https://www.zhihu.com/question/402678096
作者:课件帮
链接:https://www.zhihu.com/question/402678096/answer/1299729432
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
时间节点和动画类型,我们都已经搞清楚了,那么做起来就非常轻松了~
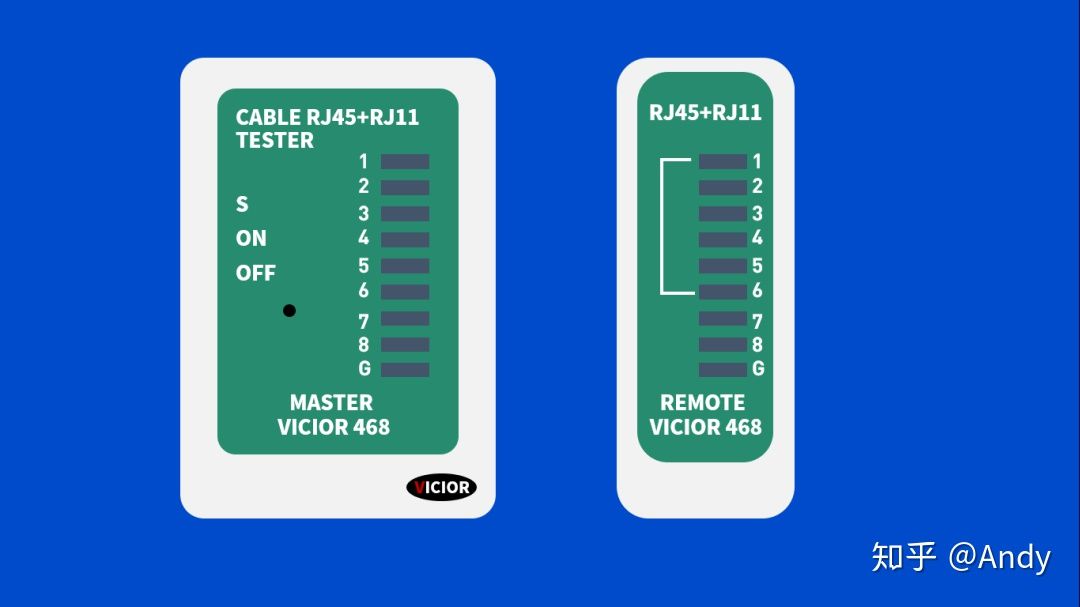
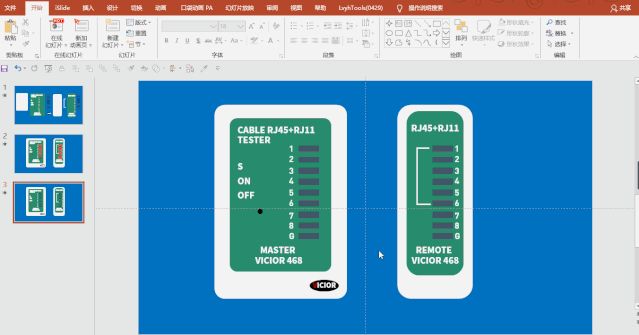
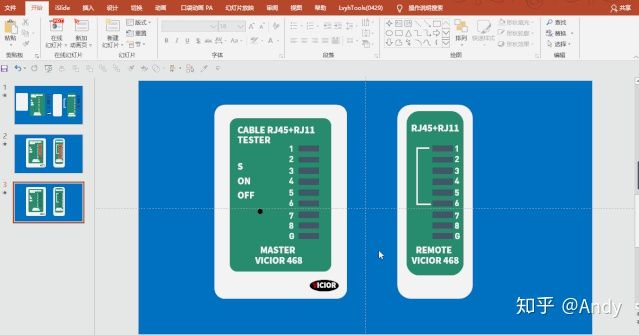
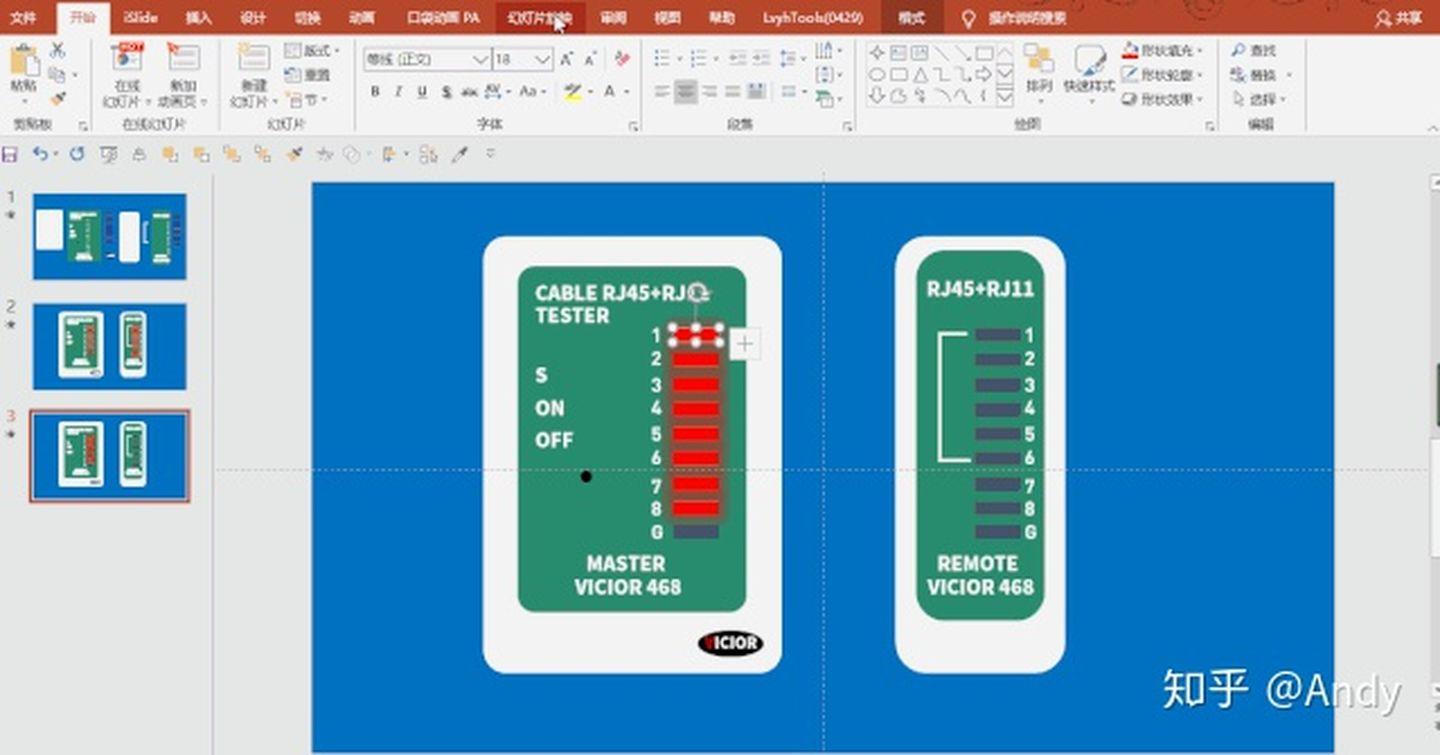
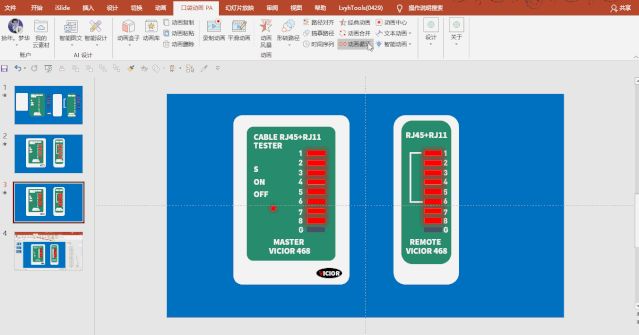
STEP1:完成画面元素拼接。
这一步比较简单,只是形状的拼接,下面我直接就通过动图演示拼接的过程。
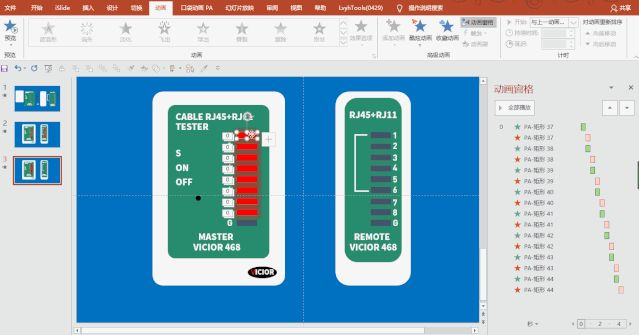
STEP2:给左边添加八个红色方块灯
这八个红色方块灯就是我们主要的动画主体。添加这八个灯,也是非常简单的,直接在原有形状基础上复制即可。(后期等第一组等添加完动画后直接复制过去即可)

STEP3:分别方块灯添加发光效果
两边的灯已经绘制完了之后,为灯添加发光效果。
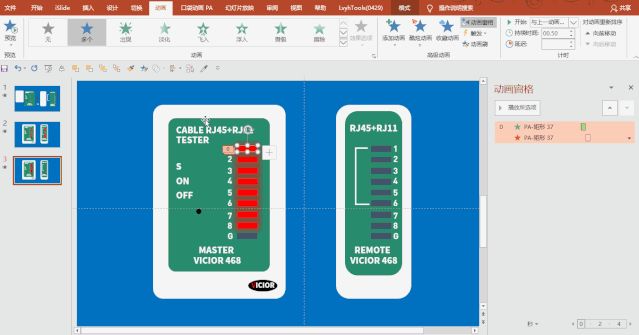
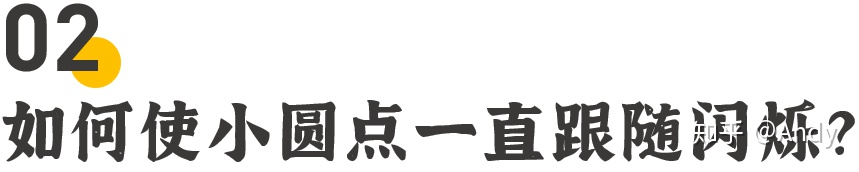
STEP4:添加动画
刚刚我们已经知道这个组动画是由“(进入型)一次闪烁”和“(退出型)淡化”组合而成。我们是不是就直接给所有灯添加这两个动画就好了呢?这当然可以,但是我这里有一个又好又快完成它的技巧。
这个技巧就是先完成一个灯的基础动画,就是从闪烁出现到淡化消失,然后就用动画刷刷给剩下其他的灯即可。(注意:左右两边灯的动画是同时进行的,所以只要做完第一组直接将第一组复制过去会更快)
这里的动画参数:(进入型)一次闪烁,动画开始播放时间设置为“与上一动画同时”;持续时间为“0.5S”,延迟为“0”。(退出型)淡化,动画开始播放时间设置为“上一动画之后”;持续时间为“0.5S”,延迟为“0.5S”。
接下来就是将这个基础动画做好之后,直接用动画刷刷给其他的灯。
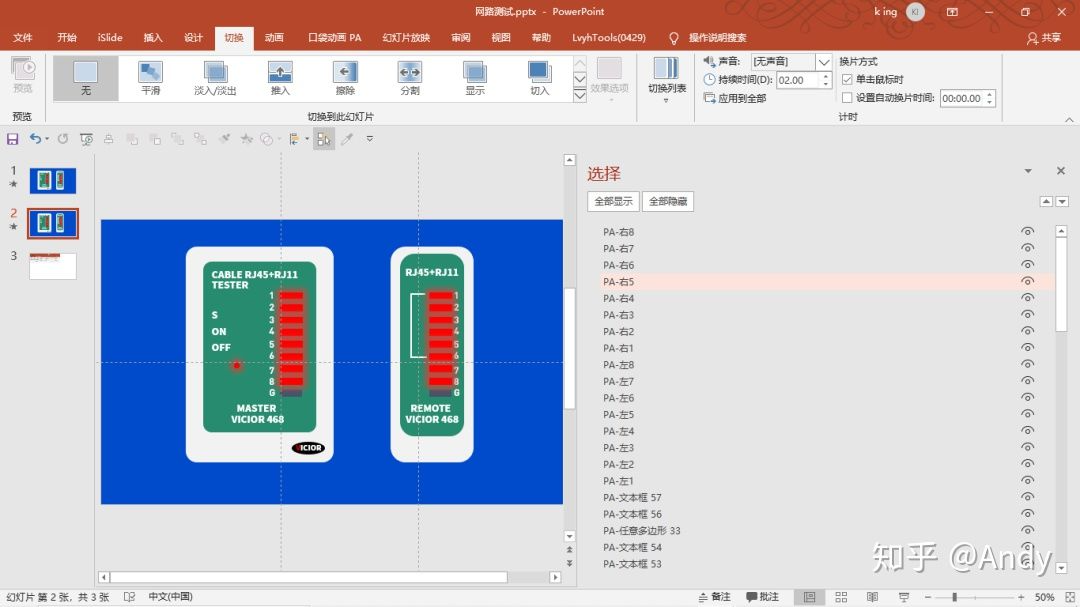
这里温馨提示一下,如果这里将每个灯都命名一下可能后期调细节会更方便,就像我这样,用左右和数字序号命名好每个灯↓
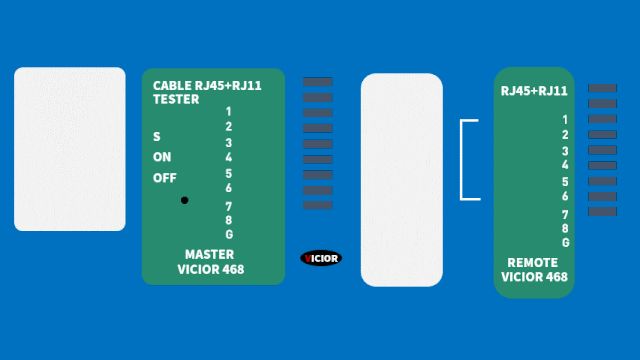
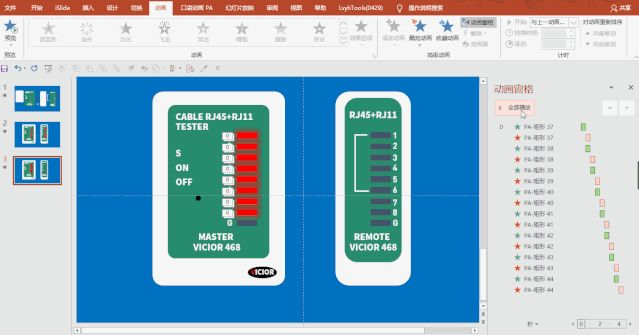
STEP4:调整动画节奏根据“同时”和“依次”这两个关键点来调整动画衔接的时间。(由于帧数限制这里不再具演示,后面会提供源文件)最终效果↓
STEP5:将第一组已添加好动画的灯复制到右边即可

上面这个问题解决了,这个问题自然就不是问题了。只要将方块灯的效果刷给它即可,然后将动画计时属性改为“重复至幻灯片末尾”。

组动画无限循环不像单个动画的无限循环,可以简单粗暴地将它的计时属性设置为“重复至幻灯片末尾”。
因为组动画是一个有机的整体,存在着关联的逻辑性,如果强行将组内所有动画的计时属性设定为“重复至幻灯片末尾”。否则就会出现各个动画只顾自己的情况,那么就连不成一个组,一个有机的单元动画。就像下面这样↓
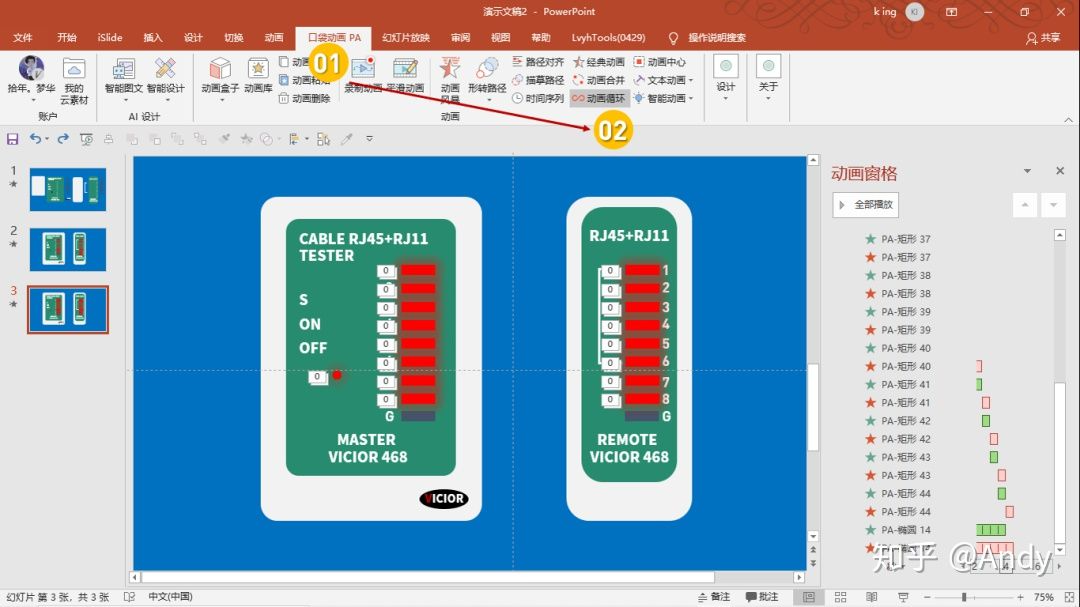
正确的做法是借助口袋动画这款插件来解决
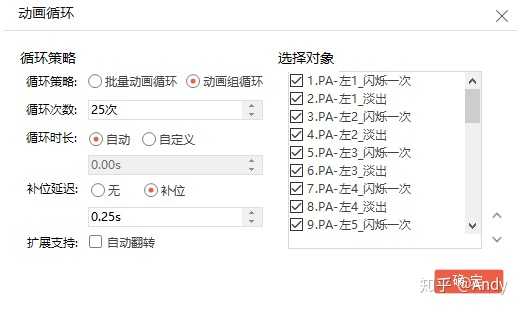
打开口袋动画插件,选择“动画循环”,具体参数设置如下:

(循环次数你可以选择到自己觉得合适即可)
动态操作演示如下:
最终就完成整个动画的效果↓

