1. 前言
前后端合作开发的时候,我们习惯前后端分离开发,分开部署,但有的时候,我们在可能直接在服务端渲染出来,这个时候我们就需要模版引擎了。
2. 什么是模版引擎
简单理解就是字符串替换思想,为了将显示与数据分离,模板技术多种多样,但其本质是将模板文件和数据通过模板引擎生成最终的HTML代码。
比如我们有个这样的模版:
<h1>Hello, <%=name%></h1>const data = {name: "王二马仔"}渲染成:<h1>Hello, 王二马仔</h1>
模版引擎干的就是 字符串替换拼接的体力活。
3. Koa 中使用模版引擎
Koa 中和配合模版引擎的中间件是 koa-views, 模版引擎非常丰富,常用有以下2种:
Ejs最简单,为了便于理解,接下来例子中,我用 Ejs ,方便大家理解,Koa 支持的模版引擎可以参考官方列表
supported-template-engines。
3.1 安装模块
# 安装koa模板使用中间件npm install --save koa-views# 安装ejs模板引擎npm install --save ejs
3.2 文件目录
├── package.json├── index.js└── view└── index.ejs
3.2 加载模版相关中间件
// ./index.js文件const Koa = require('koa')const views = require('koa-views')const path = require('path')const app = new Koa()// 加载模板引擎app.use(views(path.join(__dirname, './view'), {extension: 'ejs'}))app.use( async ( ctx ) => {let title = 'hello koa2'await ctx.render('index', {title,})})app.listen(3000)
3.3 ./view/index.ejs 模板
<html><head><meta charset="UTF-8"><title><%= title %></title></head><body><h1><%= title %></h1><ul><li><a href="/">/</a></li><li><a href="/index">/index</a></li><li><a href="/todo">/todo</a></li></ul></body></html>
3.4 查看结果
执行以下命令,然后访问 http://localhost:3000/。
npm run dev
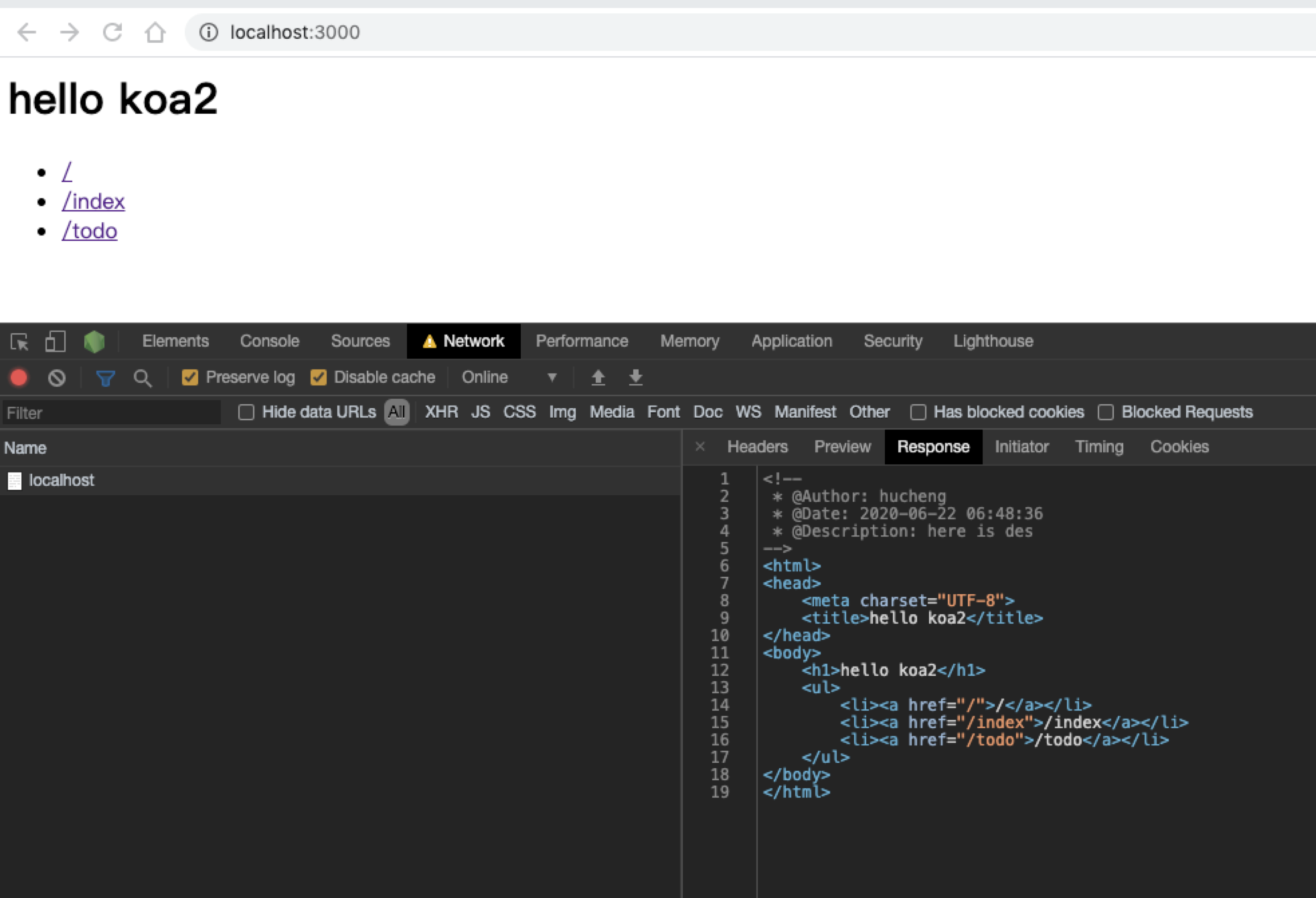
就能看到 如下页面
这样我们就完成了一个最简单的模版引擎使用了,Ejs 还有很多高级功能,大家可以对着 它的文档来体验,这里我就不详细介绍了。
4. 总结
在这节里我们一起学习了模版引擎的介绍,还有基本使用,点击链接可以查看具体demo。

