1. 前言
这节我们一起学习在 Koa 中静态资源处理的使用介绍
2. 使用原生处理方式
2.1 文件目录
一般我们会把静态资源约定放在 static 这个目录下面,
├── package.json├── index.js└── view└── index.ejs└── static└── index.css└── koa.jpg
2.2 index.ejs 文件
<html><head><meta charset="UTF-8"><title><%= title %></title><link href="./index.css" rel="stylesheet"></head><body><h1><%= title %></h1><img class="img" src="./koa.jpg"><ul><li><a href="/">/</a></li><li><a href="/index">/index</a></li><li><a href="/todo">/todo</a></li></ul></body></html>
2.3 路由处理
router.get('/index.css', async (ctx, next) => {
ctx.response.type = 'css';
ctx.response.body = fs.createReadStream('static/index.css');
});
router.get('/koa.jpg', async (ctx, next) => {
ctx.response.type = 'image/jpg';
ctx.response.body = fs.createReadStream('static/koa.jpg');
});
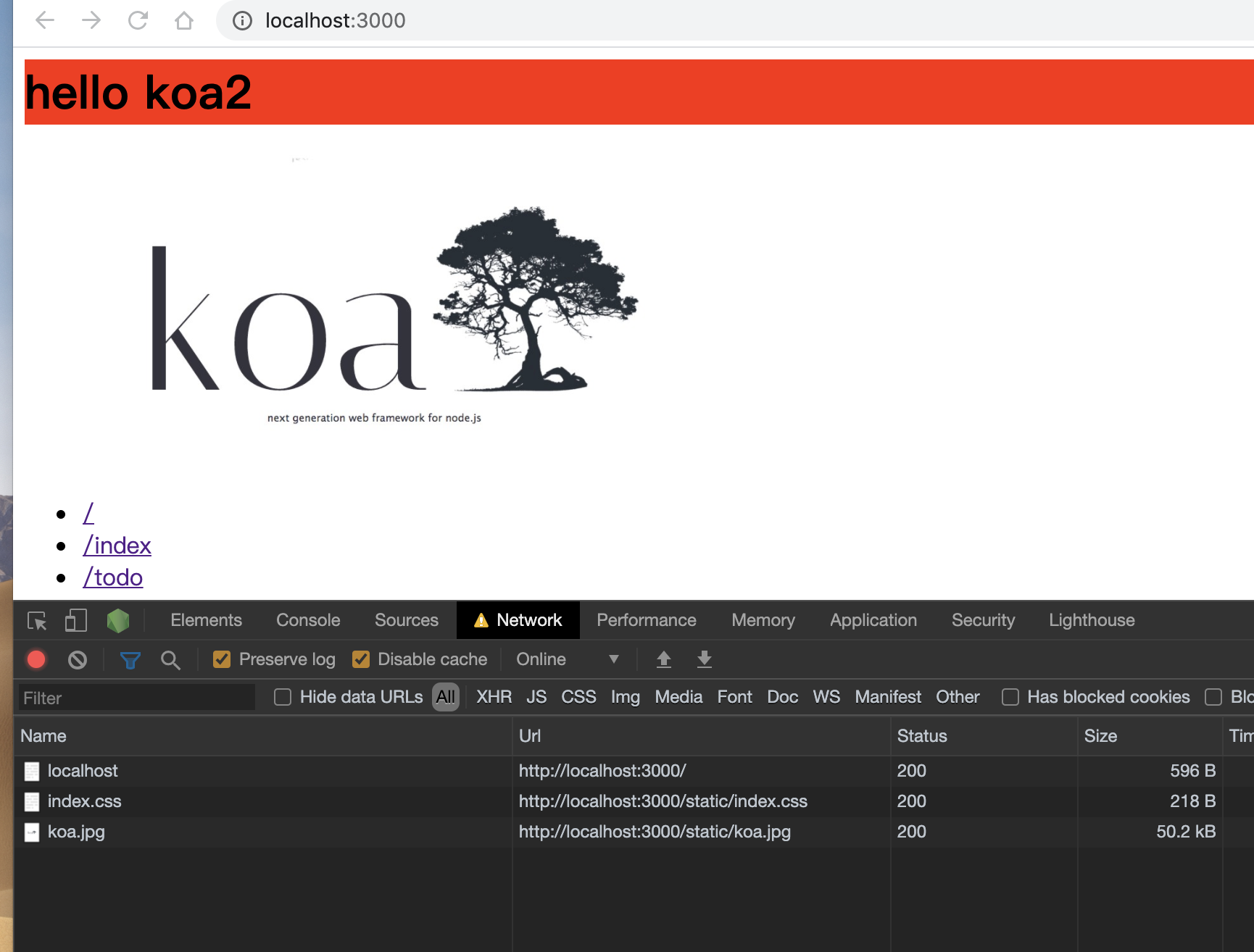
2.4 访问页面

这样我们就渲染出来了页面,但是这里有个问题了,静态资源那么多,一个个这样会麻烦死的,那必须得用中间件解决下这个问题,那这个中间件就是 koa-static 。
3. 使用 koa-static 中间件
3.1 安装模块
# 安装koa-static使用中间件
npm install --save koa-static
3.2 加载中间件
const Koa = require('koa')
const path = require('path')
const static = require('koa-static')
const app = new Koa()
// 静态资源目录对于相对入口文件index.js的路径
const staticPath = './static'
app.use(static(
path.join( __dirname, staticPath)
))
app.use( async ( ctx ) => {
ctx.body = 'hello world'
})
app.listen(3000, () => {
console.log('[demo] static-use-middleware is starting at port 3000')
})
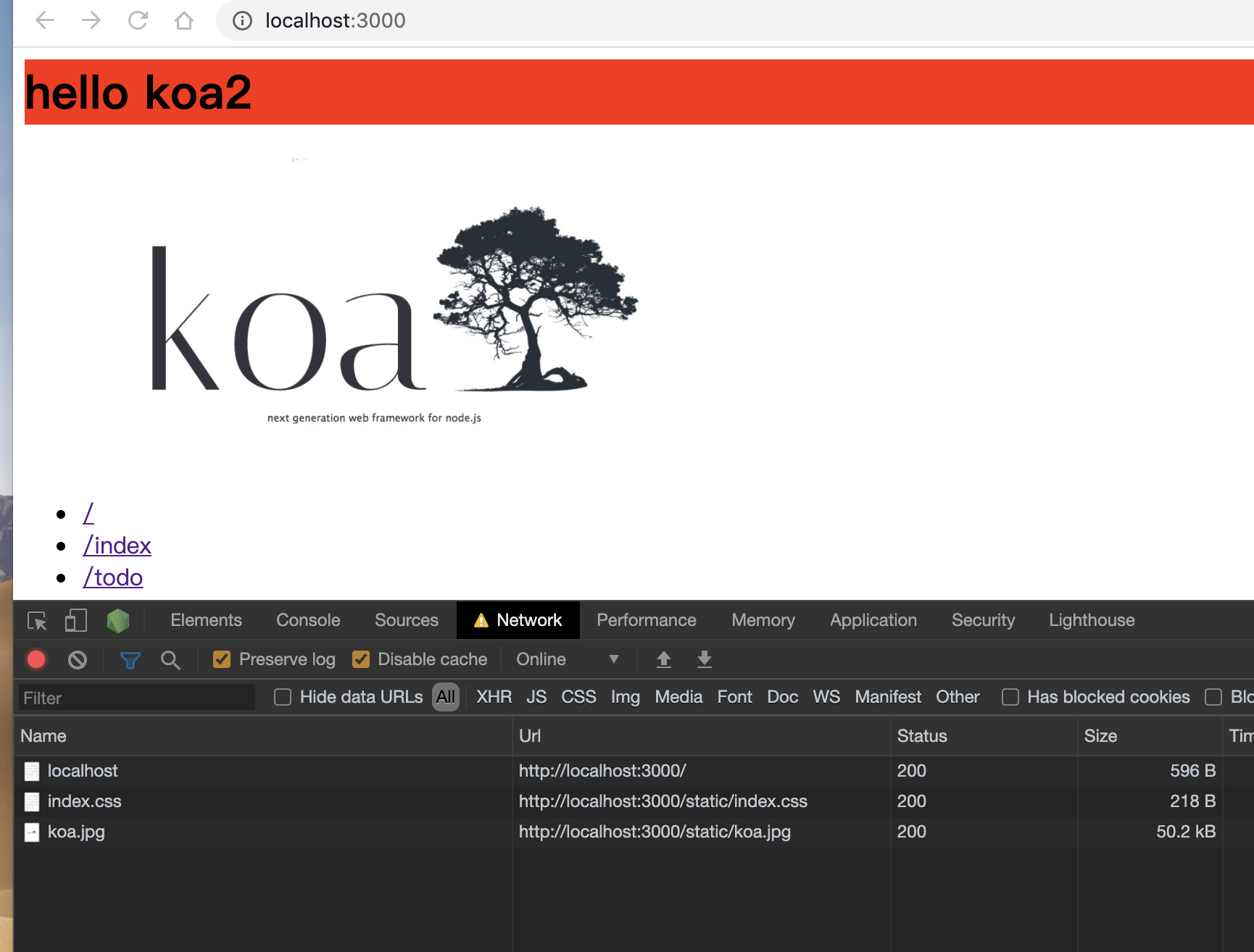
3.3 效果

这样就达到我们需要的效果了,koa-static 这个中间件用起来还是非常简单。
4. 总结
这节我们一起梳理了,koa-static 的基本使用,点击链接查看demo。

