单选框、复选框响应事件
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content"> <RadioButton android:id="@+id/radiobtn1" android:text="单选框1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <RadioButton android:id="@+id/radiobtn2" android:text="单选框2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RadioGroup> <CheckBox android:id="@+id/checkboxbtn1" android:text="复选框" android:checked="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /></LinearLayout>
package com.bluelesson.no1app;import android.support.v7.app.AlertDialog;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.CheckBox;import android.widget.CompoundButton;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.Toast;public class MainActivity extends AppCompatActivity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化控件 InitCtrl(); } private void InitCtrl() { //初始化单选框和复选框 RadioGroup radioGroup = findViewById(R.id.radioGroup); radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, int checkId) { Toast.makeText(MainActivity.this,"单选框改变"+checkId,Toast.LENGTH_SHORT).show(); } });// RadioButton radioButton1 = findViewById(R.id.radiobtn1);// radioButton1.setChecked(true);// radioButton1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {// @Override// public void onCheckedChanged(CompoundButton compoundButton, boolean b) {//// Toast.makeText(MainActivity.this,"单选框改变"+compoundButton.getId(),Toast.LENGTH_SHORT).show();// }// }); CheckBox checkBox = findViewById(R.id.checkboxbtn1); checkBox.setChecked(true); checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean b) { Toast.makeText(MainActivity.this,"复选框改变",Toast.LENGTH_SHORT).show(); } }); }}
开关按钮响应事件
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ToggleButton android:id="@+id/togglebtn1" android:textOn="开" android:textOff="关" android:checked="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /></LinearLayout>
package com.bluelesson.no1app;import android.support.v7.app.AlertDialog;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.CheckBox;import android.widget.CompoundButton;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.Toast;import android.widget.ToggleButton;public class MainActivity extends AppCompatActivity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化控件 InitCtrl(); } private void InitCtrl() { ToggleButton toggleButton = findViewById(R.id.togglebtn1); toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) { Toast.makeText(MainActivity.this,"开关按钮"+isChecked,Toast.LENGTH_SHORT).show(); } }); }}
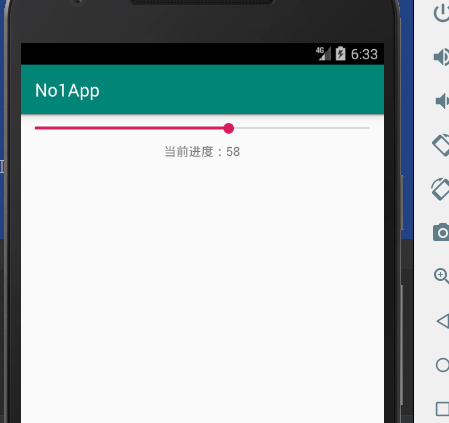
进度条响应事件

<SeekBar android:id="@+id/seekbar" android:max="100" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv1" android:text=" " android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" />
TextView mtextView; private void InitCtrl() { mtextView = findViewById(R.id.tv1); SeekBar seekBar = findViewById(R.id.seekbar); seekBar.setProgress(60); //seekBar.setMax(100); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progreess, boolean b) { mtextView.setText("当前进度:"+progreess); } @Override public void onStartTrackingTouch(SeekBar seekBar) { Toast.makeText(MainActivity.this,"开始:",Toast.LENGTH_SHORT).show(); } @Override public void onStopTrackingTouch(SeekBar seekBar) { Toast.makeText(MainActivity.this,"结束:",Toast.LENGTH_SHORT).show(); } });