1.0 前言
大家知道我们的请求的图片,post 请求返回数据太大等等,那 http 请求时间会很长,这个时候我们需要开启 gzip 压缩功能,加快网页的加在速度,这节我们就来学习,koa 压缩功能, koa 压缩中间件目前用的最多的是 koa-compress 。
2.0 koa-compres 使用
2.0.1 安装
npm install --save koa-compress
2.0.2 配置文件
const compress = require('koa-compress')const Koa = require('koa')const app = new Koa()app.use(compress({filter (content_type) {return /text/i.test(content_type) // filter 的含义是过滤 Content-Type 类型},threshold: 2048, //阀值,当数据超过2kb的时候,可以压缩gzip: {flush: require('zlib').constants.Z_SYNC_FLUSH},deflate: {flush: require('zlib').constants.Z_SYNC_FLUSH,},br: false // disable brotli}))
这使我们的压缩中间件到位。 filter选项是一个检查响应内容类型以决定是否压缩的函数。 阈值选项是要压缩的最小响应大小(以字节为单位)。 这确保我们不会压缩每一个小响应。
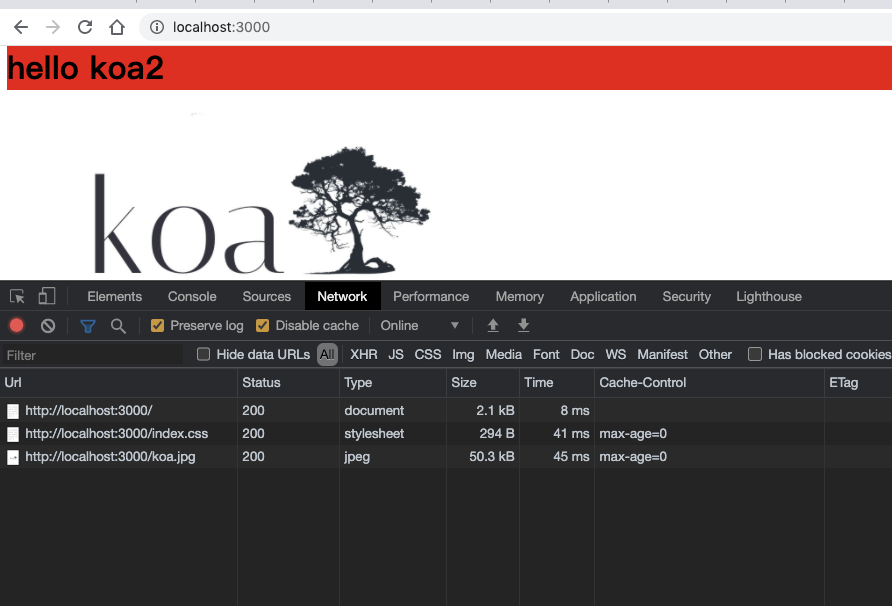
下面是没有压缩前的响应时间和大小。
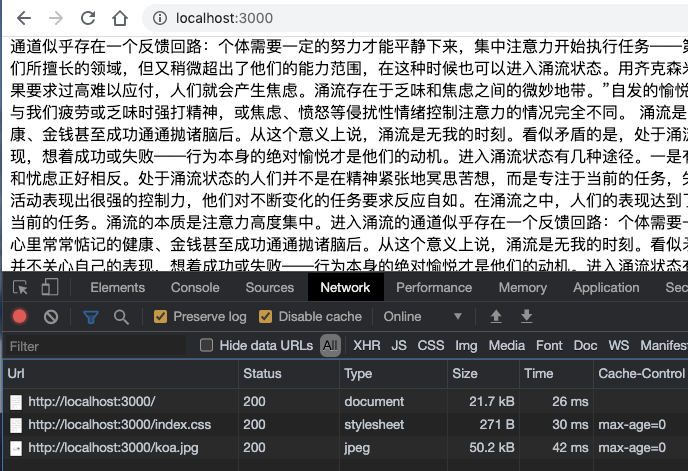
下面是压缩后的响应时间和大小
对比看下来,发现 html size 和 响应时间大大减少,所以这是个很实用的功能。
3.0 小结
这节我们学习了 Koa 对 资源压缩功能的实用,非常方便,非常实用, Demo 地址。

