Vue的优势(也是前端框架的优势)
对我而言最重要的是声明式渲染。也就是说我们在vue的实例里写好数据,之后在页面上想渲染是非常简单方便的。传统的Js/jQuery做这些事是很繁琐的。
Vue的核心用法
<script>//3. 创建vue实例var VM = new Vue({//定义 Vue实例挂载的元素节点,表示vue接管该divel:'#app',//4.定义model模型数据对象data:{name:"哈拉少"}});</script>
核心用法就是制作一个vue的实例,把它像模子一样扣在挂在点上。
常用指令
v-text
<div id="app"><!-- v-text 获取data数据,设置标签内容,会覆盖之前的内容体--><h2 v-text="message">百度</h2><!-- 使用插值表达式,不会覆盖 --><h2>{{message}}百度</h2><!-- 拼接字符串 --><h2 v-text="message+1"></h2><h2 v-text="message+'abc'"></h2></div><script>var VM = new Vue({el:"#app",data:{message:"Java程序员"}})</script>
v-on
<body><div id="app"><!-- 使用v-on 绑定click 点击事件 --><input type="button" value="点击按钮" v-on:click="show"><!-- 简写 @方式 --><input type="button" value="点击按钮" @click="show"><!-- 双击事件 --><input type="button" value="双击击按钮" @dblclick="show"><!-- 绑定点击事件 --><h2 @click="changeFood">{{food}}</h2></div></body><script src="vue.min.js"></script><script>var VM = new Vue({el:"#app",data:{food:"麻辣小龙虾"},//通过methods ,专门存放Vue中的方法methods:{show:function(){alert("程序员!")},changeFood:function(){//使用this获取console.log(this.food);//在VUE中不需要考虑如何更改DOM元素, 重点放在更改数据,数据更新之后,使用数据的那个元素会同步更新this.food+="真好吃!";}}})</script>
v-on高级
<body><div id="app"><!-- 函数传参 --><inputtype="button"value="礼物刷起来"@click="showTime(666,'爱你老铁!')"/><!-- 事件修饰符 指定哪些方式可以触发事件 --><input type="text" @keyup.enter="hi" /></div></body><script src="./js/vue.min.js"></script><script>var VM = new Vue({el: "#app",data: {},methods: {showTime: function (p1, p2) {console.log(p1);console.log(p2);},hi: function () {alert("你好吗?");},},});</script>
v-show
原理是修改元素的display,实现显示或者隐藏
指令后面的内容,最终会解析为 布尔值
值为true 显示, 为false 则隐藏
数据改变之后,显示的状态会同步更新
<body><div id="app"><input type="button" value="切换状态" @click="changeShow" /><img v-show="isShow" src="./img/car.gif" /><img v-show="age > 18" src="./img/car.gif" /></div></body><script src="js/vue.min.js"></script><script>var VM = new Vue({el: "#app",data: {isShow: true,age: 19,},methods: {changeShow: function () {//触发方法, 对isShow进行取反this.isShow = !this.isShow;},},});</script>
v-if
v-if 指令的作用: 根据表达式的真假切换元素的显示状态
本质是通过操作dom元素,来切换显示状态
表达式为true 元素存在与dom树,为false从dom树中移除
频繁切换使用 v-show ,反之使用v-if
<body><div id="app"><input type="button" value="切换显示状态" @click="changeShow"><img v-if="isShow" src="./img/car.gif" alt=""></div></body><script src="./vue.min.js"></script><script> var VM = new Vue({el:"#app",data:{isShow:false },methods: {changeShow:function(){this.isShow = !this.isShow;}}})</script>
v-bind
设置元素的属性 (比如:src,title,class)
<body><div id="app"><!-- 使用v-bind设置src属性值 --><img v-bind:src="imgSrc" alt=""><!-- 简写 设置title --><img :src="imgSrc" alt="" :title="imgTitle"><!-- 设置class --><div :style="{ fontSize: size + 'px'}">v-bind指令</div></div></body><script src="./vue.min.js"></script><script>var VM = new Vue({el:"#app",data:{imgSrc:"./img/lagou.jpg",imgTitle:"拉钩教育",size:100}})</script>
v-for
<body><div id="app"><input type="button" value="添加数据" @click="add"><input type="button" value="移除数据" @click="remove"><ul><!-- 在li标签中获取数组元素 --><li v-for="(item,index) in arr">{{index+1 }}城市: {{item}}</li></ul><!-- 使用h2标签显示v-for 结合 v-bind一起使用--><h2 v-for="p in persons" v-bind:title="p.name">{{p.name}}</h2></div></body><script src="./vue.min.js"></script><script>var VM = new Vue({el:"#app",data:{//普通数组arr:["上海","北京","天津","杭州"],//对象数组persons:[{name:"尼古拉斯·赵四"},{name:"莱安纳多·小沈阳"}]},methods: {add:function(){//push 添加this.persons.push({name:"多利安·刘能"})},remove:function(){this.persons.shift();}}})</script>
MVVM
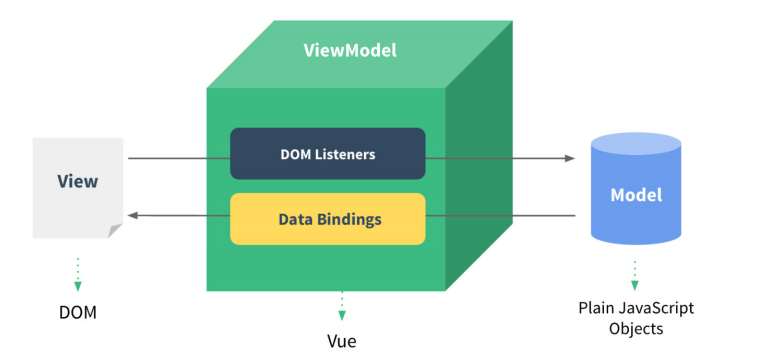
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式.
MVVM模式将页面,分层了 M 、V、和VM ,解释为:
Model: 负责数据存储
View: 负责页面展示
View Model: 负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示
<body><div id="app"><!-- View 视图部分 --><h2>{{name}}</h2></div></body><script src="./js/vue.min.js"></script><script>//创建的vue实例,就是 VM ViewModelvar VM = new Vue({el: "#app",//data就是MVVM模式中的 modeldata: {name: "hello",},});</script>

首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关
键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如
果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的
DOM元素。
MVVM的思想,主要是为了让我们的开发更加的方便,因为MVVM提供了数据的双向绑定
v-model
作用: 获取和设置表单元素的值(实现双向数据绑定)
单向绑定: 就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动
更新。
双向绑定: 用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定。
什么情况下用户可以更新View呢?
填写表单就是一个最直接的例子。当用户填写表单时,View的状态就被更新了,如果此时
MVVM框架可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定
<body><div id="app"><input type="button" value="修改message" @click="update" /><!-- View 视图 --><!-- <input type="text" v-bind:value="message" /> --><!-- v-model 实现双向数据绑定 --><input type="text" v-model="message" /><input type="text" v-model="password" /><h2>{{message}}</h2></div></body><script src="./js/vue.min.js"></script><script>//VM 业务逻辑控制var VM = new Vue({el: "#app",//Model 数据存储data: {message: "拉钩教育训练营",password: 123,},methods: {update: function () {this.message = "拉钩";},},});</script>
axios
Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分
进行更新(局部更新)。传统的网页如果需要更新内容,必须重载整个网页页面。
而axios是目前十分流行网络请求库,专门用来发送请求,其内部还是ajax。进行封装之后使用更加方便
使用方法
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
GET
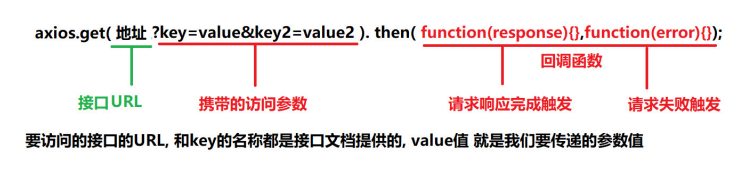
axios.get(地址?key=value&key2=value2).then(function(response){},function(error) {});

POST
axios.post(地址,{key:value,key2:value2}).then(function(response) {},function(error){})
computed
在Vue应用中,在模板中双向绑定一些数据或者表达式,但是表达式如果过长,或者逻辑更为复杂
时,就会变得臃肿甚至难以维护和阅读
computed 的作用: 减少运算次数, 缓存运算结果. 运用于重复相同的计算。
<body><div id="app"><!-- <h1>{{a*b}}</h1><h1>{{a*b}}</h1> --><!-- <h1>{{res()}}</h1><h1>{{res()}}</h1> --><h1>{{res2}}</h1><h1>{{res2}}</h1></div></body><script src="vue.min.js"></script><script>var VM = new Vue({el: "#app",data: {a: 10,b: 20,},methods: {res: function () {console.log("res方法执行");return this.a * this.b;},},//使用计算属性进行优化 减少运算次数,用于重复相同的运算computed: {res2: function () {console.log("res2方法执行");return this.a * this.b;},},});</script>
filter
过滤器是对即将显示的数据做进一步的筛选处理,然后进行显示,值得注意的是过滤器并没有改变原
来的数据,只是在原数据的基础上产生新的数据。
使用位置
{{ msg | filterA }}<h1 v-bind:id=" msg | filterA"> {{ msg }} </h1>
局部过滤器
<body><div id="app"><p>电脑价格: {{price | addIcon}}</p></div></body><script src="./vue.min.js"></script><script>var VM = new Vue({el: "#app", //挂载点data: {price: 200,},methods: {}, //方法computed: {}, //计算属性//局部过滤器filters: {//处理函数,value = price ,是固定参数addIcon(value) {return "¥" + value;},},});</script>
全局过滤器
<body><div id="app"><p>{{user.name | changeName}}</p></div></body><script src="./vue.min.js"></script><script>//在创建Vue实例之前 创建全局过滤器Vue.filter("changeName", function (value) {//将姓名开头字母大写,然后再重新拼接return value.charAt(0).toUpperCase() + value.slice(1);});var VM = new Vue({el: "#app", //挂载点data: {user: { name: "tom" },},});</script>
watch
<body><div id="app"><label>名:<input type="text" v-model="firstName" /></label><label>姓:<input type="text" v-model="lastName" /></label>{{fullNameComputed}}</div></body><script>var app = new Vue({el: "#app",data: {firstName: "",lastName: "",fullName: "",},//监听,程序在运行的时候,实时监听事件watch: {//参数说明:1、新值,2、旧值firstName(newValue, oldValue) {this.fullName = newValue + " " + this.lastName;},lastName(newValue, oldValue) {this.fullName = this.firstName + " " + newValue;},},computed: {fullNameComputed() {return this.firstName + " " + this.lastName;},},});</script>
组件
组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复
的,而且很多不同的页面之间,也存在同样的功能。
我们将相同的功能进行抽取,封装为组件,这样,前端人员就可以在组件化开发时,只需要书写一次代
码,随处引入即可使用。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象
为一个组件树
可以理解为一个个的库
全局组件
Vue.component("组件名称", {template: "html代码", // 组件的HTML结构代码data(){ //组件数据//组件中的data是一个函数return {}},methods: { // 组件的相关的js方法方法名(){// 逻辑代码}}})
注意:
1. 组件名以小写开头,采用短横线分割命名: 例如 hello-Word
2. 组件中的data 必须是一个函数,注意与Vue实例中的data区分
3. 在template模板中, 只能有一个根元素
局部组件
相比起全局组件,局部组件只能在同一个实例内才能被调用。局部组件的写法和全局组件差不多。 唯
一不同就是:局部组件要写在Vue实例里面
new Vue({el: "#app",components: {组件名: {// 组件结构template: "HTML代码",// data数据data() { return { msg:"xxxx" };},},},});
组件与模板分离
<body><div id="app"><web-msg></web-msg></div><!-- 将模板写在HTML中, 给模板指定一个ID --><template id="tmp1"><div><button @click="show">{{msg}}</button></div></template></body><script src="./vue.min.js"></script><script>var VM = new Vue({el: "#app",components: {"web-msg": {template: "#tmp1",data() {return {msg: "点击查询",};},methods: {show() {alert("正在查询,请稍等...");},},},"web-msg2": {},},});</script>
- 上面这种写法,浏览器会把 html 里的 template 标签过滤掉。所以 template 标签的内容是不会
在页面中展示的。直到它被 JS 中的 Vue 调用。
2. 在 html 中,template 标签一定要有一个 id,因为通过 id 是最直接被选中的。 data 和 methods
等 参数,全部都要放到 Vue 实例里面写
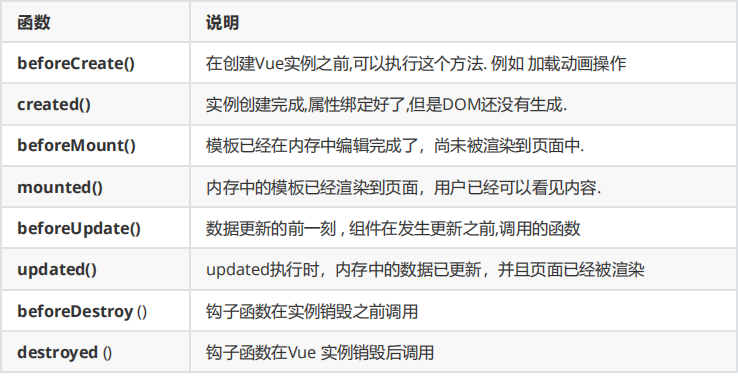
钩子函数

Vue Router 路由
SPA
单页面Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
单页应用不存在页面跳转,它本身只有一个HTML页面。我们传统意义上的页面跳转在单页应用的概
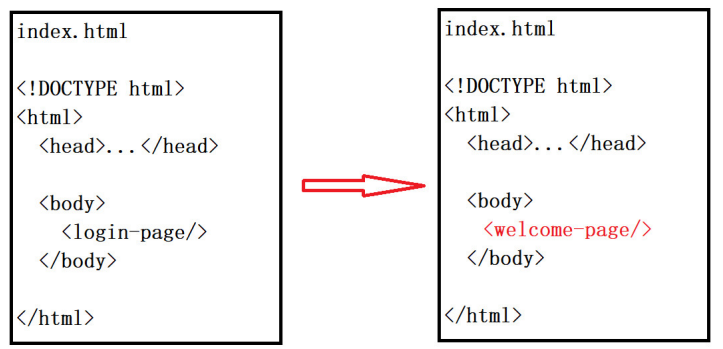
念下转变为了 body 内某些元素的替换和更新,举个例子:
整个body的内容从登录组件变成了欢迎页组件, 从视觉上感受页面已经进行了跳转。但实际上,页面
只是随着用户操作,实现了局部内容更新,依然还是在index.html 页面中。
单页面应用的好处:
1. 用户操作体验好,用户不用刷新页面,整个交互过程都是通过Ajax来操作。
2. 适合前后端分离开发,服务端提供http接口,前端请求http接口获取数据,使用JS进行客户端渲
染。
相关的概念
router :
是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易
如反掌 ,router 就相当于一个管理者,它来管理路由。
route:
ruter相当于路由器, route就相当于一条路由.比如: Home按钮 => home内容, 这是一条route, <br /> news按钮 => news内容, 这是另一条路由。
routes :
是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, {
about按钮 => about 内容}]
router-link组件:
router-link 是一个组件,是对标签的一个封装. 该组件用于设置一个导航链接,切换不同 HTML
内容。 to 属性为目标地址, 即要显示的内容
router-view 组件:
路由导航到指定组件后,进行渲染显示页面
使用方法
先引入
//方式1: 本地导入<script src="vue-router.min.js"></script>//方式2: CDN<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
具体使用步骤:
1. 定义路由所需的组件
2. 定义路由 每个路由都由两部分 path (路径) 和component (组件)
3. 创建router路由器实例 ,管理路由
4. 创建Vue实例, 注入路由对象, 使用$mount() 指定挂载点
示例
HTML
<body><div id="app"><h1>渣浪.com</h1><p><!-- 使用 router-link 组件来导航,to属性指定链接 --><router-link to="/home">go to home</router-link><router-link to="/news">go to news</router-link></p><!-- 路由的出口, 路由匹配到的组件(页面)将渲染在这里 --><router-view></router-view></div></body>
JS
<script src="./vue.min.js"></script><script src="./vue-router.min.js"></script><script>//1.定义路由所需的组件const home = { template: "<div>首页</div>" };const news = { template: "<div>新闻</div>" };//2.定义路由 每个路由都有两部分 path和componentconst routes = [{ path: "/home", component: home },{ path: "/news", component: news },];//3.创建router路由器实例,对路由对象routes进行管理.const router = new VueRouter({routes: routes,});//4.创建Vue实例, 调用挂载mount函数,让整个应用都有路由功能const VM = new Vue({router,}).$mount("#app"); //$mount是手动挂载代替el</script>
总结
总结
- router是Vue中的路由管理器对象,用来管理路由.
2. route是路由对象,一个路由就对应了一条访问路径,一组路由用routes表示
3. 每个路由对象都有两部分 path(路径)和component (组件)
4. router-link 是对a标签的封装,通过to属性指定连接
5. router-view 路由访问到指定组件后,进行页面展示
组件化开发
组件化是Vue的精髓,Vue项目就是由一个一个的组件构成的。 我们主要的工作就是开发的组件
我们用 vue-cli 脚手架搭建的项目,里面有很多,如 index.vue 或者 App.vue 这一类的文件。
每一个*.vue 文件都是一个组件 ,是一个自定义的文件类型, 比如 App.vue 就是整个项目的根组件。
常见的组件:
页面级别的组件
页面级别的组件,通常是 views 目录下的.vue组件,是组成整个项目的各个主要页面
业务上可复用的基础组件
这一类组件通常是在业务中被各个页面复用的组件,这一类组件通常都写到 components 目
录下,然后通过import在各个页面中使用
例子
<template><div>测试页面...</div></template><!-- 2.编写vue.js代码 --><script>//可以导入其组件// import Header from '../components/header.vue'//默认写法, 输出该组件export default {name:"Home", // 组件名称,用于以后路由跳转data() {// 当前组件中需要使用的数据return {}},methods: {}}</script><!-- 编写当前组件的样式代码 --><style scoped>/* 页面样式 加上scoped 表示样式就只在当前组件有效*/</style>

