React 简介
React 起源于 Facebook 内部项目,用来架设 Instagram 网站,并于 2013 年 5 月开源。React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
React 主要的原理
- Virtual DOM 虚拟 DOM; 传统的 web 应用,操作 DOM 一般是直接更新操作的,DOM 更新通常是比较昂贵的。而 React 为了尽可能减少对 DOM 的操作,提供了一种不同的而又强大的方式来更新 DOM,代替直接的 DOM 操作。就是 Virtual DOM,一个轻量级的虚拟的 DOM,就是 React 抽象出来的一个对象,描述 DOM 应该什么样子的,应该如何呈现。通过这个 Virtual DOM 去更新真实的 DOM,由这个 Virtual DOM 管理真实 DOM 的更新。
- React 有个 diff 算法,更新 Virtual DOM 并不保证马上影响真实的 DOM,React 会等到事件循环结束,然后利用这个 diff 算法,通过当前新的 dom 表述与之前的作比较,计算出最小的步骤更新真实的 DOM。
使用 React 应用脚手架 create-react-app
- 开箱即用
- 安装 Node.js 环境
- npm install -g create-react-app
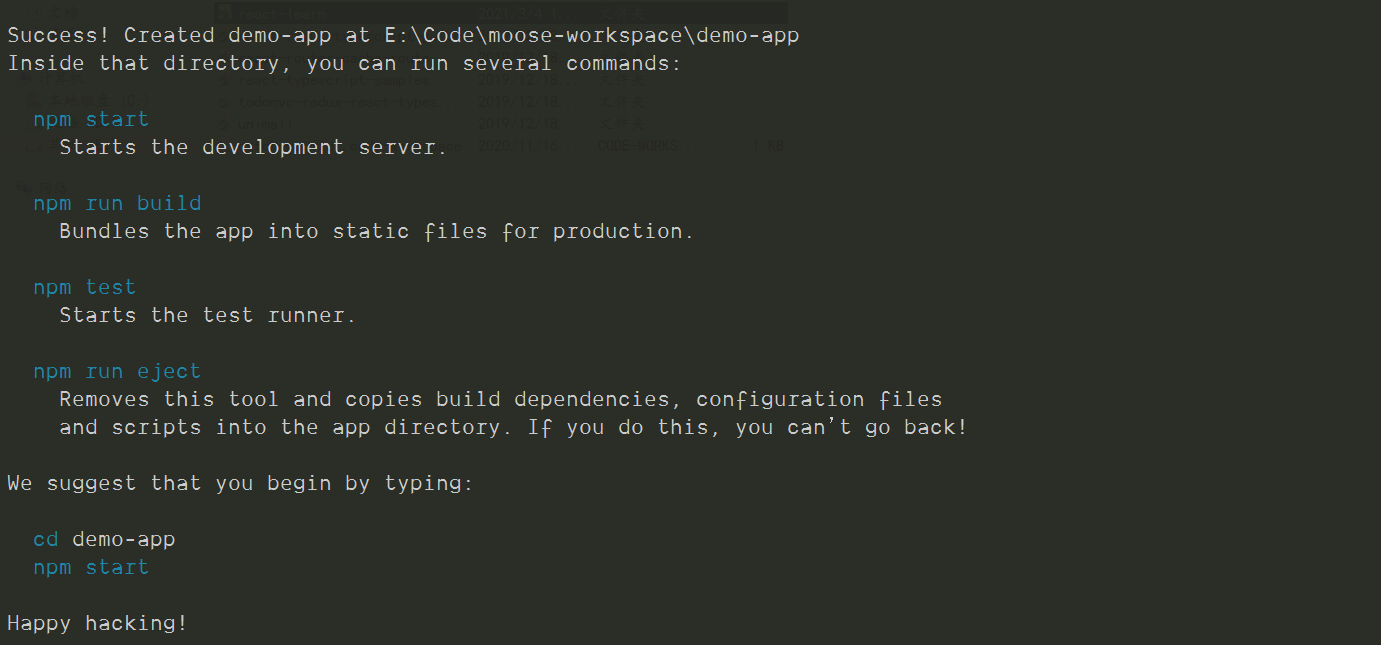
- create-react-app demo-app
- cd demo-app
- npm start

package.json 说明
- scripts
"scripts": {"start": "react-scripts start", // 开始运行项目"build": "react-scripts build", // 生成环境构建"test": "react-scripts test", // 测试用例"eject": "react-scripts eject" // 自定义 webpack 配置},
- dependencies React 运行所需依赖
"dependencies": {..."react": "^17.0.1","react-dom": "^17.0.1","react-scripts": "4.0.3"...},
运行项目 npm start,项目默认在 3000 端口,
React JSX 语法
- 使用 ReactDOM.render 进行渲染
const element = <div>这是一个元素</div>;ReactDOM.render(element, document.getElementById("app"));
- 可以通过 jsx 定义 html 元素,render 函数进行渲染。
注意在渲染的更节点只允许一个元素存在,不然会报错,不能正常渲染。 - 设置样式时不能用
class设置, 用className进行设置。 - 使用
style, 需要使用大写
const styleName = { marginLeft: 10 };const element = <div style={styleName}>测试应用</div>;ReactDOM.render(element, document.getElementById("app"));
- 定义事件,React 事件和原生 html + js 定义事件一直,React 定义事件需要大写,驼峰命名
const element = (<div><ponClick={() => {console.log("点击事件");}}>事件定义</p></div>);ReactDOM.render(element, document.getElementById("app"));
- 简单表达式
const element = <div>{1 + 1}</div>;ReactDOM.render(element, document.getElementById("app"));const element = <h1>{index == 1 ? "显示" : "不显示"}</h1>;ReactDOM.render(element, document.getElementById("app"));
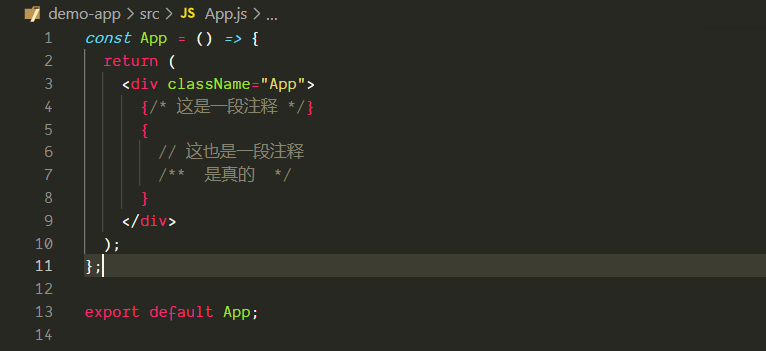
- 注释

React 组件化
- 在 react 中,一切皆组件,根据划分不同组件,可以使代码复用,减少代码编写
- 定义组件分 ES6 和 函数组件
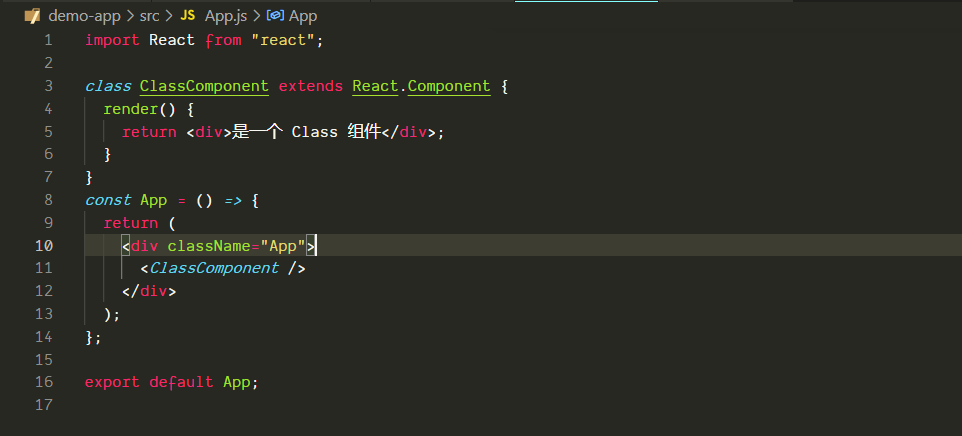
- ES6 class 方式定义需要继承
React.Component,实现 render 函数,返回一个元素
class ClassComponent extends React.Component {render() {return <div>是一个 Class 组件</div>;}}

- 函数组件
const FunctionComponent = () => <div>是一个 Function 组件</div>;

- 浏览器查看效果

React state & props
- state 在 react 组件中可以保存当前所操作数据状态
- props 可以通过父子组件进行数据传递和交互
- 使用 ES6 组件方式使用 state
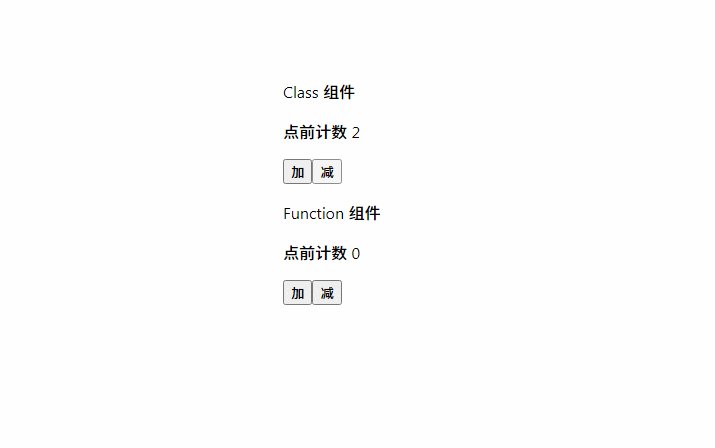
class ClassComponent extends React.Component {state = {count: 0,};handleAdd = () => {const { count } = this.state;this.setState({ count: count + 1 });};handleReduce = () => {const { count } = this.state;this.setState({ count: count - 1 });};render() {const { count } = this.state;return (<div><p>Class 组件</p><p>点前计数 {count}</p><button onClick={this.handleAdd}>加</button><button onClick={this.handleReduce}>减</button></div>);}}
- 使用 函数 组件方式使用 state
函数组件操作 state 可以使用 hooks 操作- hooks 函数为 React 16.8 引入新 API,方便处理传统 React 方式操作数据
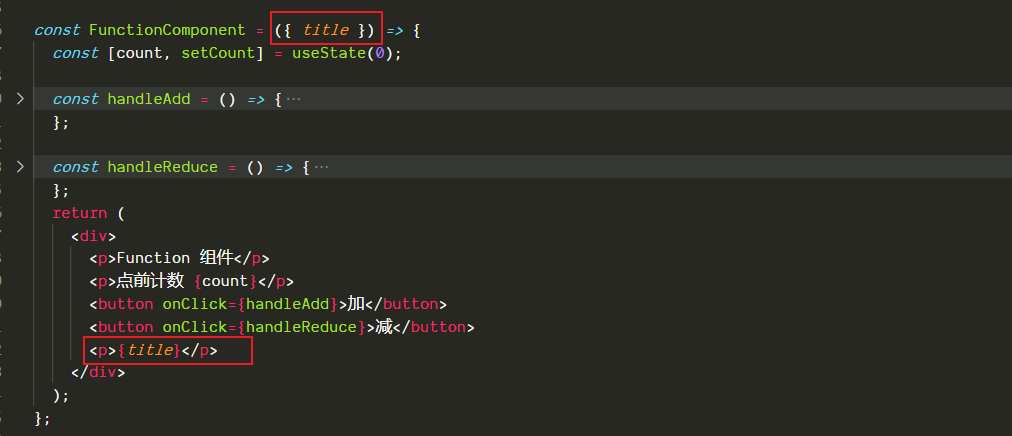
import React, { useState } from "react";const FunctionComponent = () => {const [count, setCount] = useState(0);const handleAdd = () => {setCount(count + 1);};const handleReduce = () => {setCount(count - 1);};return (<div><p>Function 组件</p><p>点前计数 {count}</p><button onClick={handleAdd}>加</button><button onClick={handleReduce}>减</button></div>);};

props 使用
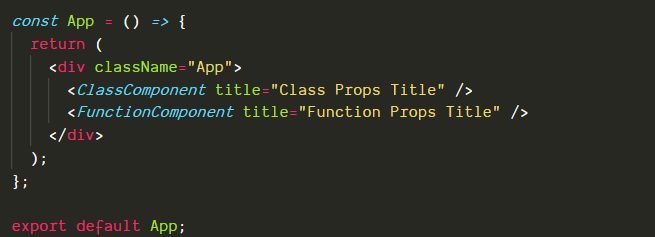
- 定义
const App = () => {return (<div className="App"><ClassComponent title="Class Props Title" /><FunctionComponent title="Function Props Title" /></div>);};export default App;

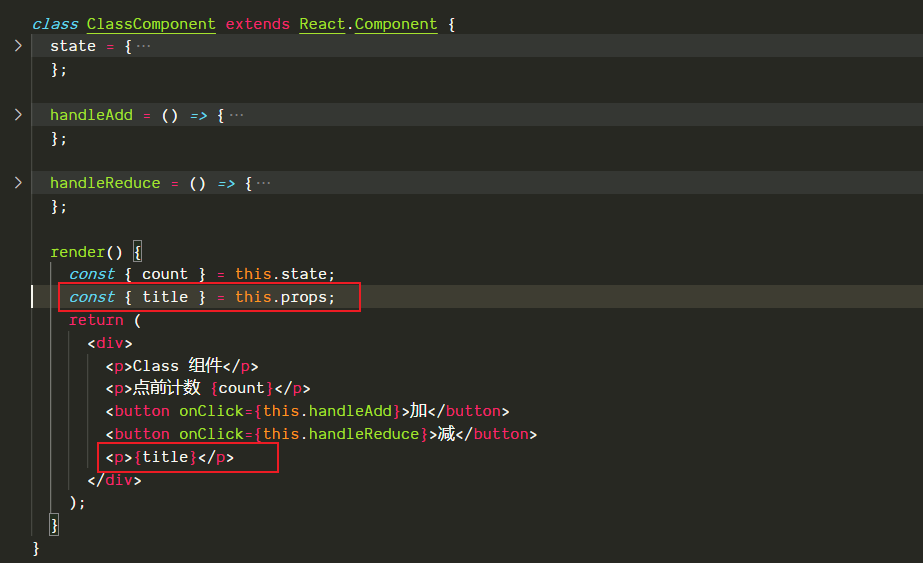
- 接收,使用
- Class 组件

- Function 组件

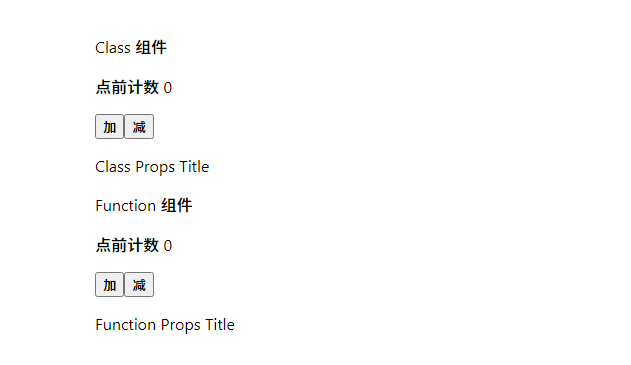
- 效果

React 生命周期
- 16.x 和 17.x 版本,对应生命周期函数有所变化
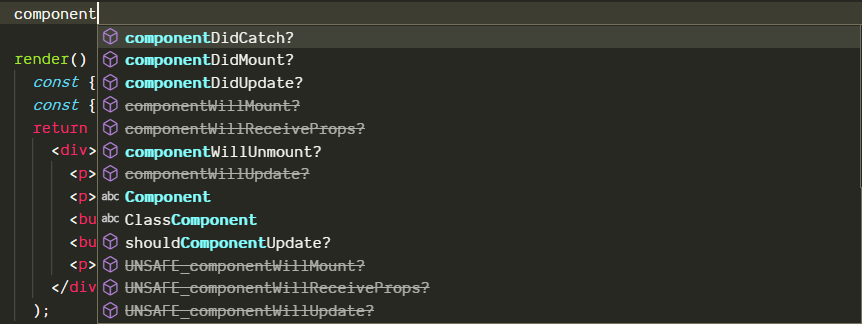
- 被打横线生命周期函数在 React 17.x 版本已被移除,不建议使用

- 常用生命周期函数
// 组件被挂载componentDidMount() {}// 发生异常componentDidCatch() {}// 组件重新渲染 组件状态 || 属性改变componentDidUpdate() {}// 判断组件是否应该重新渲染,默认 trueshouldComponentUpdate(nextProps, nextState) {}// 组件将被卸载componentWillUnmount() {}
- componentDidMount 数据加载,网络请求
- componentDidCatch 捕获异常,上报
- shouldComponentUpdate 组件发生变化,需要重新调整逻辑,重新渲染组件
- componentWillUnmount 清除资源,比如定时器,防止内存泄露
hooks useEffect
useEffect(() => {// did mount// ajax requestreturn () => {// un mount// clear resource};// 当 value 发生变化,重新触发}, [value]);
总结
能够正确使用 React 生命周期函数和 state & props,事件定义。可以解决大部分 React 项目开发。