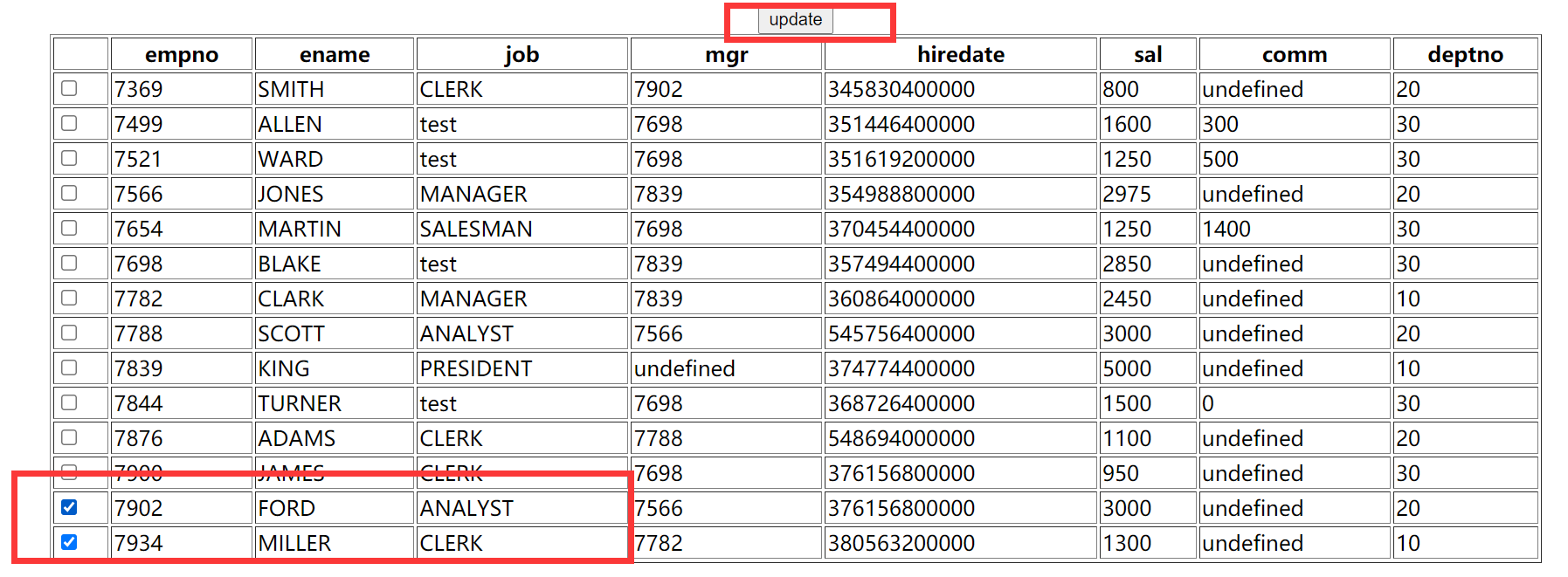
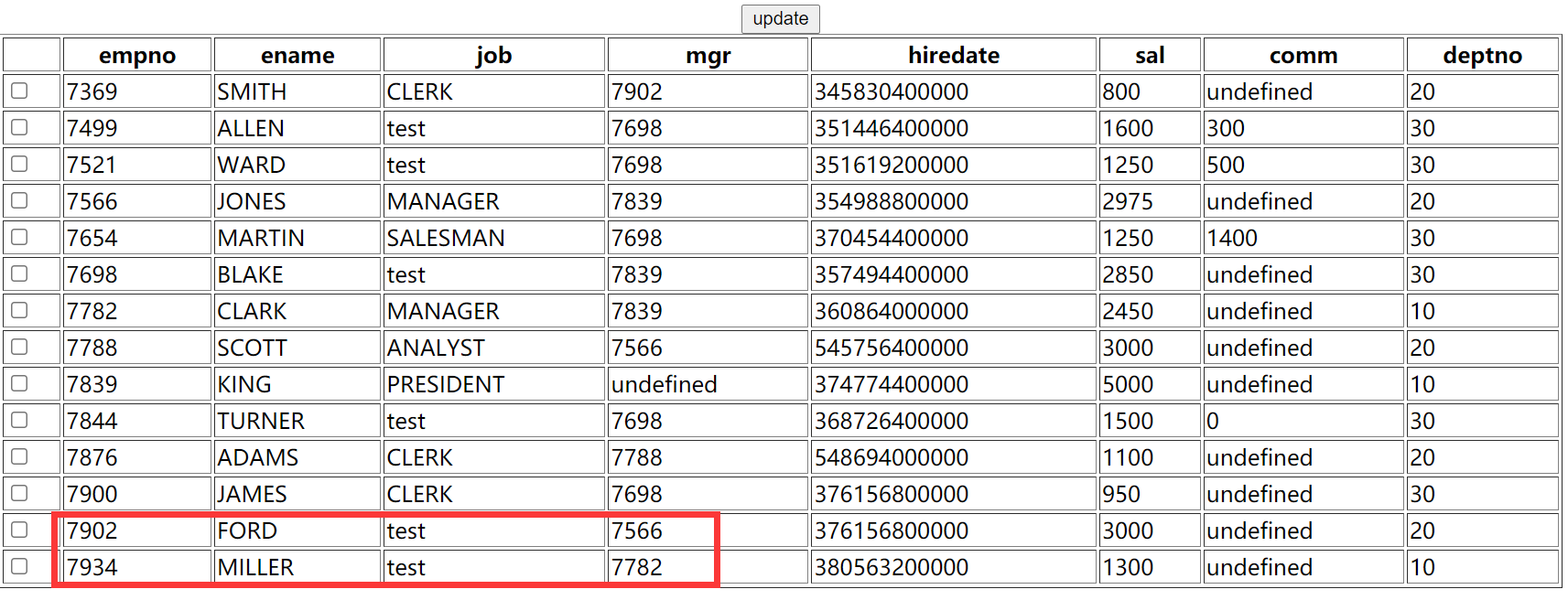
提供一个方法根据给定的多个empno进行批量更新操作

controller.UpdateEmpByEmpnoController
package controller;import service.EmpService;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/updateEmpByEmpno")public class UpdateEmpByEmpnoController extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//1.获取表单中全部的勾选empnoString[] empnos=req.getParameterValues("empno");EmpService empService=new EmpService();empService.updateEmp(empnos);req.getRequestDispatcher("update.html").forward(req,resp);}}
controller.SelectEmpController
package controller;import com.alibaba.fastjson.JSONObject;import domain.Emp;import service.EmpService;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;import java.util.List;@WebServlet("/selectEmp")public class SelectEmpController extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {req.setCharacterEncoding("UTF-8");String deptno=req.getParameter("deptno");String job=req.getParameter("job");String order=req.getParameter("order");EmpService service = new EmpService();List<Emp> empList= service.selectEmpByMybatis(deptno,job,order);JSONObject json=new JSONObject();json.put("empList",empList);resp.setCharacterEncoding("UTF-8");resp.getWriter().write(json.toJSONString());}}
dao.EmpDao
package dao;import domain.Emp;import org.apache.ibatis.session.SqlSession;import util.MyUtil;import java.sql.Connection;import java.sql.DriverManager;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.util.ArrayList;import java.util.Arrays;import java.util.List;import java.util.Map;public class EmpDao {private SqlSession sqlSession = MyUtil.getSqlSession(true);//提供一个方法根据给定的多个empno进行批量更新操作public void updateEmp(String[] empnos){sqlSession.update("updateEmp", Arrays.asList(empnos));}}
domain.Emp(省略,见表格自行想象)
mapper.EmpMapper.xml
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="dao.EmpDao"><update id="updateEmp">update emp set job = 'test' where empno in<foreach collection="list" item="empno" index="i" open="(" separator="," close=")" >#{empno}</foreach></update></mapper>
service.EmpService
package service;
import dao.EmpDao;
import domain.Emp;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class EmpService {
private EmpDao empDao=new EmpDao();
//提供一个方法根据给定的多个empno进行批量更新操作
public void updateEmp(String[] empnos){
empDao.updateEmp(empnos);
}
}
util包中类以及configuration.xml中的代码省略
update.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript">
window.onload=function () {
var tbodyEle=document.getElementById("empTable");
var updateButtonEle =document.getElementById("updateButton");
var xhr=new XMLHttpRequest();
xhr.open("post","selectAllEmp",true);
xhr.onreadystatechange=function () {
if(xhr.readyState==4&&xhr.status==200){
var json=JSON.parse(xhr.responseText);
var empList=json.empList;
for(var i=0;i<empList.length;i++){
//每一次循环代表一个emp对象---展示在表格的一行内 tr
var newTrObject = document.createElement("tr");
//每一行记录前面多一个checkbox
var inputObject=document.createElement("input");
inputObject.type="checkbox";
inputObject.name="empno";
inputObject.value=empList[i].empno;
var checkboxTdObject = document.createElement("td");
checkboxTdObject.appendChild(inputObject);
newTrObject.appendChild(checkboxTdObject);
//每一个emp对象中的8个属性
var empTdObject = document.createElement("td");
empTdObject.innerHTML=empList[i].empno;
newTrObject.appendChild(empTdObject);
var enameTdObject = document.createElement("td");
enameTdObject.innerHTML=empList[i].ename;
newTrObject.appendChild(enameTdObject);
var jobTdObject = document.createElement("td");
jobTdObject.innerHTML=empList[i].job;
newTrObject.appendChild(jobTdObject);
var mgrTdObject = document.createElement("td");
mgrTdObject.innerHTML=empList[i].mgr;
newTrObject.appendChild(mgrTdObject);
var hiredateTdObject = document.createElement("td");
hiredateTdObject.innerHTML=empList[i].hiredate;
newTrObject.appendChild(hiredateTdObject);
var salTdObject = document.createElement("td");
salTdObject.innerHTML=empList[i].sal;
newTrObject.appendChild(salTdObject);
var commTdObject = document.createElement("td");
commTdObject.innerHTML=empList[i].comm;
newTrObject.appendChild(commTdObject);
var deptnoTdObject = document.createElement("td");
deptnoTdObject.innerHTML=empList[i].deptno;
newTrObject.appendChild(deptnoTdObject);
//将新的行对象添加在tbody内
tbodyEle.appendChild(newTrObject);
}
}
}
xhr.send();
document.getElementById("updateButton").onclick=function () {
var value = window.confirm("确认更新么?");
if(value){
document.getElementById("empForm").submit();
}
}
}
</script>
</head>
<body>
<form id="empForm" action="updateEmpByEmpno" method="post">
<div align="center">
<input id="updateButton" type="button" value="update">
</div>
<table id="empTable" border="1" align="center" width="80%">
<tr>
<th></th><th>empno</th><th>ename</th><th>job</th><th>mgr</th><th>hiredate</th><th>sal</th><th>comm</th><th>deptno</th>
</tr>
<tbody id="empTbody">
</tbody>
</table>
</form>
</body>
</html>

