1.0 前言
大家知道我们在前端加载图片,css 文件等文件的时候,会希望走缓存策略,比如 304 缓存,这样会加快页面加载速度,这节我们就讲怎么做静态资源缓存。如果对浏览器缓存策略不熟悉,可以参考 浏览器缓存机制
因为缓存是一个非常常用的功能, 社区提供非常好用的 koa-static-cache 中间件,这里我们就要用到它
2.0 koa-static-cache 使用
2.0.1 安装
npm install koa-static-cache
2.0.1 配置使用
// app.jsconst app = new Koa();const static = require('koa-static');const staticCache = require('koa-static-cache');app.use(staticCache(path.join(__dirname, 'static'), {maxAge: 365 * 24 * 60 * 60 // 最大缓存时间}));app.use(static(path.join( __dirname, './static')));
通过 maxAge 简单的配置下,就能配置出 静态资源文件缓存时间。
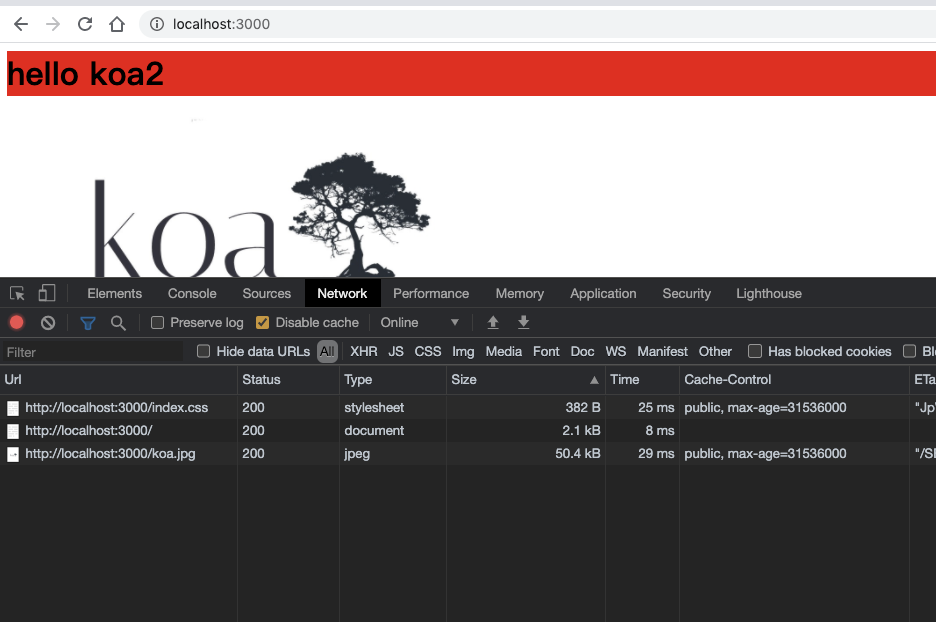
查看下缓存前的效果:
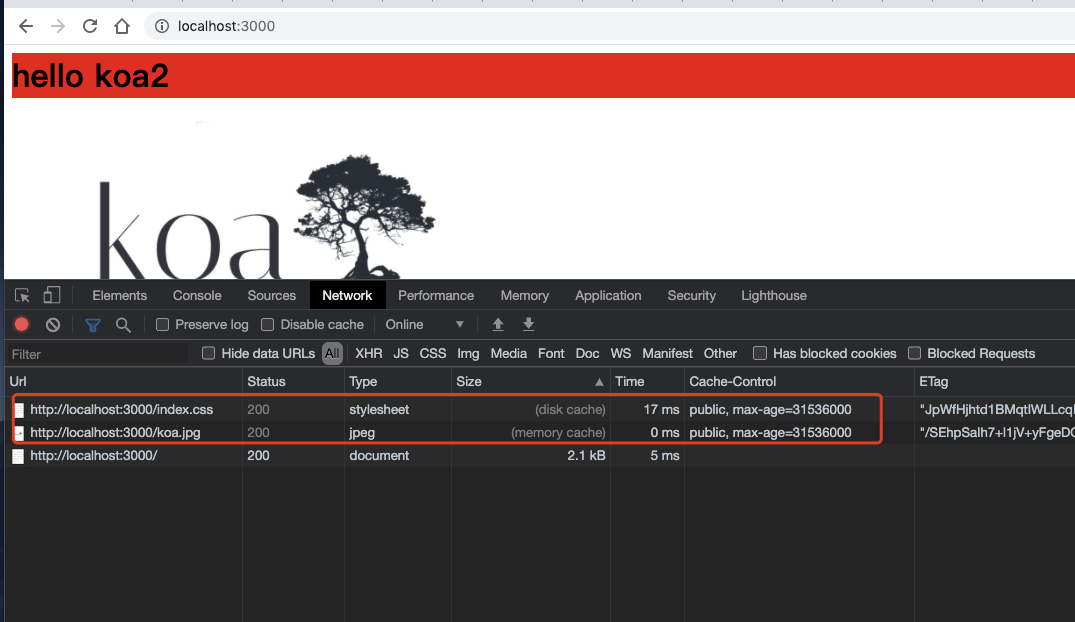
查看缓存后的效果:
红色框框可以到,配置后,刷新走的强缓存策略,加载速度快了很多。
3.0 小结
这节我们学习了,静态资源压缩处理,通过简单的配置就能加快页面加载速度,Demo 地址。

