Thymeleaf是SpringBoot推荐使用的页面模板引擎,可以完全取代JSP,即使没有服务器环境也能正常双击打开展示静态HTML页面。
官方链接:https://www.thymeleaf.org/
基本使用
添加依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>
默认配置为
spring:thymeleaf:encoding: utf-8prefix: classpath:/templates/suffix: .htmlenabled: true # 代表开启thymeleaf模板功能servlet:content-type: text/html # 返回的响应类型
默认前缀为:classpath:/templates/ 。默认后缀为:.html
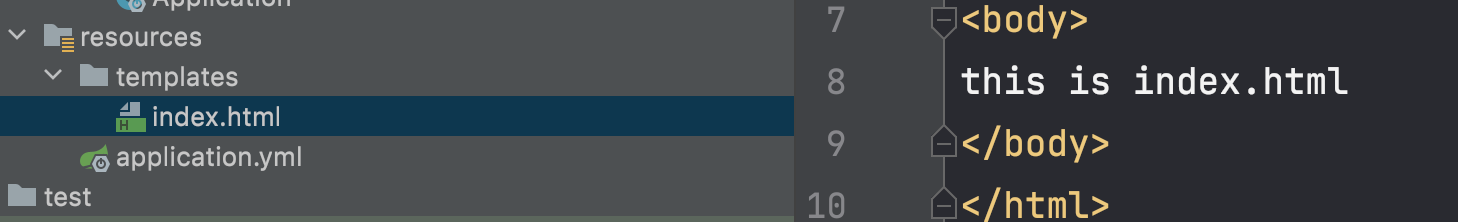
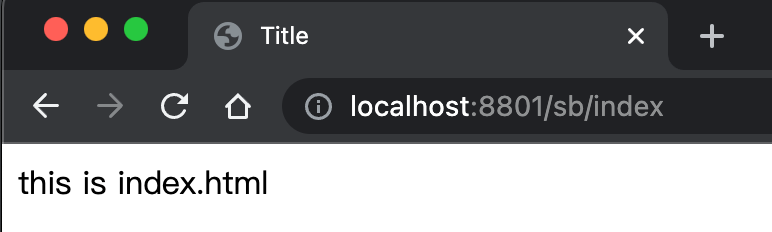
新建templates文件夹,在该文件夹下面存放页面
默认情况下templates文件夹里面的内容是不能直接通过浏览器访问的,只能通过转发。
@Controllerpublic class LoginController {@RequestMapping("/index")public String testIndex(){return "index";}}

以前我们做转发的时候可以设置一些数据,在转发后的页面里面取值,在thymeleaf里面我们怎么做呢?方式有很多种
第一种:
@Controllerpublic class LoginController {@RequestMapping("/index")public String testIndex(HttpServletRequest request) {request.setAttribute("name","lff");request.setAttribute("age",18);return "index";}}
页面模板取值
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>Title</title></head><body><div th:text="${name}"></div><div th:text="${age}"></div>this is index.html</body></html>
注意:页面一定要加xmlns:th=”http://www.thymeleaf.org” 加这个才能找到thymeleaf的标签。
第二种:
使用Model存储数据
@RequestMapping("/index")public String testIndex(Model model) { //Model参数不是SpringBoot特有的,可以在SpringMVC里面使用model.addAttribute("name","lff");model.addAttribute("age",18);return "index";}
页面模板取值
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head><meta charset="UTF-8"><title>Title</title></head><body><div th:text="${name}"></div><div th:text="${age}"></div>this is index.html</body></html>
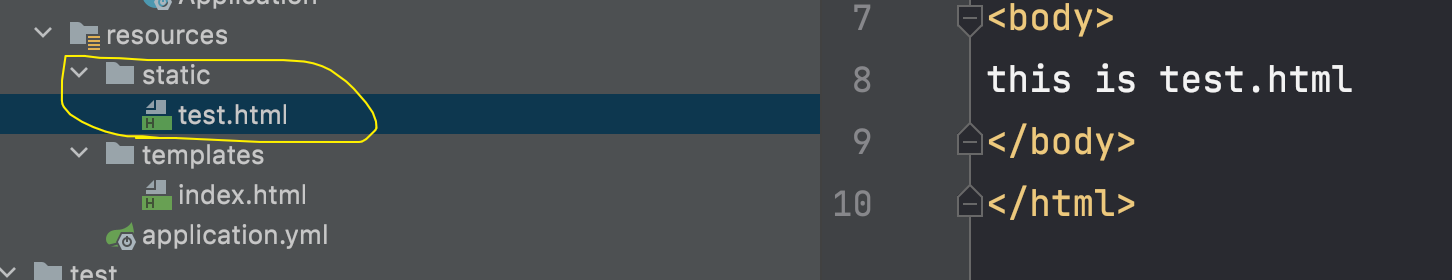
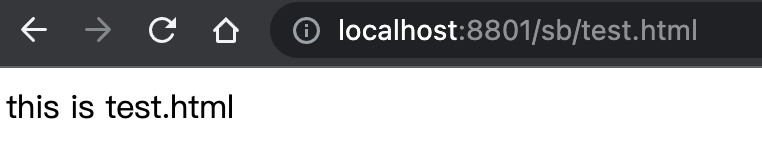
由于默认情况下/templates/目录下的内容只能通过转发访问,如果想直接访问,可以把静态资源放在如下任意目录下:
"classpath:/META-INF/resources/","classpath:/resources/","classpath:/static/","classpath:/public/"
上面的路径是如何知道的?在配置文件中,点击下面的static-locations就跳转到相关的配置类了
spring:resources:static-locations:
常用表达式
<!--字面量解析--><!--这种字面量直接解析不了的,会抛异常--><!--<div th:text="My name is Mr Time"></div>--><!--用单引号--><div th:text="'My name is Mr Time'"></div><!--用| |--><div th:text="|My name is Mr Time|"></div><div th:text="${name} + 'My name is Mr Time'"></div><!--数字类型--><div th:text="10"></div><div th:text="10*2"></div><!--三目运算符--><div th:text="${name} ? ${name} : '不存在'"></div><!--等价于${name} ? ${name} : '不存在'--><div th:text="${name} ?: '不存在'"></div><!--等价于${name} ? 'name有值' :''--><div th:text="${name} ? 'name有值' "></div><!--动态绑定class--><div th:class="${name}"></div>
获取对象类型
<!--可以这样从对象里面取值--><div th:text="${person.name}"></div><!--也可以这样从对象里面取值--><div th:object="${person}"><!-- 取出person的name--><div th:text="*{name}"></div></div><!--条件判断--><div th:if="${person.age > 5}" th:text="888"></div><div th:switch="${person.age}" ><div th:case="${person.age < 18}" th:text="'age < 18'"></div><div th:case="*" th:text="'默认匹配' + ${person.age}"></div></div><!--遍历--><div th:each="dog,status : ${person.dogs}"><div th:text="${dog.name}"></div><div th:text="${dog.age}"></div><div th:text="${status.index}"></div></div><!--block表示占位,并不渲染该标签--><th:block th:each="dog,status : ${person.dogs}"><div th:text="${dog.name}"></div><div th:text="${dog.age}"></div><div th:text="${status.index}"></div></th:block>
链接表达式
假设当前URL为:
http://localhost:8080/context_test/lff/link
contextPath为:context_test
<!-- 假设当前页面的链接为: http://localhost:8080/context_test/lff/link--><!-- 表示链接为:http://localhost:8080/context_test/user/login--><a th:href="@{/user/login}">相对于contextPath</a><!-- 表示链接为:http://localhost:8080/context_test/lff/user/login--><a th:href="@{user/login}">相对于当前页面的链接</a><!-- 表示链接为:http://localhost:8080/user/login--><a th:href="@{~user/login}">相对于服务端的IP:port</a><!-- 表示链接为:http://example.com--><a th:href="@{//example.com}">相对于协议</a><!-- 表示链接为:http://localhost:8080/context_test/user/login?name='lff'&password='123'&code=456--><a th:href="@{/user/login(name=${name},password=${password},code=${code})}"></a><!-- 表示链接为:http://localhost:8080/context_test/user/18/login--><a th:href="@{/user/{num}/login(num=18)}"></a>
常用内置对象
官方链接:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#appendix-a-expression-basic-objects