1.0 前言
日常开发过程,一个仓库期待的是一种代码风格,比如都是 4 个空格,都带分号,不准用 var 定义变量,那这个通过口头约定肯定是不靠谱的,所以我们希望在 vscode 里面写代码过程中不符合规范,能红色显示。在提交到仓库之前能自动格式化代码,校验代码风格是否符合规范,不符合不让提交,同时我们希望对 git commit 的 messge 做一些限制,比如 新增功能是 feat: xxxmesage,修改 bug 是 fix: xxxmessage,这样我们就能统一整个 看 message 就能知道是干什么的了,这些我们我们统一称为本地开发规范,今天我们通过一些第三方插件来实现统一本地开发规范。
2.0 Eslint
ESLint 是一个开源的 JavaScript 代码检查工具,由 Nicholas C. Zakas 于 2013 年 6 月创建。代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。对大多数编程语言来说都会有代码检查,一般来说编译程序会内置检查工具。— 维基百科
2.0.1 效果演示
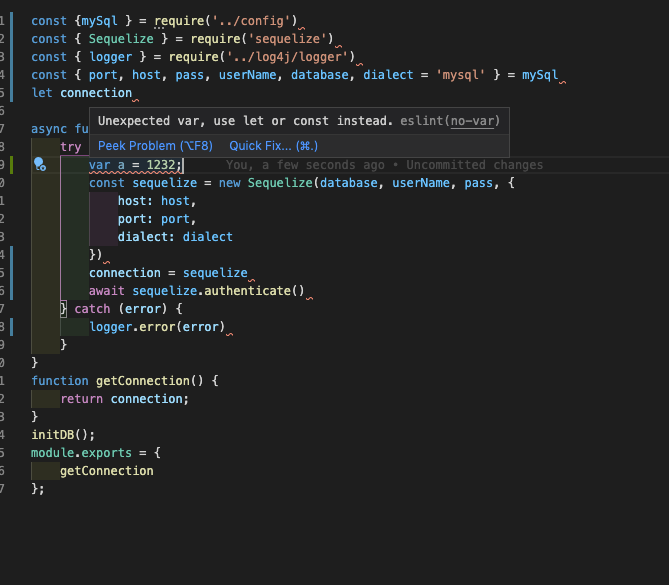
从维基百科的定义我们可以看到 Eslint 主要是代码静态分析,检测代码是否符合风格,比如我配置了代码必须以分号结尾,不能用 var 定义变量,假设违反了就会出现一下错误:
可以看到,有这种提示和校验,那么在我们提交代码之前有个校验,还是能很好对代码质量控制的,记下来我们就讲讲安装使用。
2.0.2 安装
步骤一:安装依赖
npm install eslint --save-dev
步骤二:紧接着你应该设置一个配置文件:
$ ./node_modules/.bin/eslint --init
这个时候会生成一个 .eslintrc.js 配置文件,这个文件就是来配置各种规则使用的,贴一个我自己常用的规则。
module.exports = {root: true,env: {browser: true,node: true,commonjs: true,es2020: true,},extends: ["eslint:recommended"],parserOptions: {ecmaVersion: 12,},rules: {"no-console": 0, // 允许 console"no-empty": "error",eqeqeq: "error",indent: ["error", 4], // 缩进宽度4个空格"comma-dangle": "off", // 允许行末逗号"no-constant-condition": "off", // 允许常量作为表达式条件"no-delete-var": "off", // 允许使用 delete"no-extend-native": "off", // 允许扩展原生对象"no-floating-decimal": "off", // 允许省去小数点前的0"no-multi-str": "off", // 允许多行字符串semi: 2, // 不使用分号"generator-star-spacing": "off", // 关闭// 最大长度 120"max-len": ["warn",{code: 120,ignoreComments: true,ignoreStrings: true,ignoreTemplateLiterals: true,ignoreUrls: true,},],// 最大行数 500"max-lines": ["warn",{max: 500,skipBlankLines: true,skipComments: true,},],// 要求使用 let 或 const 而不是 var"no-var": ["error"],// allow debugger during developmentcamelcase: "off","prefer-promise-reject-errors": "off","node/no-deprecated-api": "off","no-case-declarations": "off","no-new-func": "off","no-new": "off","no-proto": "off",},globals: {__dirname: true,},};
这里我们主要看 rules,这里是配置各种我们想要的规则,配置好以后,我们配置一个 npm script。
"scripts": {"lint": "eslint app/** --fix"},
这样我们执行下 npm run lint,控制台就会出现一些提示:
这样我们针对这些提示去修改代码就好了。
但是这里有个不好的问题的是,每次需要跑这个命令才能知道代码哪里有问题,能不能写代码的时候就提示红线提示了,这样就比较容量立马就改正了,类似下面这样:
这个时候就需要编辑器插件出手了。
2.0.3 vscode eslint 插件
上面需要的这个功能就是 eslint 插件了,安装比较简单,直接在 vscode 插件里面搜下 eslint 就好了。
安装好后,这个插件会读取 我们项目下面的 .eslintrc.js 配置文件,这样就做到了提示代码不符合规范的问题。
3.0 Prettier
3.0.1 Prettier 简介
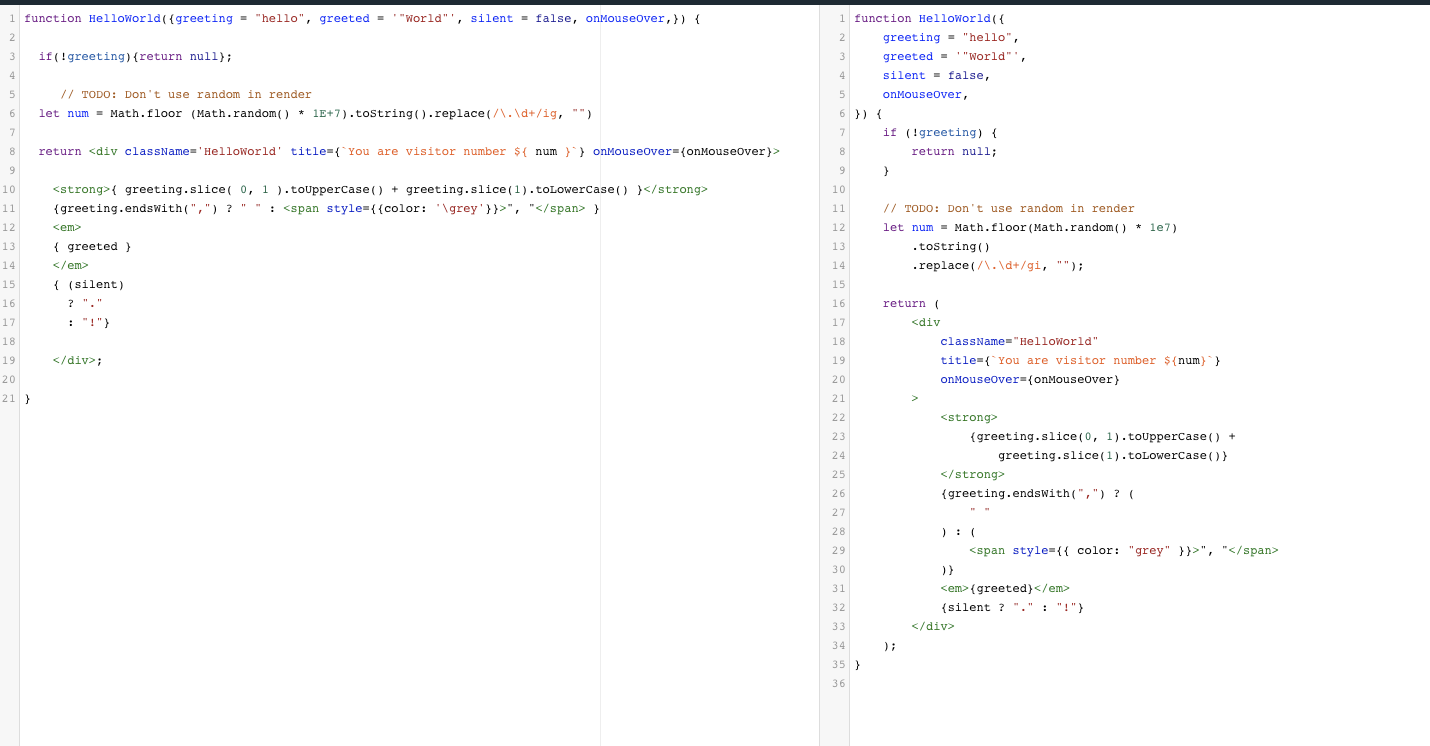
Eslint 能把不符合 rule 的优化掉,但有些代码美化的事情,它是做不了的,比如下面这张图,我们像把左边这种代码很长的,优化成右边这种看起来比较舒服的风格,Eslint 就帮不上忙了,这个时候就需要 Prettier 上场了。
Prettier 是个一个 代码美化的工具,结合 Eslint ,代码回看起来会非常舒服。
3.0.2 Prettier 安装使用
步骤一:安装依赖
npm install --save-dev prettier eslint-plugin-prettier eslint-config-prettier
步骤二: 配置Prettier
Prettier 配置有好几种方式,比如 package.json,.prettierrc.json,.prettierrc.yaml,我这里采用.prettierrc.yaml,这里需要注意的是,Prettier 的配置不要和 Eslint 冲突,比如 Prettier 配置是单引号,而Eslint 配置的双引号,这样就冲突了。
singleQuote: false // 不允许单引号tabWidth: 4 // tab 键是个空格
步骤二: 结合Eslint
我们需要 对 .eslintrc.js 加以改造,增加 prettier 插件,添加 prettier/prettier 的 rule ,这样 eslint 格式化的时候,会先走 Prettier 配置格式化下代码
module.exports = {root: true,env: {browser: true,node: true,commonjs: true,es2020: true,},extends: ["eslint:recommended"],plugins: ["prettier"],parserOptions: {ecmaVersion: 12,},rules: {"prettier/prettier": "error",
这样结合 Eslint 和 Prettier 我们代码风格就能得到保证了。
4.0 husky 妙用
很多时候我们希望在 git commit 之前,来做代码风格美化,eslint 格式化,但我们又不可能每次都手动执行 eslint ,这个时候我们就需要一个 hook ,在 commit 之前格式化把代码,这个工具就是 husky。
4.0.1 安装
npm install husky --save
4.0.2 基本使用
使用非常简单 pacakge.json 配置下就好。
"scripts": {"lint": "eslint app/** --fix"},"husky": {"hooks": {"pre-commit": "npm run lint","post-commit": "git update-index --again"}},
这样简单配置后,就可以执行了。
配置好后,有了个新问题出现了, 假设是个大型项目,文件多,每次 commit 都执行一次,也挺耽搁时间的,有什么办法,只对我这个提交改动的代码做格式化吗?有的 这个需要 lint-staged 插件出马了。
5.0 lint-staged
lint-staged 字面含义已经很明显了, 只格式化 每次 git commit 里面 staged 的代码。
5.0.1 安装
npm install lint-staged --save
5.0.2 基本使用
根路径 创建 .lintstagedrc
// .lintstagedrc{"*.js": ["prettier --write","eslint app/** --fix",],}
package.json 改变下
"husky": {"hooks": {"pre-commit": "lint-staged","post-commit": "git update-index --again"}},
这样就完成了 提交前格式化代码的整个操作了。这样对我们代码质量有了一定把控。
**
6.0 小结
这节我们学习了,本地开发过程中,通过一些措施保证代码风格统一,代码质量统一,是非常使用的,Demo 地址。

