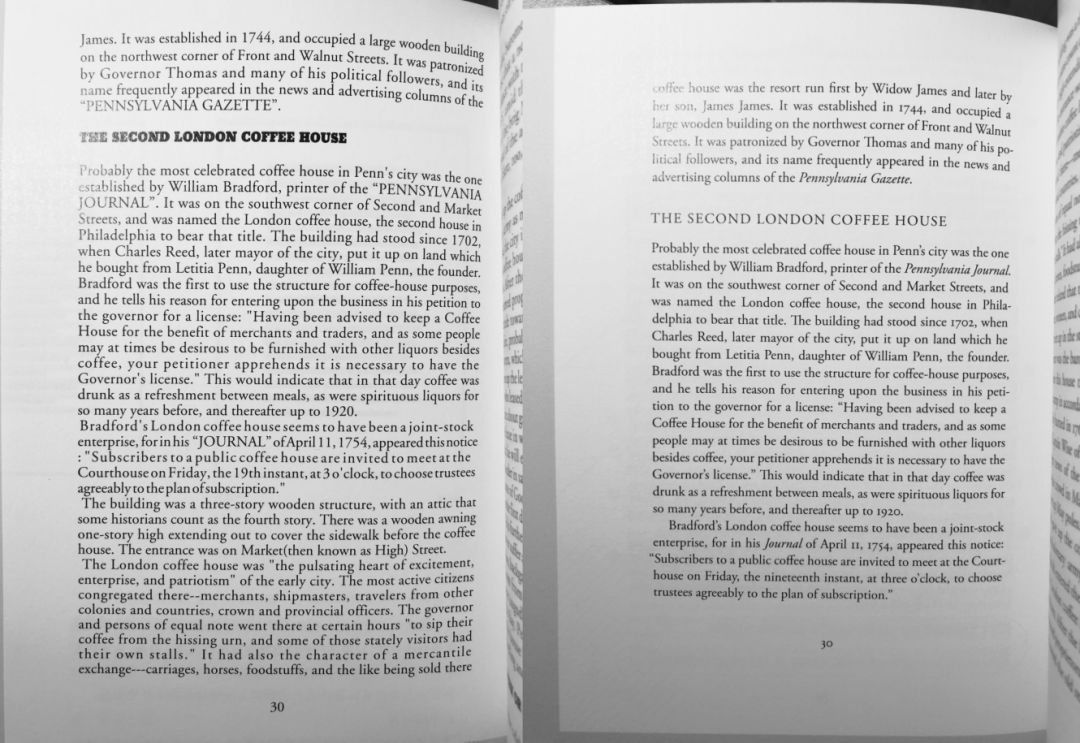
给大家看两张图,这两页的文字内容相同,你更想看哪本?
**

所拍书籍为《西文字体》,高冈昌生
不出意外的话,大家应该会选右手边的吧(选左边的请自觉去面壁)
虽然大家不是专业做文字排印的,但对文字排版的感知力,其实是生而有之的。中文也是如此,优秀的出版书(译林出版社、广西师范大学出版社等),为了让阅读体验顺畅、版面舒适,在文字排印上做了许多工序。


正是这些工序,提升了书籍正文的阅读体验。因而想要在阅读软件上打造优秀的阅读页,我们正需要借鉴它们。
通过设计师与开发的共同努力,我们最近完成了这一文字排版能力的建造,让阅读页的效果能够更上一层楼。

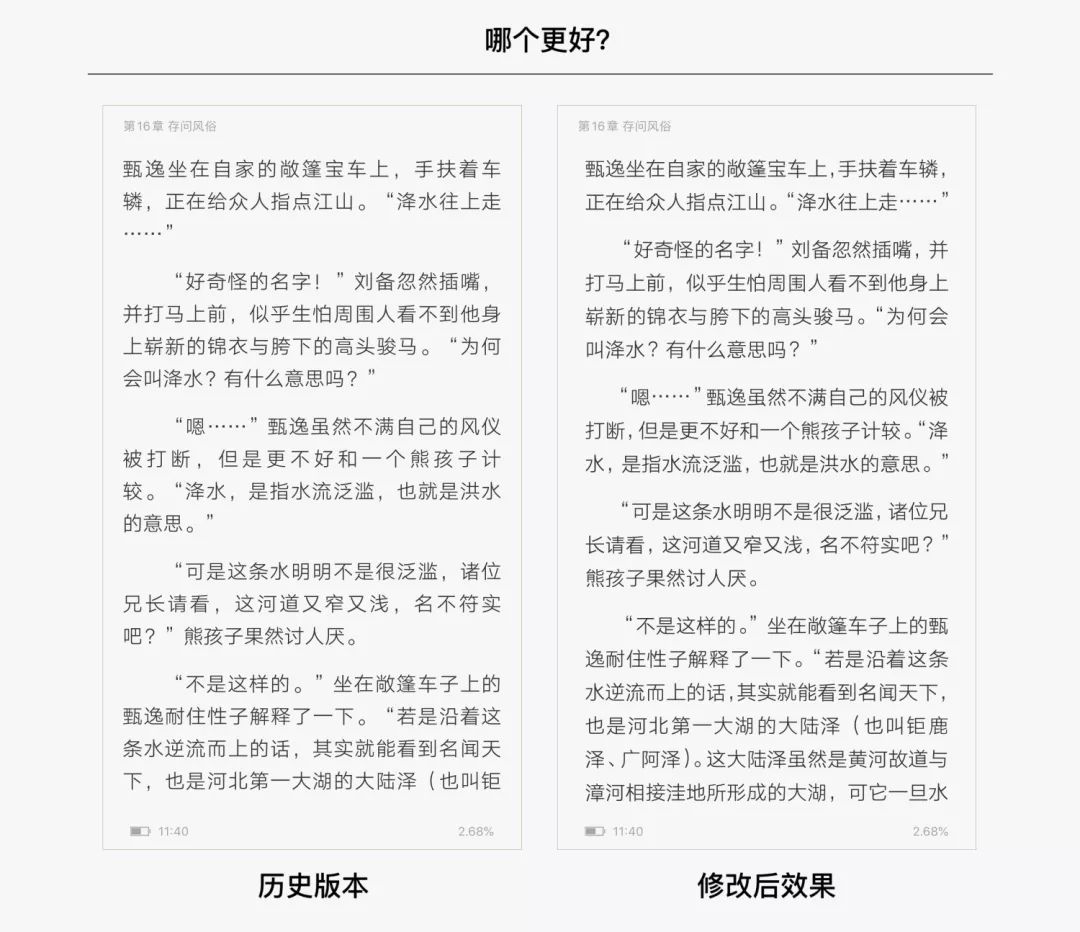
最终效果如下:


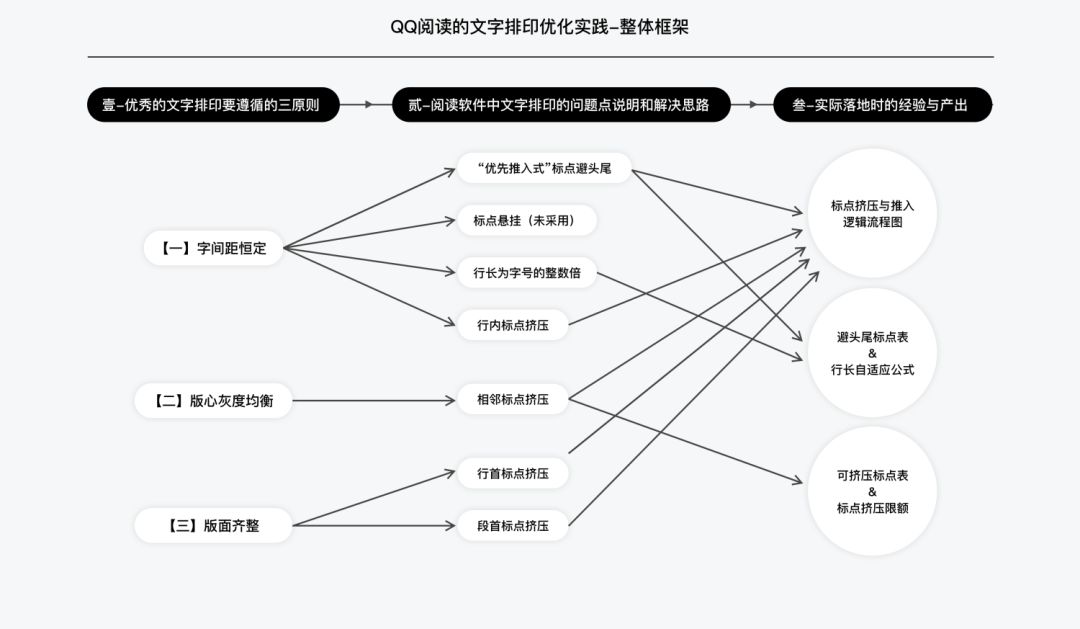
本文将从以下几个部分说明这些工序存在的理由、实现的逻辑等。

细致的来看,文章包括以下内容:

壹. 优秀的文字排印三原则 与 实现工序
通过前期的大量学习与调研(专家观点:小林章先生、鸟海修先生、刘庆先生等人关于字体排印or字体设计的讲座、W3C中文排版需求(强烈建议大家看这个)、孔雀计划的文章、字体排印的专著:《平面设计中的网格系统》、《字体排印》、《西文字体》等;本次改版几乎所有的功能与逻辑都参照了以上专著与文章。)
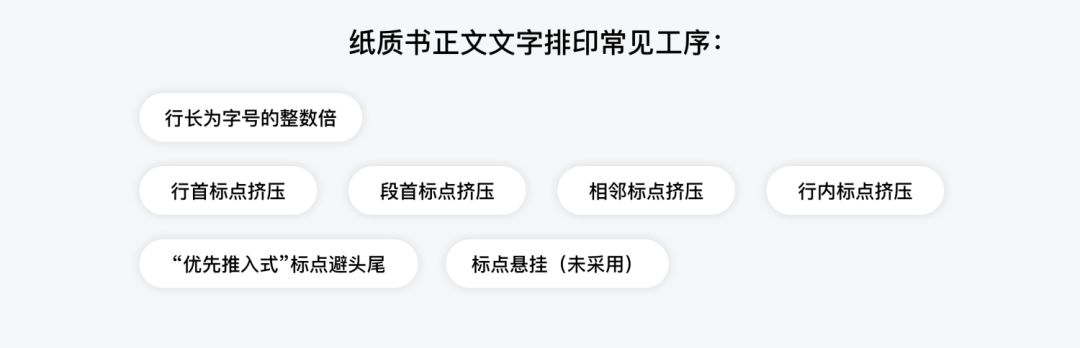
我们把文字书排版时的工序,总结为「文字排印要遵循的三个原则」:
**
(一)尽量保证字间距恒定
原则说明:
中文排版中,字与字之间的间距被称为「字间距」。
文字间距会影响阅读节奏。字间距大的文章,阅读速度会变慢。因此,散文、诗歌在排版时,会刻意调大字间距。
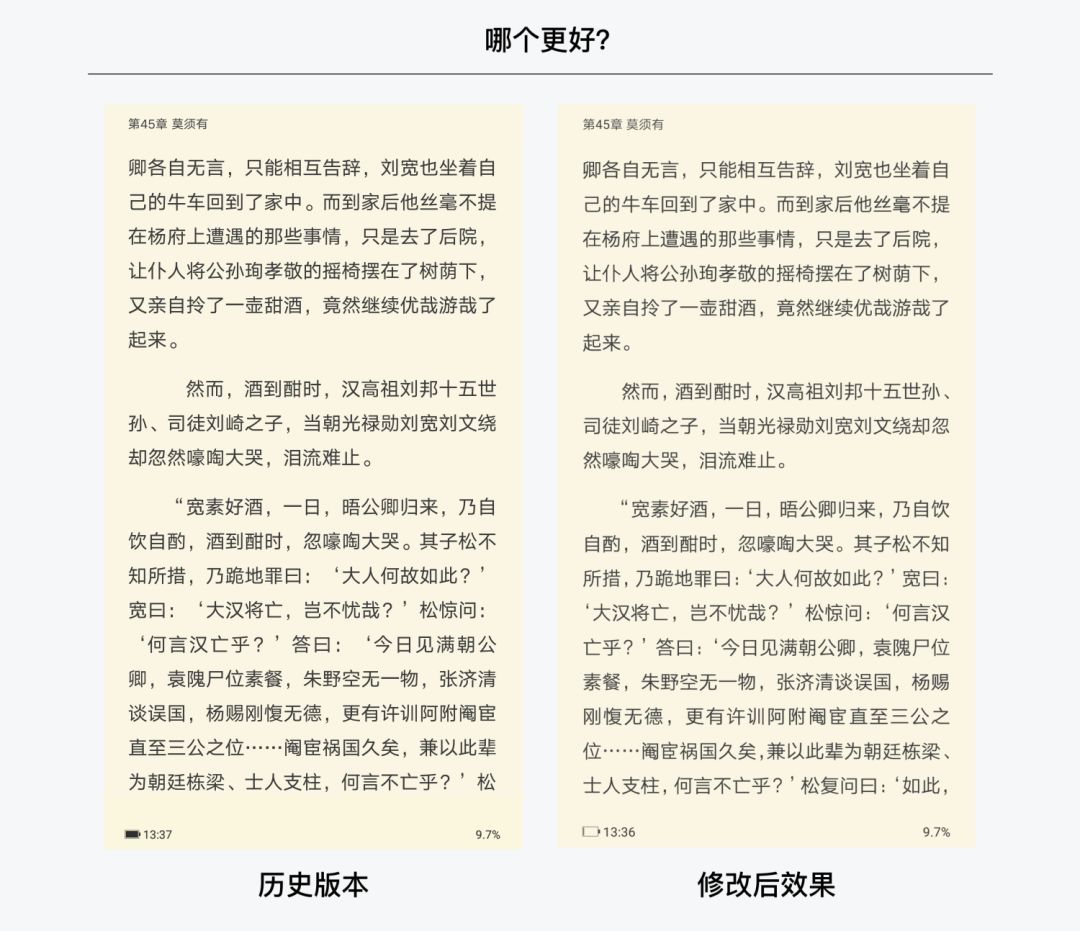
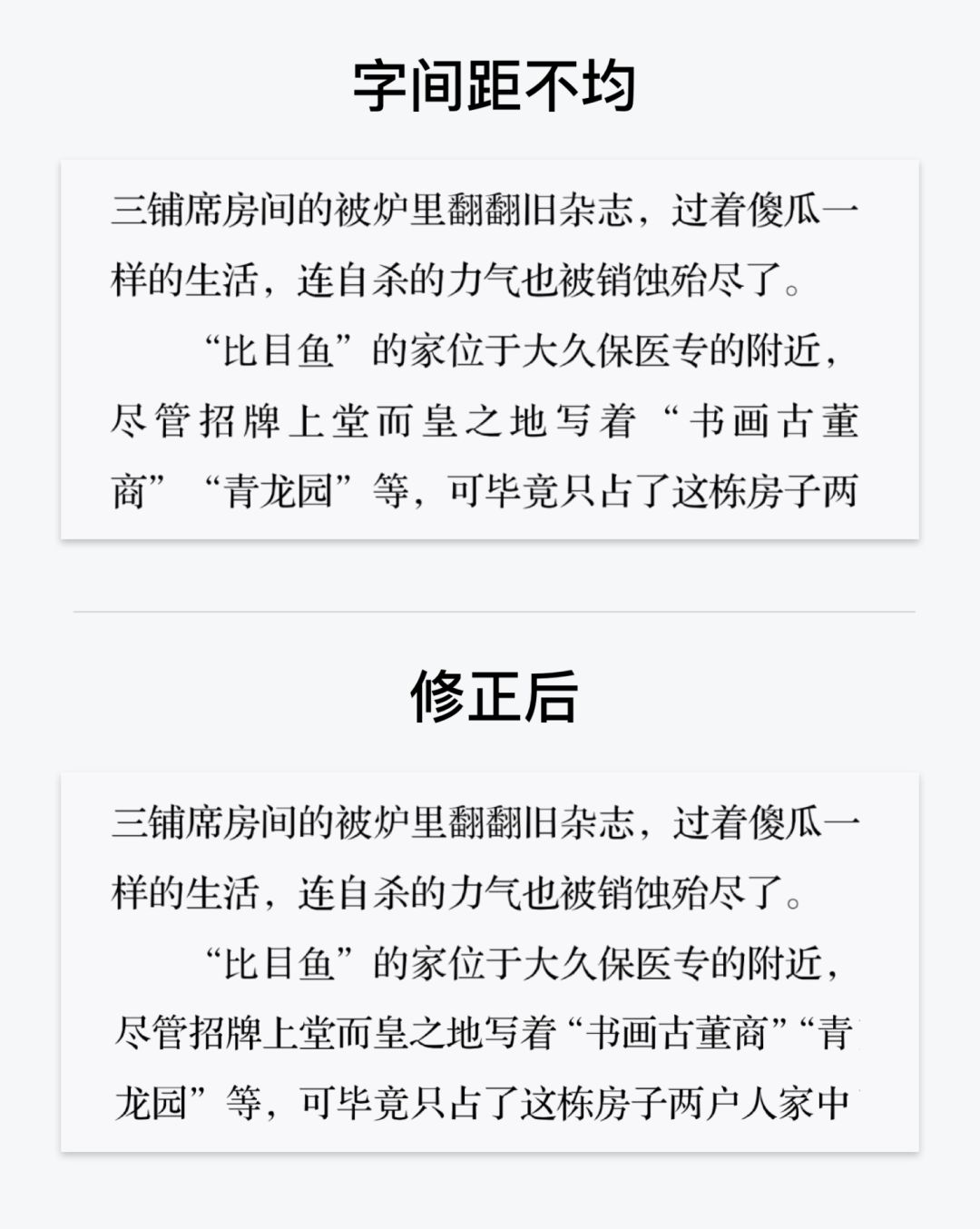
下面的图,仅凭自己感受,选一张更好的:
**

不出意外的话,应该是觉得下图更好看。
尝试默读一下,你会发现,左边的图片,最后两行字间距被拉大,阅读速度放慢;而这不是作者的本意,换言之,这会破坏阅读节奏。
因此,我们把「保证字间距恒定」作为首要原则,来保障阅读节奏感。
备注(建议第二次看文章的时候再读):需要说明的是,部分字面较大的字体(方正博雅宋、兰亭黑等)在书籍排版时为了契合书籍内容的调性,有时会刻意设置字间距,这与「字间距保持恒定」的原则并不冲突。在电子阅读软件中,由于无法针对特定书籍进行调整,因此本次设计实际上是保持「密排」(字与字之间没有额外添加字间距,保留字体原始的间距)。
工序:
1)行长是字号的整数倍
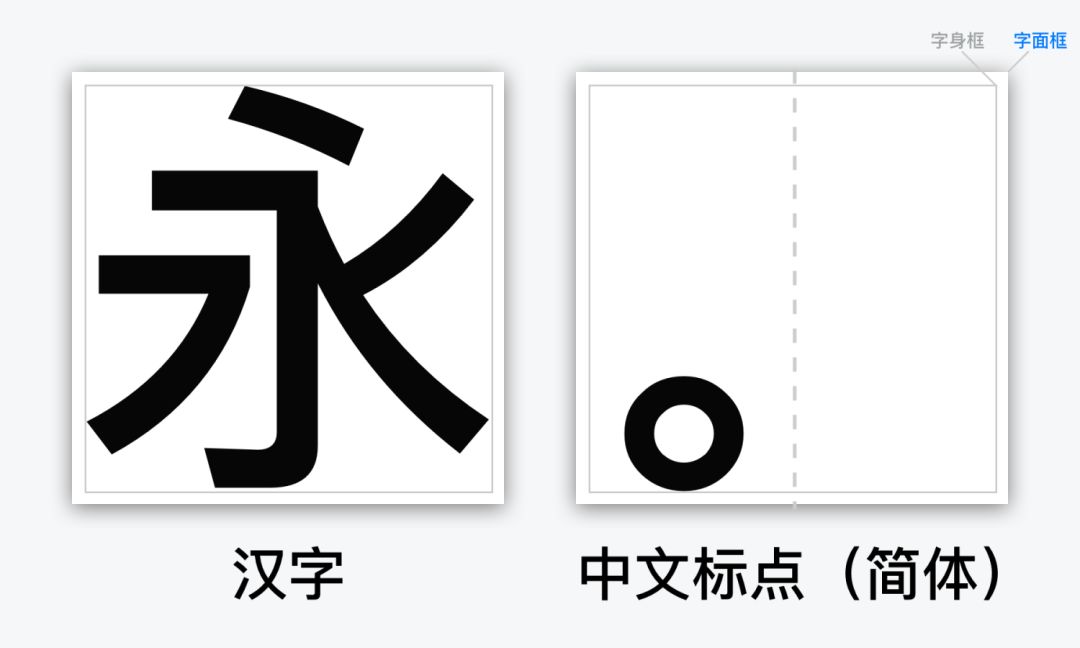
相同字号下,汉字字宽固定(就是字号本身),汉字标点的字宽同样也是字号本身(除了个别标点之外,例如破折号)

汉字排版时,没有额外字间距的情况下,是上图所示的字面框依次密排。
因为中文书籍的正文排版常用两端对齐,如果行长不是字号的整数倍,则汉字之间会有异常的行间距出现。
更严重的是:阅读软件字号可变的情况下,行长不可能做到适应所有字号且字间距不会被拉大。
行长是字号的整数倍是中文字体排印中标点挤压等的前提。
——《孔雀计划》,原文链接:https://thetype.com/2017/07/12513/
在阅读软件中,随着字号调整,如果沿用“版心宽度固定”的思路,难免存在字间距被拉大的情况。
对此,我们调查了国内外知名中文阅读软件,发现:KindleAPP能随着字号变化自由变动,但这会导致:改变字号大小时,版心宽度略微变化。
有此顾虑,我们做了一个测试。结果证明,大家不会发现版心宽度有变化。这说明用户投入到阅读当中、调整字号时,并不因为版心宽度变化而有不适,甚至不会感知。通过测试,打消了我们的顾虑。
最终我们大胆采取了「版心宽度跟随字号调整而变化」,来确保「行长是字号的整数倍」。
虽然「版心宽度跟随字号变化」并没有不适,但我们需要保证在多种屏幕尺寸、字号下,版心占据屏幕的区域都舒适。
面对这个问题,我们制定了一个公式,可根据屏幕大小、字体大小等,自动调整调整版心宽度。确保「行长是字号的整数倍」的同时,保证页面美观。
2)标点符号「优先推入式避头尾」
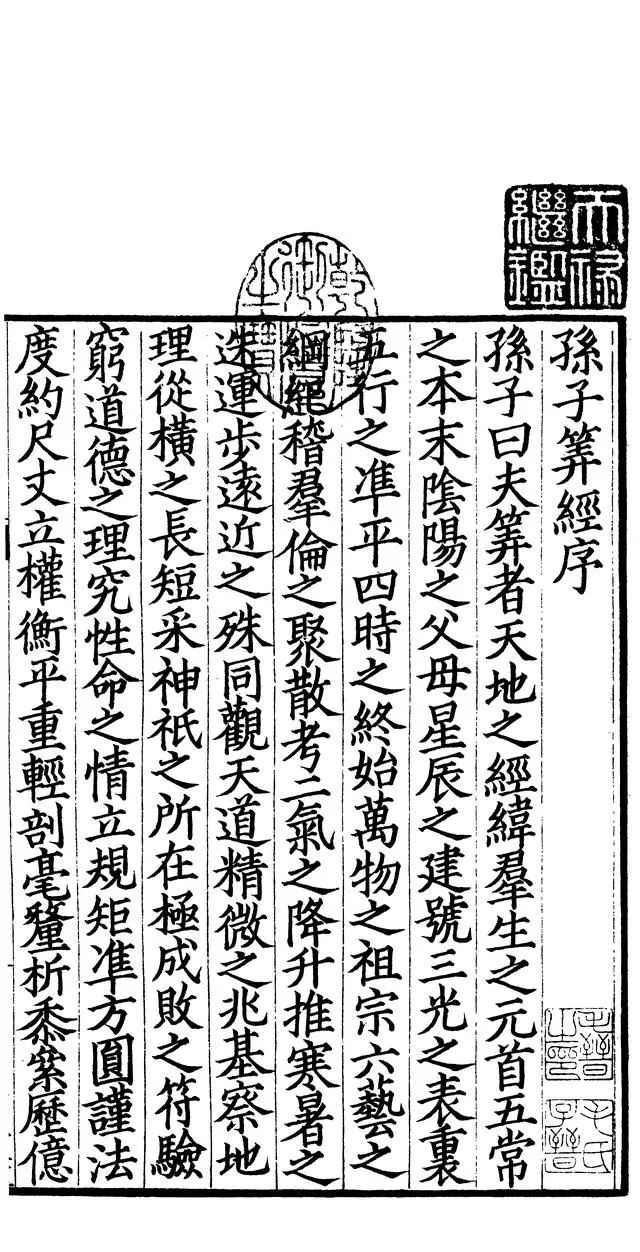
如图所示,为宋抄本《孙子算经》;在古代,书籍排版可以做到字间距恒定,原因是古代不存在「标点」,也就没有「标点避头尾」导致的种种问题。
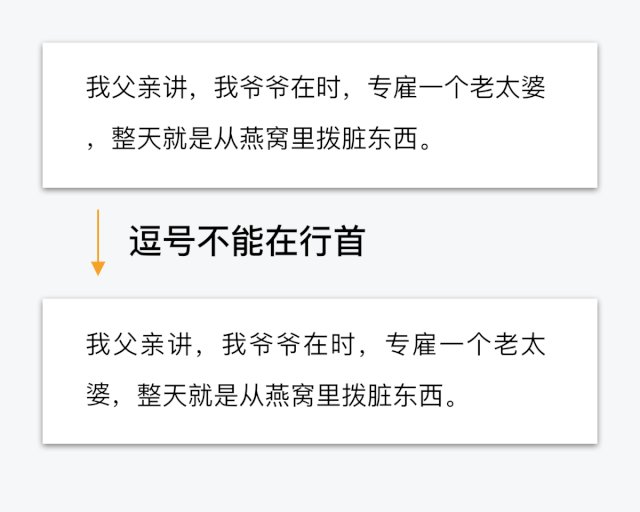
而现代汉语存在标点符号,有的标点不能放在行首,有的不能放在行尾。
我们把不能放在行首的标点叫做避头标点,如逗号、顿号、句号等;把不能放置在行尾的叫做避尾标点,如前引号、前括号等。
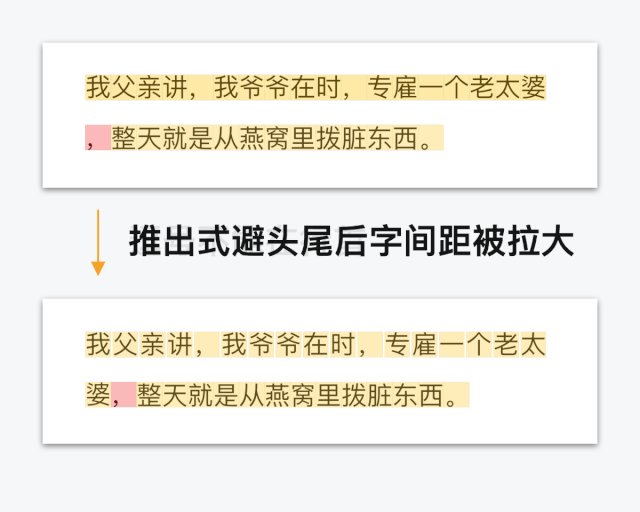
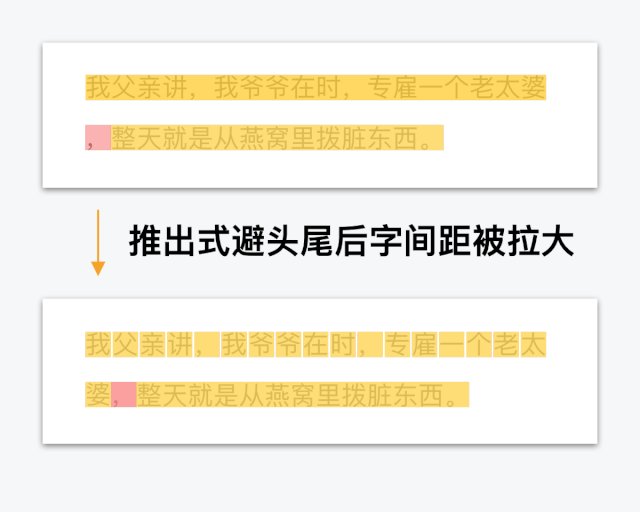
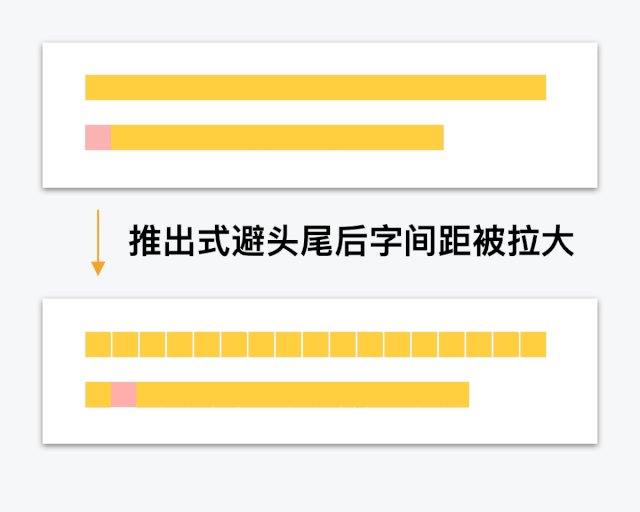
「推出式」避头尾 是大部分阅读软件的做法:
以避头标点为例,若此标点被排到了行首,“推出式” 的做法是从上一行拉一个字放在本行。
如下图所示:

然而这么做的话,上一行的字间距被拉大,打断了阅读节奏(阅读节奏放慢)。
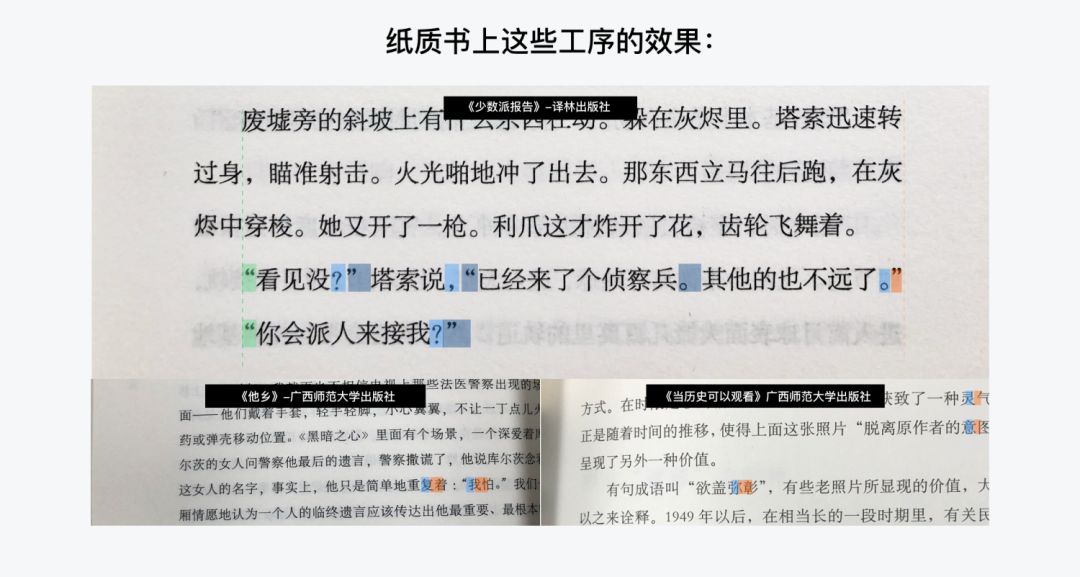
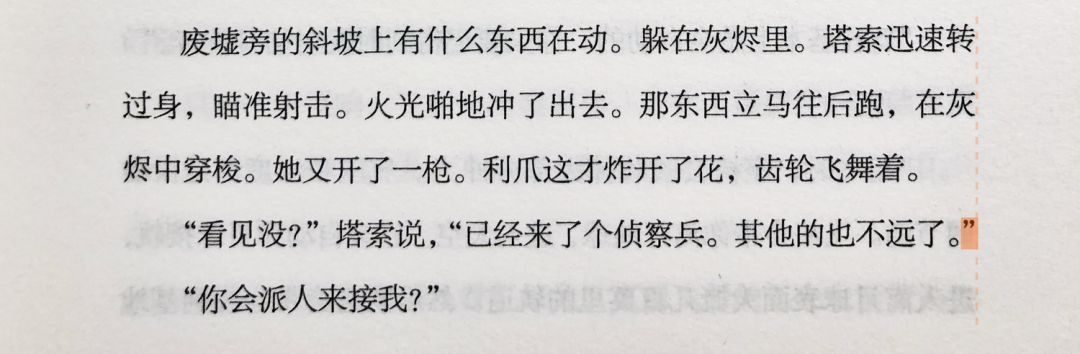
我们发现专业的排版软件(Indesign)和出版社(广西师范大学理想国系列、人民文学出版社、译林出版社等知名出版社)的做法是「优先推入式避头尾」,这种方式可以很好地解决「仅推出式」造成的问题。如下图所示:

《少数派报告》译林出版社
通过「优先推入式避头尾」,上图中标出的双引号的宽度被挤压了一半,如果它保留为「全宽」,就没办法排在这一行,这就是「优先推入式避头尾」的最终效果。
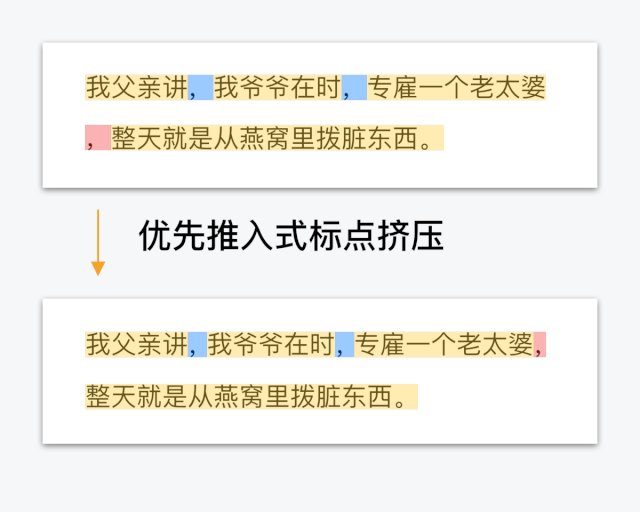
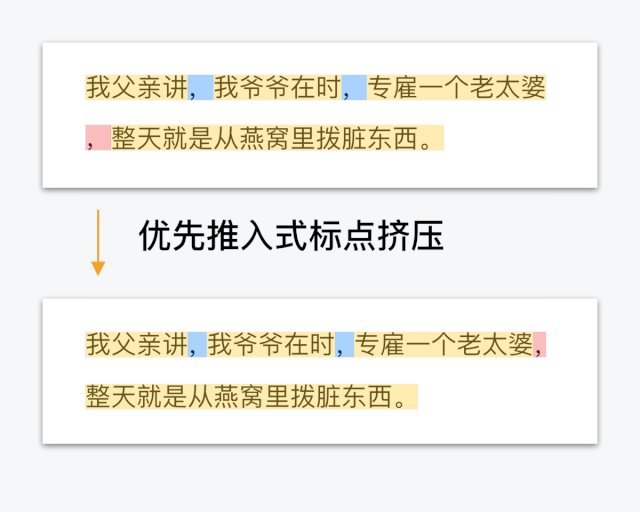
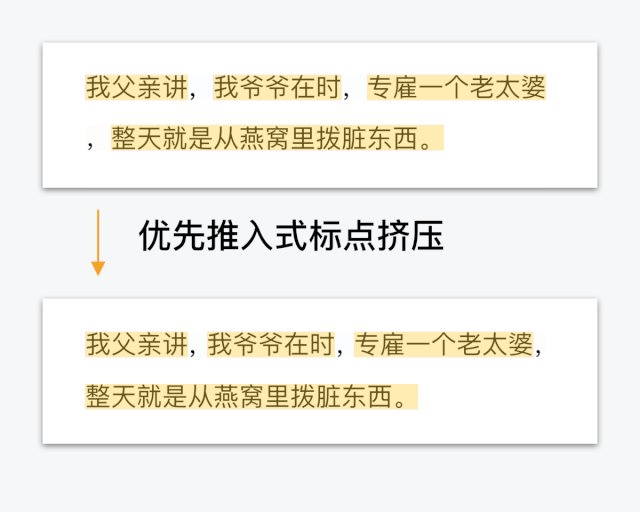
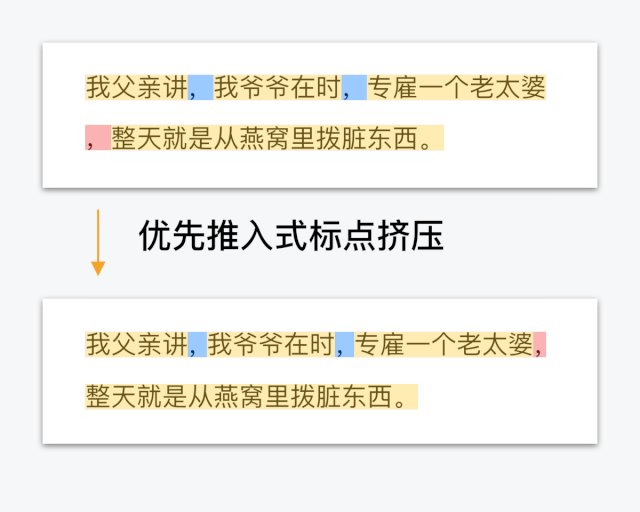
以避头尾标点为例,“优先推入式”避头尾在这种情况下会将本行内标点宽度挤压,为避头尾的标点腾出空间,如下图所示:

由上图可见:通过「优先推入式标点挤压」,第一行的字间距没有被拉大,保持了密排。
通过将本行内的标点宽度进行挤压后,腾出了空间给本来排不到的逗号,确保了字间距的恒定。然后只有在本行内标点无法压缩出足够空间时,才会选择「推出式」的处理方式。
因此这种处理方式叫做「优先推出式」标点避头尾。
3)行内标点挤压
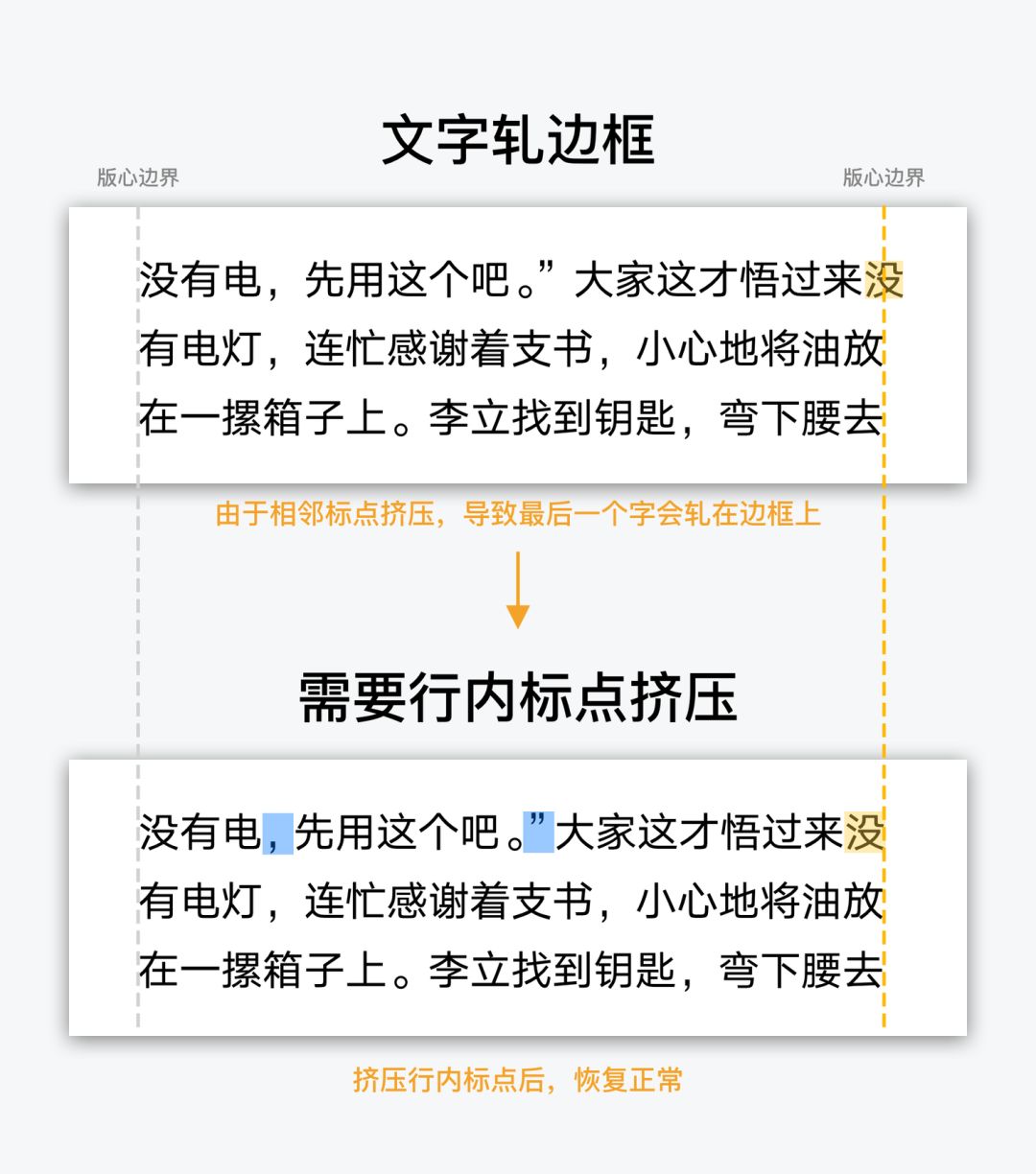
因为相邻标点挤压、行首段首挤压,会出现部分标点符号占据半宽的情况。这种时候,一行的末尾可能正好有汉字或标点轧在了边框上,如下图所示,为汉字轧在边框的情况:

遇到这种情况,通过挤压行内标点宽度,从而腾出空间给最后一个字。这种做法叫做「行内标点挤压」
4)标点悬挂的逻辑和配套内容
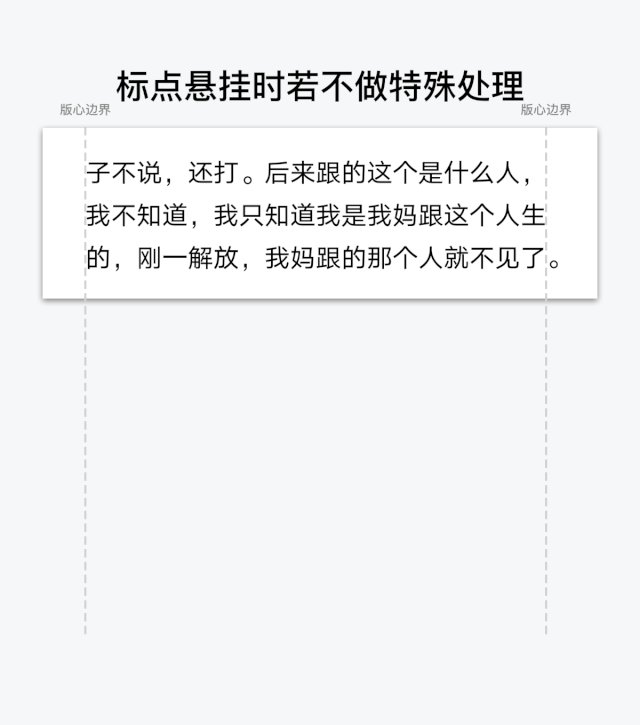
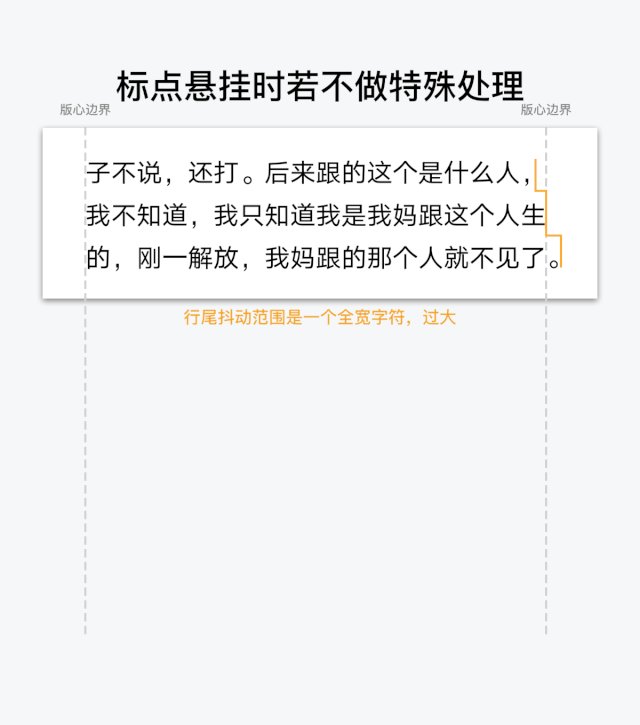
有另外一种处理方式来避头,叫做「标点悬挂」,即将标点悬挂在文本框外。
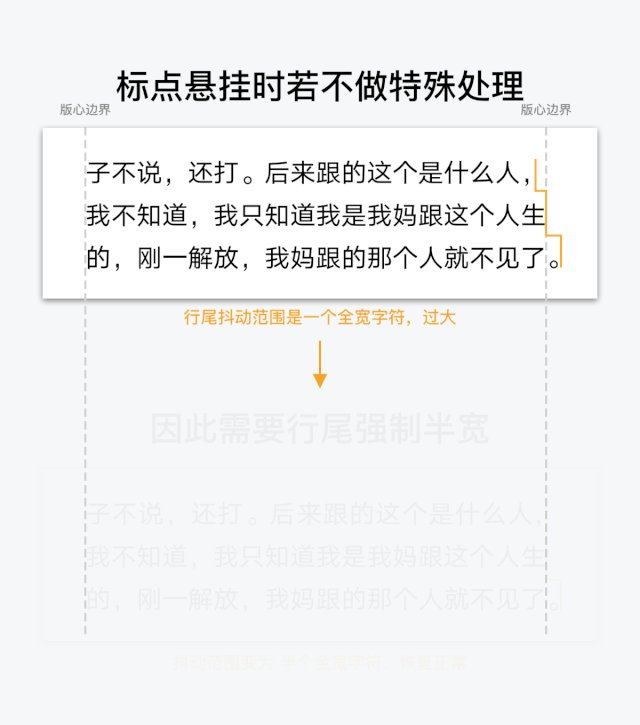
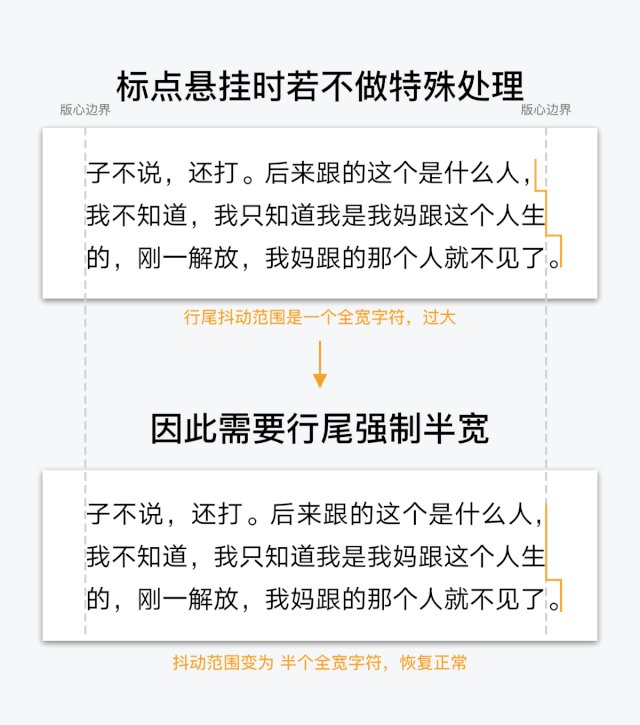
然而这种采用「标点悬挂」,需要配套做「行尾强制半宽」,如下图所示:

然而行尾强制半宽带来的问题是字间距被拉大,违反了原则一(尽量保证字间距恒定),对于宽度有限的手机屏幕,尽量不要改动。因此最终我们没有采用标点悬挂的处理方式。
Type is Beautiful 网站中对此有详尽的思考,如有兴趣请看:https://thetype.com/kongque/
(二)版心灰度均衡
原则说明
书籍排版中,文字所在的范围称为「版心」。
经验老道的文字排印设计师,检查正文排版效果时,最常用的方法是:离远看页面,就像蒙上一层磨砂玻璃一样,检查整个页面是否疏密均衡(《字体排印》,高冈昌生先生),也叫做「灰度均衡」(龟仓雄策先生称之为「浓淡匀称」,from《疾风迅雷》)。灰度均衡的版心可以让整个页面美观的同时,也保证了读者阅读中不会被突然的空白打断。
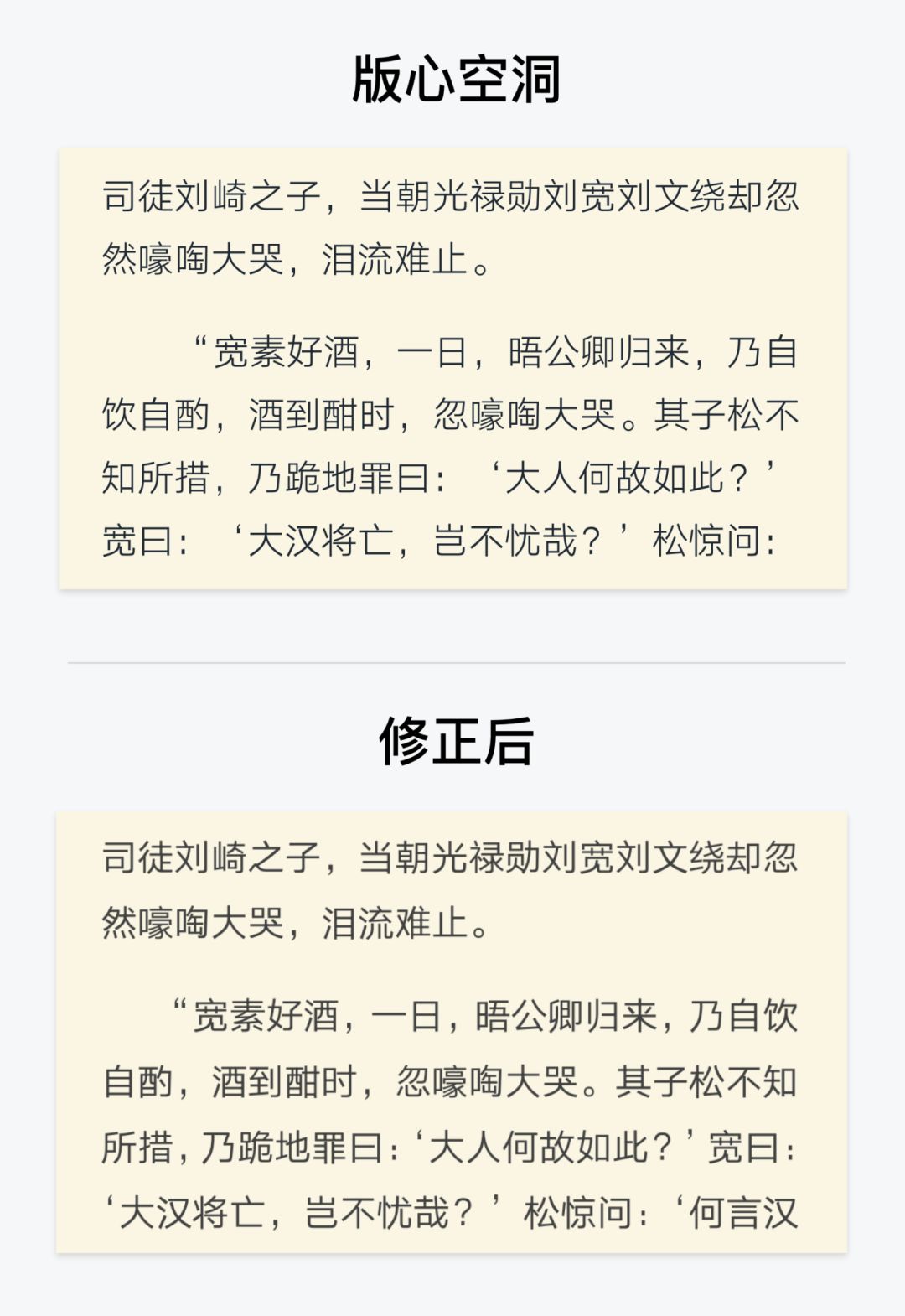
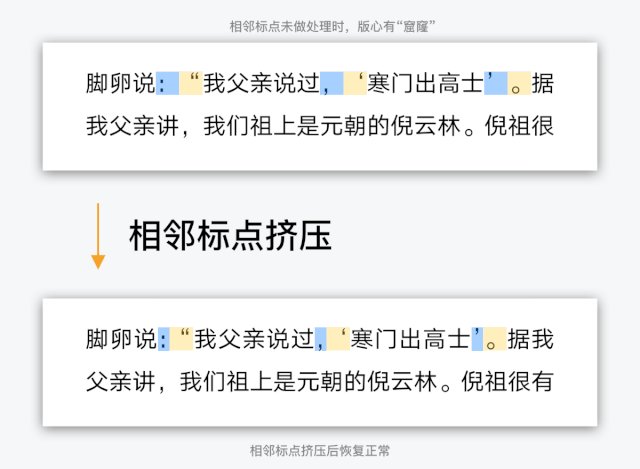
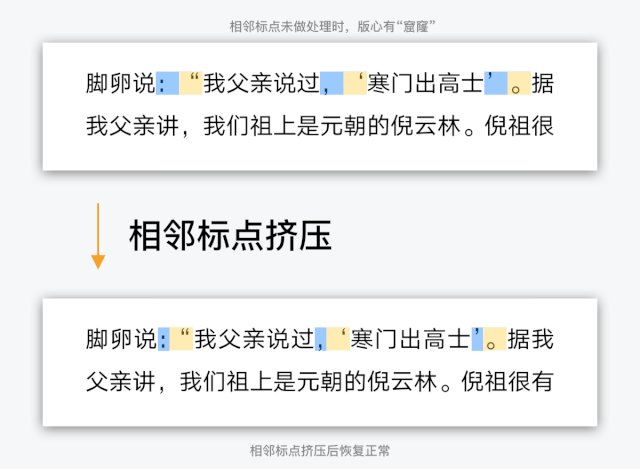
如下图所示,第一张图因为一些原因导致了页面中有许多“窟窿”,显得零碎,灰度明显不均衡。而第二张图,通过「标点挤压」将这些“窟窿”填上,整个版面更像是一个整体,灰度更均衡。

看倒数第二行的「乃跪地罪曰:‘大人何故」两个标点连续的地方,从整体的角度看,会不会觉得这里有一个窟窿?
总的来说,灰度均衡的版面整体感更强、视觉上更舒适,因此也是相当重要的原则。
工序:
1)相邻标点挤压
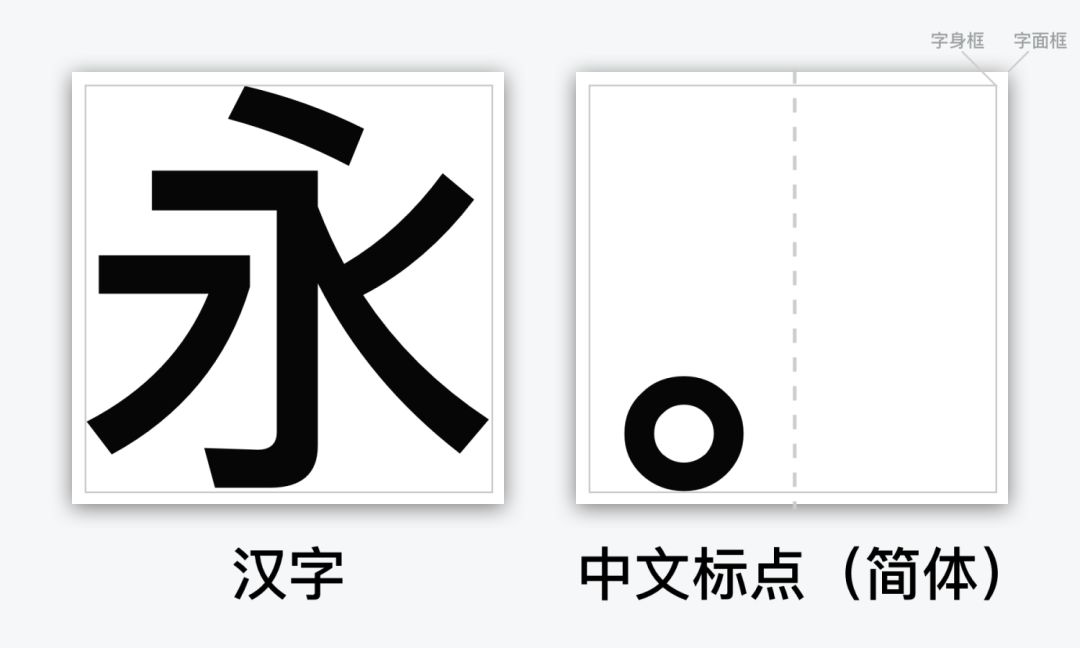
众所周知的,汉字是方块字,在字体设计时会被放在一个方形里;中文标点同样也会被放置于同等大小的方框之中,如下图所示。

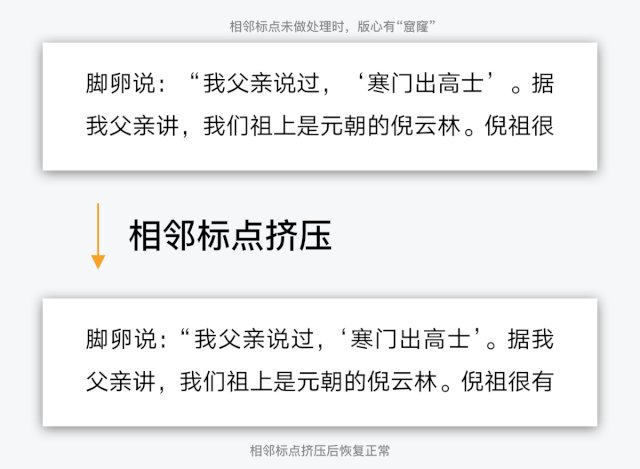
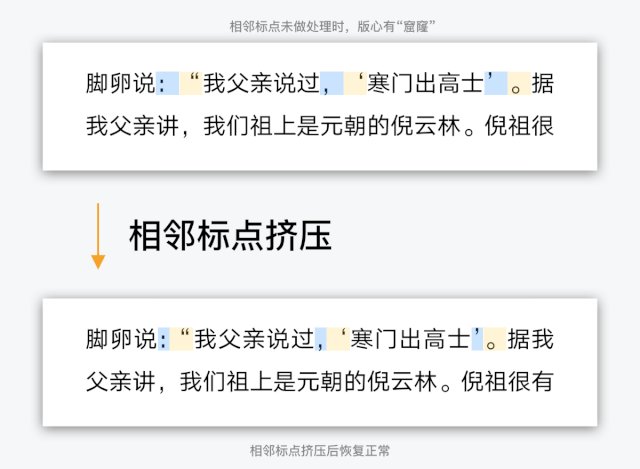
如上图所示,中文标点所占体积一般远小于汉字,因此当多个标点符号连续排列时,会让版面在这里好像有一个窟窿。专业的中文排版中会做的事情是「相邻标点挤压」。如下图所示:

如上图所示,有连续标点存在时,通过压缩标点所占的宽度,从而补上「窟窿」。
(三)版面齐整
原则说明:
与西文书籍的左侧对齐不同,中文书籍(横排)传统而言是讲究两端对齐。这是被大多数国人认可的中文排版方式,因此不再赘述。
工序:
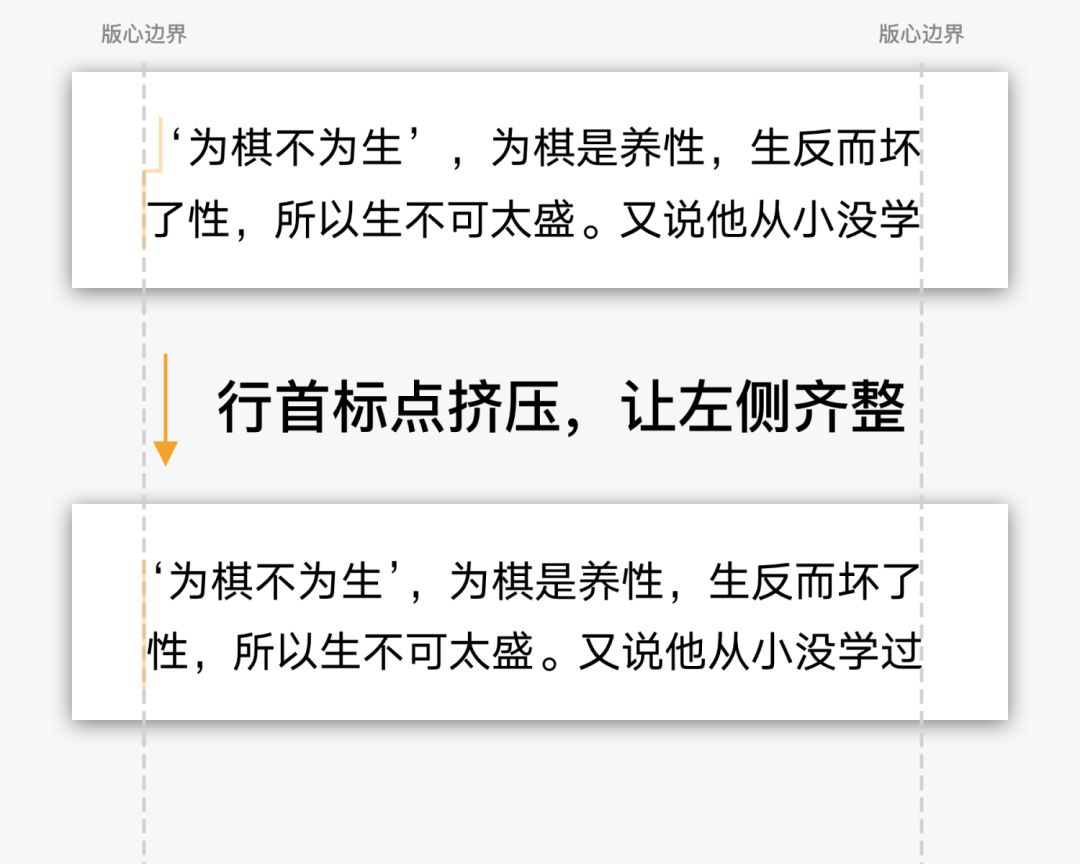
1)行首段首标点挤压
当行首出现标点符号,会感觉左侧不齐:

可以看到,处理前版心左侧因为有单引号,看起来第一行没有和第二行左对齐,处理后效果回归正常。
同样的,段首的标点也需要挤压。
三. 实际落地时的经验与产出
知道了以上内容,我们需要把它变成开发需要的逻辑。具体如下:
3.1 相邻标点挤压逻辑
在W3C的《中文排版需求》中,对相邻标点挤压的具体做法为:
1.依照中国大陆的常见的排版规则,当结束夾注符号出现在顿号、逗号、句号之后时,缩减两者间二分之一个汉字大小的空白;而在港台则不会做此调整。
2.当顿号、逗号、句号出现在结束夾注符号之后时,缩减其间二分之一个汉字大小的空白。
3.当开始夾注符号出现在顿号、逗号、句号之后时,缩减其间二分之一个汉字大小的空白。
4.当开始夾注符号出现在结束夾注符号之后时,缩减其间二分之一个汉字大小的空白。
5.当两个(或以上)开始夾注符号连续排列时,缩减其间二分之一个汉字大小的空白。
6.当两个(或以上)结束夾注符号连续排列时,缩减其间二分之一个汉字大小的空白。
7.当间隔号出现于结束夾注符号之后时,缩减其间四分之一个汉字大小的空白。
8.当间隔号出现于开始夾注符号之前时,缩减其间四分之一个汉字大小的空白。
通过梳理,我们将其简化描述为4个逻辑(实际逻辑与W3C基本一致):
【1个结束夹注符】后面是:开始夹注符、结束夹注符、顿、逗、句(包括全宽句点)、冒、分,就挤。
【1个开始夹注符】后面是:开始夹注符,就挤。
【顿、逗、句(包括全宽句点)】后面是:开始夹注符、结束夹注符,就挤。
【分、冒】后面是:开始夹注符,就挤。
备注:成对出现的标点叫做夹注符,如双引号、书名号等;其中细分为开始夹注符 与 结束夹注符。
此外,我们注意到,一些出版书在以上逻辑之外,把问号与叹号与[顿、逗、句]归为一类,实际效果良好,因此出于问号与叹号同样占据字面不多的逻辑,采用了这种分类法。然而随后在走查阶段发现线上部分字体的问号与句号占据字面的位置不同。
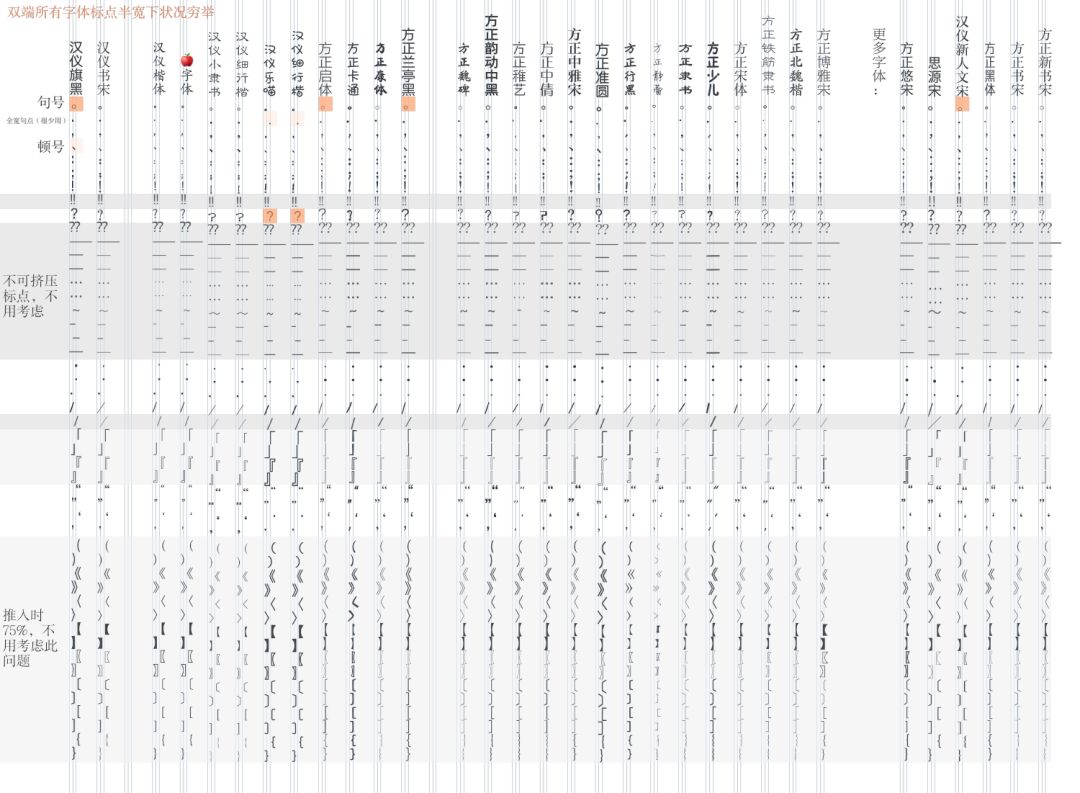
这促使我们关注到标点在字面中占据的位置,我们梳理了客户端所有字体的中文标点。

发现汉仪乐喵、方正兰亭黑、汉仪启体等几款字体的问号字面占据异常,如果进行相邻标点挤压可能会造成标点粘连的情况,因此最终我们决定保持问号与叹号不参与相邻标点挤压。
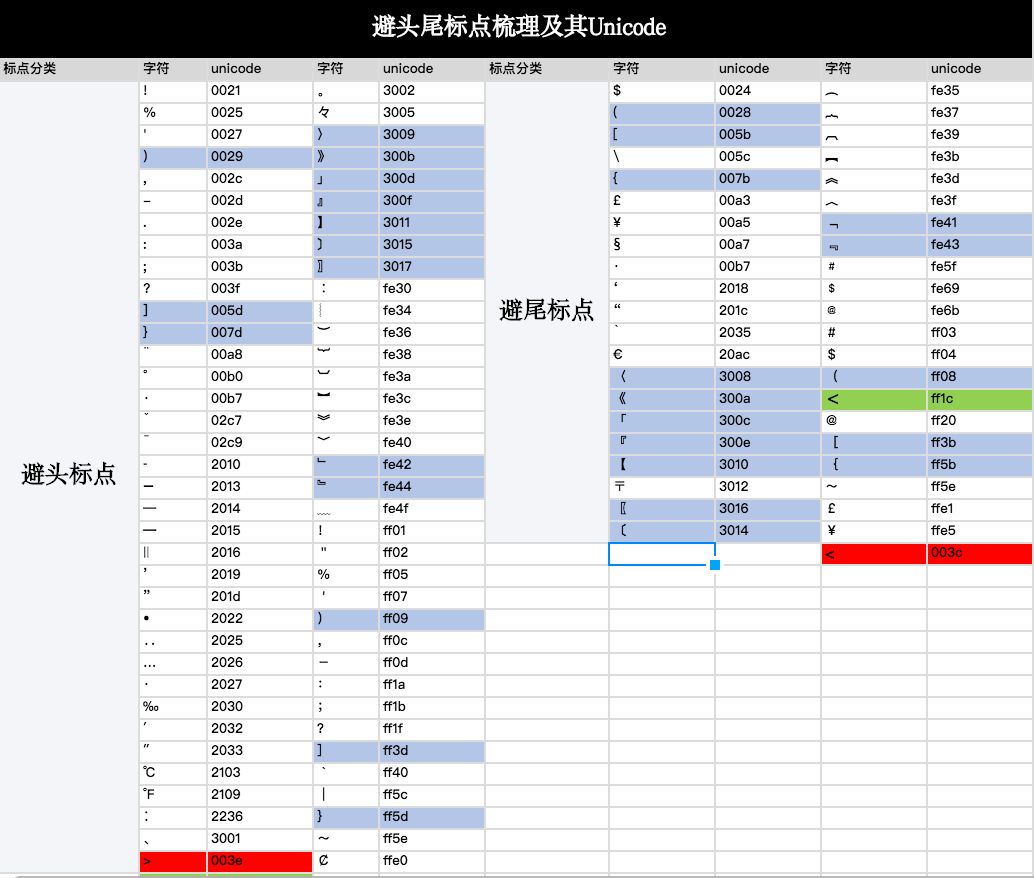
3.2 避头、避尾标点汇总表:
以上逻辑实施需要首先让程序判定哪些标点是避头尾标点,因此我们梳理了所有汉字标点并分为避头、避尾两类(部分标点即避头又避尾)。

汉字标点符号与西文的标点符号许多时候仅凭肉眼难以分辨(如,与,前者是西文标点中的逗号,后者是中文标点中的逗号),因此我们使用Unicode码为每一个标点精准划分,确保不会造成错误。
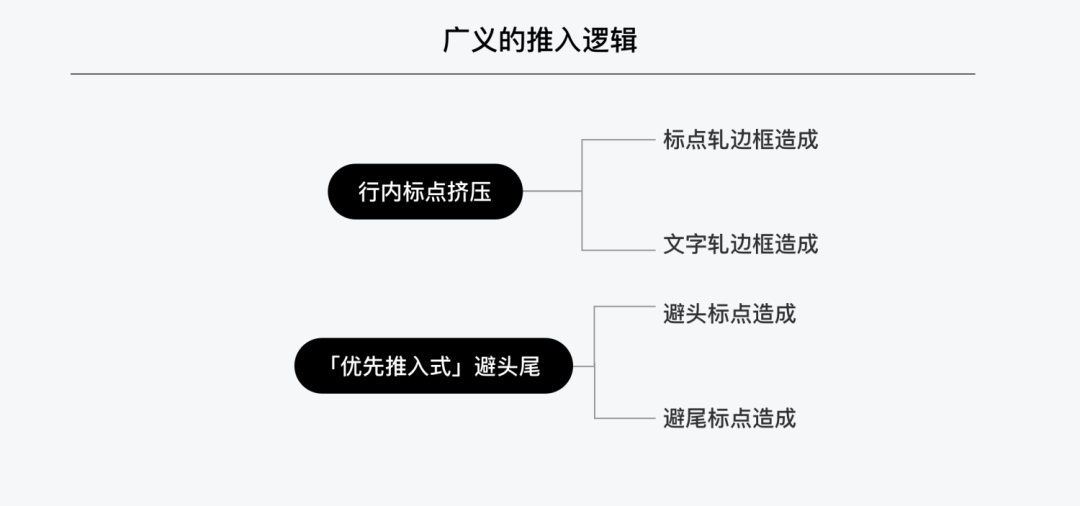
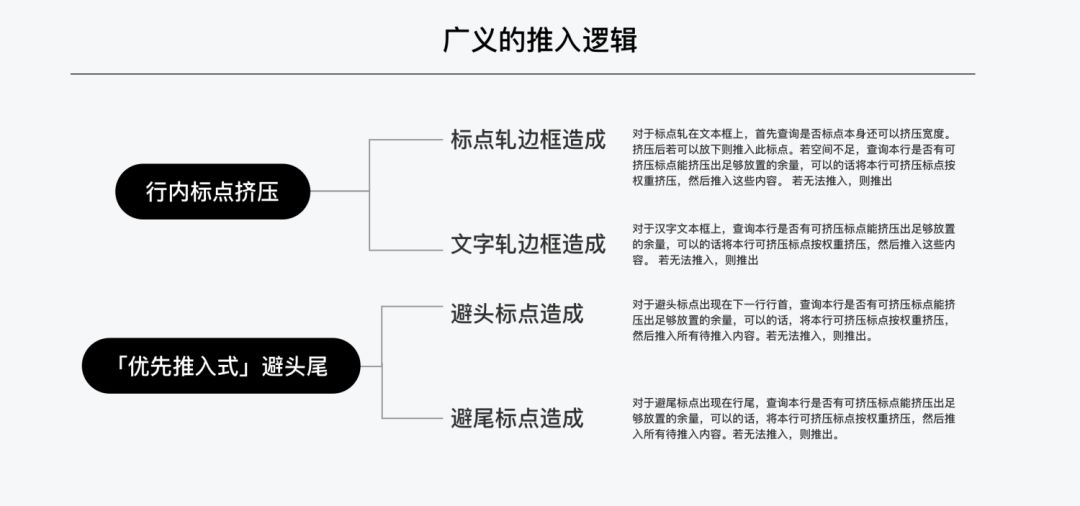
3.3 行内标点挤压与「优先推入式避头尾」逻辑:
「行内标点挤压」与「优先推入式避头尾」其实本质上都是对行内标点宽度进行压缩,因此在逻辑上归为一类。根据具体解决逻辑的不同将其分为以下四类:

针对这四种情况要做的具体事项补充在右侧:

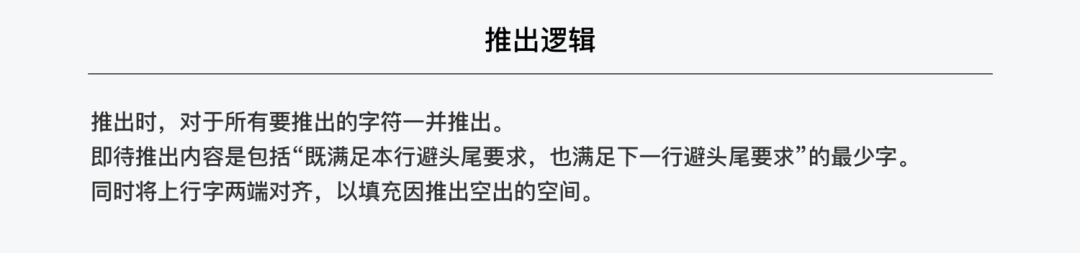
至于推出逻辑,则稍简单些,书籍中有时候会遇到连续几个标点符号都是避尾标点的情况(或连续避头标点),因此对推出的逻辑设定为:

备注:国内知名的字体设计与排印网站Type is Beautiful 中有介绍,行内标点挤压的方式有多种,「开明式」「全部半宽式」「平均式」等等…我们选择了「平均式」(有权重),开发难度会稍小些、效果也更可控制,不再赘述。
3.4 整体逻辑流程图:
但是仅仅通过文字性质的描述还不够,我们需要能让程序理解的逻辑。
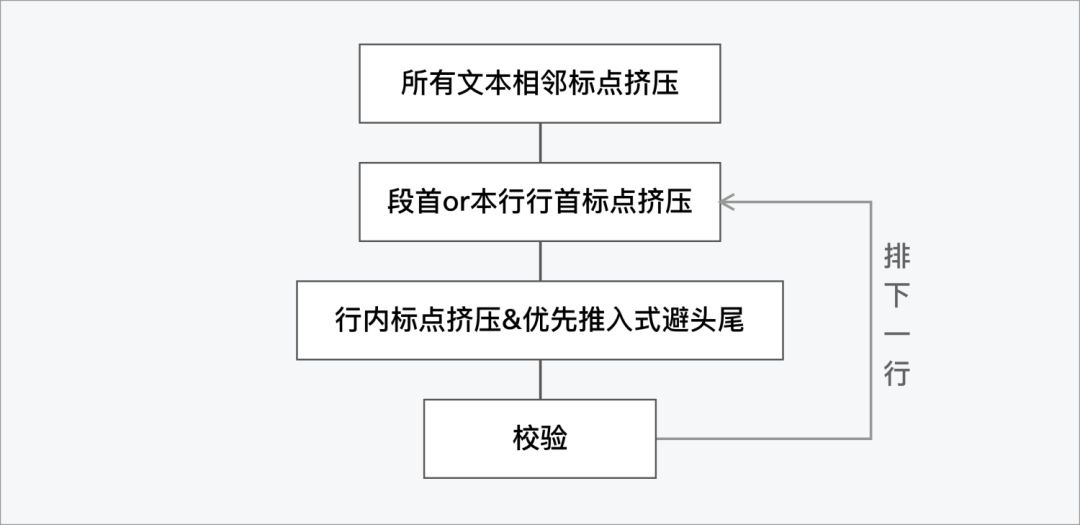
由于部分处理方式之间互相干扰,因此根据这四种方式影响的内容不同,以“对其他处理方式的干扰程度”从高到低排序,并串联成整整体的逻辑图,以保证整体逻辑简单、不重复,如下图所示。

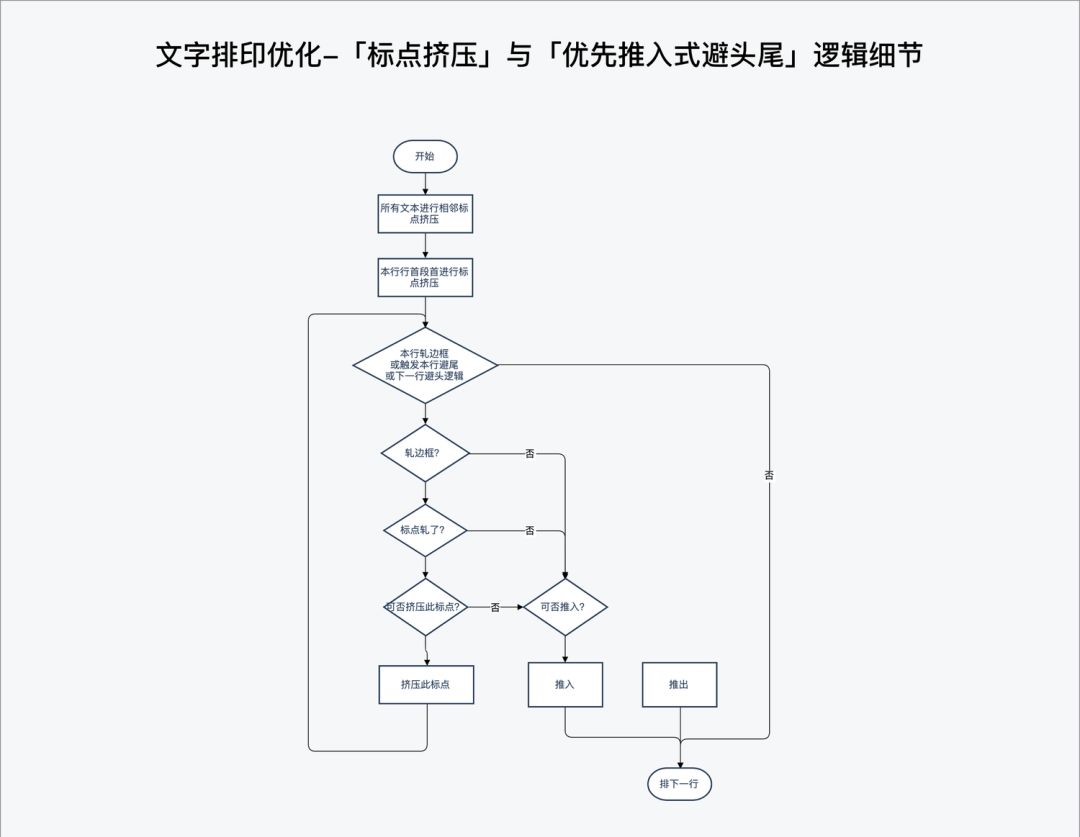
在此基础上,我们将文章中第二部分所梳理的逻辑细节填充进流程图内,并合并重复流程,最终获得如下流程图,方便开发理解和工作:

小结
通过【避头尾标点列表】【可挤压标点与挤压空间】【广义的推入逻辑具体说明】【整体逻辑流程图】四个文件,我们可以顺畅的将设计要求传达给开发。
最终,通过这些工序,我们可以在最大限度上保证字间距恒定、版面齐整和内容灰度均衡。提升阅读流畅性和阅读页的体验。
结语
文字排印作为一个古老的技艺,从排版工人操作实体字模的时代,经历了照排时代,来到了数字排版的当下,排版的自由度和效率已然成倍提高,然而由于许多原因至今这些排版的工序只在出版社等专业领域流通。
相对于纸质书籍,电子阅读在易携带性、阅读方便性、多媒体辅助阅读上有得天独厚的优势,然而最基础的阅读体验有时候不如纸质书籍,我们希望通过我们的努力,电子阅读在未来,能够让读者获得全面超过纸质书籍的阅读体验。
当然,文字在移动端的体验上限远不止如此,一些产品仅靠网格系统与字体排印加上优秀的字体,已经做出了令人惊艳的体验。

如上图所示,通过优秀的明朝体、网格系统,物书堂出品的几个词典APP的界面让人惊艳,文字之美还有很多可能,这也是我们的努力方向。我们也知道,当前客户端内中英混排、英文排版等方面,依然有进步空间,未来也会进一步完善。
参考资料:
孔雀计划:https://thetype.com/kongque/
W3C中文排版需求:https://www.w3.org/TR/2019/WD-clreq-20190528/
《西文排版》高冈昌生:https://book.douban.com/subject/26834548/
《平面设计中的网格系统》约瑟夫·米勒-布罗克曼: https://book.douban.com/subject/26806997/

