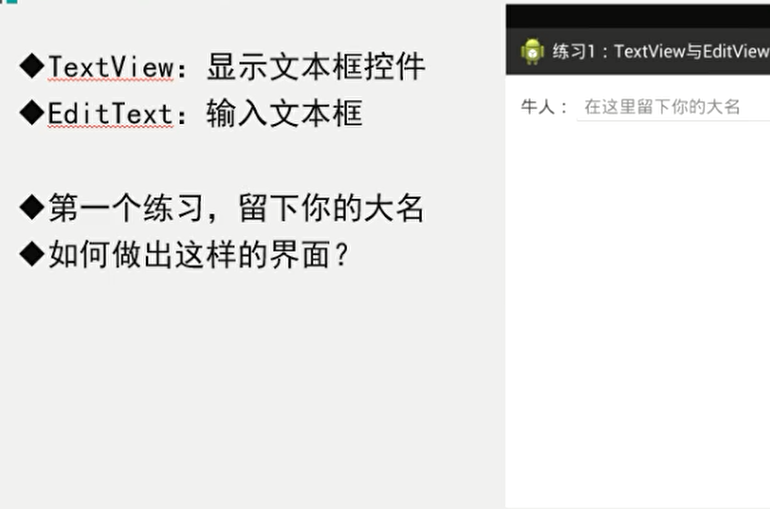
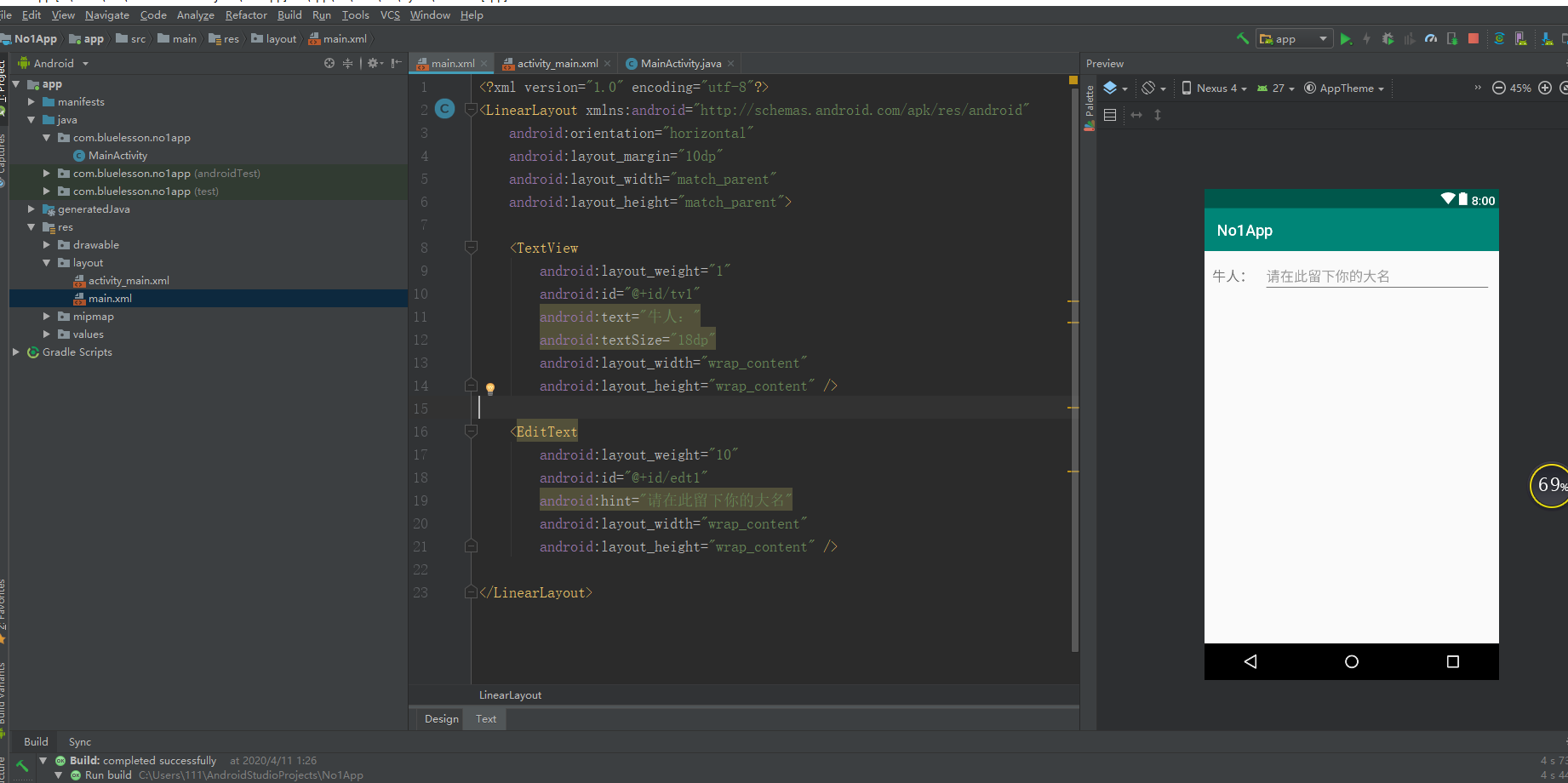
1.Android控件-TextView

TextView常见属性:
EditText常见属性:




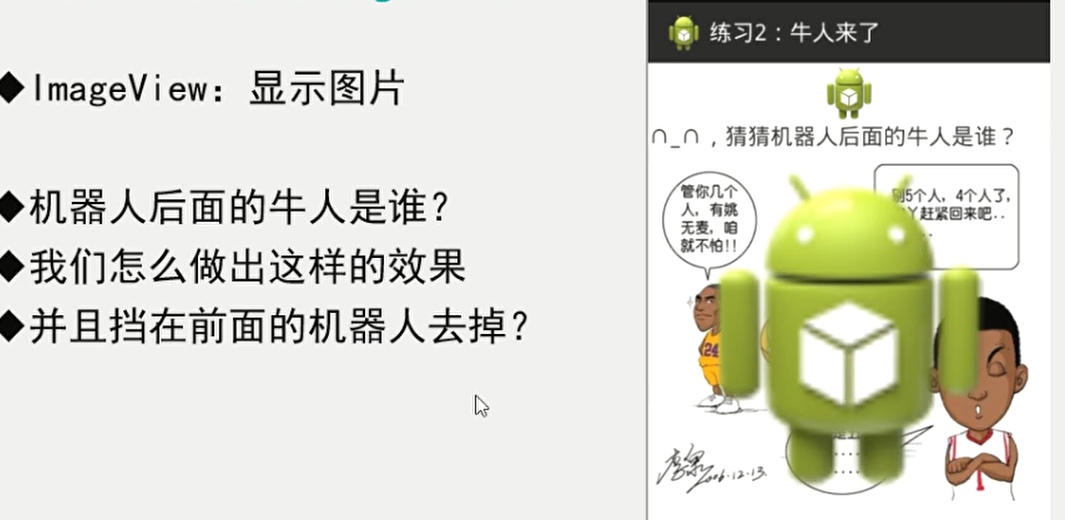
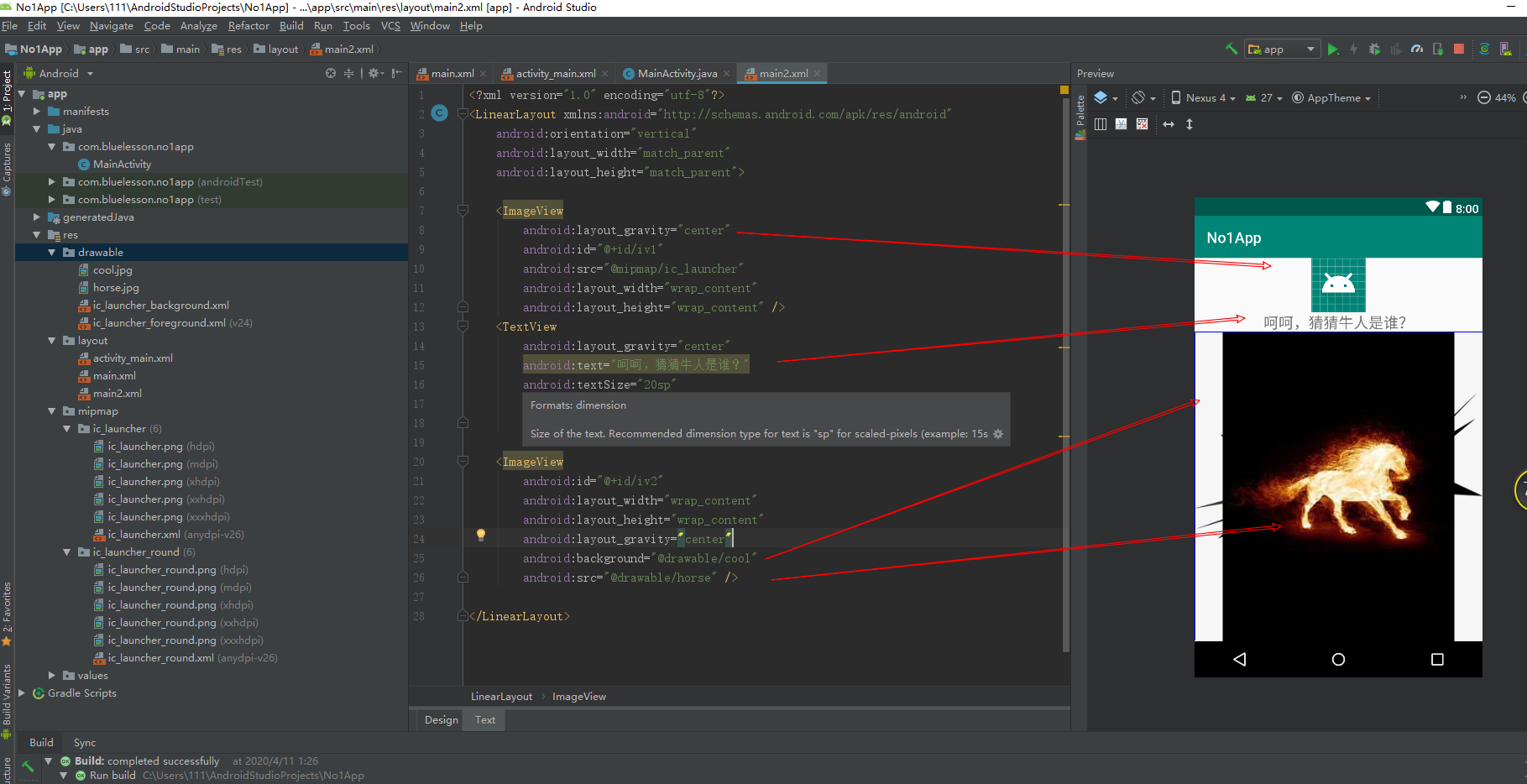
2.Android控件之ImageView

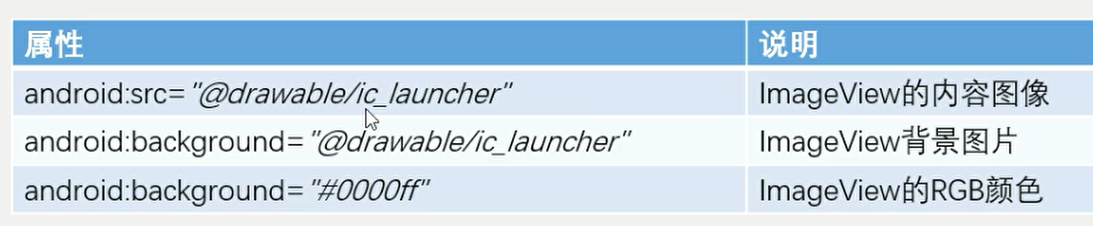
ImageView属性
android:background与android:src可以共存
步骤:
◆使用lmageView
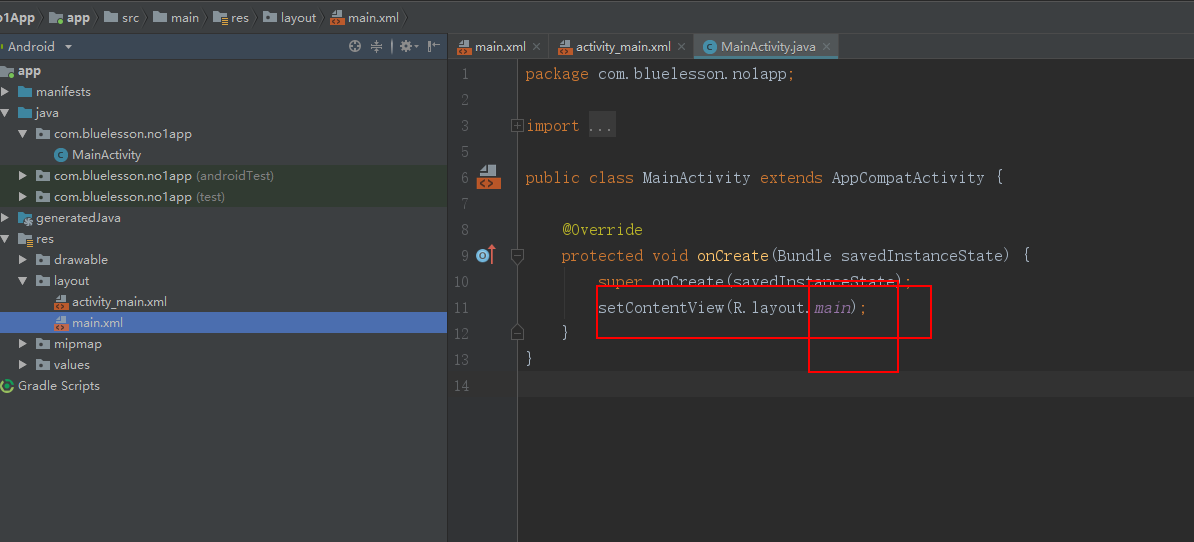
◆1.新建一个工程,Demo1
◆2.删除默认生成的actvity_main.xml中的内容
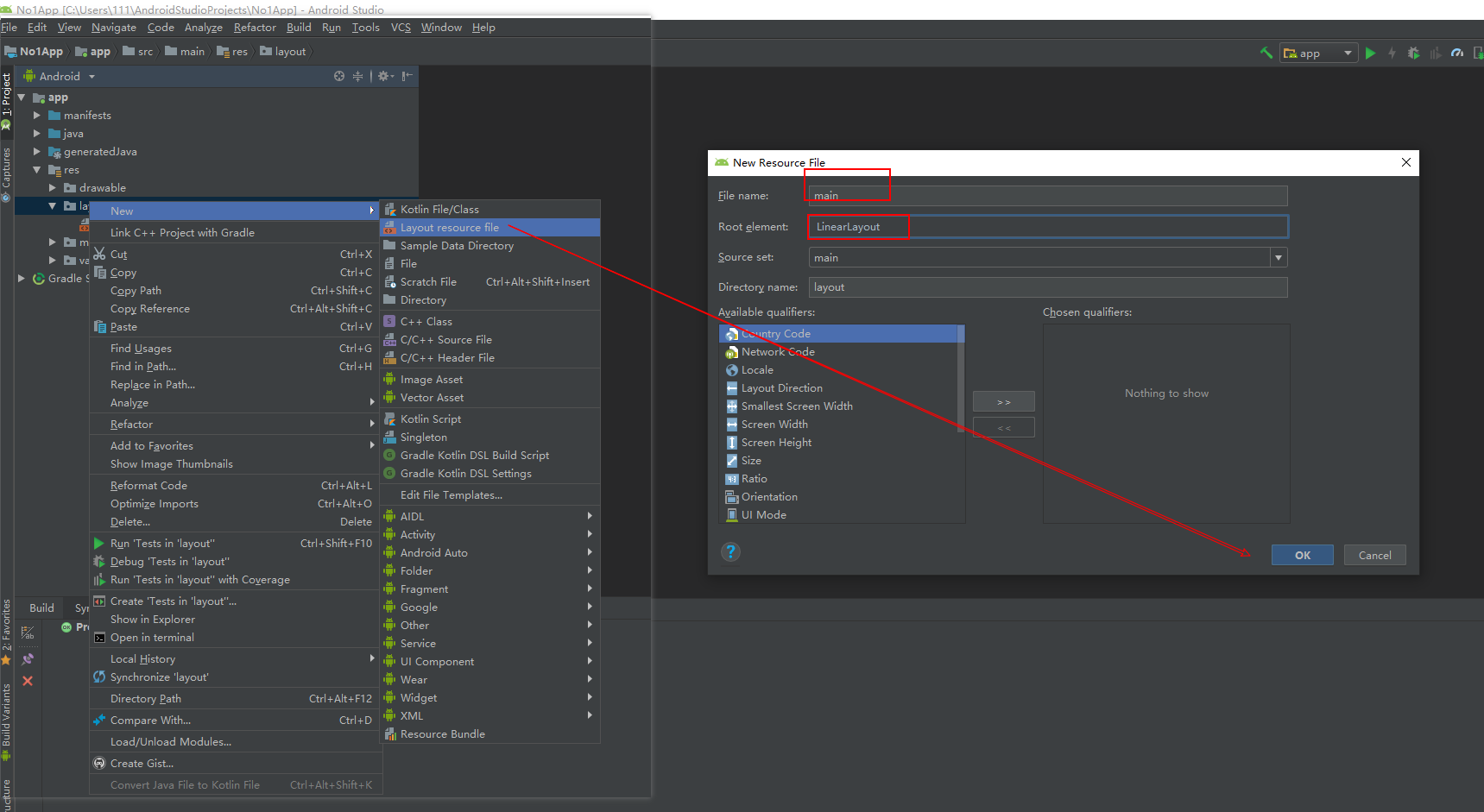
◆3.新添加一个layout,LinearLayout
◆4.新添加一个ImageView◆5.设置lmageView的属性
◆6.添加多个lmageView分别设置其属性
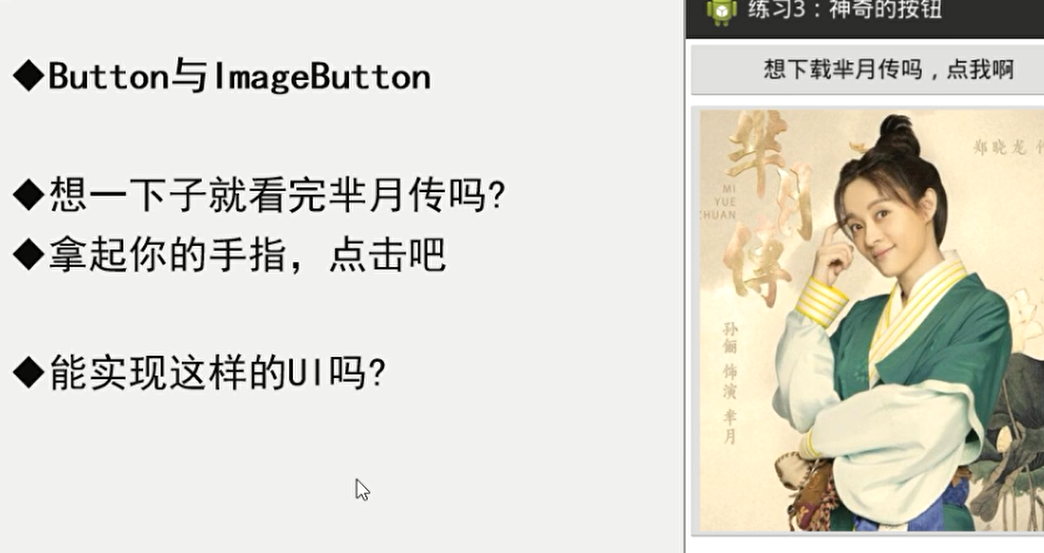
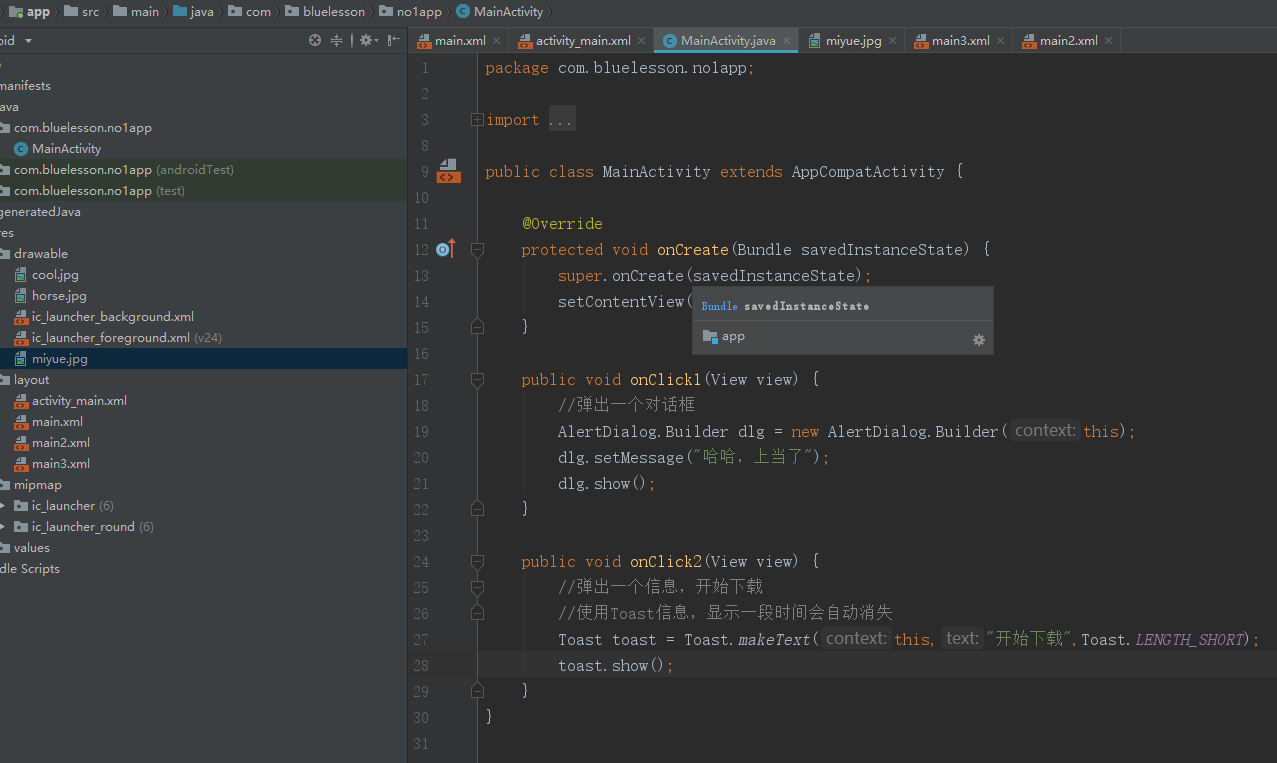
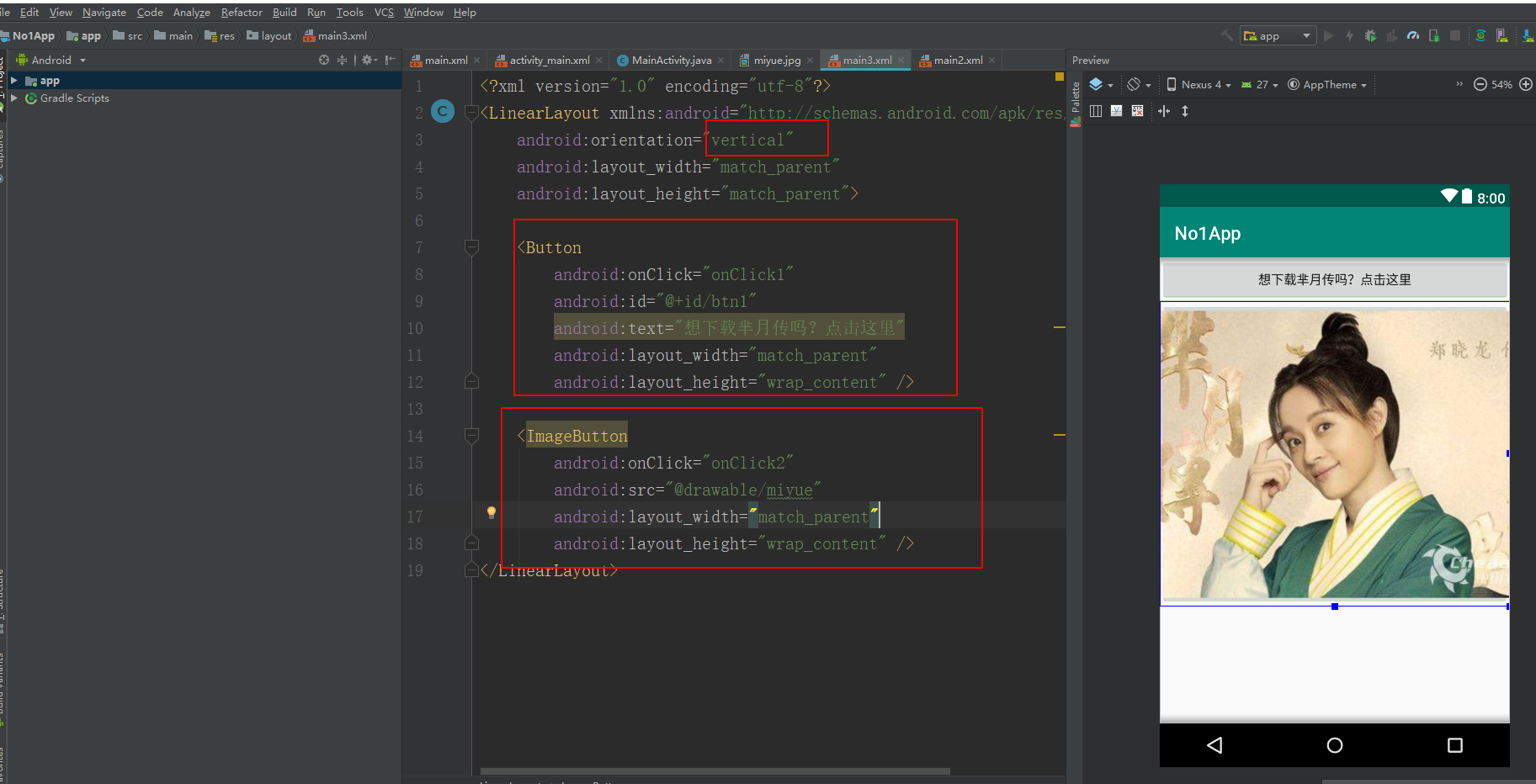
3.Android控件之Button



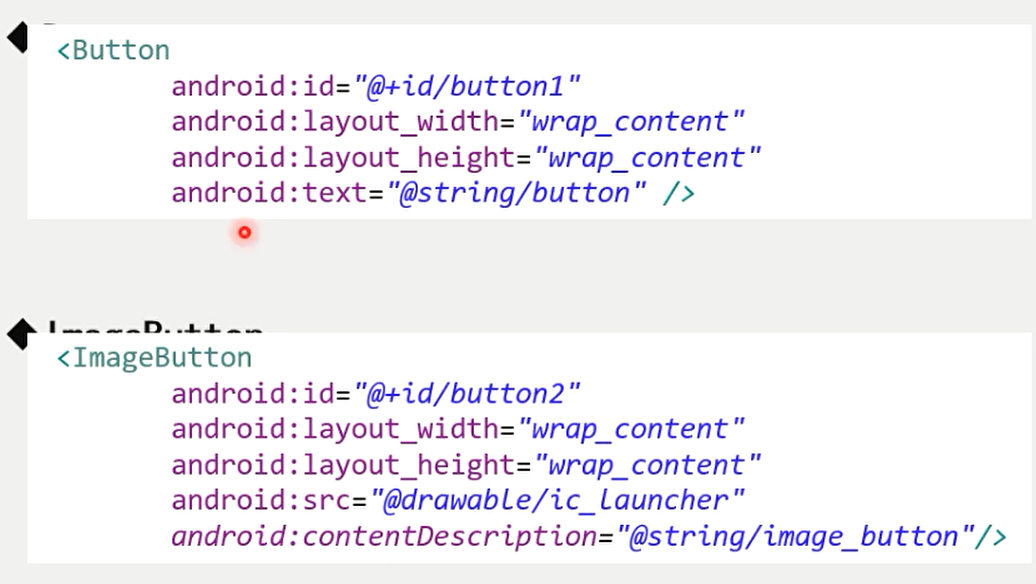
◆Button与ImageButton特征
◆1.共有的特性:
都可以作为一个按钮产生点击事件
◆2.不同点:
Button有text的属性,ImageButton没有
◆lmageButton有src属性,Button没有
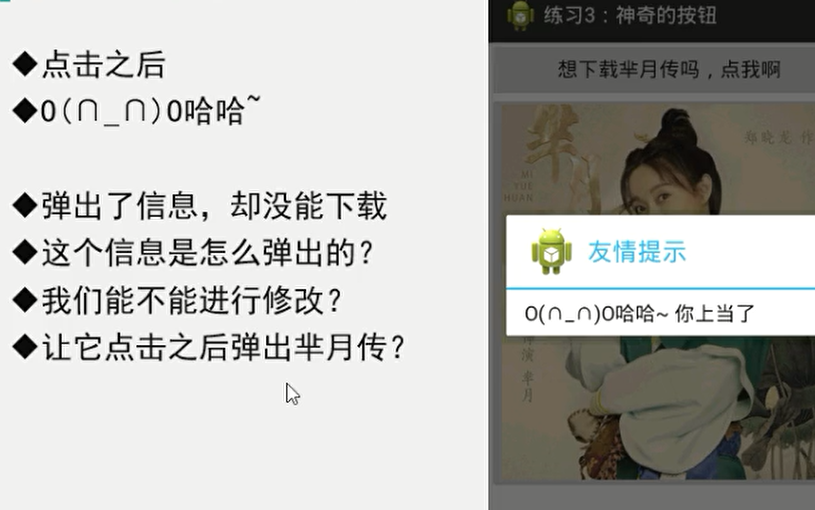
◆3.产生明显的点击效果


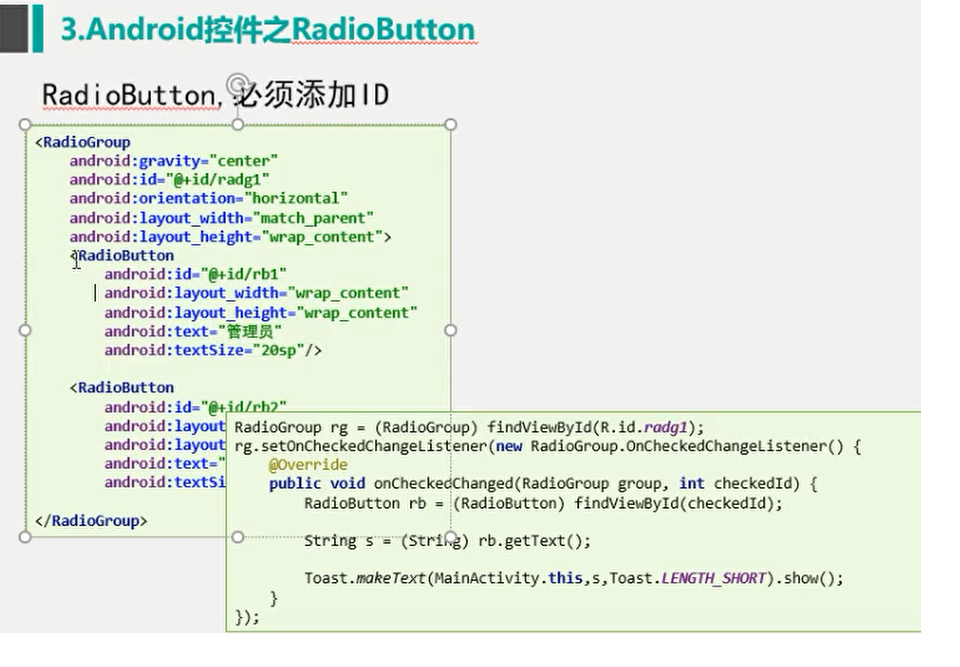
4.Android控件之RadioButton


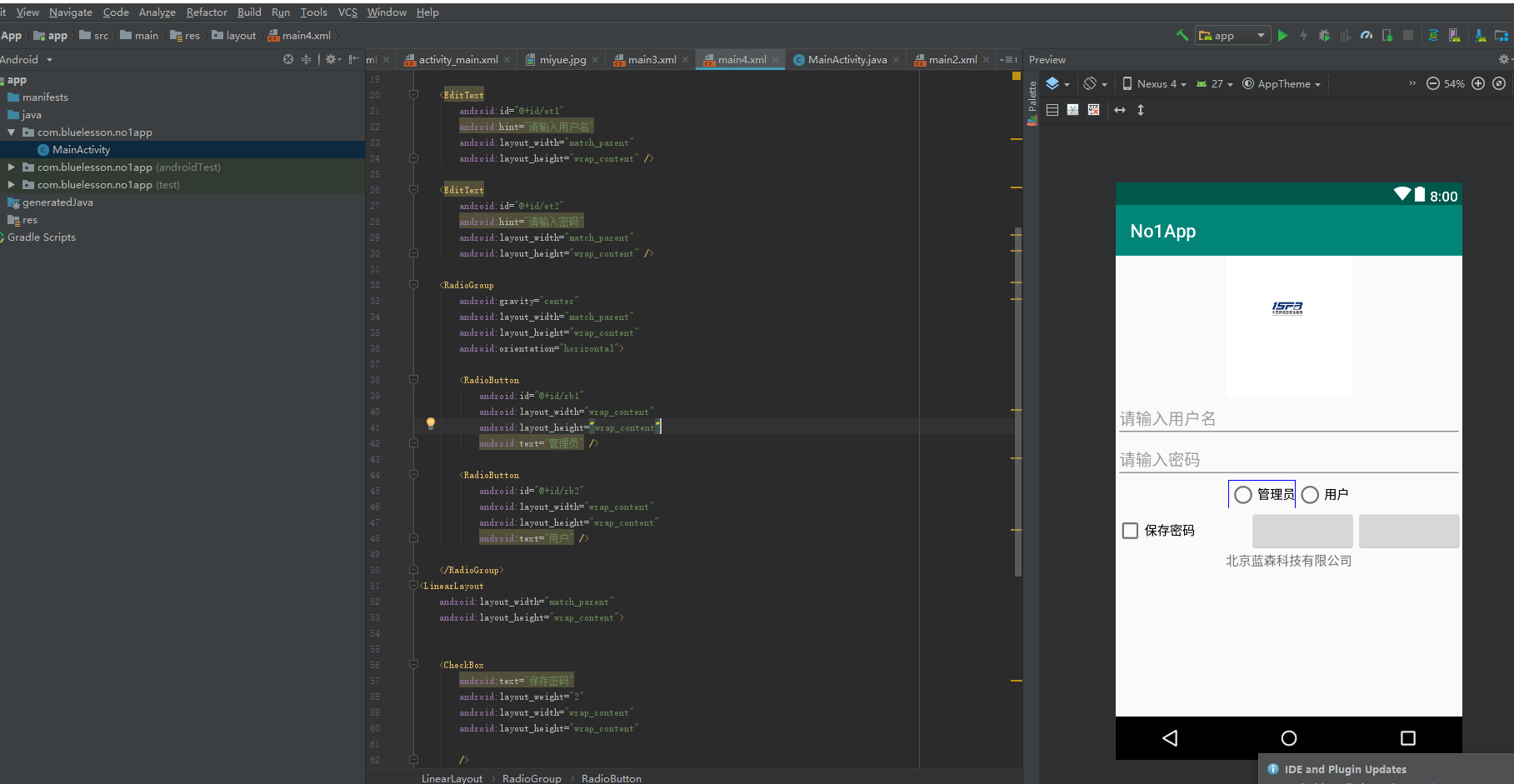
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"></LinearLayout><ImageViewandroid:id="@+id/iv1"android:layout_width="wrap_content"android:layout_height="158dp"android:src="@drawable/pb" /><EditTextandroid:id="@+id/et1"android:hint="请输入用户名"android:layout_width="match_parent"android:layout_height="wrap_content" /><EditTextandroid:id="@+id/et2"android:hint="请输入密码"android:layout_width="match_parent"android:layout_height="wrap_content" /><RadioGroupandroid:gravity="center"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><RadioButtonandroid:id="@+id/rb1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="管理员" /><RadioButtonandroid:id="@+id/rb2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="用户" /></RadioGroup><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><CheckBoxandroid:text="保存密码"android:layout_weight="2"android:layout_width="wrap_content"android:layout_height="wrap_content"/><Buttonandroid:layout_weight="1"android:layout_width="wrap_content"android:layout_height="wrap_content" /><Buttonandroid:layout_weight="1"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout><TextViewandroid:layout_gravity="center"android:text="北京蓝森科技有限公司"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout>
5.Android控件之CheckBox