1.0 前言
Session 我们平常开发过程的使用非常频繁,这节我们一起来学习 Session 使用。
2.0 原理讲解
HTTP 是无状态的,因此为了将请求与任何其他请求相关联,您需要一种在 HTTP 请求之间存储用户数据的方法。 Cookie 和 URL 参数都是在客户端和服务器之间传输数据的合适方式。 但是,它们在客户端都是可读的。 Sessions解决了这个问题。 您为客户端分配一个 ID,并使用该 ID 进行所有进一步的请求。 与客户端关联的信息存储在链接到此 ID 的服务器上。
Koa 原生只提供了Cookie 的操作,但是没有提供 Session 的操作,Session 就只用自己实现或者通过第三方中间件实现。
Session 我们可以看成是一个 map,每个用户都有一个 SESSION_ID,Value 包含用户信息,我们先自己实现一个简单的。
// utils/session.js,这里定义 session 基本使用const {v4: uuidv4 } = require("uuid")const sessionMap = new Map()function setSessionInfo(info) {const uuid = uuidv4()sessionMap.set(uuid, info)return uuid}function getSeesionInfo(sessionId){return sessionMap.get(sessionId)}function updateSessionInfo(sessionId, info = {}) {sessionMap.set(sessionId, {...sessionMap.get(sessionId), ...info})}module.exports = {setSessionInfo,updateSessionInfo,getSeesionInfo}
controller/login.js
function getUserInfo() {// 这里可能是从数据库获取数据,我简单的返回一些信息return {userName: "王二码字" + Math.floor(Math.random() * 10)}}function login(ctx) {const token = '121212-45dfgffgfg'console.log('ctx.res.header', ctx.response.header)ctx.response.header.token = tokenctx.app.userInfo = {name: '王二码字'}const uuid = setSessionInfo(getUserInfo())ctx.cookies.set('SESSION_ID', // keyuuid, // value{domain: 'localhost', // 写cookie所在的域名path: '/', // 写cookie所在的路径maxAge: 10 * 60 * 1000, // cookie有效时长expires: new Date('2017-02-15'), // cookie失效时间httpOnly: false, // 是否只用于http请求中获取overwrite: false // 是否允许重写})ctx.redirect('/')}module.exports = {login}
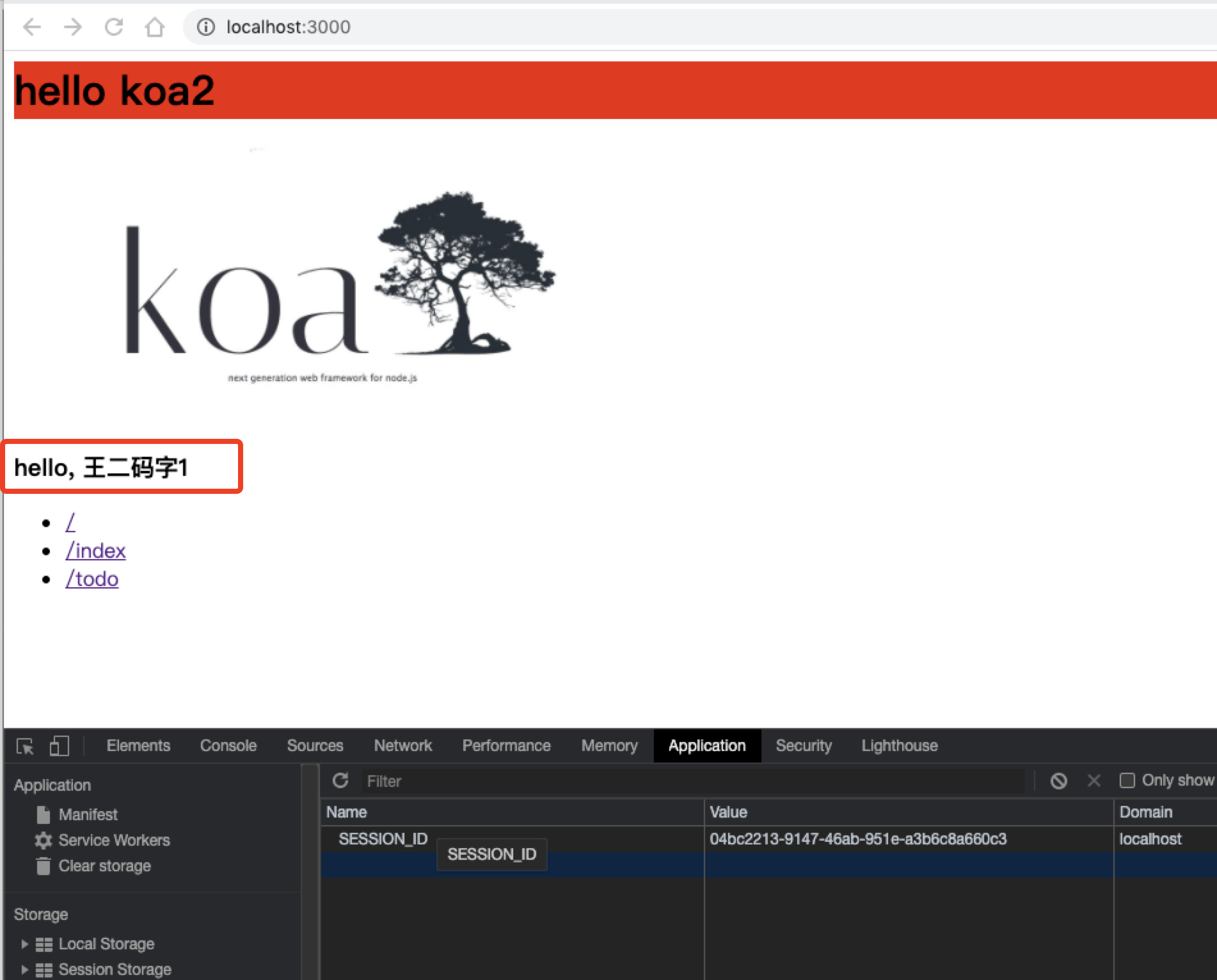
用户登陆后,在首页我们通过 SESSION_ID 获取用户信息。
// router.jsconst {getSeesionInfo} = require('./utils/session')router.get('/', async (ctx, next) => {if(!ctx.app.userInfo){ctx.redirect('/login')return}let title = 'hello koa2'const userInfo = getSeesionInfo(ctx.cookies.get("SESSION_ID")) // 这里就能通过 SESSION_ID 获取用户信息了console.log(userInfo)await ctx.render('index', {title,userInfo})});

通过上面代码我们就自己实验了一个基本的 session 功能。
但我们在工作开发中,这种通用的东西一定会有成熟的中间件来使用,接下里我们看看 中间件 koa-session 的使用。
3.0 koa-session
3.0.1 安装
npm install koa-session
3.0.2 基本使用
const session = require('koa-session');const koa = require('koa');const app = koa();app.keys = ['Shh, its a secret!'];app.use(session(app)); // Include the session middlewareapp.use(function *(){var n = this.session.views || 0;this.session.views = ++n;if(n === 1)this.body = 'Welcome here for the first time!';elsethis.body = "You've visited this page " + n + " times!";})app.listen(3000);
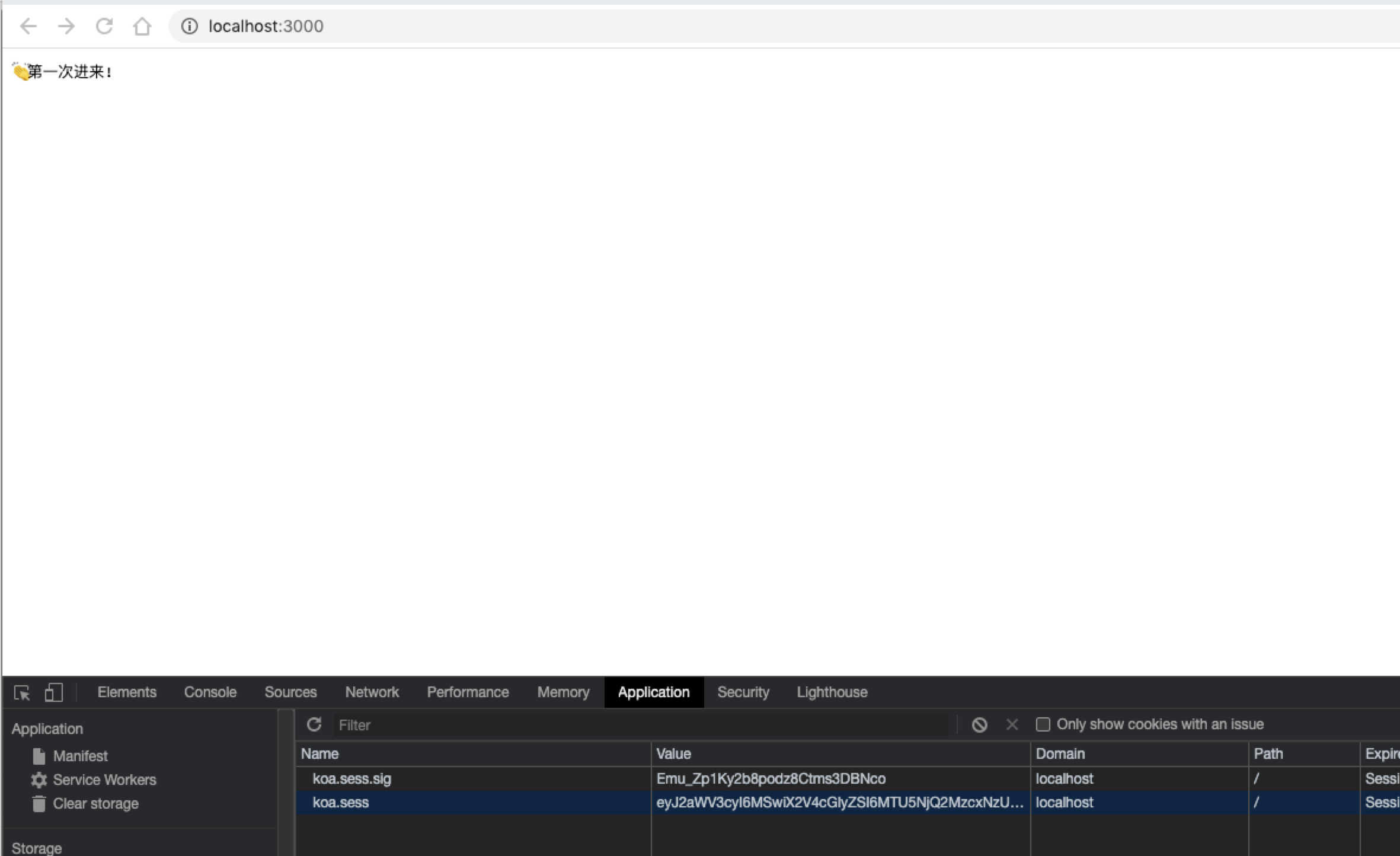
上述代码的作用是,当用户访问该站点时,它会为该用户创建一个新会话并分配一个cookie。 下次用户访问时,将检查cookie并相应地更新page_view会话变量。
现在,如果您运行该应用程序并转到localhost:3000,您将收到以下响应。
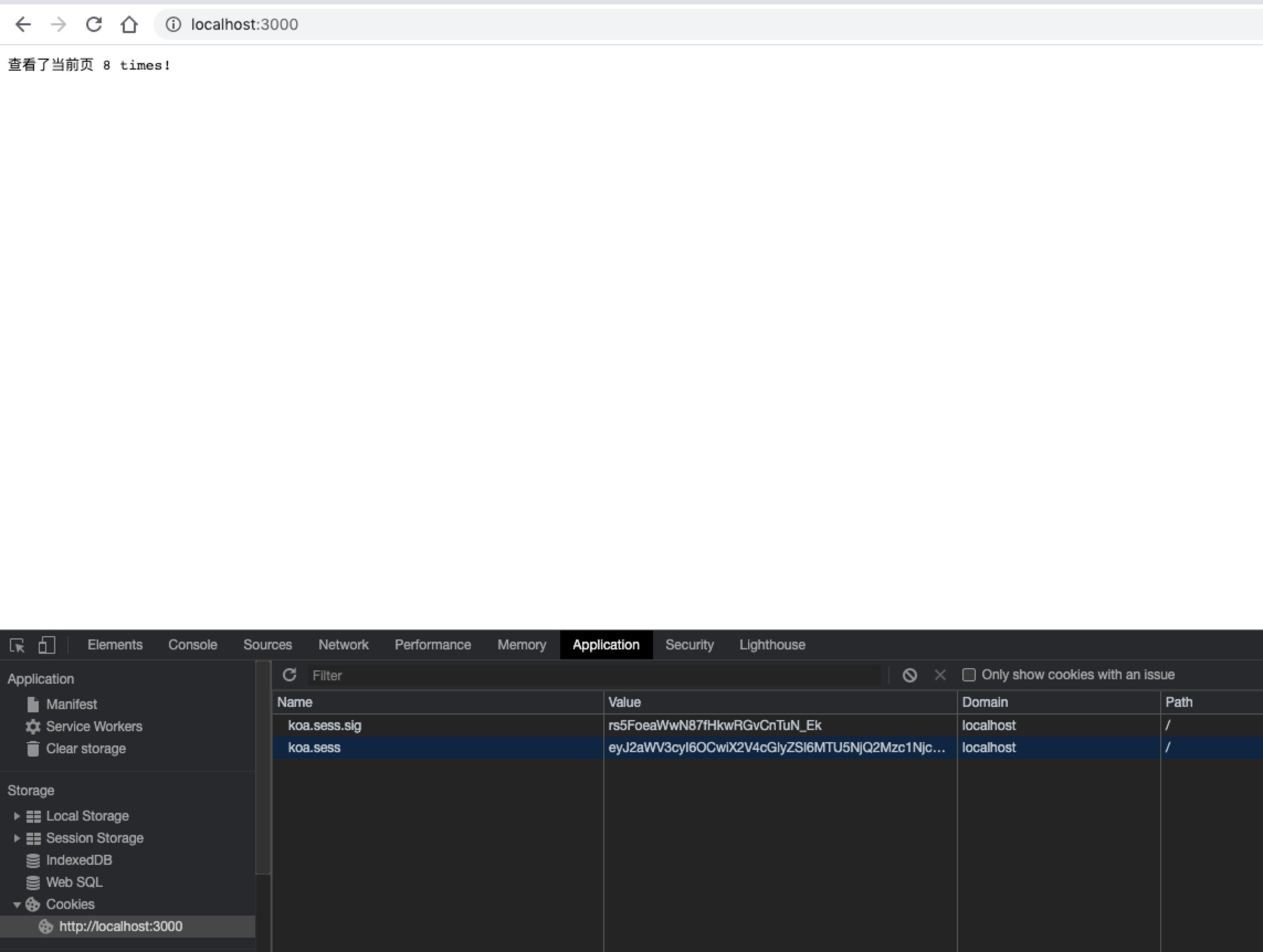
如果您再次访问该页面,页面计数器将会增加。 在这种情况下,页面刷新了 8 次。
koa-session 使用起来还是非常简单了,更多使用细节可以查看 koa-session 文档。
4.0 总结
这节我们学习了 什么是 Session ,Session 的原理, 和 koa-session 中间件的使用, Demo 地址。

