1.0 前言
开发过程中遇到问题 debug 少不了,这节我们梳理下几种常见的调试方式。
2.0 基于 Chrome 调试
基于 Chrome 调试是Node.js 官方支持的一种调试方式,使用起来也非常方便。环境要求,满足了就可以调试。
- Node环境 8.x +
- Chrome 60+
2.0.1 启动脚本
修改 package.json ,添加以下命令:
执行 npm run debug 后,控制台会显示如下信息:"scripts": {"debug": "nodemon --inspect app.js"},

2.0.2 调试
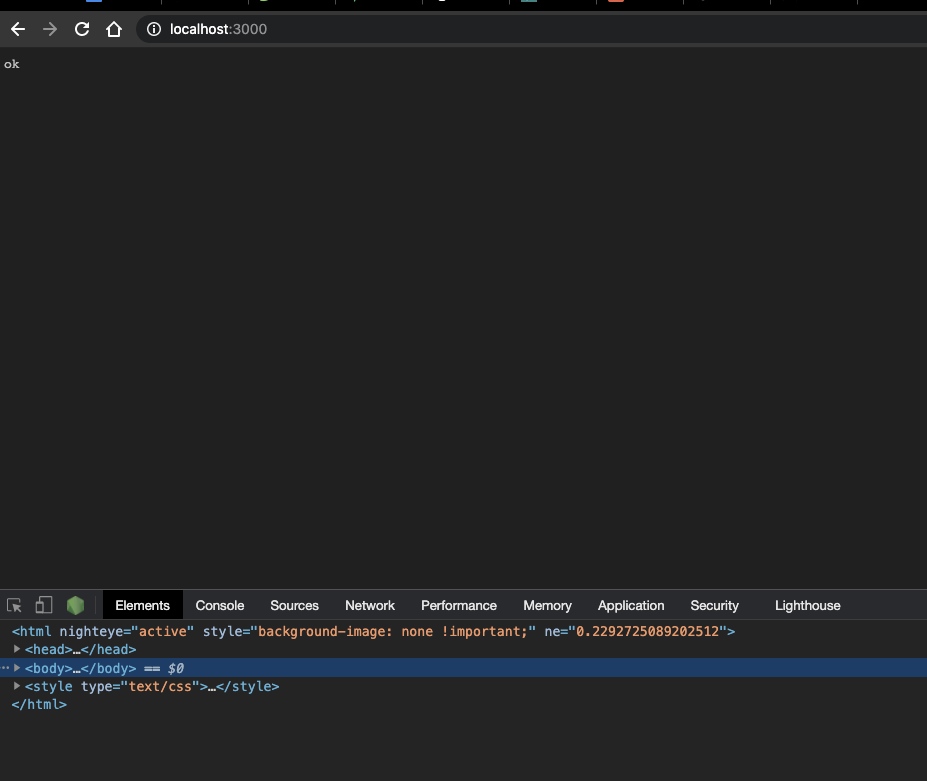
这样我们就启动起来了,然后 打开 Chrome ,把控制台打开,会出现如下:
打开浏览器调试窗口会看到一个 Node.js 的小 Logo。
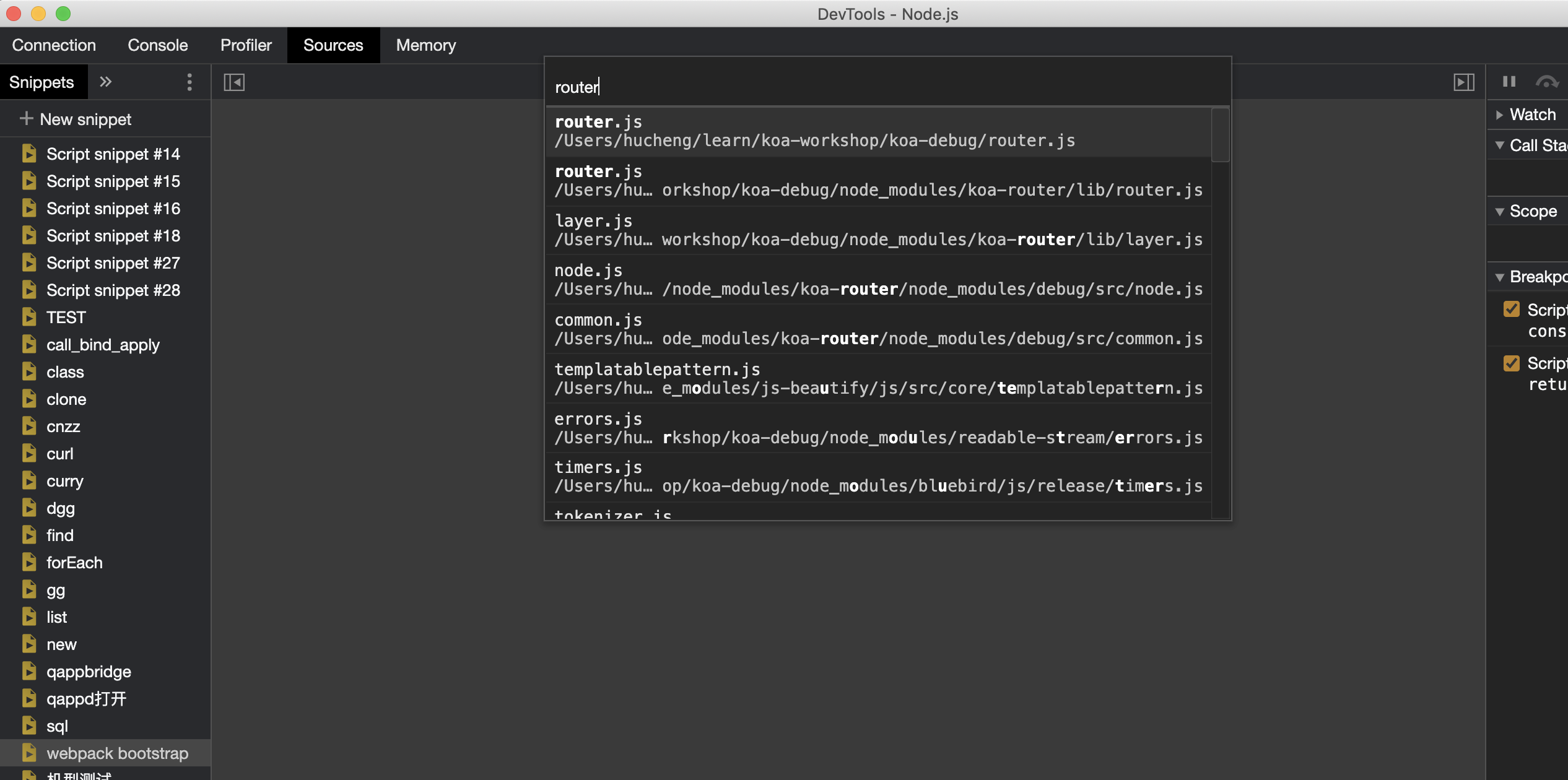
点击这个 Logo 会再出现一个 控制台。在 Source 下面 我们就可以使用使用快捷键(Window:ctrl + p)搜到需要调试的 js 文件,按照我们正常的前端调试就可以了。
3.0 launch.json
如果我们用 VSCode 开发的话,VSCode 提供了很好的集成 Node.js 环境调试。3.0.1 图示配置
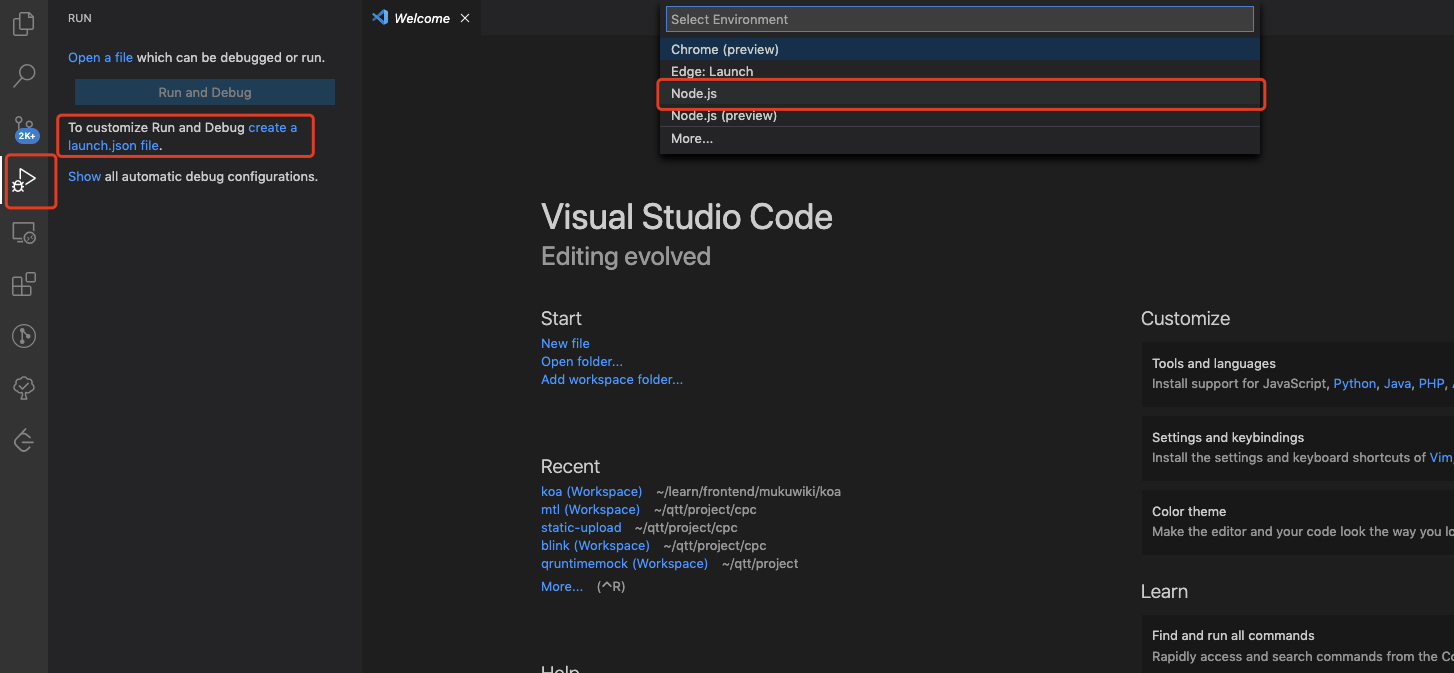
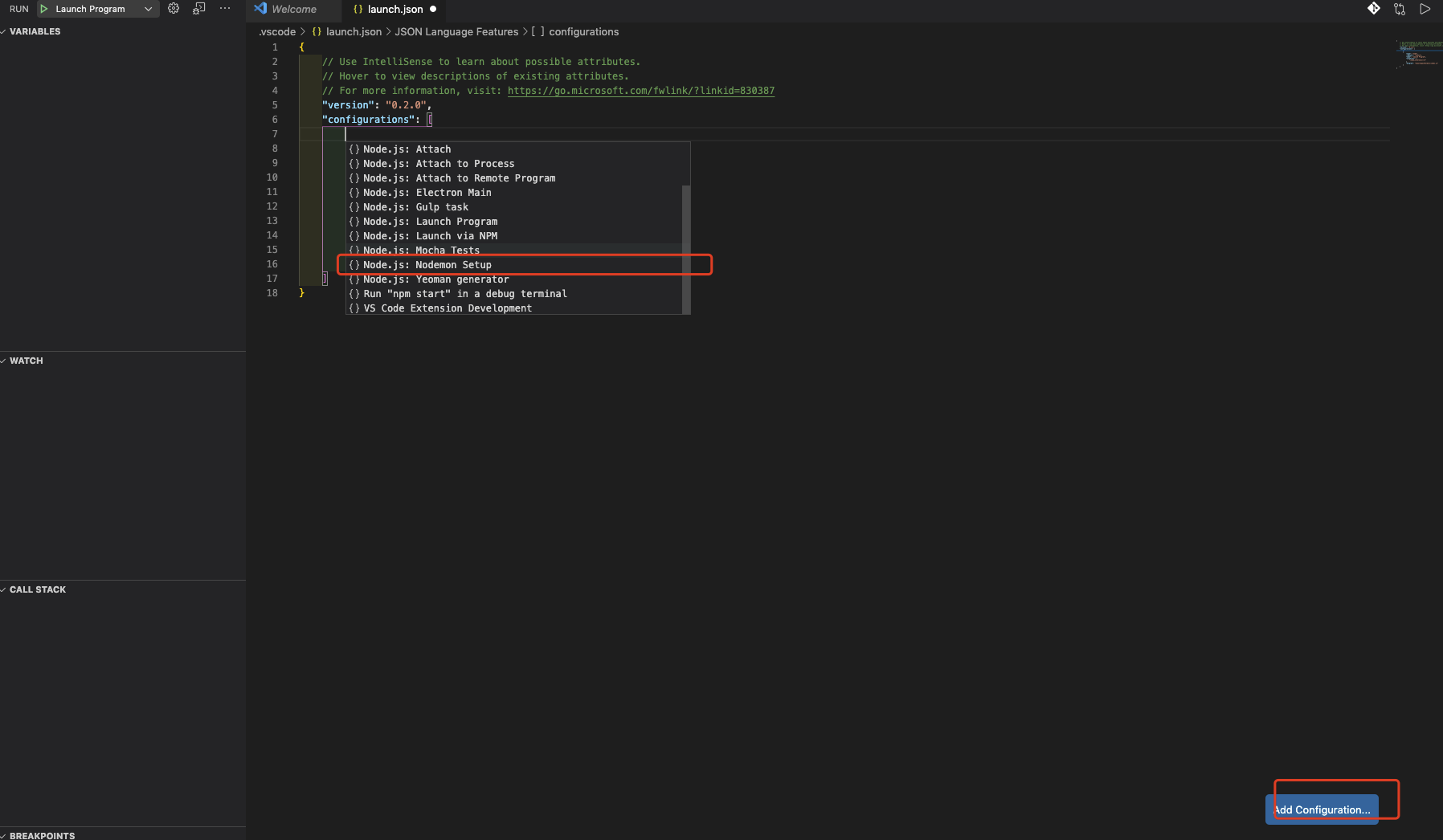
如下我们点击 左侧了有个虫子的按钮,然后创建 launch.json,右侧选择Node.js
这个时候会创建一个 launch.json ,点击底下的 Add Configuration ,选择 Nodemon,我们选择用 Nodemon 来启动应用,然后点击左上角的运行就可以了。
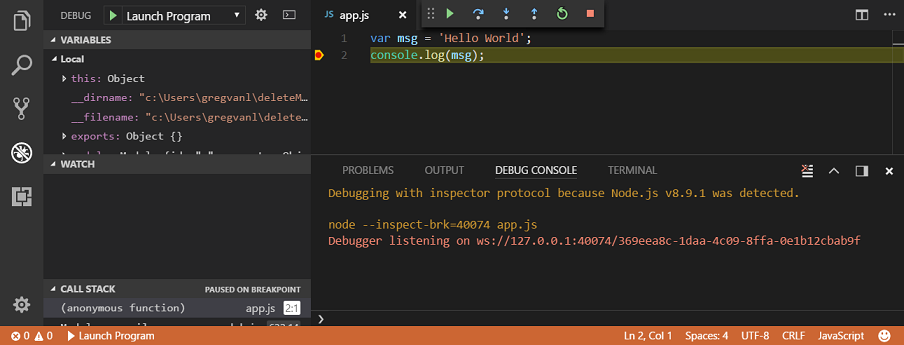
运行后我们就可以在 VSCode 里调试,不用打开浏览器了,非常方便。
3.0.2 launch.json 解释
接下来我们看看你 launch.json:
program 就是程序启动文件,args 是跟着后面的参数,上面配置的 意思就是:{"version": "0.2.0","configurations": [{"console": "integratedTerminal","internalConsoleOptions": "neverOpen","name": "nodemon","program": "${workspaceFolder}/app.js","request": "launch","restart": true,"runtimeExecutable": "nodemon","skipFiles": ["<node_internals>/**"],"args": ["--test","--nn=11"],"env": {"NODE_ENV": "dev"},"type": "pwa-node"}]}
这样方便我们加参数,env 是环境变量的意思,我们很多时候根据不同环境变量读取不同配置文件,这样就可以很灵活的配置了。launch.json 有很多的配置文件,大家可以查查官网其他配置文件的含义,Debugging in Visual Studio Code。node app.js --test --nn=11
4.0 VSCode 通过 package.json
如果上面调试方式,嫌麻烦,新版VSCode 提供了更方便的一键式调试。打开 package.json,会看到以下内容:
点击下那个 Debug 箭头,选择需要调试的命令,就可以直接调试了,这是最简单的一种方式了。
5.0 小结
这里我们讲了 3 种常见的调试方式,第一种 Chrome 不依赖编辑器,Node.js 官方支持的调试方式,第 2,3 种是 VSCode 提供的调试方式,也是非常方便,Demo 地址。

