常用布局回顾
◆布局的作用
>不可见的视图容器组件。
>负责管理其子控件在屏幕中显示的位置和大小
◆常用的几种布局类型
>线性布局:LinearLayout a.特点:子控件按照横向或纵向排列
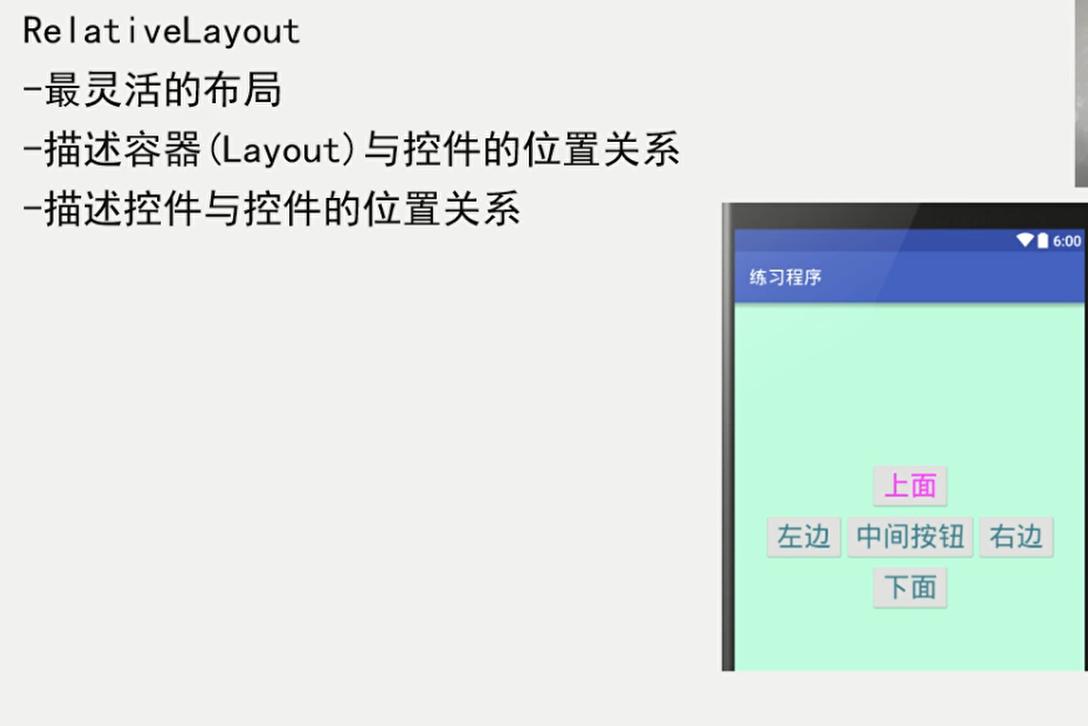
>相对布局:RelativeLayout a.子控件灵活的出现在某个位置(一般相对于另一个控件)b.描述是控件与控件的相对位置
>帧布局:FrameLayout a.子控件之间是层叠覆盖的关系b.多应用在滑动页与碎片出现的场合
>格子布局:GridLayout
>表格布局:TableLayout
常见属性
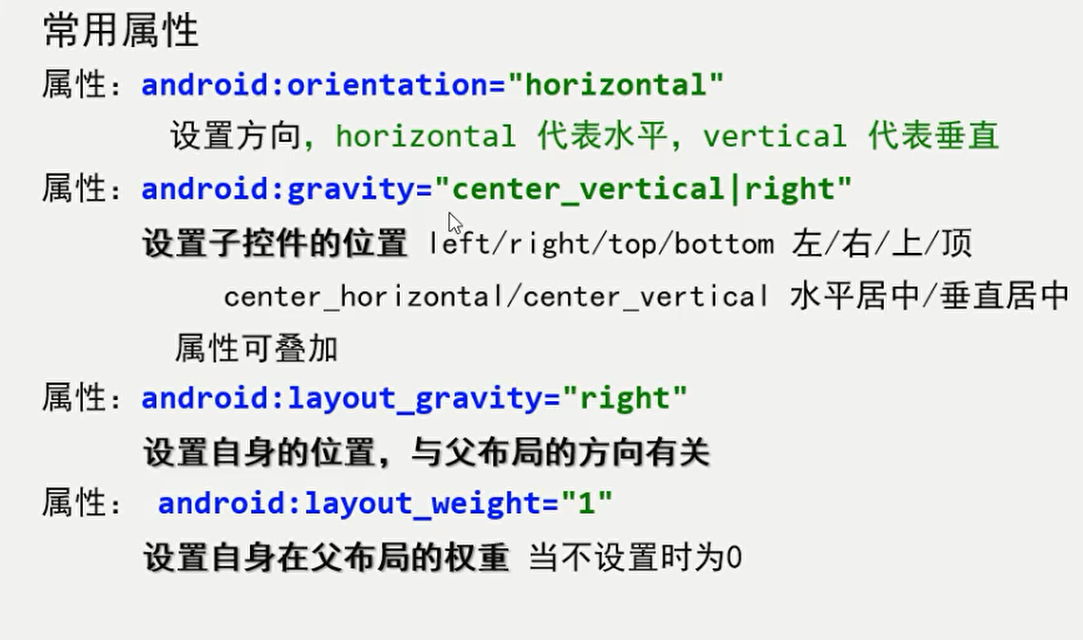
线性布局:LinearLayout

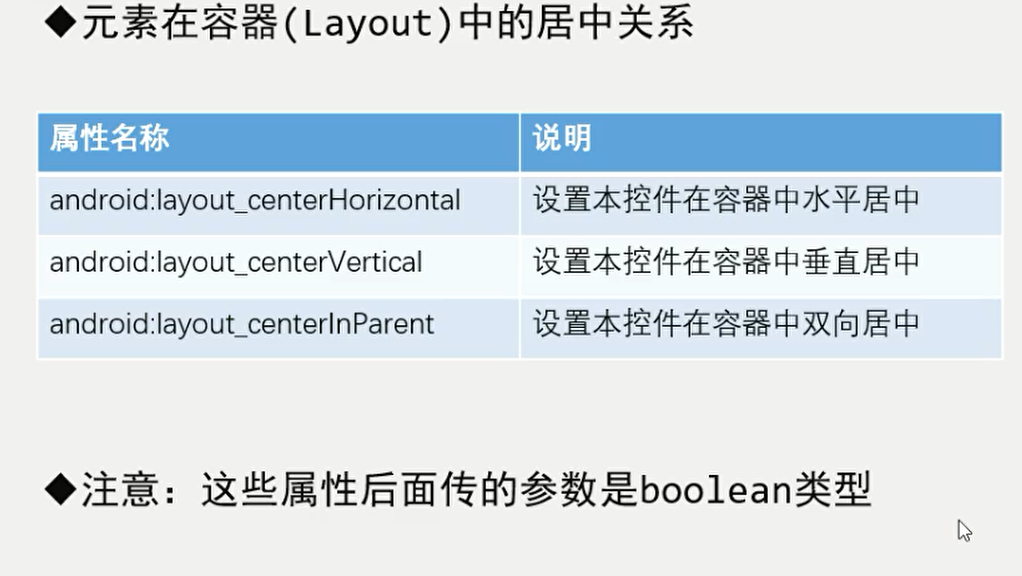
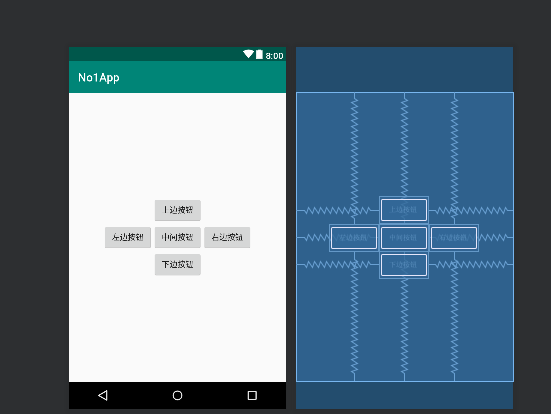
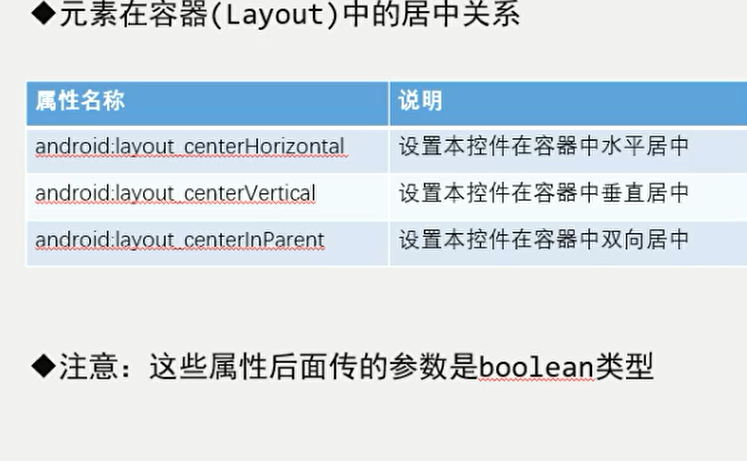
相对布局:RelativeLayout

<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:layout_centerInParent="true"android:id="@+id/btn1"android:text="中间按钮"android:layout_width="wrap_content"android:layout_height="wrap_content" /><Buttonandroid:layout_centerHorizontal="true"android:id="@+id/btn2"android:text="上边按钮"android:layout_above="@+id/btn1"android:layout_width="wrap_content"android:layout_height="wrap_content" /><Buttonandroid:layout_centerHorizontal="true"android:id="@+id/btn3"android:text="下边按钮"android:layout_below="@+id/btn1"android:layout_width="wrap_content"android:layout_height="wrap_content" /><Buttonandroid:layout_centerVertical="true"android:id="@+id/btn4"android:text="左边按钮"android:layout_toLeftOf="@+id/btn1"android:layout_width="wrap_content"android:layout_height="wrap_content" /><Buttonandroid:layout_centerVertical="true"android:id="@+id/btn5"android:text="右边按钮"android:layout_toRightOf="@+id/btn1"android:layout_width="wrap_content"android:layout_height="wrap_content" /></RelativeLayout>


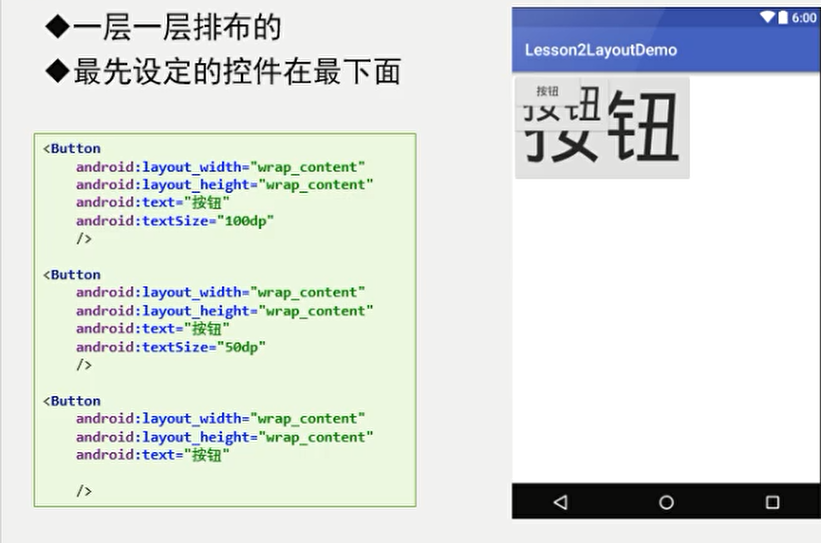
帧布局:FrameLayout
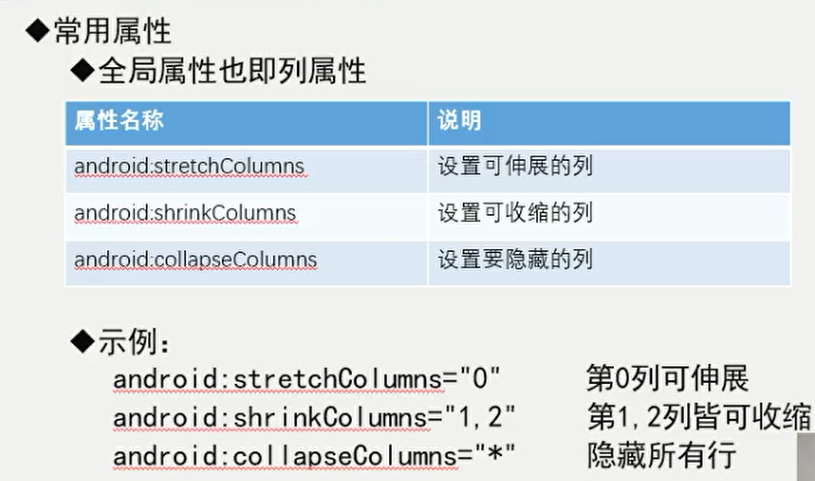
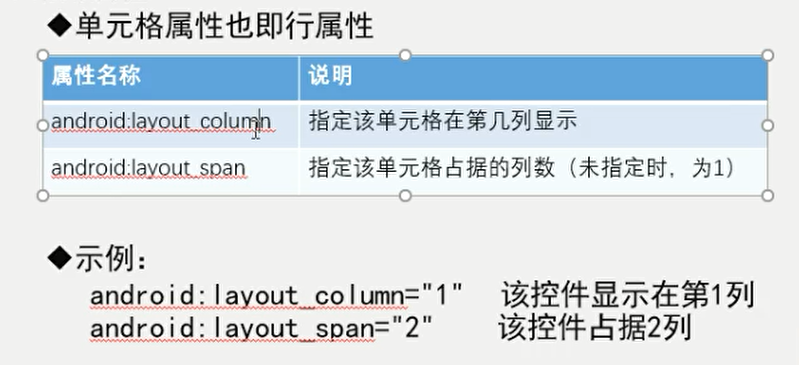
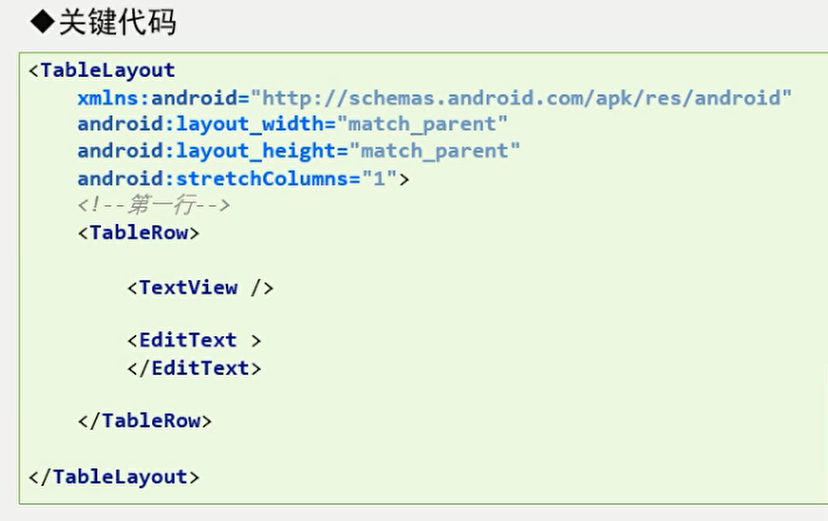
表格布局:TableLayout




网格布局GridLayout
◆一层一层排布的
◆最先设定的控件在最下面
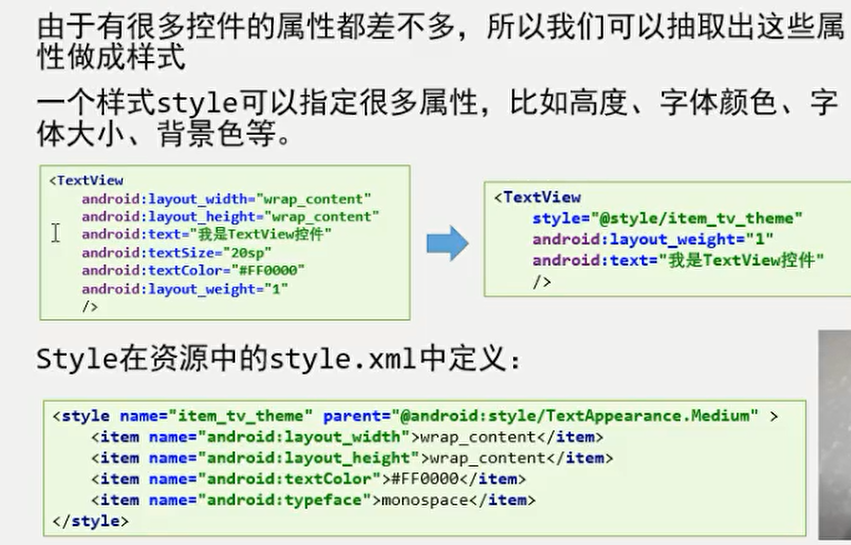
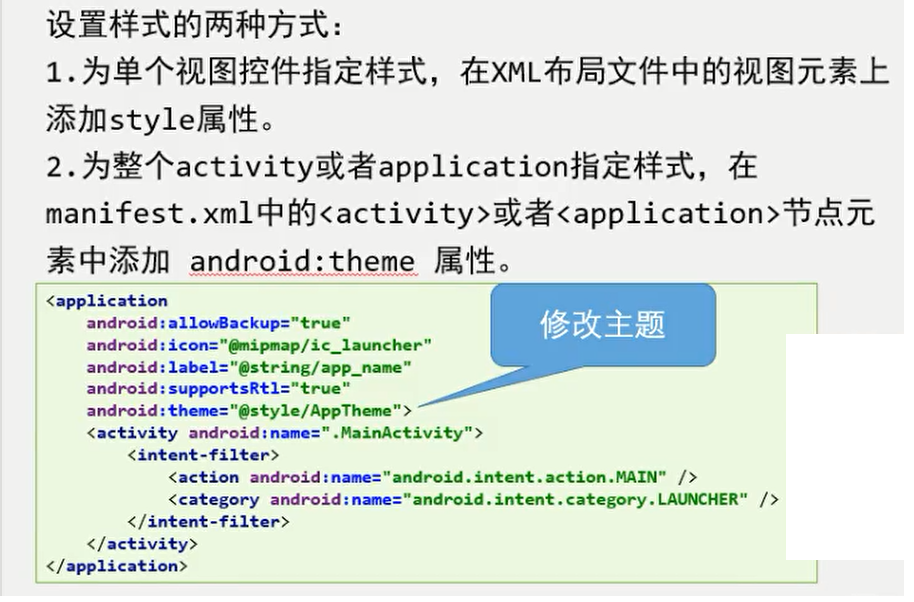
样式和主题



程序调试方法