ListView原理

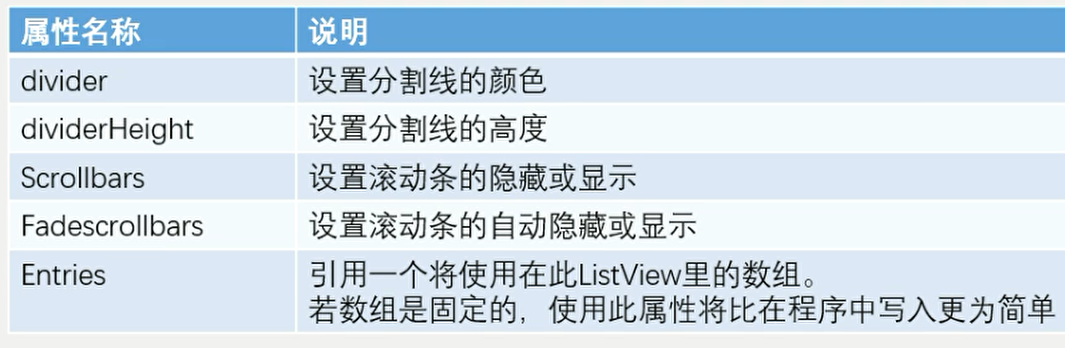
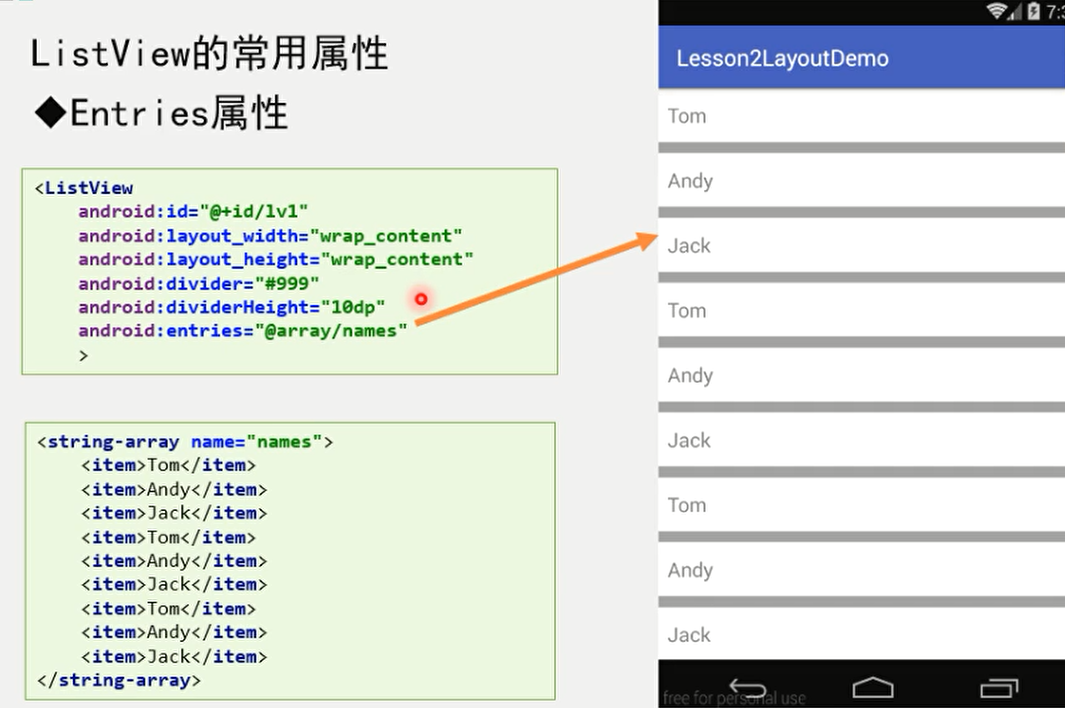
ListView的常用属性

ListView的使用



实现ListView的一般步骤
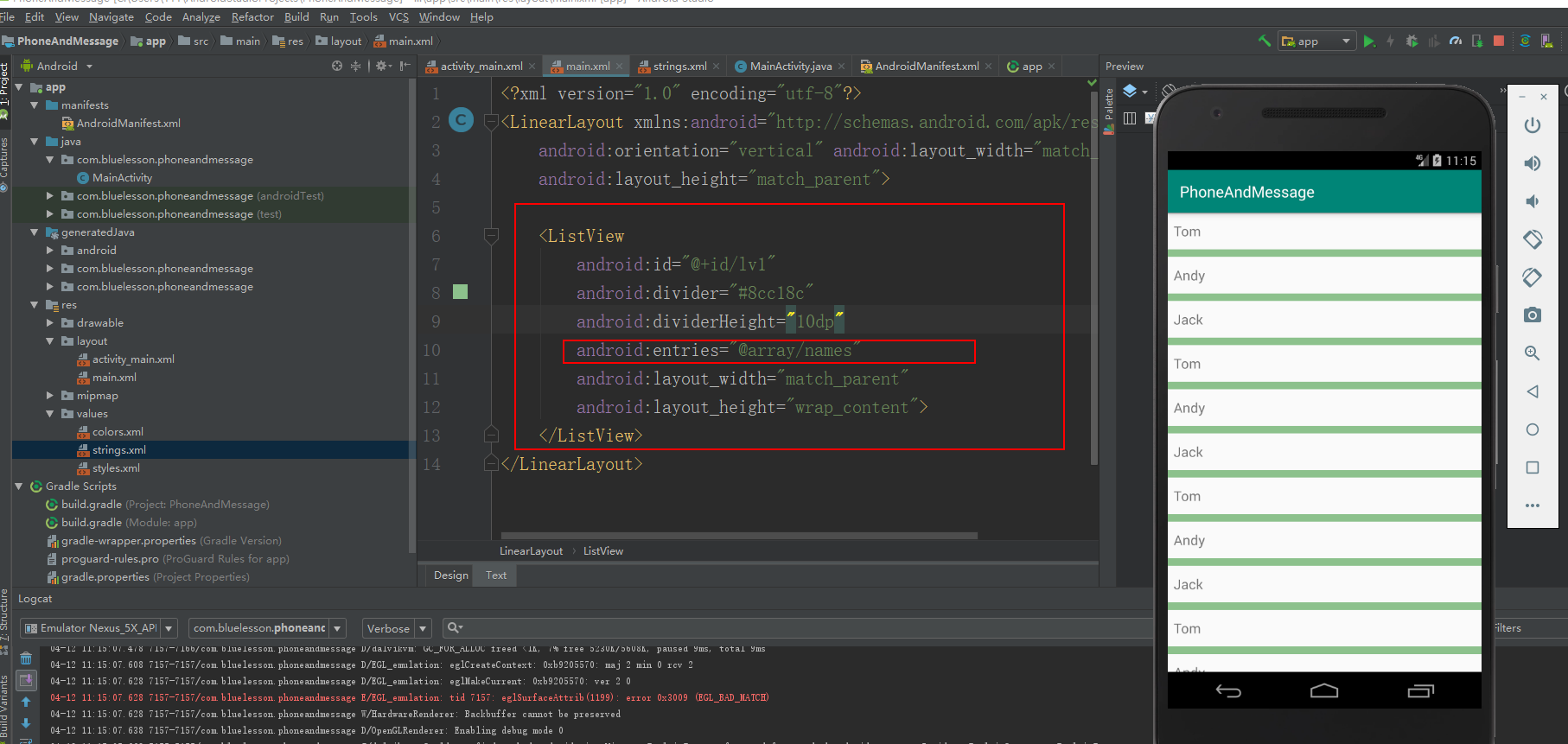
◆在布局文件中编写代码(xxx.xml)
◆在xml文件中添加ListView标签
◆Activity中编写代码
1.获取ListView对象
2.准备数据源
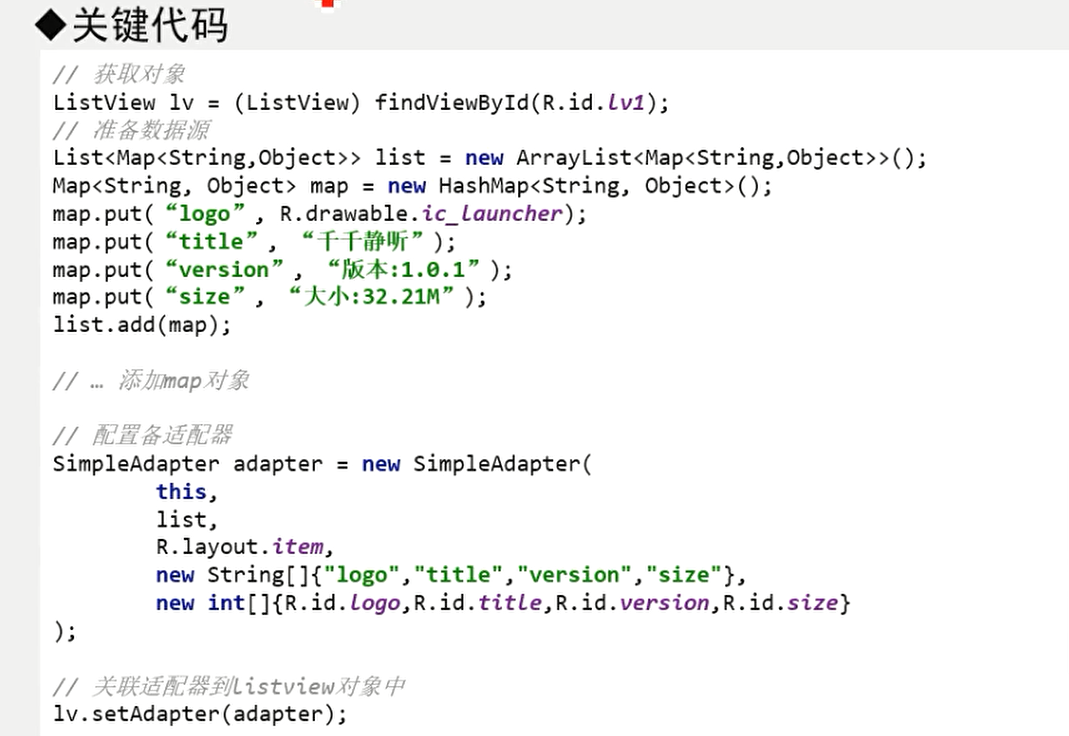
3.配置适配器
4.将适配器关联到ListView中
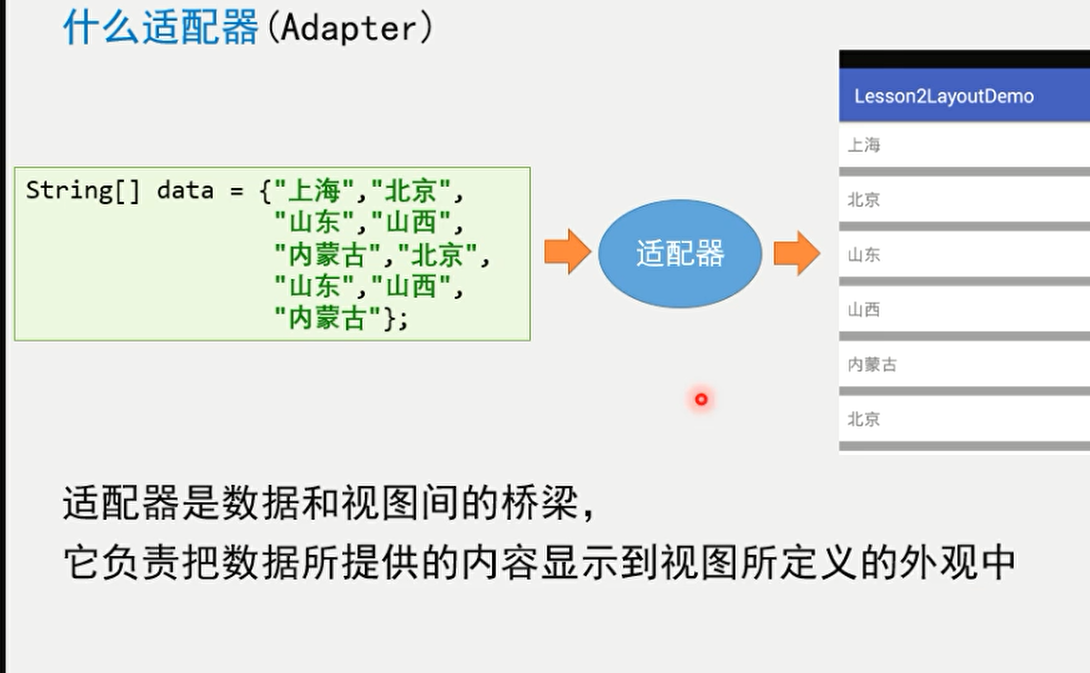
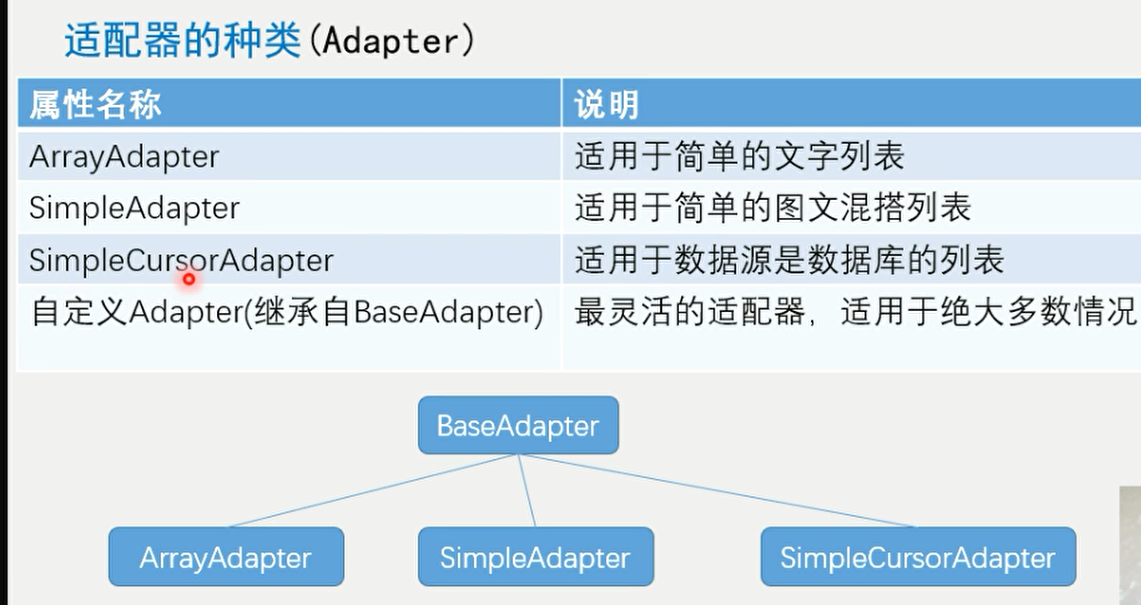
适配器


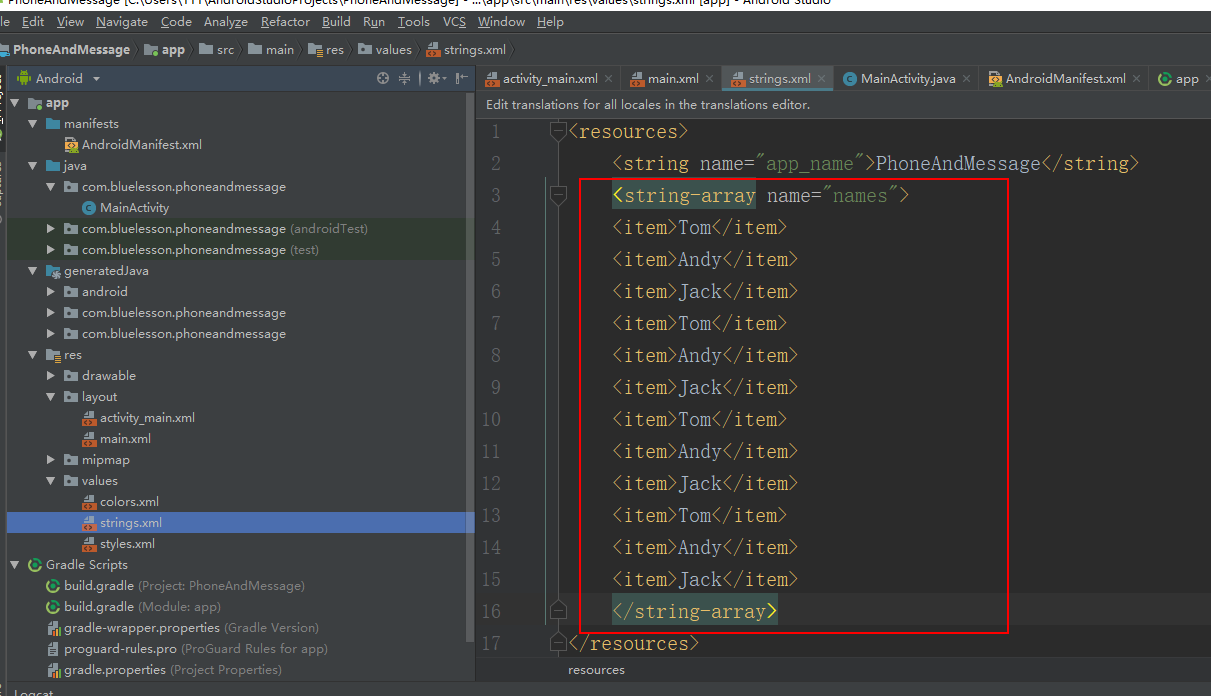
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="match_parent"android:layout_height="match_parent"><ListViewandroid:id="@+id/lv1"android:divider="#8cc18c"android:dividerHeight="10dp"android:entries="@array/names"android:layout_width="match_parent"android:layout_height="wrap_content"></ListView></LinearLayout>
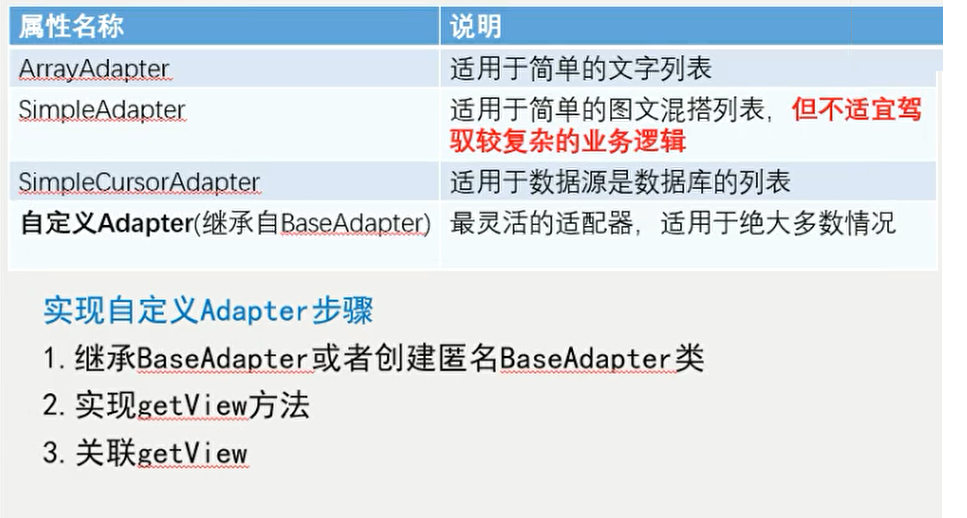
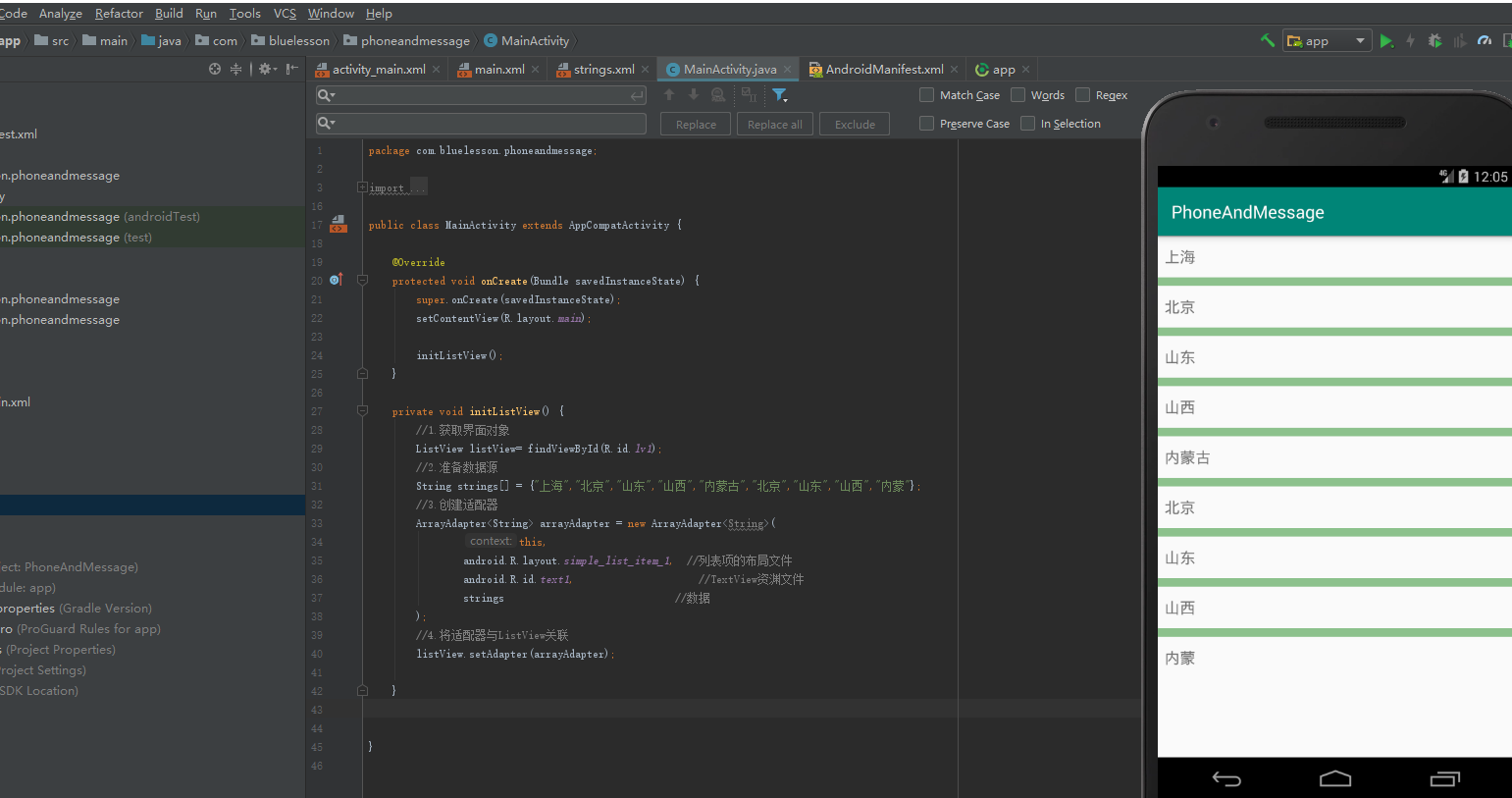
使用ArrayAdapter实现文字列表

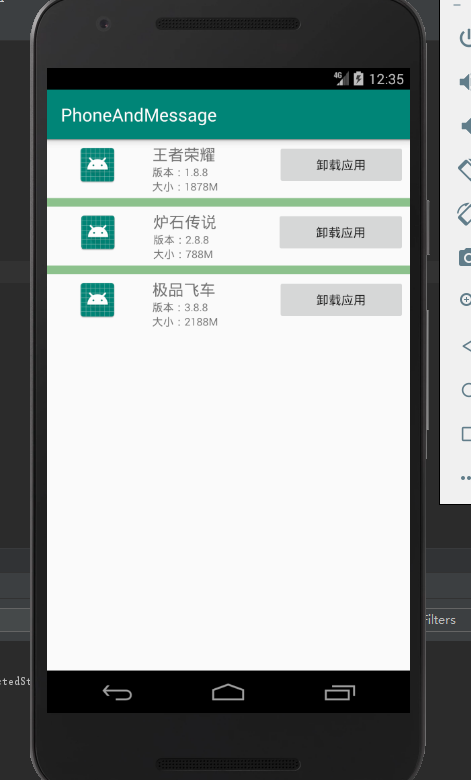
使用SimpleAdapter实现图文混排


<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_margin="6dp"android:layout_width="match_parent"android:layout_height="match_parent"><ImageViewandroid:layout_weight="1"android:layout_margin="5dp"android:id="@+id/logo"android:src="@mipmap/ic_launcher"android:layout_width="wrap_content"android:layout_height="wrap_content" /><LinearLayoutandroid:layout_weight="1"android:layout_margin="5dp"android:orientation="vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"><TextViewandroid:id="@+id/title"android:text="王者荣耀"android:textSize="18dp"android:layout_width="wrap_content"android:layout_height="wrap_content" /><TextViewandroid:id="@+id/version"android:text="版本:1.8.8"android:textSize="12dp"android:layout_width="wrap_content"android:layout_height="wrap_content" /><TextViewandroid:id="@+id/size"android:text="大小:1998M"android:textSize="12dp"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout><Buttonandroid:layout_weight="1"android:layout_margin="5dp"android:id="@+id/btn1"android:text="卸载应用"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout>
package com.bluelesson.phoneandmessage;import android.content.Intent;import android.net.Uri;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.telecom.Call;import android.telephony.SmsManager;import android.view.View;import android.widget.Adapter;import android.widget.ArrayAdapter;import android.widget.EditText;import android.widget.ListView;import android.widget.SimpleAdapter;import android.widget.TextView;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);initListView();initListView1();}private void initListView1() {//1.获取界面对象ListView listView= findViewById(R.id.lv1);//2.准备数据源List<Map<String,Object>> maplist=new ArrayList<>();Map<String,Object> map1 = new HashMap<>();map1.put("logo",R.mipmap.ic_launcher);map1.put("title","王者荣耀");map1.put("version","版本:1.8.8");map1.put("size","大小:1878M");Map<String,Object> map2 = new HashMap<>();map2.put("logo",R.mipmap.ic_launcher);map2.put("title","炉石传说");map2.put("version","版本:2.8.8");map2.put("size","大小:788M");Map<String,Object> map3 = new HashMap<>();map3.put("logo",R.mipmap.ic_launcher);map3.put("title","极品飞车");map3.put("version","版本:3.8.8");map3.put("size","大小:2188M");maplist.add(map1);maplist.add(map2);maplist.add(map3);//3.创建适配器SimpleAdapter adapter = new SimpleAdapter(this,maplist,R.layout.main2,new String[]{"logo","title","version","size"},new int[]{R.id.logo,R.id.title,R.id.version,R.id.size});//4.将适配器与ListView关联listView.setAdapter(adapter);}private void initListView() {//1.获取界面对象ListView listView= findViewById(R.id.lv1);//2.准备数据源String strings[] = {"上海","北京","山东","山西","内蒙古","北京","山东","山西","内蒙"};//3.创建适配器ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, //列表项的布局文件android.R.id.text1, //TextView资渊文件strings //数据);//4.将适配器与ListView关联listView.setAdapter(arrayAdapter);}}

自定义Adapter
MyAdapter
package com.bluelesson.phoneandmessage;import android.content.Context;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;import java.util.ArrayList;import java.util.List;import java.util.Map;public class MyAdapter extends BaseAdapter {public MyAdapter(List<Map<String, Object>> mList, Context mContext) {this.mList = mList;this.mContext = mContext;}private List<Map<String,Object>> mList = new ArrayList<>();private Context mContext;@Overridepublic int getCount() {return mList.size();}@Overridepublic Object getItem(int position) {return mList.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup viewGroup) {//输出日志Log.d("15pb-log","位置="+position+" convertView="+convertView);//1.加我一个列表项布局文件,获取界面对象//1.1获取布局管理器//1.2加载布局LayoutInflater layoutInflater = LayoutInflater.from(mContext);View view = layoutInflater.inflate(R.layout.main2,null);//2.将数据添加到布局对象中//2.1从列表中获取数据Map<String, Object>map=mList.get(position);int resId = (int)map.get("logo");String version = (String)map.get("version");String title = (String)map.get("title");String size = (String)map.get("size");//2.2获取界面对象ImageView iv_logo = view.findViewById(R.id.logo);TextView tv_title = view.findViewById(R.id.title);TextView tv_version = view.findViewById(R.id.version);TextView tv_size = view.findViewById(R.id.size);//2.3将数据设置到界面上iv_logo.setImageResource(resId);tv_title.setText(title);tv_version.setText(version);tv_size.setText(size);//3.返回对象return view;}}
MainActivity
package com.bluelesson.phoneandmessage;import android.content.Intent;import android.net.Uri;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.telecom.Call;import android.telephony.SmsManager;import android.view.View;import android.widget.Adapter;import android.widget.ArrayAdapter;import android.widget.EditText;import android.widget.ListView;import android.widget.SimpleAdapter;import android.widget.TextView;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);//initListView();//initListView1();initListView2();}private void initListView2() {//1.获取界面对象ListView listView= findViewById(R.id.lv1);//2.准备数据源List<Map<String,Object>> mapList=new ArrayList<>();Map<String,Object> map1 = new HashMap<>();map1.put("logo",R.mipmap.ic_launcher);map1.put("title","王者荣耀");map1.put("version","版本:1.8.8");map1.put("size","大小:1878M");Map<String,Object> map2 = new HashMap<>();map2.put("logo",R.mipmap.ic_launcher);map2.put("title","炉石传说");map2.put("version","版本:2.8.8");map2.put("size","大小:788M");Map<String,Object> map3 = new HashMap<>();map3.put("logo",R.mipmap.ic_launcher);map3.put("title","极品飞车");map3.put("version","版本:3.8.8");map3.put("size","大小:2188M");mapList.add(map1);mapList.add(map2);mapList.add(map3);mapList.add(map1);mapList.add(map2);mapList.add(map3);//3.创建适配器MyAdapter adapter = new MyAdapter(mapList,this);//4.将适配器与ListView关联listView.setAdapter(adapter);}private void initListView1() {//1.获取界面对象ListView listView= findViewById(R.id.lv1);//2.准备数据源List<Map<String,Object>> maplist=new ArrayList<>();Map<String,Object> map1 = new HashMap<>();map1.put("logo",R.mipmap.ic_launcher);map1.put("title","王者荣耀");map1.put("version","版本:1.8.8");map1.put("size","大小:1878M");Map<String,Object> map2 = new HashMap<>();map2.put("logo",R.mipmap.ic_launcher);map2.put("title","炉石传说");map2.put("version","版本:2.8.8");map2.put("size","大小:788M");Map<String,Object> map3 = new HashMap<>();map3.put("logo",R.mipmap.ic_launcher);map3.put("title","极品飞车");map3.put("version","版本:3.8.8");map3.put("size","大小:2188M");maplist.add(map1);maplist.add(map2);maplist.add(map3);//3.创建适配器SimpleAdapter adapter = new SimpleAdapter(this,maplist,R.layout.main2,new String[]{"logo","title","version","size"},new int[]{R.id.logo,R.id.title,R.id.version,R.id.size});//4.将适配器与ListView关联listView.setAdapter(adapter);}private void initListView() {//1.获取界面对象ListView listView= findViewById(R.id.lv1);//2.准备数据源String strings[] = {"上海","北京","山东","山西","内蒙古","北京","山东","山西","内蒙"};//3.创建适配器ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1, //列表项的布局文件android.R.id.text1, //TextView资渊文件strings //数据);//4.将适配器与ListView关联listView.setAdapter(arrayAdapter);}}
优化getView
@Overridepublic View getView(int position, View convertView, ViewGroup viewGroup) {//输出日志Log.d("15pb-log","位置="+position+" convertView="+convertView);View view = null;//优化getViewif(convertView==null){//1.加我一个列表项布局文件,获取界面对象//1.1获取布局管理器LayoutInflater layoutInflater = LayoutInflater.from(mContext);//1.2加载布局view = layoutInflater.inflate(R.layout.main2,null);//2.将数据添加到布局对象中//2.1从列表中获取数据Map<String, Object>map=mList.get(position);int resId = (int)map.get("logo");String version = (String)map.get("version");String title = (String)map.get("title");String size = (String)map.get("size");//2.2获取界面对象ImageView iv_logo = view.findViewById(R.id.logo);TextView tv_title = view.findViewById(R.id.title);TextView tv_version = view.findViewById(R.id.version);TextView tv_size = view.findViewById(R.id.size);//2.3将数据设置到界面上iv_logo.setImageResource(resId);tv_title.setText(title);tv_version.setText(version);tv_size.setText(size);}else {view = convertView;}//3.返回对象return view;}
封装
package com.bluelesson.phoneandmessage;import android.content.Context;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;import java.util.ArrayList;import java.util.List;import java.util.Map;public class MyAdapter extends BaseAdapter {public MyAdapter(List<Map<String, Object>> mList, Context mContext) {this.mList = mList;this.mContext = mContext;}private List<Map<String,Object>> mList = new ArrayList<>();private Context mContext;@Overridepublic int getCount() {return mList.size();}@Overridepublic Object getItem(int position) {return mList.get(position);}@Overridepublic long getItemId(int position) {return position;}public class ViewHoler {ImageView iv_logo;TextView tv_title;TextView tv_version;TextView tv_size;public ViewHoler(View view) {this. iv_logo=view.findViewById(R.id.logo);this. tv_title=view.findViewById(R.id.title);this. tv_version=view.findViewById(R. id.version);this. tv_size=view.findViewById(R. id.size);}}@Overridepublic View getView(int position, View convertView, ViewGroup viewGroup) {//输出日志Log.d("15pb-log","位置="+position+" convertView="+convertView);View view = null;//优化getViewif(convertView==null){//1.加我一个列表项布局文件,获取界面对象//1.1获取布局管理器LayoutInflater layoutInflater = LayoutInflater.from(mContext);//1.2加载布局view = layoutInflater.inflate(R.layout.main2,null);//2.将数据添加到布局对象中//2.1从列表中获取数据Map<String, Object>map=mList.get(position);int resId = (int)map.get("logo");String version = (String)map.get("version");String title = (String)map.get("title");String size = (String)map.get("size");//2.2获取界面对象ViewHoler viewHolder = new ViewHoler(view);//2.3将数据设置到界面上viewHolder.iv_logo.setImageResource(resId);viewHolder.tv_title.setText(title);viewHolder.tv_version.setText(version);viewHolder.tv_size.setText(size);}else {view = convertView;}//3.返回对象return view;}}
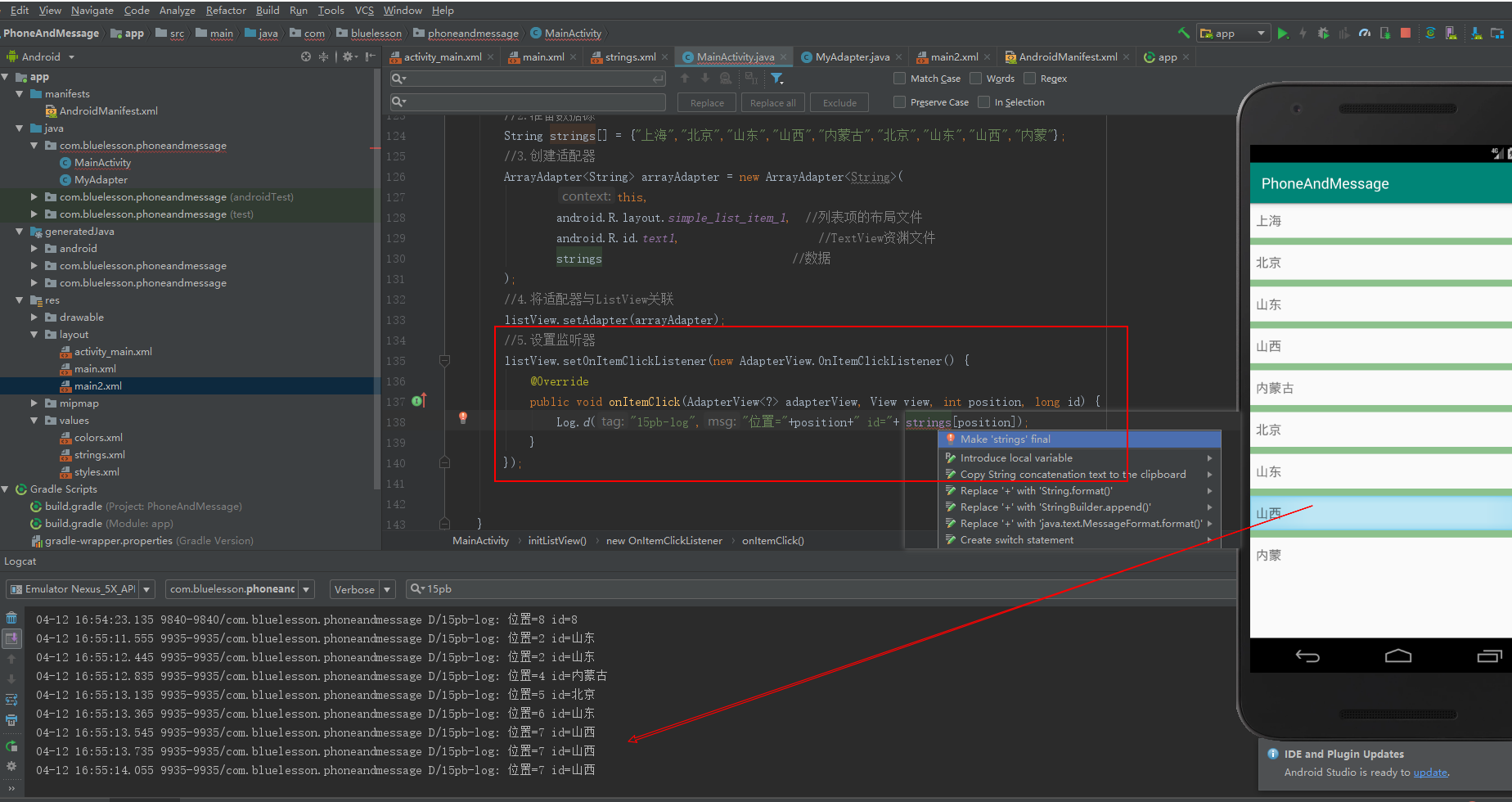
listView的监听
例子1

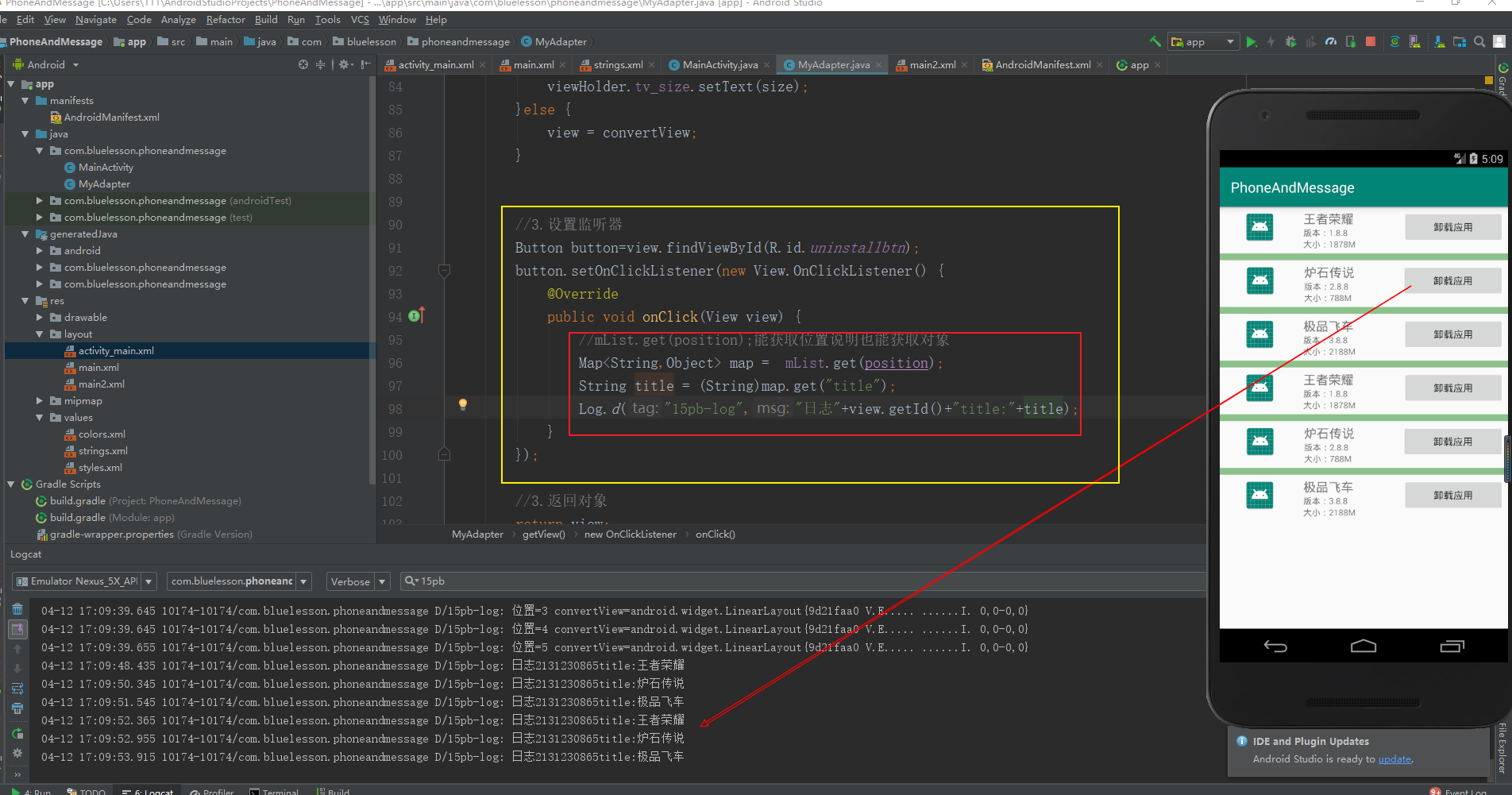
例子2

package com.bluelesson.phoneandmessage;import android.content.Context;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView;import java.util.ArrayList;import java.util.List;import java.util.Map;public class MyAdapter extends BaseAdapter {public MyAdapter(List<Map<String, Object>> mList, Context mContext) {this.mList = mList;this.mContext = mContext;}private List<Map<String,Object>> mList = new ArrayList<>();private Context mContext;@Overridepublic int getCount() {return mList.size();}@Overridepublic Object getItem(int position) {return mList.get(position);}@Overridepublic long getItemId(int position) {return position;}public class ViewHoler {ImageView iv_logo;TextView tv_title;TextView tv_version;TextView tv_size;public ViewHoler(View view) {this. iv_logo=view.findViewById(R.id.logo);this. tv_title=view.findViewById(R.id.title);this. tv_version=view.findViewById(R. id.version);this. tv_size=view.findViewById(R. id.size);}}@Overridepublic View getView(int position, View convertView, ViewGroup viewGroup) {//输出日志Log.d("15pb-log","位置="+position+" convertView="+convertView);View view = null;//优化getViewif(convertView==null){//1.加我一个列表项布局文件,获取界面对象//1.1获取布局管理器LayoutInflater layoutInflater = LayoutInflater.from(mContext);//1.2加载布局view = layoutInflater.inflate(R.layout.main2,null);//2.将数据添加到布局对象中//2.1从列表中获取数据Map<String, Object>map=mList.get(position);int resId = (int)map.get("logo");String version = (String)map.get("version");String title = (String)map.get("title");String size = (String)map.get("size");//2.2获取界面对象ViewHoler viewHolder = new ViewHoler(view);//2.3将数据设置到界面上viewHolder.iv_logo.setImageResource(resId);viewHolder.tv_title.setText(title);viewHolder.tv_version.setText(version);viewHolder.tv_size.setText(size);}else {view = convertView;}//3.设置监听器Button button=view.findViewById(R.id.uninstallbtn);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Log.d("15pb-log","日志"+view.getId());}});//3.返回对象return view;}}
常用控件
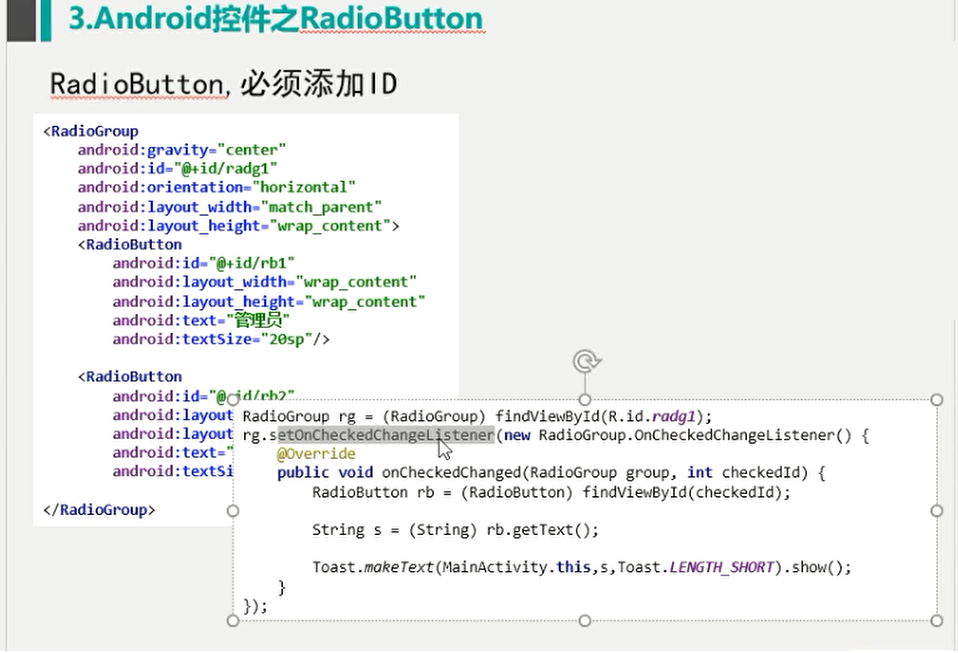
◆单选按钮
◆下拉列表


◆自动完成提示框