation: 'create', record: {- nationality: 0,- education: 6,- degree: 1,- party: 0,- email: '',- }- })- }}- >- <PlusOutlined /> 新建- </Button>,- ]}
删除和小说有关的变量和列定义
- const novel = [- '却听得杨过朗声说道:“今番良晤,豪兴不浅,他日江湖相逢,再当杯酒言欢。咱们就此别过。”',- '说着袍袖一拂,携着小龙女之手,与神雕并肩下山。',- '其时明月在天,清风吹叶,树巅乌鸦呀啊而鸣,郭襄再也忍耐不住,泪珠夺眶而出。',- ]
- {- title: '神雕',- dataIndex: 'id',- ellipsis: true,- copyable: true,- tooltip: '飞雪连天射白鹿,笑书神侠倚碧鸳',- renderText: (val: number) => novel[val % 3],- },
让邮件地址彻底不再列表中显示
{title: '邮件地址',dataIndex: 'email',+ hideInTable: true,},
删除之前做的所有和排序、筛选有关的定义
{title: '身份证号',dataIndex: 'identityNumber',- sorter: {- multiple: 2,- },- copyable: true,renderText: (val: string) =>`${val.substr(0, 3)}***${val.substr(val.length - 3, 3)}`,},{title: '性别',dataIndex: 'gender',valueEnum: genderEnum,- filters: true,- onFilter: true,},
{title: '出生日期',dataIndex: 'birthday',valueType: 'date',- sorter: {- multiple: 1,- compare: (a, b, sortOrder) => {- const prev = moment(a.birthday).toDate().valueOf()- const next = moment(b.birthday).toDate().valueOf()-- return prev - next- },- },- defaultSortOrder: 'descend',- showSorterTooltip: false,},
让学历和学位在表格中显示
{title: '学历',dataIndex: 'education',- hideInTable: true,valueEnum: educationEnum,},{title: '最高学位',dataIndex: 'degree',- hideInTable: true,valueEnum: degreeEnum,},
9.1.3 定义与列表关联的空表单
import ProForm, { ProFormProps } from '@ant-design/pro-form';
const [queryParam, setQueryParam] = useState()const FormProps: ProFormProps = {onFinish: async (value:any) => {setQueryParam({...value,//ProTable会监视params的值,当发生变化时附加上params自动发起网络请求//这里这么设计是临时性的,用来确保每次提交都会产生请求,设计完成后会删除这一条timestamp: new Date()})},}const pageContent = (<ProForm {...FormProps}></ProForm>)
- <PageContainer>+ <PageContainer+ title='查询会员信息'+ content={pageContent}+ ><ProTable<TYPE.Member, TYPE.PageParams>+ params={queryParam}
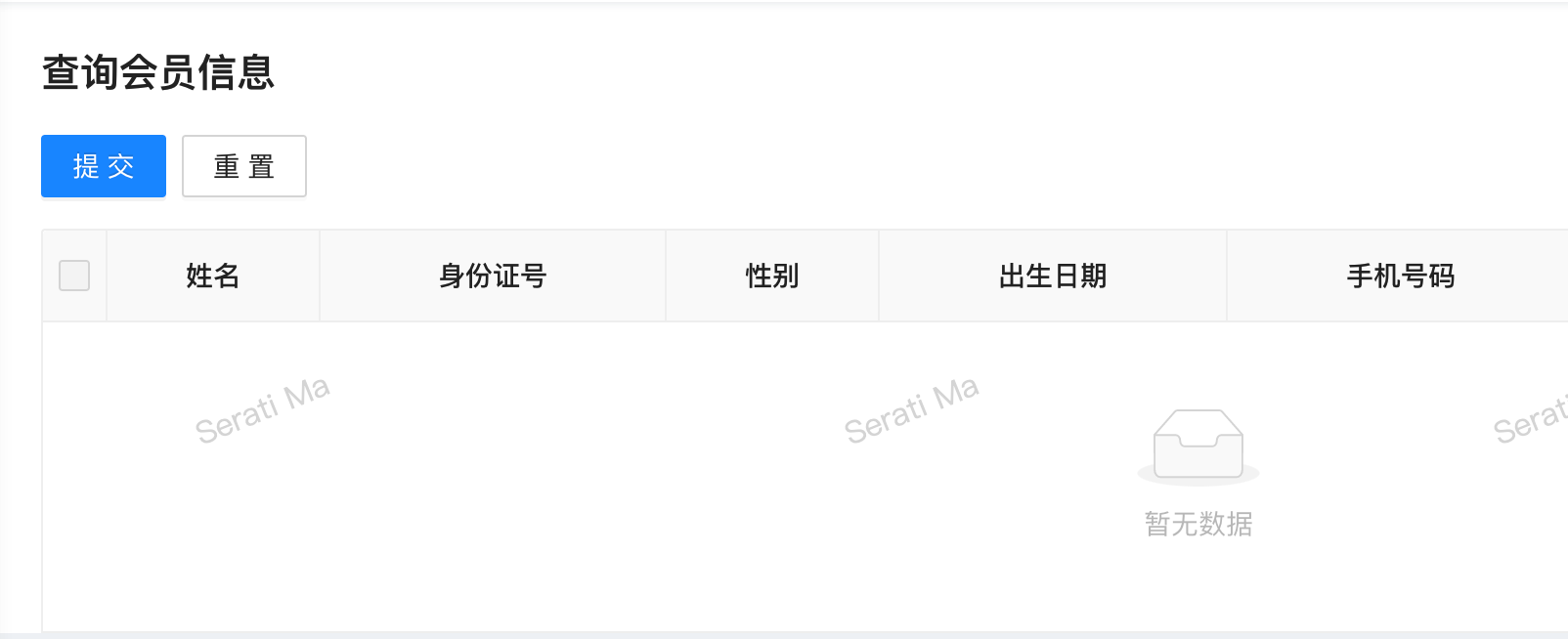
现在新的页面显式如下
点击“提交”按钮可以无条件获得全部数据信息。
9.2 完整的查询表单
9.2.1 必要的引用和变量定义
我们需要下面的引用和State Hook
import { getOptionsFormValueEnum } from '@/utils/utils'import { fieldRuls, fidleNormalizes } from '@/utils/form-validator'
const [partyListVisible, setPartyListVisible] = useState(false);const [minorityListVisible, setMinorityListVisible] = useState(false);
9.2.2 查询表单的属性
修改ProForm中按钮的文字,并且实现民主党派和少数民族选择控件的逻辑(详细解释见10.3)
const FormProps: ProFormProps = {layout: "horizontal",submitter: {searchConfig: {submitText: '查询',},},onValuesChange(changedValus) {if(changedValus['party'] != undefined) {if(changedValus['party'] === 2)setPartyListVisible(true)elsesetPartyListVisible(false)}if(changedValus['nationality'] != undefined) {if(changedValus['nationality'] === 2)setMinorityListVisible(true)elsesetMinorityListVisible(false)}},onFinish: async (formData: any) => {const { birthday = [null, null], party=0, partyList=0,nationality, nationalityList=[], ...rest } = formDataconst param = { ...rest }if(birthday[0] != null )param.startDate = birthday[0]if(birthday[1] != null)param.endDate = birthday[1]if(party === 1)param.party = 1else if(party === 2) {if(partyList ==0 )param.party = -1elseparam.party = partyList}if(nationality === 1)param.nationality = 1else if(nationality === 2) {if(nationalityList.length ==0 )param.nationality = -1else {param.nationality = -2param.nationalityList = nationalityList}}setDataLoaded(false)setQueryParam({...param,timestamp: new Date(),})},}
9.2.3 查询表单的内容
下面是ProForm中的完整内容,详细的解释见10.3。
<ProForm {...FormProps}><ProForm.Group><ProFormText name="realName" label="会员姓名" placeholder="姓名模糊查询"tooltip="可以输入不完整的姓名进行模糊搜索"fieldProps={{ autoComplete: "off" }} width="sm" /><ProFormCheckbox.Group name="gender" label="性别"options={getOptionsFormValueEnum(genderEnum).filter((item) => item.value > 0)} /><ProFormRadio.Group name="party" label="政治面貌" radioType="button"options={[{ value: 0, label: '任意' },{ value: 1, label: '中共党员' },{ value: 2, label: '民主党派' },]} /><ProFormSelect name="partyList" label="" placeholder="单项选择民主党派" width="sm"options={getOptionsFormValueEnum(partyEnum).filter((item) => item.value != 1)}hidden={!partyListVisible} allowClear={false} /></ProForm.Group><ProForm.Group><ProFormText name="identityNumber" label="身份证号" placeholder="必须完整以精确匹配" width="sm"rules={[...fieldRuls['identity']]}normalize={fidleNormalizes['identity']}tooltip="身份证号必须完整规范以进行精确匹配"fieldProps={{ autoComplete: "off" }} /><ProFormCheckbox.Group name="degree" label="学位"options={getOptionsFormValueEnum(degreeEnum).filter((item) => item.value > 0)} /><ProFormSelect name="education" label="学历" placeholder="可以多选" width="md"options={getOptionsFormValueEnum(educationEnum)}mode="multiple" allowClear={true} /></ProForm.Group><ProForm.Group><ProFormText name="mobile" label="手机号码" placeholder="手机号码模糊查询" width="sm"normalize={fidleNormalizes['mobile']}tooltip="可以输入不完整的手机号码进行模糊搜索"fieldProps={{ autoComplete: "off", maxLength: 11 }} /><ProFormDateRangePicker name="birthday" label="生日" width="md"fieldProps={{ autoComplete: "off", allowEmpty: [true, true], }}tooltip="可以选择开始或结束一边的日期"/><ProFormText name="email" label=" 邮件地址" placeholder="模糊搜索" width="sm"fieldProps={{ autoComplete: "off" }}/></ProForm.Group><ProForm.Group><ProFormRadio.Group name="nationality" label="个人民族" radioType="button"tooltip="既可以搜索特定的一个或多个少数民族,也可以搜索全部少数民族"options={[{ value: 0, label: '任 意' },{ value: 1, label: '汉 族' },{ value: 2, label: '少数民族' },]}/><ProFormSelect name="minorityList" label="" placeholder="不选代表全部,也可组合选择" width="xl"showSearch mode="multiple" hidden={!minorityListVisible}options={getOptionsFormValueEnum(nationalityEnum).filter((item) => item.value > 1)}allowClear={true} /></ProForm.Group></ProForm>
-import ProForm, { ProFormProps } from '@ant-design/pro-form';+import ProForm, { ProFormCheckbox, ProFormDateRangePicker, ProFormProps, ProFormRadio, ProFormSelect, ProFormText } from '@ant-design/pro-form';
9.3 查询表各项内容的解释
- 姓名
姓名做查询条件的时候需要支持任意位置的模糊搜索
- 性别
性别做查询条件的时候需要以复选的形式出现,即可以不选、仅选择男、仅选择女、或男女都选
- 政治面貌
我们在数据库中存储的政治面貌信息是把所有的民主党派分别标记的,但查询的时候应该给用户查询全部民主党派的方法。也就是说用户可以不选择、选择中国党员、选择全部民主党派、或者选择某个具体的民主党派。所以当用户选择“民主党派”后,软件设计出现一个具体的党派清单供选择(默认是不选任何内容)。另外,一旦用户点击了单选组件中的内容,无法恢复完全未选的状态,因此需要提供一个表示“任意”的选项。如果在实际的业务场景中不区分民主党派的明细,那么就不需要后面那个列表的设计了。
- 身份证号
用户把身份证号做查询条件的时候通常是做精确的搜索,因此这里要求必须输入符合编码规则的完整的身份证号。
- 学位
学位的选项只有3个,并且可以并列组合,因此用复选框组件。
- 学历
选择的可选项比较多,并且可以并列组合,因此用支持复选的下拉选择组件。
- 手机号码
用户把手机号码做查询条件的时候,有可能要做精确匹配,也可能是要做模糊查询,比如以查一下以1234结尾或者包含它的手机号,所以这里仅要求输入内容为长度不超过11的数字。
- 生日
在实际的业务场景中,类似生日这样的日期(或时间型)数据,用户往往更倾向于给出某个日期(或时间)范围进行查询,并且范围条件的端不一定封闭,也就是可能是某个时间段之内、某个时间以后、或某个时间以前,因此我们需要提供一个两端都可以为空的日期(或时间)选择组件。
- 邮件地址
在实际的业务场景中,用户很少把类似邮件地址这种文字信息作为查询条件,即便对这类信息进行查询,也更多是模糊查询。
- 个人民族
以民族作为查询条件的时候,用户可能会关注汉族、所有的少数民族、某几个少数民族,这里的逻辑和政治面貌那里有一部分近似,但少数民族要提供多选的条件。
9.4 在Mock中响应查询条件
下面是修改后的Moak响应函数,具体逻辑请自行阅读代码理解。
function isRequired(data:TYPE.Member, keys: string[], query: any) : boolean {for (let key of keys) {const queryValue = query[key]if(key === 'timestamp' || key === 'nationalityList')continue;if(queryValue != '' ) {switch(key) {case 'realName':case 'mobile':case 'email':if(!data[key]?.includes(queryValue as string))return falsebreak;case 'party':const party = parseInt(queryValue)if(party > 0 && data.party !== party)return falseif(party === -1 && (data?.party as number) <= 1 )return falsebreak;case 'nationality':const nationality = parseInt(queryValue)if(nationality === 1 && data.nationality !== 1)return falseif(nationality === -1 && (data?.nationality as number) <= 1)return falseif(nationality === -2 && !(query['nationalityList'] as Array<string>)?.includes( data.nationality+'' ))return falsebreak;case 'startDate':case 'endDate':const startDate = query['startDte'] !== ''? new Date(query['startDate']+'') : null;const endDate = query['endDate'] !== ''? new Date(query['endDate']+'') : null;const theDate = new Date(data['birthday']+'')if(startDate != null && endDate!= null)return startDate <= theDate && theDate <= endDate;if(startDate != null && theDate < startDate)return falseif(endDate!= null && endDate < theDate)return falsebreak;default:if(typeof queryValue === 'string') {if(data[key] != queryValue)return false} else {if(!(queryValue as Array<string>)?.includes( data[key]+'' ))return false}break;}}}return true}function queryAll(req: Request, res: Response, u: string) {const { current = 1, pageSize = 10, sort='', filter='', ...query} = req.query;const queryKeys = Object.keys(query)let quertResult = memberListDataSourceconsole.log(req.query)if(queryKeys.length > 0) {quertResult = memberListDataSource.filter( (data) => isRequired(data, queryKeys, req.query))}let dataSource = quertResult.slice(((current as number) - 1) * (pageSize as number),(current as number) * (pageSize as number),);const result = {data: dataSource,total: quertResult.length,success: true,pageSize,current,};return res.json(result);}
9.5 把结果导出为Excel文件
完成上文的程序设计以后,我们已经有了想对完整的查询数据的功能,对查询结果可以做查看、修改和删除的操作。除此以外,用户还经常会希望能够吧查询的结果保存起来,本节我们就在前端程序中实现生成并保存Excel文件的功能。
9.5.1 关于前后端和文件类型的哲学思考
生成Excel XLS格式的文件还是WPS ET格式的文件?在前端生成还是后端生成?这是两个哲学问题。
关于文件格式,我们还是倾向于生成Excel文件,原因是它的适用性更广泛,基本上常见的电子表格软件(包括WPS的)都能够打开它。
关于前端还是后端,这个各有利弊。前端生成的优点是既减少了对数据库服务器资源的消耗(少一次查询)又减少了对应用服务器资源的消耗,因不存在网络传输而节省带宽消耗、避免了网络延迟,缺点自然是消耗了较多的浏览器资源。但既然是前端教程,如果在后端生成,我们就不用写他了。
9.5.2 前端Excel类库选择
通过网络检索可以找到很多前端操作(导入、导出)Exce的开源项目,经过比较我们决定使用SheetJS的 js-xlsx在前端处理Excel文件(他们也有前端处理Word的项目)。这个项目在GitHub上获得了25,254个★下面是它的网址:
- 官网地址 https://sheetjs.com
- GitHub地址 https://github.com/SheetJS/sheetjs
- npm地址 https://www.npmjs.com/package/xlsx
通过下面的命令可以把他加到当前项目中
$ tyarn add xlsx或$ cnpm install --save xlsx
9.5.3 封装几个功能函数
在src/utils/utils.ts中增加如下的内容
import { ProColumns } from '@ant-design/pro-table';import * as Excel from 'xlsx'
/** 把数据中的字段名称(英文)换成标题(一般是中文)** @param {any[]} data 待转换的JSON数据,一般是一个对象数组,每个对象是表中的一行数据* @param {ProColumns[]} columns ProTable的列定义数组** @return {any[]} 把对象键名换成更表格标题的结果*/export function converToReadable(data: any[], columns: ProColumns[]): any[] {const readableData = data.map((row: any) => {const keys = Object.keys(row)const result = {}for(let key of keys) {const columnDefine = columns.find( (col) => col.dataIndex === key)if(columnDefine)result[columnDefine.title + ''] = columnDefine.valueEnum? columnDefine.valueEnum[row[key]] : row[key]elseresult[key] = row[key]}return result})return readableData;}/** 触发浏览器自动下载前端生成的文件** @param {Blob} blobData 准备保存的文件内容数据* @param {string} fileName 文件名** @return {void}*/export function saveAs(blobData:Blob, fileName:string){//导出功能实现var tmpa = document.createElement("a");tmpa.download = fileName || "下载";tmpa.href = URL.createObjectURL(blobData); //绑定a标签tmpa.click(); //模拟点击实现下载setTimeout(function () { //延时释放URL.revokeObjectURL(blobData as any); //用URL.revokeObjectURL()来释放这个object URL}, 100);}/** 内部用函数,把字符串转字符流** @param {sring} s 待转换的字符串** @return {ArrayBuffer} ArrayBuffer格式的转换结果*/function s2ab(s:string){ //字符串转字符流var buf = new ArrayBuffer(s.length);var view = new Uint8Array(buf);for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;}/** 触发浏览器自动下载前端生成的非Blob类型数据** @param {any} data 准备保存的文件内容数据(非Blob)* @param {string} fileName 文件名** @return {void}*/export function exportFile(data: any, fileName: string) {const tmpDown = new Blob([s2ab(data)], { type: "" });saveAs(tmpDown, fileName);}/** 根据对象数组(或者说JSON数据)生成XLSX格式的Excel文件并且触发浏览器自动下载** @param {any} jsonData 处理好的对象数组* @param {string} fileName 文件名** @return {void}*/export function exportAsExcel(jsonData: any, fileName: string) {const worksheet = Excel.utils.json_to_sheet(jsonData);const workbook = Excel.utils.book_new();Excel.utils.book_append_sheet(workbook, worksheet, "查询结果");const fileObject = Excel.write(workbook,{bookType: 'xlsx',bookSST: false,type: 'binary',compression: true,});exportFile(fileObject, fileName)}
9.5.4 设计导出为Excel文件的功能
在src/pages/MemberList/components/query.tsx中增加新的引用
import { exportAsExcel, converToReadable } from '@/utils/utils'
增加两个State Hook
const [tableData,setTableData] = useState<any[]>([])
给ProTable增加onLoad响应函数
onLoad={(dataSource: any[]) => {if(dataSource.length >0 )setDataLoaded(true)setTableData(dataSource)}}
在Form中增加一个按钮
const FormProps: ProFormProps = {layout: "horizontal",submitter: {searchConfig: {submitText: '查询',},+ render: (props, defaultDoms) => {+ return [+ ...defaultDoms,+ <Button+ hidden={!dataLoaded}+ key="export"+ onClick={() => {+ exportAsExcel(converToReadable(tableData, columns),'人员信息.xlsx')+ }}+ >+ 导出+ </Button>,+ ];+ },},
注意,封装完的函数用起来很简单,和导出Excel直接相关的其实只有一行代码
exportAsExcel(converToReadable(tableData, columns),'人员信息.xlsx')
9.6 清理工作
尽管不是必须,但作为一个良好的习惯,应该根据Visual Studio Code中的警告信息删除不再需要的引用定义。
9.7 重要说明
本章涉及的的内容非常多,讲解的又不像之前的章节那么细致,所以最好按照本章的内容逐条输入语句,并且在输入的时候自己思考,确保理解每条语句的逻辑,一定不要简单的大段复制粘贴。
版权说明:本文由北京朗思云网科技股份有限公司原创,向互联网开放全部内容但保留所有权力。



