为了更好的理解Cookie和Session,我们通过一个简单的登录案例来讲解,印象会更加深刻。
登录HTML页面
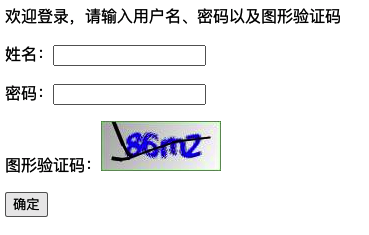
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>登录</title></head><body>欢迎登录,请输入用户名、密码以及图形验证码<form method="POST" action="/Demo5/login"><p>姓名:<input type="text" name="name"></input></p><p>密码:<input type="password" name="password"></input></p><p>图形验证码:<input type="text" name="code"></input> <img src="/Demo5/captcha"></p><p><input type="submit" value="确定"></input></p></form></body></html>
首先搞定图形验证码
图形验证码的由来
维基百科了解一下
还有一篇文章比较通俗的讲解了为什么使用图形验证码https://www.dingxiang-inc.com/blog/post/399
概况起来有以下几个方面:
1、为了防止机器冒充人类做暴力破解:暴力破解想想就恐怖,这关系每个用户的网络安全,现在很多网站、APP都绑定用户的银行账户,有很多内容还涉及到个人隐私,如果被不法分子暴力破解,那损失可就大了。
2、防止大规模在线注册滥用服务:很多机友肯定都很讨厌那些恶意注册灌水的,满满一屏全是恶意评论和广告,瞬间没有好心情;
3、防止滥用在线批量化操作:比如在投票的时候,有些恶意刷票软件就可以实现批量化投票功能,想想自己辛苦拉票,人家一键就搞定?
4、防止自动发布:比如早些年黑客们写一串代码就肆无忌惮地朝网络上倾倒大量的、无意义的僵尸信息,垃圾邮件、垃圾广告、垃圾评论到处乱飞。污染了网络环境的同时,更有甚者被广告诈骗。
5、防止信息被大量采集聚合:互联网时代,最有价值的就是内容生产,精心创作的原创文章,一秒被爬取?肝颤啊。
重点:图形验证码是在服务器端生成,返回到客户端展示(如果客户端生成,服务端怎么进行验证对比)
实现方式:
实现方式有很多种,咱们使用Google的kaptcha库来生成验证吗(听说验证码最初来源于Google的一个项目)。Maven依赖
<dependency><groupId>com.github.penggle</groupId><artifactId>kaptcha</artifactId><version>2.3.2</version></dependency>
实战操作一下
新建Maven web项目,pom.xml中配置上面依赖,在项目的resources目录下新建kaptcha.properties配置文件
# 验证码长度kaptcha.textproducer.char.length=4# 字体kaptcha.textproducer.font.names=微软雅黑# 图片边框kaptcha.border=yes# 边框颜色kaptcha.border.color=105,179,90# 字体颜色kaptcha.textproducer.font.color=blue# 图片宽kaptcha.image.width=120# 图片高kaptcha.image.height=50# 字体大小kaptcha.textproducer.font.size=30# session keykaptcha.session.key=code
Servlet类
import com.google.code.kaptcha.impl.DefaultKaptcha;import com.google.code.kaptcha.util.Config;import javax.imageio.ImageIO;import javax.servlet.*;import javax.servlet.http.*;import javax.servlet.annotation.*;import java.awt.image.BufferedImage;import java.io.IOException;import java.io.InputStream;import java.util.Properties;@WebServlet("/captcha")public class CaptchaServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 创建Katpcha对象DefaultKaptcha dk = new DefaultKaptcha();// 验证码的配置信息,宽高、字体等try (InputStream is = getClass().getClassLoader().getResourceAsStream("kaptcha.properties")) {Properties properties = new Properties();properties.load(is);Config config = new Config(properties);dk.setConfig(config);}// 生成验证码字符串String code = dk.createText();// 根据字符串生成验证码图片BufferedImage image = dk.createImage(code);// 设置返回数据的格式,重要response.setContentType("image/jpeg");// 图片数据返回到客户端ImageIO.write(image, "jpg", response.getOutputStream());}}
遇到的问题
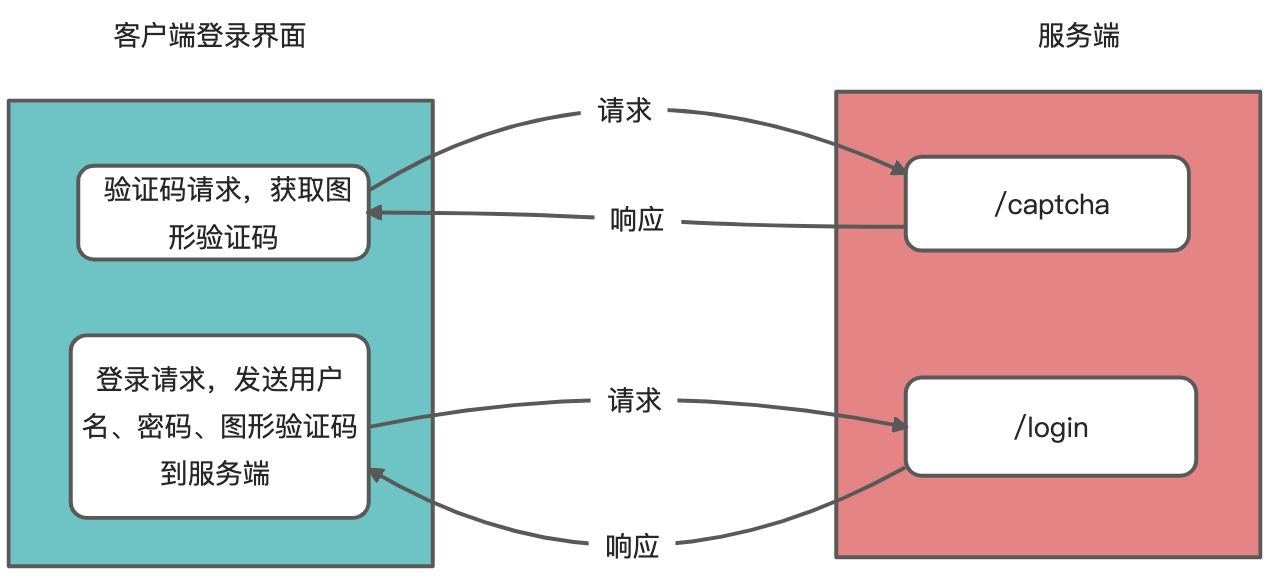
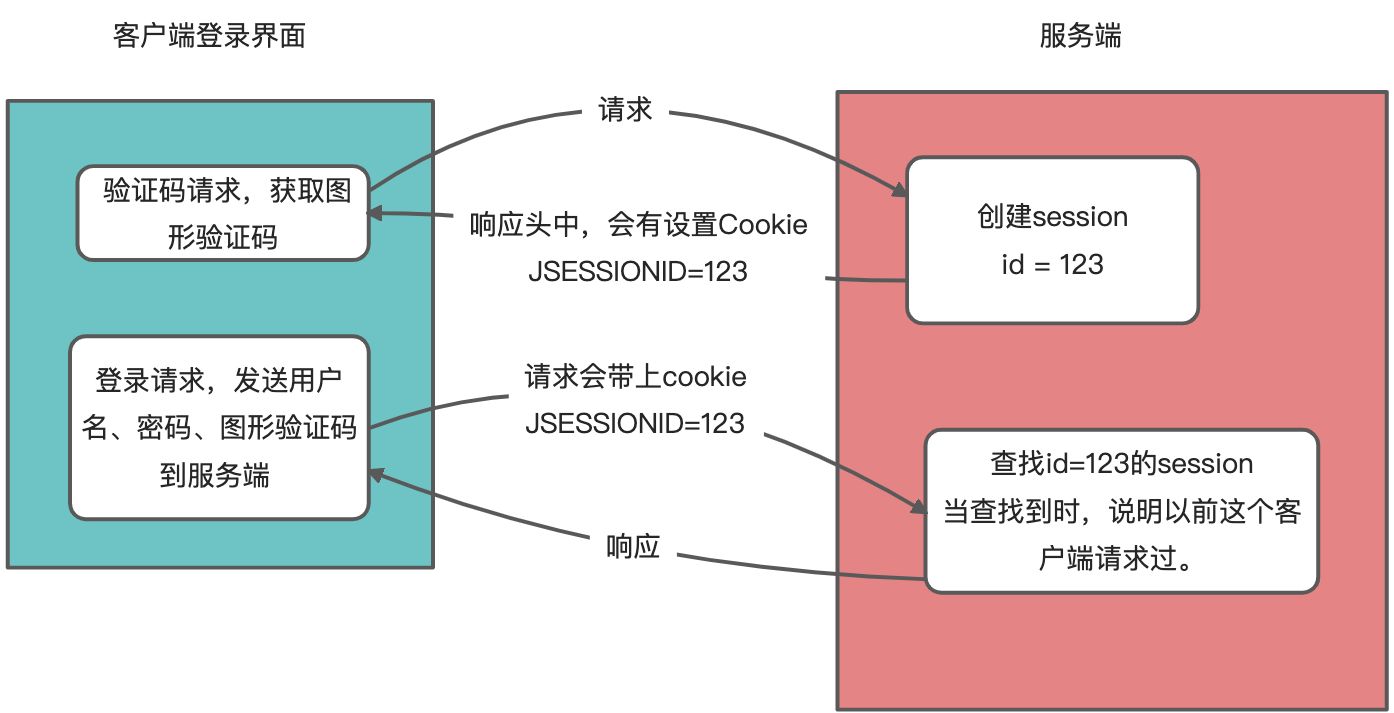
接下来我们需要输入用户名和密码以及图形验证码,发送登录请求给服务端,服务端拿到用户名和密码从数据库里面查询是否有该用户,还要比对一下图形验证码是否正确,但是图形验证码怎么比较呢?服务端怎么知道是谁或者哪个客户端发送的验证码呢?有一种思路是这样的,由于图形验证码是服务端生成的,在生成的时候可以先保存起来,根据不同的客户端保存不同的图形验证码,再根据不同的客户端发送的登录请求找到不同的图形验证码进行比较。但问题是服务端怎么区分是谁发送的登录请求呢?为了更好的理解这个场景,我们的登录界面发送了两个请求
由于HTTP是无状态的,即服务端不知道用户上次做了什么。也就是发送验证码请求和登录请求是两个完全独立的行为,互相也不知道对放的存在。现在我们想解决的问题是,要让这两个请求产生联系,产生怎样的联系?当发送图形验证码请求的时候,返回图形验证码图片的同时,如果再返回一个标记(唯一标识),客户端把这个标记存起来(用于标记是哪个客户端)。当客户端点击登录按钮发送登录请求的时候,把标记也发送给服务端,服务端拿到这个标记,就知道是哪个客户端发送的登录请求,服务端根据不同的标记取出对应的验证码,再和登录接口中的图形验证码进行比较,这样就完美解决啦。
由于这种类似的场景比较多,比如
- 服务器想识别多个请求是否来自同一个客户端
- 来自同一个客户端的多个请求之间共享数据
业界为了解决这个问题,出现了一种新的技术叫会话跟踪技术。在Java中实现会话跟踪技术的常用方案就是Cookie和Session,由于Session是基于Cookie来实现的,我们首先了解一下Cookie的内容。
Cookie
维基百科了解一下,MDN以及JavaScript.info对Cookie做了比较详细的介绍,值得反复阅读。下面对这两个网站比较重要的信息,更加通俗的梳理讲解。
Cookie的重要点
- 保存在客户端的一小块数据,每个cookie大小不能超过 4KB,因此不能保存大的东西
- document.cookie 的值由 name=value 对组成,以 ; 分隔。每一个都是独立的 cookie。
创建Cookie可以通过JavaScript的方式也可以通过服务端http响应头(设置Set-Cookie)的方式创建document.cookie = "user=John"; // 只会更新名称为 user 的 cookie
先看JavaScript的方式创建,我们搞了一个设置cookie的页面
对应的HTML页面 ```html <!DOCTYPE html> 学习cookie
创建cookie可以使用如下方式创建```htmldocument.cookie = "name=John"; // 只会更新名称为name的cookie
此代码设置了一个名称为name值为John的cookie。
document.cookie= 操作不会重写所有 cookie。只会更新写入其中提到的 cookie,而不会涉及其他 cookie。
由于cookie的键和值可能是任意字符,比如中文等。我们需要对其进行编码,使用内建的 encodeURIComponent 函数对其进行编码:
document.cookie = encodeURIComponent(name) + '=' + encodeURIComponent(John);
cookie重要的选项
默认情况下关闭浏览器cookie就会消失,我们可以使用expires 或者 max-age,设置过期时间。
最简单的就是使用max-age
max-age指明 cookie 的过期时间距离当前时间的秒数。
// cookie 会在一小时后失效document.cookie = "name=John; max-age=3600";
Cookie的作用域
Domain 和 Path 标识定义了Cookie的作用域:即允许 Cookie 应该发送给哪些URL。
Domain 属性
Domain 指定了哪些主机可以接受 Cookie。如果不指定,默认为 origin,不包含子域名。如果指定了Domain,则一般包含子域名。因此,指定 Domain 比省略它的限制要少。
比如访问site.com站点设置了cookie,默认情况下,只有再次访问site.com站点时,cookie才会自动通过请求头发送cookie(自动发送,不需要我们手动发送,HTTP协议规定的)。如果我们想访问其子域名如forum.site.com 也自动上报其cookie,就需要设置Domain选项了。
// 使 cookie 可以被在任何子域 *.site.com 访问:document.cookie = "user=John; domain=site.com"
path=/mypath
url 路径前缀,该路径下的页面可以访问该 cookie。必须是绝对路径。默认为当前路径。
如果一个 cookie 带有 path=/admin 设置,那么该 cookie 在 /admin 和 /admin/something 下都是可见的,但是在 /home 或 /adminpage 下不可见。
通常,我们应该将 path 设置为根目录:path=/,以使 cookie 对此网站的所有页面可见。
服务器设置cookie
cookie通常有web服务器通过响应头Set-Cookie设置的
HTTP/1.1 200 OKDate: Fri, 04 Feb 2000 21:03:38 GMTServer: Apache/1.3.9 (UNIX) PHP/4.0b3Set-Cookie: name=xyz; expires=Friday, 04-Feb-07 22:03:38 GMT;path=/; domain=runoob.comConnection: closeContent-Type: text/html
通过 Servlet 设置 Cookie
(1) 创建一个 Cookie 对象
Cookie cookie = new Cookie("name","Join");//创建一个名为name 值为Join的cookie
(2) 设置最大生存周期,您可以使用 setMaxAge 方法来指定 cookie 能够保持有效的时间(以秒为单位)。
cookie.setMaxAge(60*60*24);//最长有效期为 24 小时
(3) 发送 Cookie 到 HTTP 响应头:您可以使用 response.addCookie 来添加 HTTP 响应头中的 Cookie
response.addCookie(cookie);
服务端是通过响应头的方式,告诉客户端存cookie的
代码如下:
import javax.servlet.*;import javax.servlet.http.*;import javax.servlet.annotation.*;import java.io.IOException;@WebServlet("/setCookieServlet")public class SetCookieServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// (1) 创建一个 Cookie 对象Cookie cookie = new Cookie("name","lifufa");// (2) 设置最大生存周期,您可以使用 setMaxAge 方法来指定 cookie 能够保持有效的时间(以秒为单位)。cookie.setMaxAge(60*60*24);//最长有效期为 24 小时cookie.setPath("/");//当前域名下的所有路径有效// (3) 发送 Cookie 到 HTTP 响应头:您可以使用 response.addCookie 来添加 HTTP 响应头中的 Cookieresponse.addCookie(cookie);}}
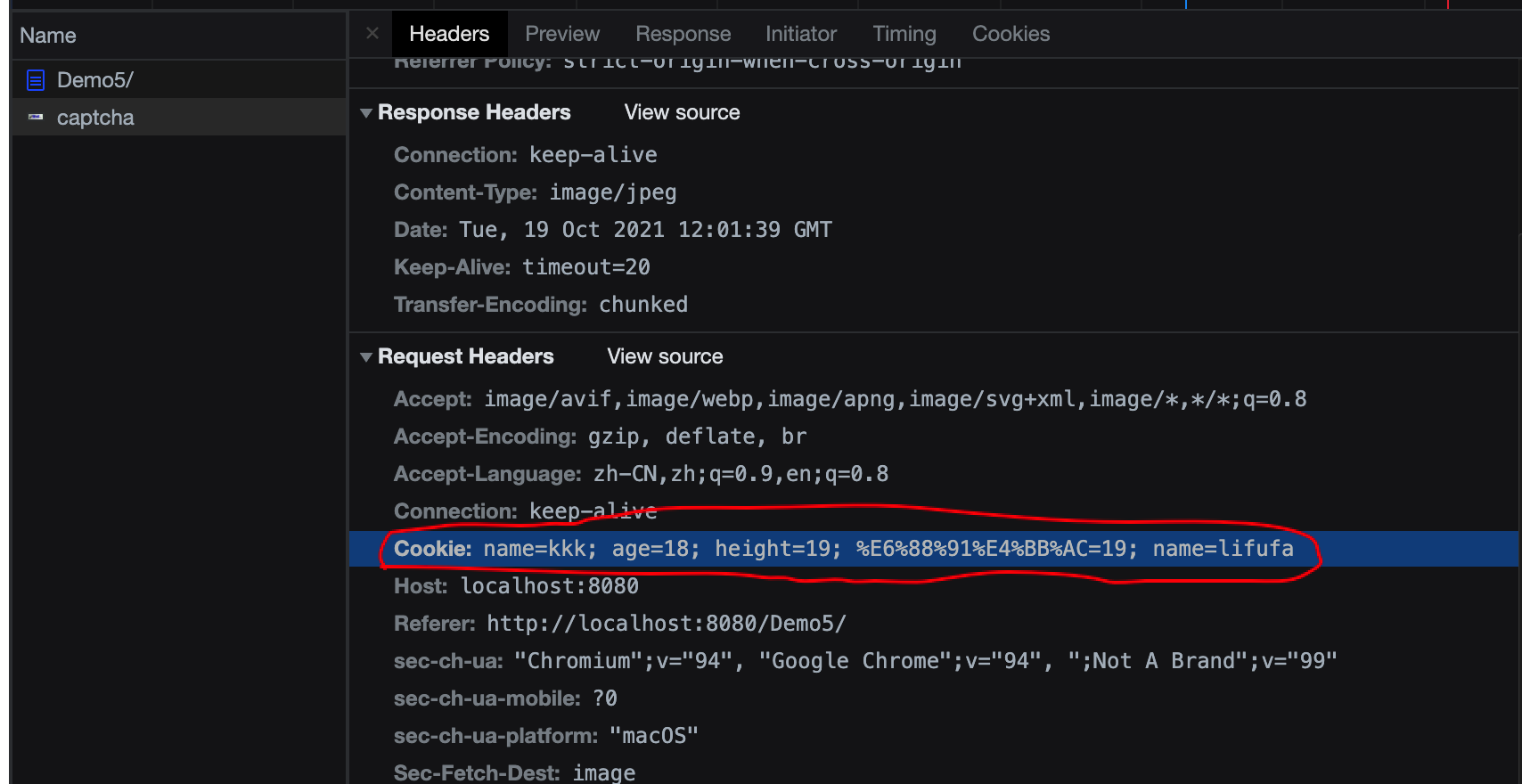
�当再次访问该域名下的其他请求时,在请求头里面会自动携带以前设置过的Cookie,也就是客户端通过请求头把cookie带给服务端的。
cookie是通过请求时的请求头到达服务端的,服务端是通过响应时的响应头到达客户端的。
通过 Servlet 读取 Cookie
要读取 Cookie,您需要通过调用 HttpServletRequest 的 getCookies( ) 方法创建一个 javax.servlet.http.Cookie 对象的数组。然后循环遍历数组,并使用 getName() 和 getValue() 方法来访问每个 cookie 和关联的值。
Cookie[] cookies = request.getCookies();for (Cookie cookie : cookies) {System.out.println(cookie.getName());System.out.println(cookie.getValue());}
通过 Servlet 删除 Cookie
步骤如下:
- 读取一个现有的 cookie,并把它存储在 Cookie 对象中。
- 使用 setMaxAge() 方法设置 cookie 的年龄为零,来删除现有的 cookie。
- 把这个 cookie 添加到响应头。
```java
Cookie[] cookies = request.getCookies();
for (Cookie cookie : cookies) {
if (cookie.getName().equals(“age”)){ //删除名称为age的cookie
} }cookie.setMaxAge(0);response.addCookie(cookie);
<a name="XiRn8"></a>## Session为了跟踪用户状态,服务器可以向浏览器分配一个唯一ID,并以Cookie的形式发送到浏览器,浏览器在后续访问时总是附带此Cookie,这样,服务器就可以识别用户身份。我们把这种基于唯一ID识别用户身份的机制称为Session。<a name="k0PiA"></a>### 为什么需要Session使用 Cookie 有一个非常大的局限,就是如果 Cookie 很多,则无形的增加了客户端与服务端的数据传输量。而且由于浏览器对 Cookie 数量的限制(每个域的 cookie 总数不得超过 20+ 左右,具体限制取决于浏览器),注定我们不能再 Cookie 中保存过多的信息,于是 Session 出现。<a name="zJfpG"></a>### Session的作用Session 的作用就是在服务器端保存一些用户的数据,然后传递给用户一个名字为JSESSIONID 的 Cookie,这个 JESSIONID 对应这个服务器中的一个 Session 对象(Session的唯一标识),通过它就可以获取到保存用户信息的 Session。现在回到我们的登录案例,当发送图形验证码请求时,服务器端应该将验证码存在Session中。```javaimport com.google.code.kaptcha.impl.DefaultKaptcha;import com.google.code.kaptcha.util.Config;import javax.imageio.ImageIO;import javax.servlet.*;import javax.servlet.http.*;import javax.servlet.annotation.*;import java.awt.image.BufferedImage;import java.io.IOException;import java.io.InputStream;import java.util.Properties;@WebServlet("/captcha")public class CaptchaServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 创建Katpcha对象DefaultKaptcha dk = new DefaultKaptcha();// 验证码的配置信息,宽高、字体等try (InputStream is = getClass().getClassLoader().getResourceAsStream("kaptcha.properties")) {Properties properties = new Properties();properties.load(is);Config config = new Config(properties);dk.setConfig(config);}// 生成验证码字符串String code = dk.createText();HttpSession session = request.getSession();session.setAttribute("code",code.toLowerCase()); //保存到Session中,并忽略大小写System.out.println(code.toLowerCase());// 根据字符串生成验证码图片BufferedImage image = dk.createImage(code);// 设置返回数据的格式,重要response.setContentType("image/jpeg");// 图片数据返回到客户端ImageIO.write(image, "jpg", response.getOutputStream());}}
当发起登录请求时。
import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.Cookie;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/login")public class LoginServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 1. 判断图形验证码是否正确String code = (String) req.getSession().getAttribute("code");if (code!=null){code = code.toLowerCase();}if (code.equals(req.getParameter("code"))){System.out.println("验证码验证成功!");}else {System.out.println("验证码错误!");}// 2. 查询用户名密码是否在数据库中。。。}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doGet(req,resp);}}
调用request.getSession()代码的原理。
首先检查客户端是否发送一个叫JSESSIONID的cookie,如果没有创建一个新的session,并且这个session会有一个id。这个id可以通过session.getId()获取,这个session会保存在服务器的内存中。在响应的时候会在响应头中加一个名为JSESSIONID,值为session的id的cookie。类似下面的代码
1.创建session对象2.获取session的ID,每一个session都有一个唯一的IDString sessionId = session.getId();3.将session的Id存储到名字为JSESSIONID的cookie中Cookie cookie = new Cookie("JSESSIONID", sessionId);设置cookie的有效路径cookie.setPath(request.getContextPath());4.response.addCookie(cookie);
如果有发送一个JSESSIONID的cookie,就直接返回id为JSESSIONID的cookie。

这样就能办到同一个客户端发送的请求都对应同一个session,因为只要是同一个客户端cookie中的JSESSIONID=123是同一个,到服务端后拿到的是同一个session。而不同的客户端session肯定是不同的因为JSESSIONID不同,这样就区分了客户端。
优点
开发相对简单,不需要编写太多代码就能完成开发,比如浏览器会自动携带Cookie发送给服务端。
缺点
这种方式有很大的弊端
- 默认不支持非浏览器环境,比如移动端,因为没有浏览器环境,当然也可以手动维护cookie,每次请求把JSESSIONID放在请求头里面,这样就比较麻烦
- 不支持分布式架构,分布式架构需要解决共享session的问题。
Session的有效期
默认情况下是30分钟,可以在web.xml中配置
<session-config><session-timeout>30</session-timeout> 单位:分钟<session-config>
关于JSESSIONID
默认情况下,浏览器关闭cookie中的JSESSIONID就会销毁。
如果想延长JSESSIONID的寿命,可以手动的设置JSESSIONID的时间。
Cookie cookie = new Cookie("JSESSIONID",session.getId());cookie.setMaxAge(60*60*24);最长有效期为 24 小时response.addCookie(cookie);


