1.0 前言
经常我们在登陆后会在 Cookie 中 设置一些用户登陆信息,这节我们结合登陆的例子,一起学习 Koa 操作 Cookie,假设你还不知道什么是 Cookie 建议查看 MDN Cookie 相关文档 或者网上相关文章介绍。
2.0 使用方法
2.1 基本使用
koa 提供了从上下文直接读取、写入 Cookie 的方法:
- ctx.cookies.get(name, [options]) 读取上下文请求中的 Cookie。
- ctx.cookies.set(name, value, [options]) 在上下文中写入Cookie。
我们先来个简单的例子,接上节登陆页页面路由跳转,我们在登陆后忘 Cookie 写入用户名字。
登陆界面如下:
登陆逻辑如下 Demo 如下:
// controller/login.jsfunction login(ctx) {const token = '121212-45dfgffgfg'console.log('ctx.res.header', ctx.response.header)ctx.response.header.token = tokenctx.app.userInfo = {name: '王二码字'}ctx.cookies.set('token', // keytoken, // value{domain: 'localhost', // 写cookie所在的域名path: '/', // 写cookie所在的路径maxAge: 10 * 60 * 1000, // cookie有效时长expires: new Date('2020-08-02'), // cookie失效时间httpOnly: false, // 是否只用于http请求中获取overwrite: false // 是否允许重写})ctx.redirect('/')}module.exports = {login}
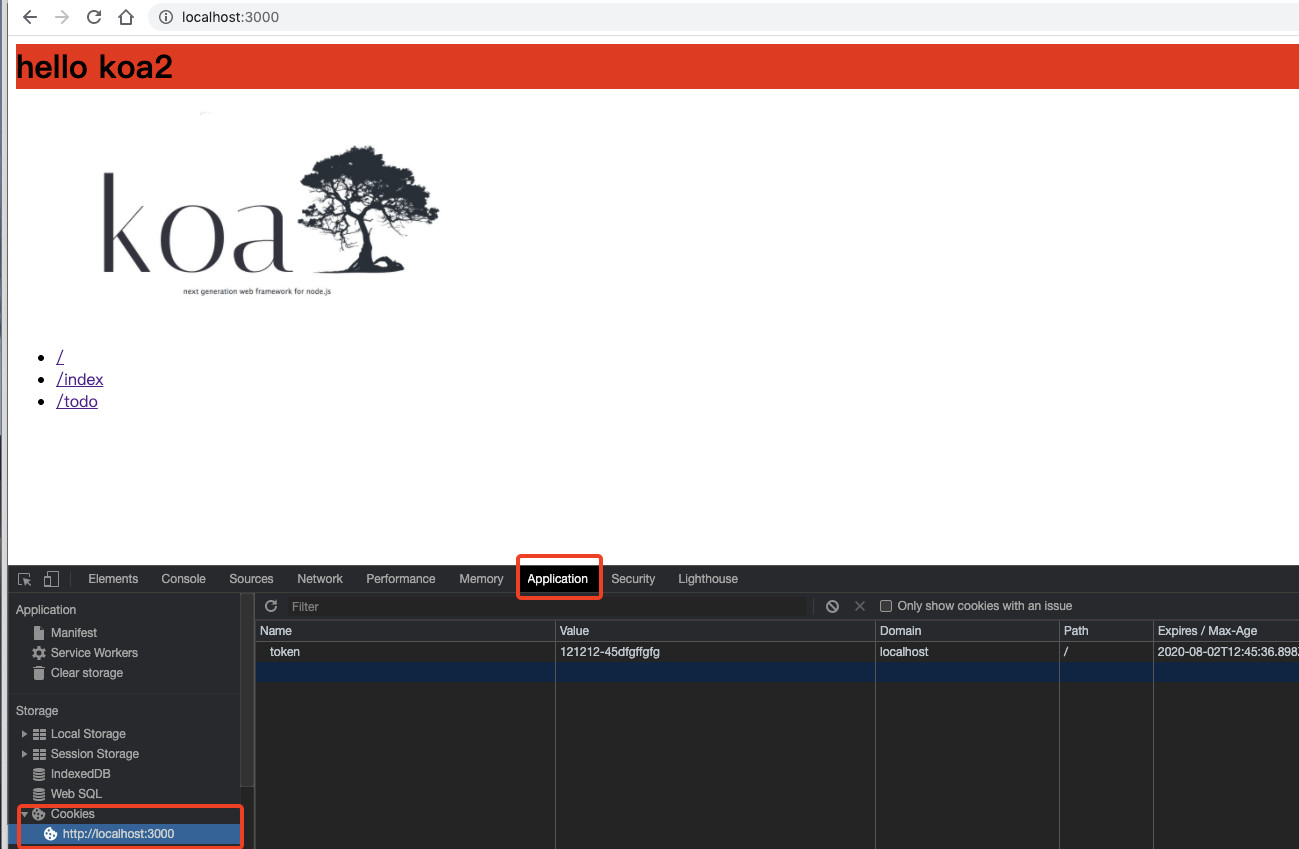
这个时候输完用户名密码,我们可以在浏览器的 调试工具 可以查看 Cookie。
这样我们就把 token 这个字段写到 Cookie 里面了,之后我们每次请求都会带上 Cookie,同样的 我们想在后端获取到 Cookie 信息,直接通过下面方法就好。
ctx.cookies.get('token') // '121212-45dfgffgfg'
2.2 options 参数设置
Cookie 的设置和获取还是很容易,接下来我们一起梳理下 ctx.cookies.set(name, value, [options]), options 参数:
maxAge: 一个数字, 表示从Date.now()得到的毫秒数.expires: 一个Date对象, 表示 cookie 的到期日期 (默认情况下在会话结束时过期).path: 一个字符串, 表示 cookie 的路径 (默认是/).domain: 一个字符串, 指示 cookie 的域 (无默认值).secure: 一个布尔值, 表示 cookie 是否仅通过 HTTPS 发送 (HTTP 下默认为false, HTTPS 下默认为true). 阅读有关此参数的更多信息.httpOnly: 一个布尔值, 表示 cookie 是否仅通过 HTTP(S) 发送,, 且不提供给客户端 JavaScript (默认为true).sameSite: 一个布尔值或字符串, 表示该 cookie 是否为 “相同站点” cookie (默认为false). 可以设置为'strict','lax','none', 或true(映射为'strict').signed: 一个布尔值, 表示是否要对 cookie 进行签名 (默认为false). 如果为true, 则还会发送另一个后缀为.sig的同名 cookie, 使用一个 27-byte url-safe base64 SHA1 值来表示针对第一个 Keygrip 键的 cookie-name=cookie-value 的哈希值. 此签名密钥用于检测下次接收 cookie 时的篡改.overwrite: 一个布尔值, 表示是否覆盖以前设置的同名的 cookie (默认是false). 如果是 true, 在同一个请求中设置相同名称的所有 Cookie(无论路径或域)是否在设置此Cookie 时从 Set-Cookie 消息头中过滤掉.
2.3 删除现有Cookie
要取消设置cookie,只需将cookie设置为空字符串即可。 例如,如果需要清除名为foo的cookie,请使用以下代码。
ctx.cookies.set('token', '')
3.0 总结
这里我们学习了 Koa 操作 Cookie 的基本使用,工作中比较常见,大家可以好好学习,大家可以从 github 获取 案例Demo,Demo 地址。

