 注:本文是「100小时后请叫我设计师」栏目的试读文章。「100小时后请叫我设计师」希望不仅让你多懂一点设计,更要全方位提升你的设计水平,让你可以像设计师一样运用设计的力量。
注:本文是「100小时后请叫我设计师」栏目的试读文章。「100小时后请叫我设计师」希望不仅让你多懂一点设计,更要全方位提升你的设计水平,让你可以像设计师一样运用设计的力量。
在上一节课中,我们回顾了文字发展的历史,探讨了字体在平面设计中的功能。从中我们了到:字体是为内容服务,选择一款字体的标准是「给读者打造一个合适的阅读体验」。
作为信息的载体,字体的选择决定了你的设计作品能否言之有物,不沦为只为吸引眼球的花瓶。不过,在正式开始介绍选择字体的技巧之前,我们要先对字体有充足的了解,这样才能「知其所以然」,在不同的设计中灵活运用字体,而不是抱着一两款所谓的万能字体走天下。
在这一节课中,我们便来学习字体的基础知识。
阅读前思考
- 有什么办法快速对比字体特征?
- 英文字体的特征是否能用在中文字体上?
- 找到身边的英文字体,特征是怎样的?
- 中英文字体可以对应吗?
- 字体的特征之间是否互相影响?
英文字体的特征
之所以从英文字体讲起,是因为英文字体的特征更加显而易见。
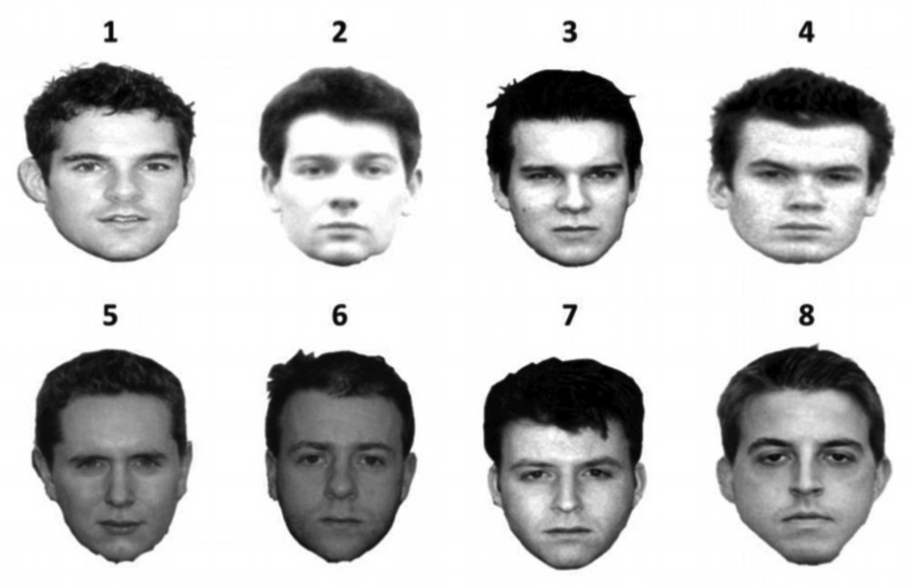
在看剧的时候,尤其是美剧或英剧开头的几集,尤其是那些没有熟悉演员的情况下,很容易分不清谁是谁。在看过此剧三到四集之后,脸盲症自然就消失了。
脸盲症测试
看剧时候的脸盲症并不是严格意义上的脸盲症,我们之所以会有类似于脸盲症的体验,是因为我们对欧美人的五官特征没有足够的判断经验。而到了第三第四集,我们逐渐看出了面孔之间的区别并记住了他们的特征。(比如发型、眼型、嘴形、身高、肩宽……)
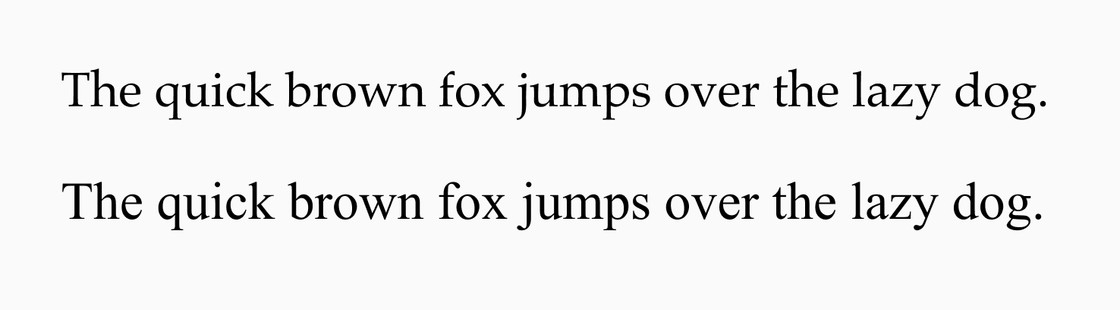
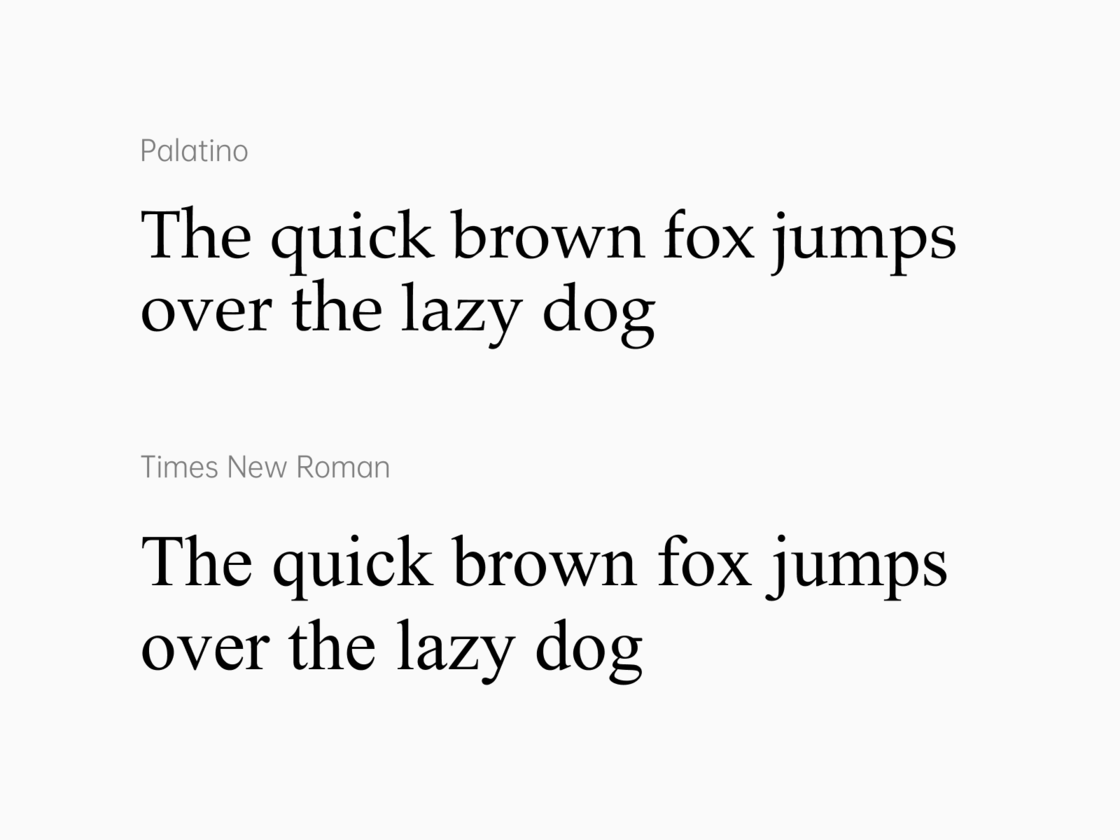
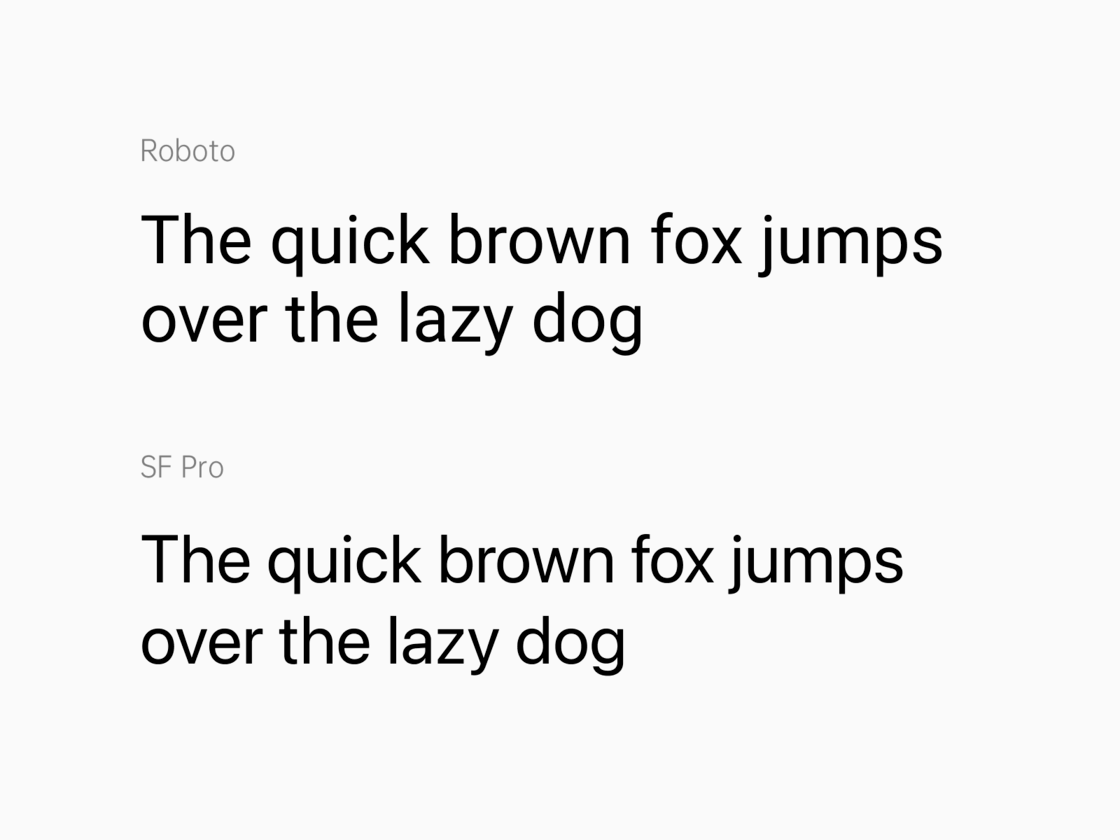
对于字体,你或许也有脸盲症般的体验,比如下面这两个字体,你能看出他们的区别有多少吗?
由于文字是平面构成和信息传达中非常重要的一环,而字体的重要性我们在上一节已经讲述过了。那么,选对字体的前提便是能明确的知道字体的特征和区别。
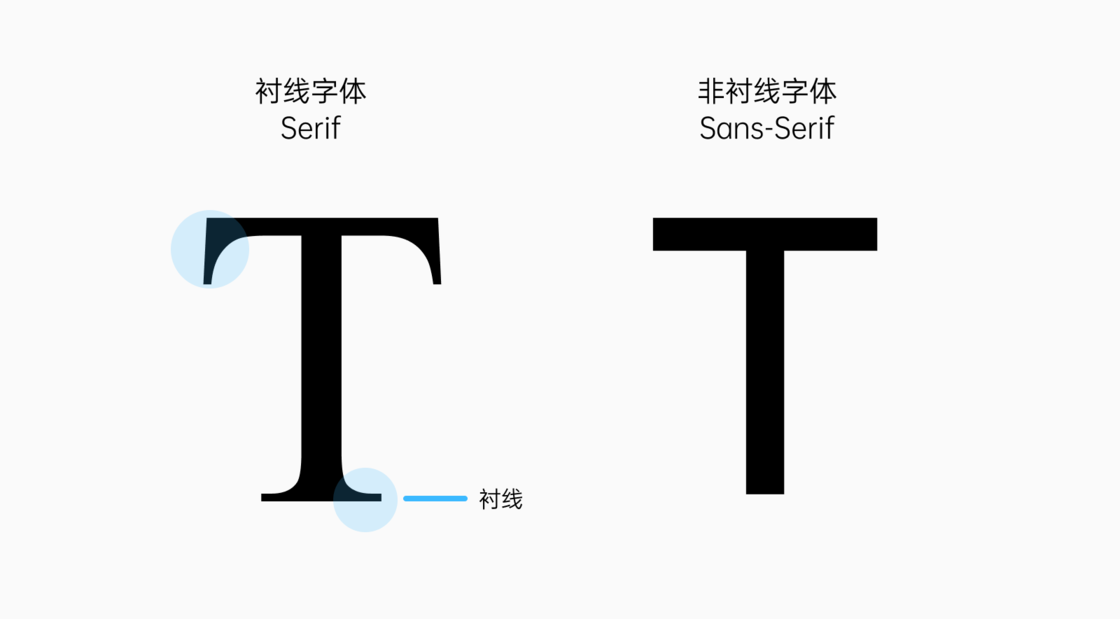
所以本节我们会像认识人一样,通过学习字体的特征,看出字体的区别,克服「字体脸盲症」。下面让我们来依次认识一下英文字体的关键特征。衬线与非衬线(Serif vs. Sans-Serif)
衬线,是指笔画末端的装饰线,是否有衬线是区分不同英文字体最显著的特征。有衬线的字体叫做衬线字体(Serif),而没有的则是非衬线(Sans-Serif)。(「Serif」意为「衬线」,「Sans」在法文中意为「没有」)
衬线体是古典的英文字体,源于古罗马的石刻拉丁字母。 1968 年爱德华·卡蒂奇神甫在其著作《衬线的起源》一书中指出,在石刻时人们会先用方头笔将字写在石头上,再按照痕迹刻画。由于方头笔画出的笔画起笔处和收尾处比较粗糙,于是就加上了衬线。
在传统印刷中,衬线字体常用于正文。因为衬线有视觉引导的作用,可以加快读者的阅读速度。但在现代排印中已经不再有这样的死规矩,非衬线体也有不错的阅读体验,但传统的纸媒仍然坚持使用衬线体。
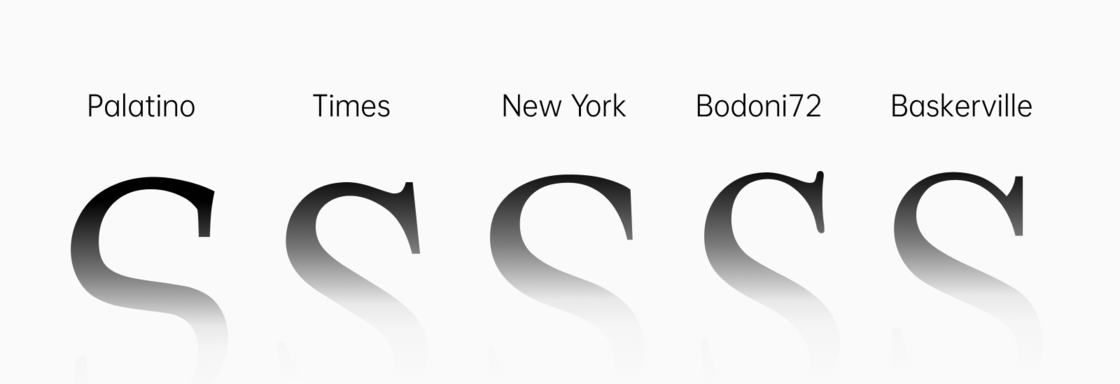
另外,并不是所有衬线字体的衬线都是一样的。有些字体的衬线会更加尖锐,有些则更加圆滑。大家可以观察下图中 S 起笔处的区别看出衬线形状的不同。
非衬线体的出现比较晚,有说法是起源于希腊的字母形式和罗马帝国的非正式铭文,80 年代开始兴起。非衬线字体曾经被称作「Grotesque」(荒唐的)或者「Gothic」(哥特的),这反映了早期人们对非衬线体的看法。如果你看到了某个叫做「xxx grotesque」的字体,那么他的意思就是「xxx 非衬线体」。
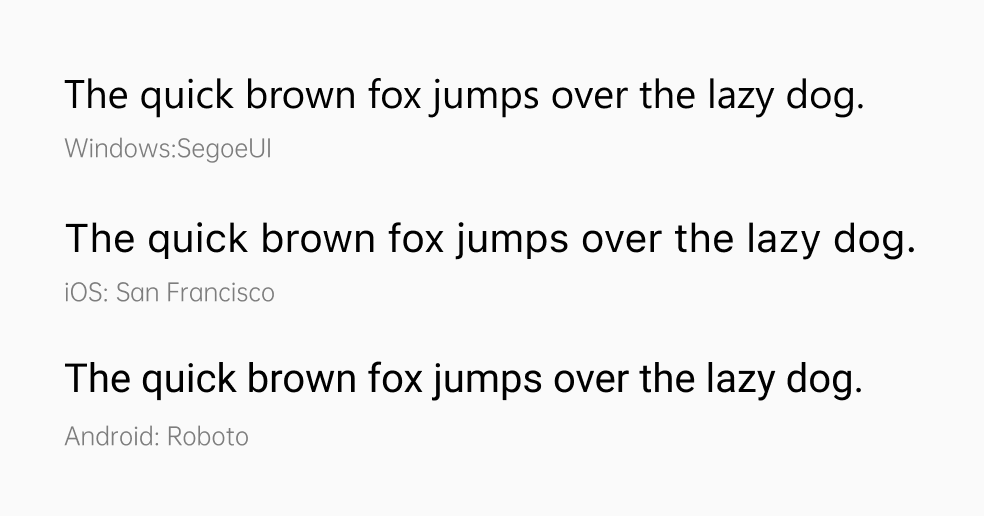
非衬线体在早期的电子屏幕上会有更好的显示效果,基本成为了电子显示器上的最佳选择,无论是 iOS、Windows 还是 Android,都选择了非衬线字体作为系统字体。但其实随着高分辨率屏幕的出现,今天的我们大多不需要担心显示效果,而更多是出于功能和美感的考虑去选择字体。
通常情况下,非衬线体可以给人现代、简洁、有科技感的感觉;而衬线体可以给人文艺、古典、端庄的感觉。x 高度(x-height)
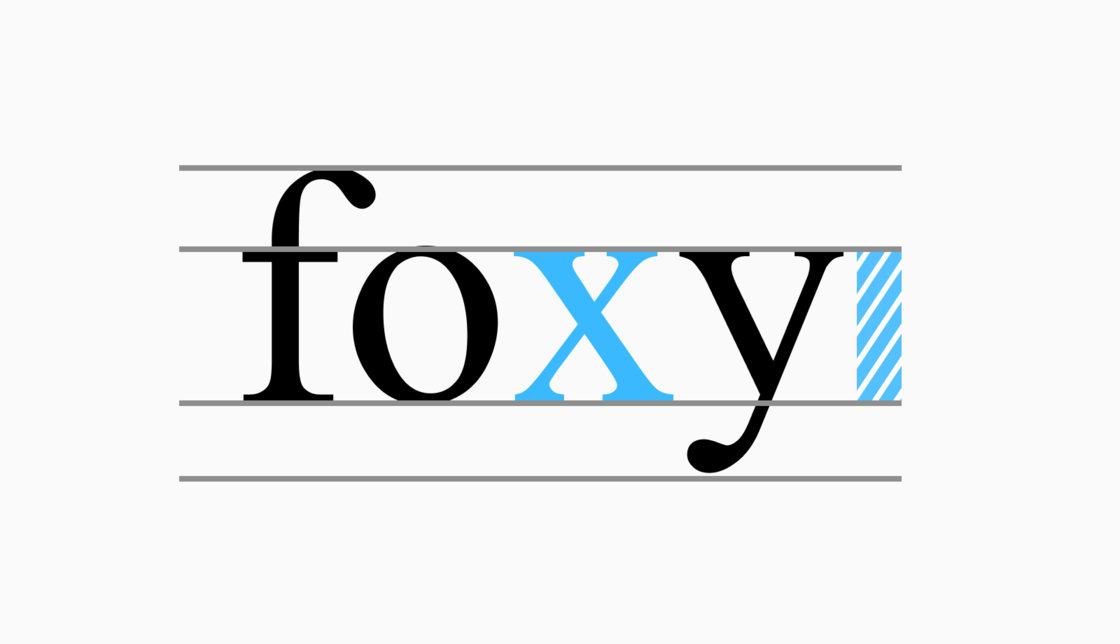
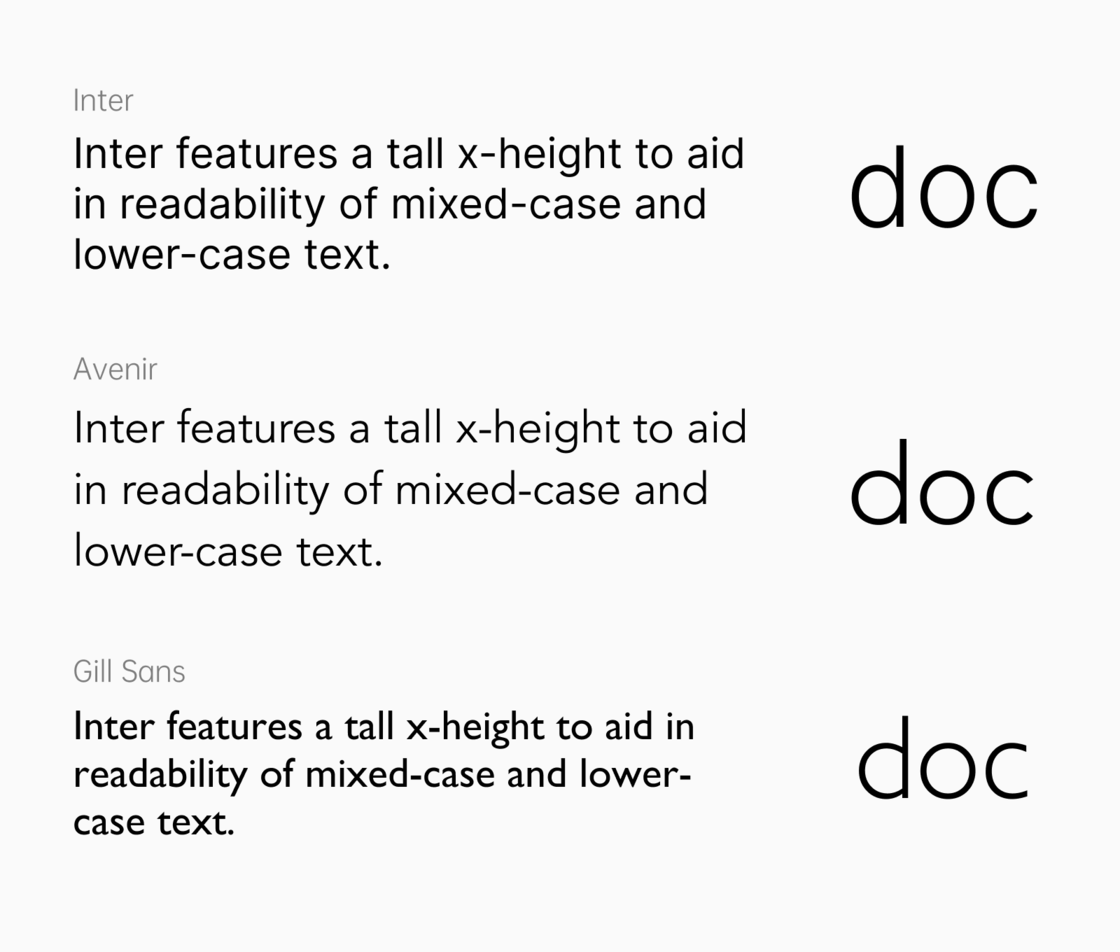
x 高度指英文小写字母 x 的高度,它决定了整套字体小写字母的高度,以及 p、j、y、f、b 这些字母的身材。
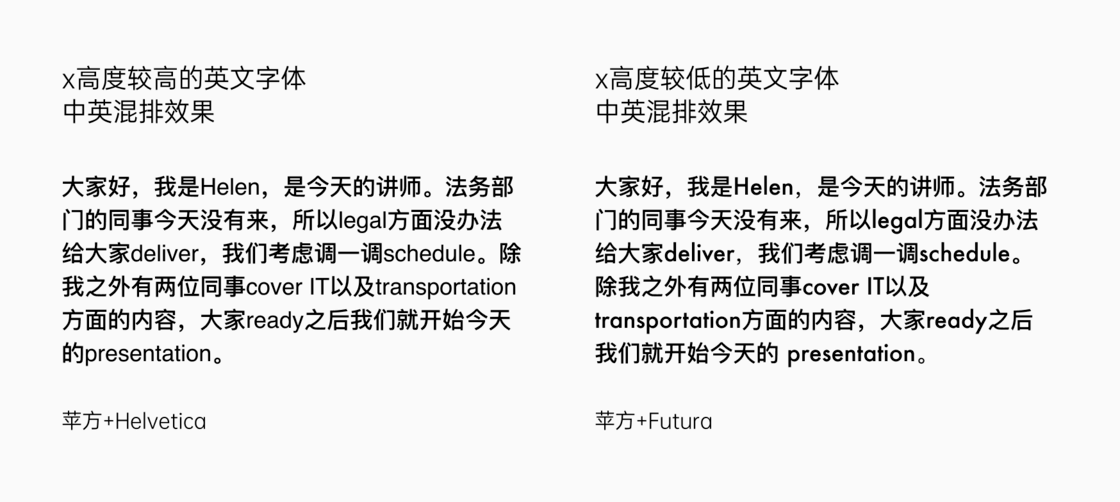
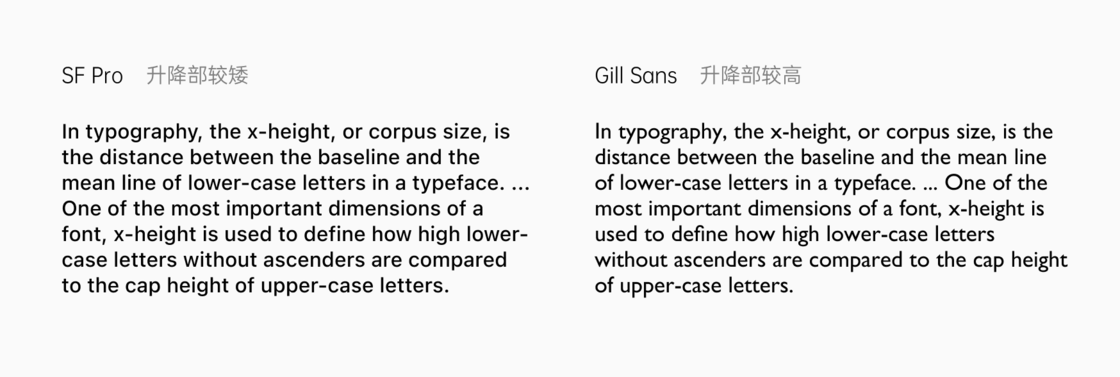
一般中英混排时使用 x 高度较高的英文字体。因为 x 高度较高的英文字体会显得更加方正一些,和方块字更般配。试着阅读下图中的段落,是不是感觉右边的文段读起来有明显的顿挫感?
x 高度更高的英文字体和中文混排更加和谐升部(Ascender)、降部(Descender)
字母中 x 高度以上的部分称为升部,以下部分称为降部。区分他们的线叫做升部线(ascender line)和降部线(descender line)。
如果一套字体的 x 高度越高,那么留给升部和降部的空间就越少,字体会显得比较憨厚、稳重。相反的,如果升部和降部都比较伸展,字体会显得比较清秀、飘逸、活跃。
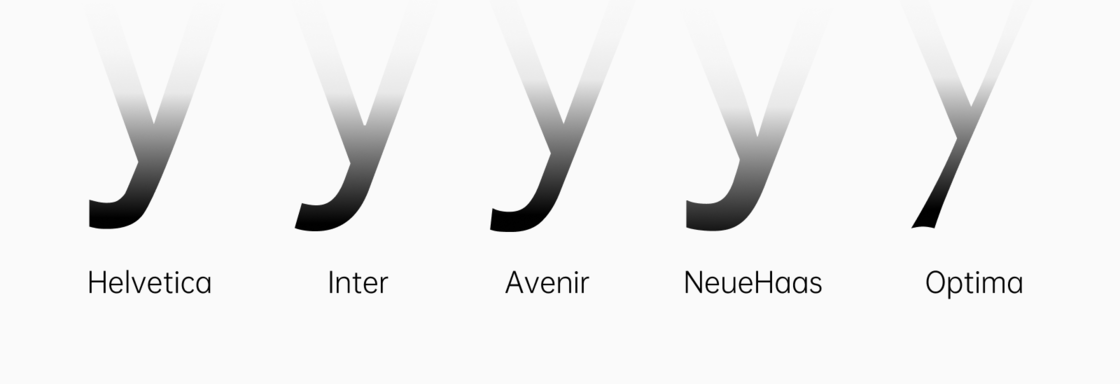
不同字体的升部和降部也会有不同的形状和尺寸,比如下图中五款字体对于字母 y 降部的处理就各有千秋。
字怀(Counter)
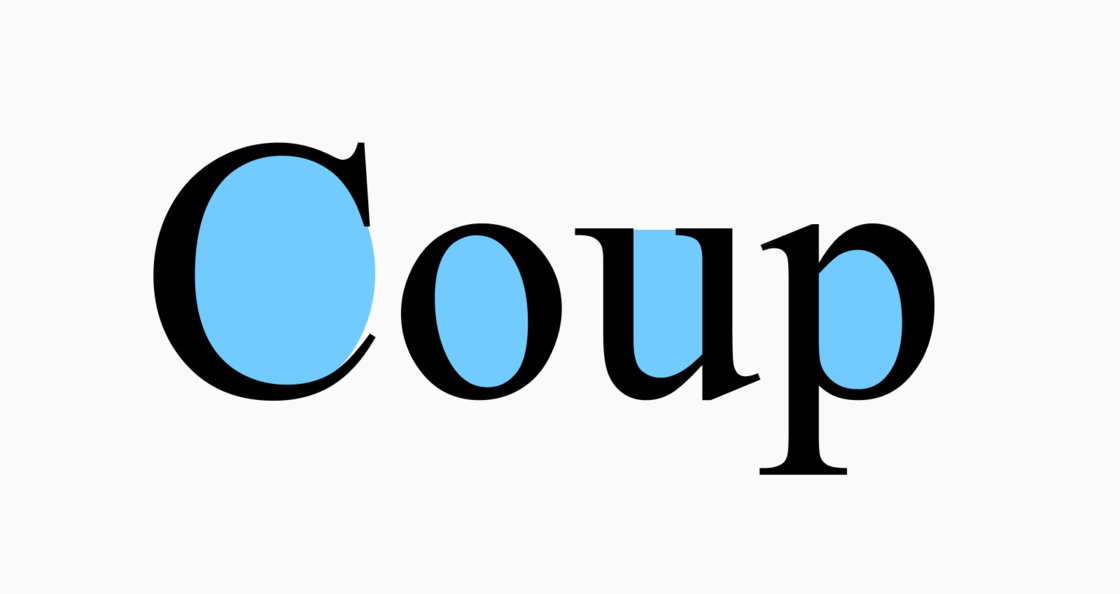
字怀是字母的全封闭或半封闭区域,他其实是文字中的留白,留白越大对比度就越高。字怀的形状和大小是区分字体的重要特征。
通常字怀较大的字体会更舒展,稳定,容易阅读;字怀较小的字体看起来更有个性。除了大小,字怀也有形状之分,比如 Gill Sans 几乎为正圆的字怀看上去很有几何感。
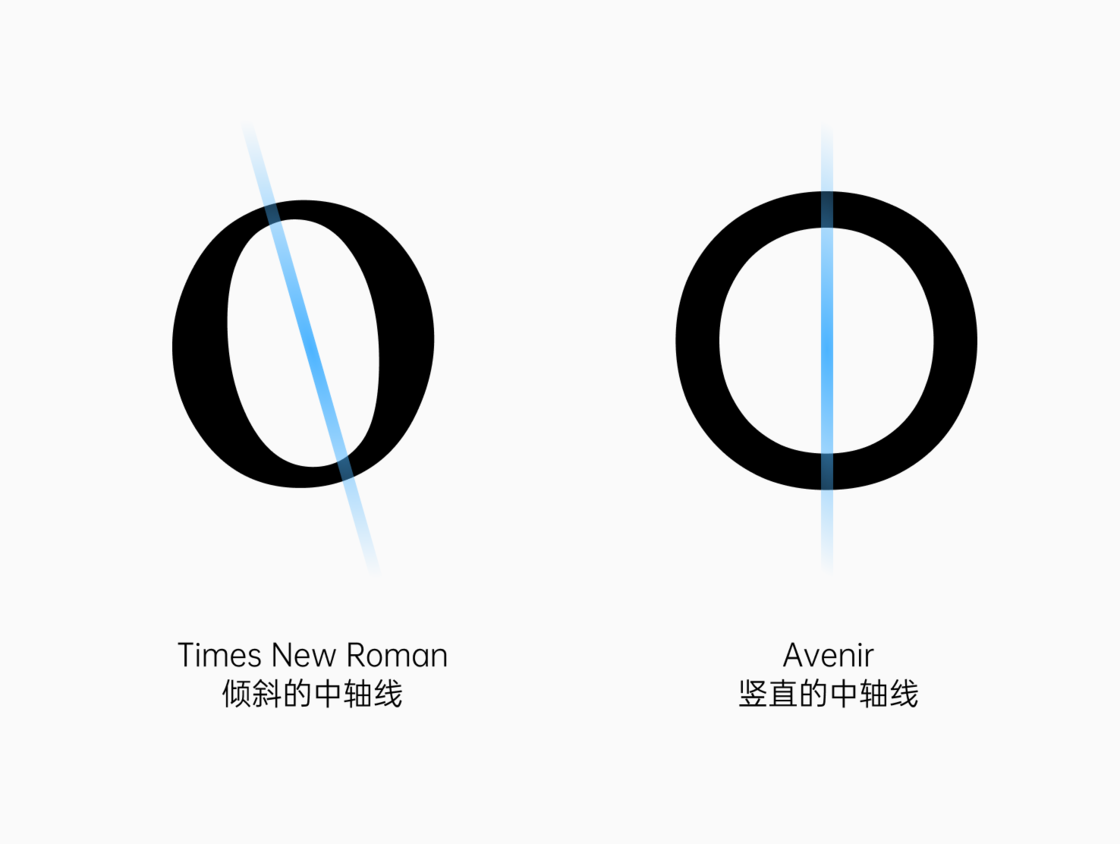
中轴线(Axis)
观察字母 o 可以轻易找到中轴线,中轴线决定了字体的重心,非衬线字体的中轴线通常是竖直的,衬线体的中轴线通常是倾斜的。
通常竖直中轴线的字体偏几何化(比如字母 O 像一个圆形而非椭圆形)所以看上去更加现代,标准,工业化因为这种完美的圆形很像是标准化的工业制品;而倾斜中轴线的字体则像是手写出来的(想象一下用平头笔书写字母 O ,左右两边自然会粗一些),更有人文气息。小细节
字体设计是一个极其细致的工作,单个字母的毫厘之差放在大段文字中就是千里之别。字体的小细节也是我们区别字体的重要依据,也蕴含着字体设计师的巧思,让我们尝试去找这些字体设计的细节吧:
第一个小细节是文字的写法。英文中 a 与 g 都有两种写法,有两个字怀叫 double story,有一个字怀叫 single story。同一种字体通常选择同一种写法来处理 a 和 g,非衬线体常用 single story 的写法,double story 更多出现在衬线体中。
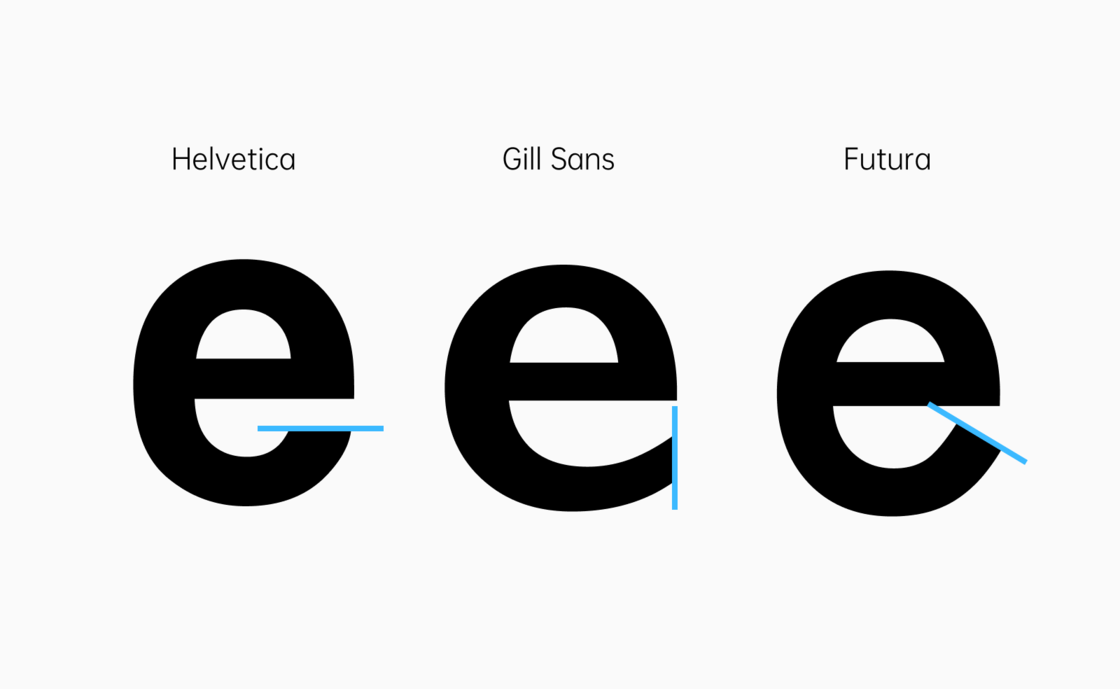
第二个小细节是笔画结束时的角度和方向,也能区分字体,尤其是小写字母 e 的末端。同一款字体通常会保持同样的角度和方向、同一种笔画结尾风格。末端较平的字体看上去比较稳定,末端有角度的字体看上去更灵动。
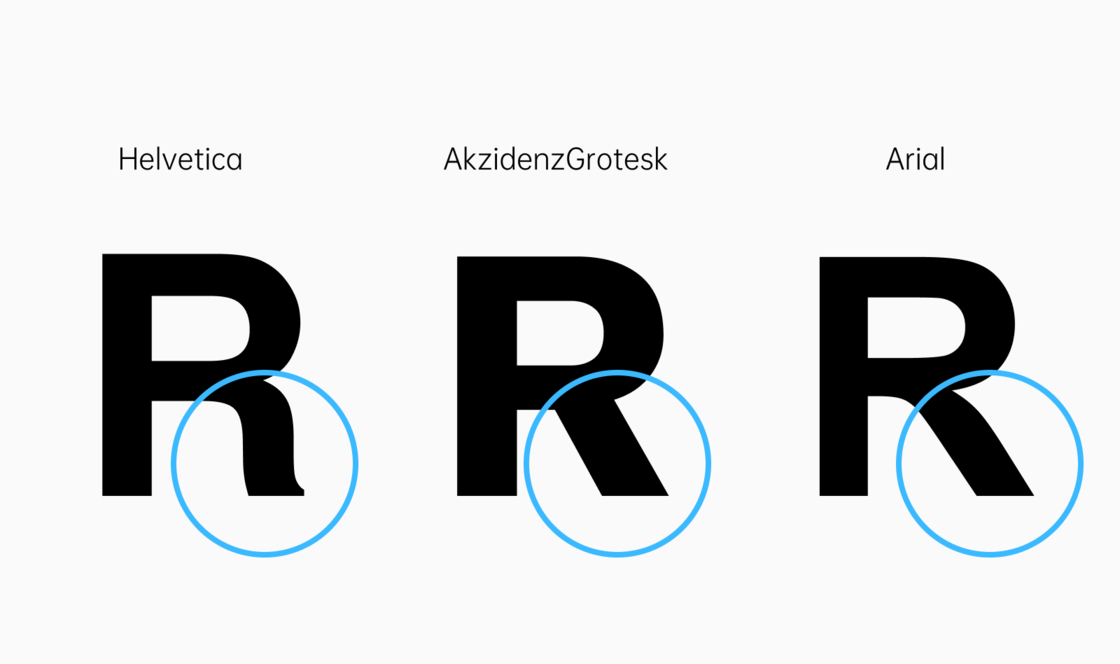
字母 R 的结尾也是重点观察的对象,下图这三款字体都是根据其中 AkzidenzGrotesk 演化而来,但对字母 R 结尾的处理各不相同。
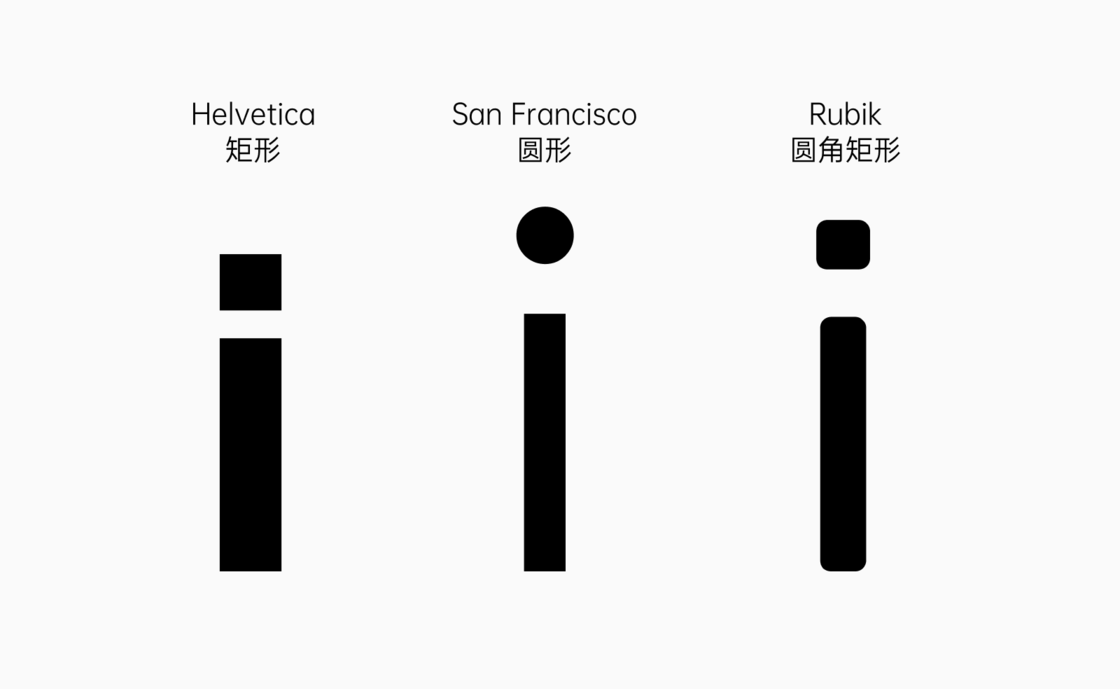
第三个小细节是「点」,尤其是字母 i、j 上的点。有些字体使用方形点,视觉上会和下方的竖线更加接近。
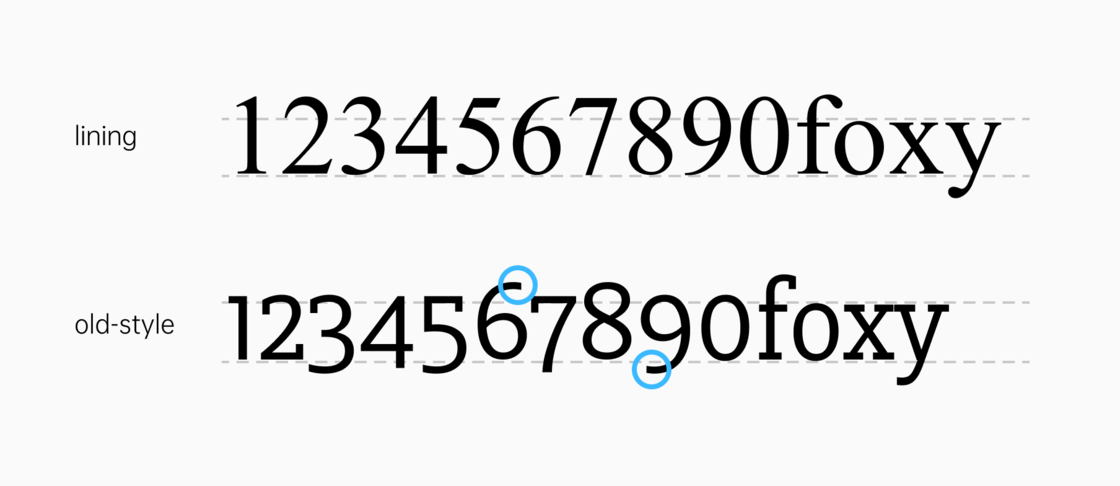
不同字体的数字风格也有不同处理,有 old-style 和 lining 两种。
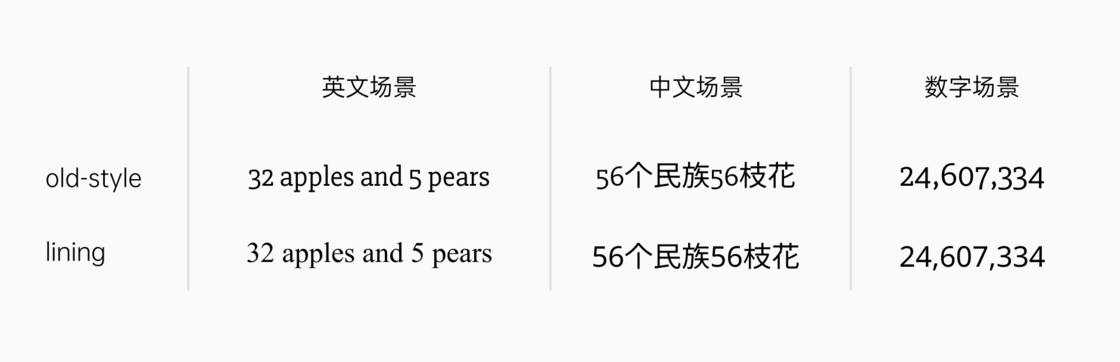
old-style figures 的数字拥有大小写字母一样的升部和降部,适合大小写字母协调;Lining 则高度统一,和中文字体配合更加和谐,Old-style figures 拥有升部和降部的特点更能配合英文字体的美感。不过 Old-style figures 同时阅读起来也相对慢一些,在讲究阅读效率的场景下(比如数据表格),Lining figures 更合适一些。
数字风格对比
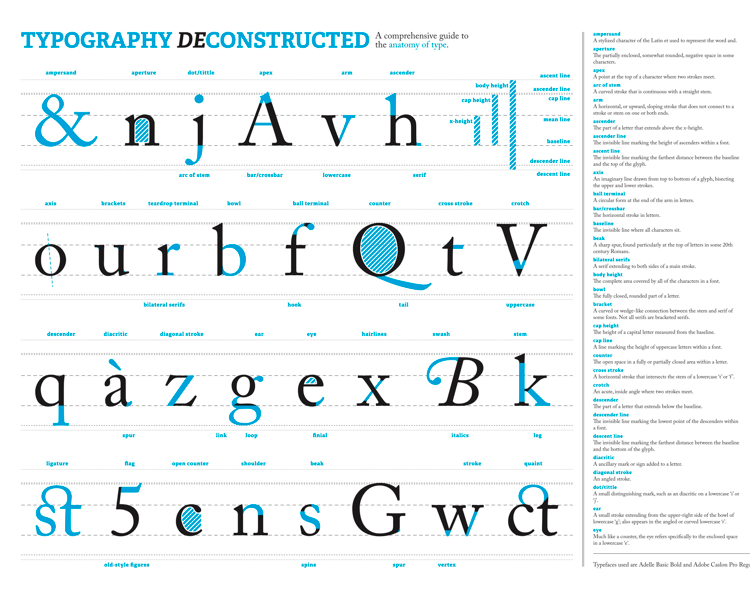
以上便是我们所介绍的九个英文字体特征,虽然这些并不是字体设计用到的全部特征,但足够我们区分字体了。如果你有兴趣继续了解,可以查看这份由 Typography Deconstructed 制作的 英文字体结构表(点击下载)。
拓展阅读
如果你想深度了解西文字体,可以阅读这本《西文字体:字体的背景知识和使用方法》。
本书的作者小林章是一位日籍著名字体设计师,任 Monotype 字体总监,曾参与 Optima 等著名字体的改刻,以及腾讯字体的设计。这本书对西文字体的基础术语概括全面,还包括一些知名字体的解析以及故事,是非常好的英文字体入门书籍。读完这本书之后,你会对很多经典的英文字体了如指掌,并且进一步加深对西文字体构造的认识,甚至对字体的选择和搭配有所了解。
下面,让我们趁热打铁,试试我们所学到的区分技巧能否让我们摆脱「字体脸盲症」。英文字体区分练习
至此,我们已经学习了英文字体的 9 个特性。下面试试来一起区分,我们将给出三组相似的英文字体,推荐大家先自己看一分钟,尝试描述两个字体之间的区别,再看解析。Palatino 和 Times New Roman
这道题便是在文章开头出现的那张「你能看出他们的区别有多少吗?」的图了,大家试试现在能否看出区别?
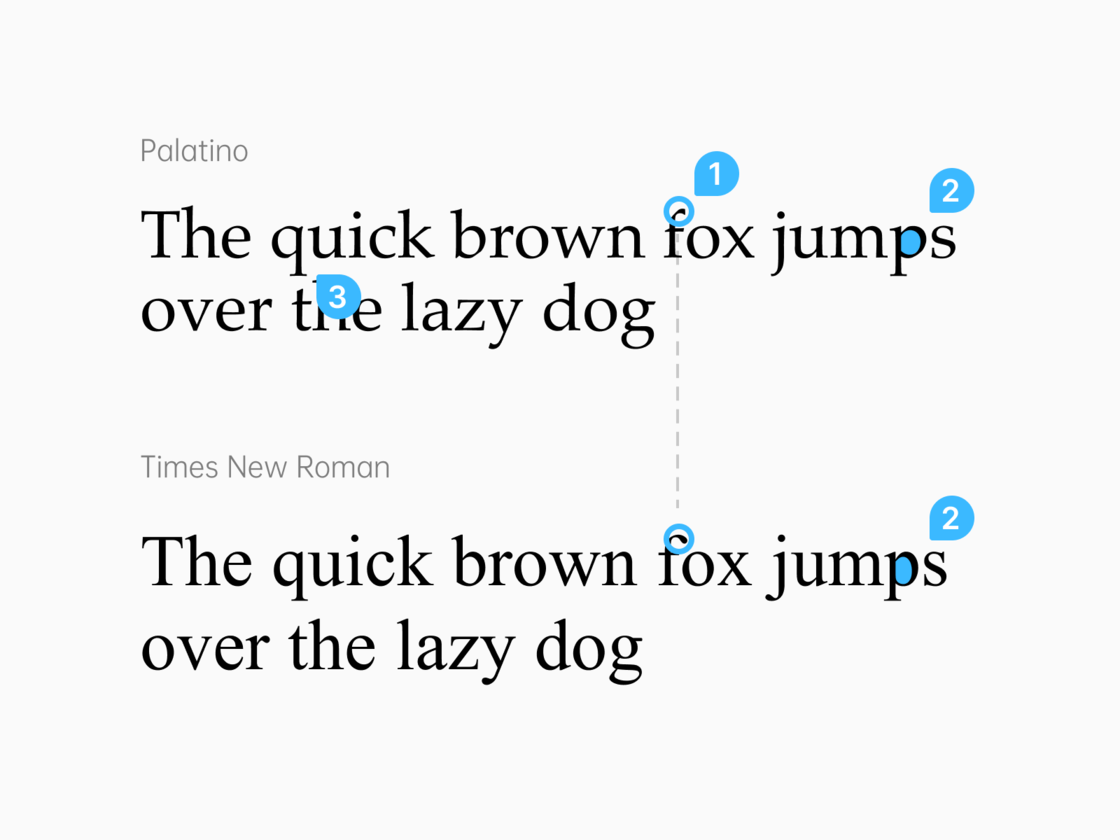
解析:同为衬线字体,两者的关键区别在衬线。
- 从字母 f 可以明显看出,Times New Roman 的衬线更工整,Palatino 则有平头笔写出来的感觉。字母 a,x,k 也有非常明显的区别。
- 通过观察字母 p 可以看出,字怀的处理上 Palatino 的字怀更大、更圆润、偏扁,Times 则相对窄一些。
整体来说 Palatino 的升部和降部给人感觉会更长一些。比如字母 q,Times New Roam 的 q 相比 Palatino 显得头更大一些。
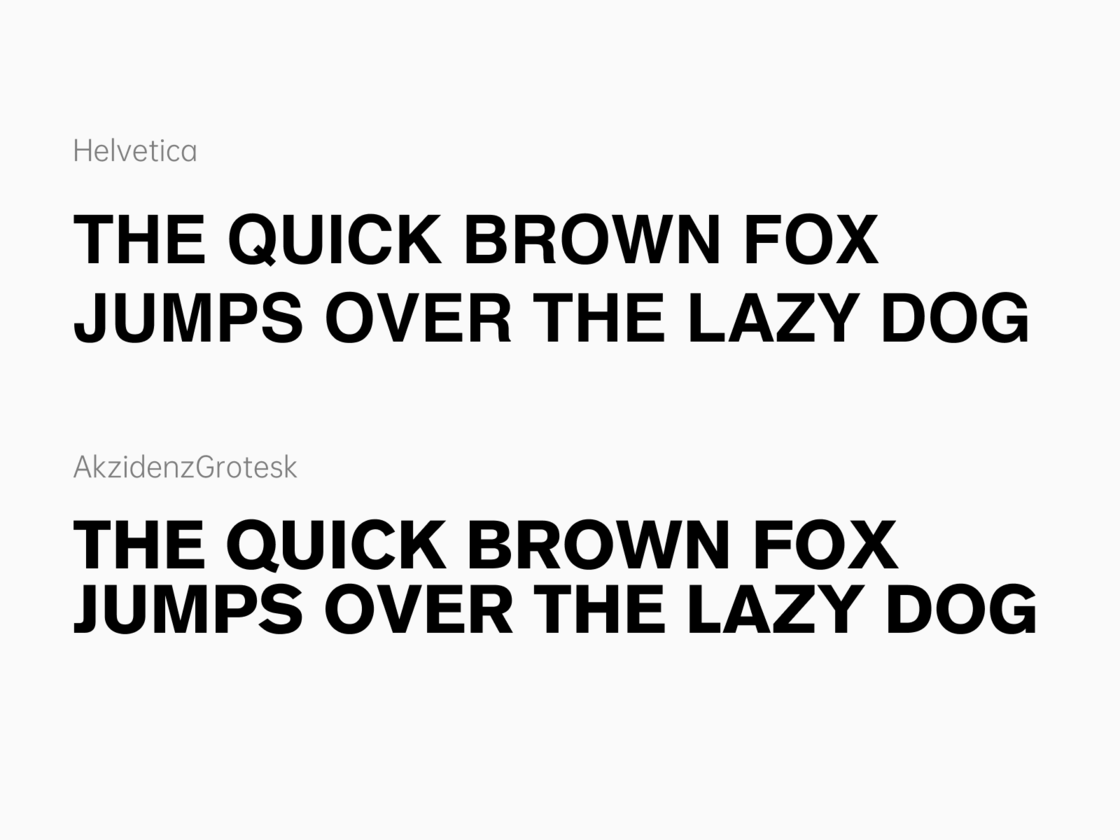
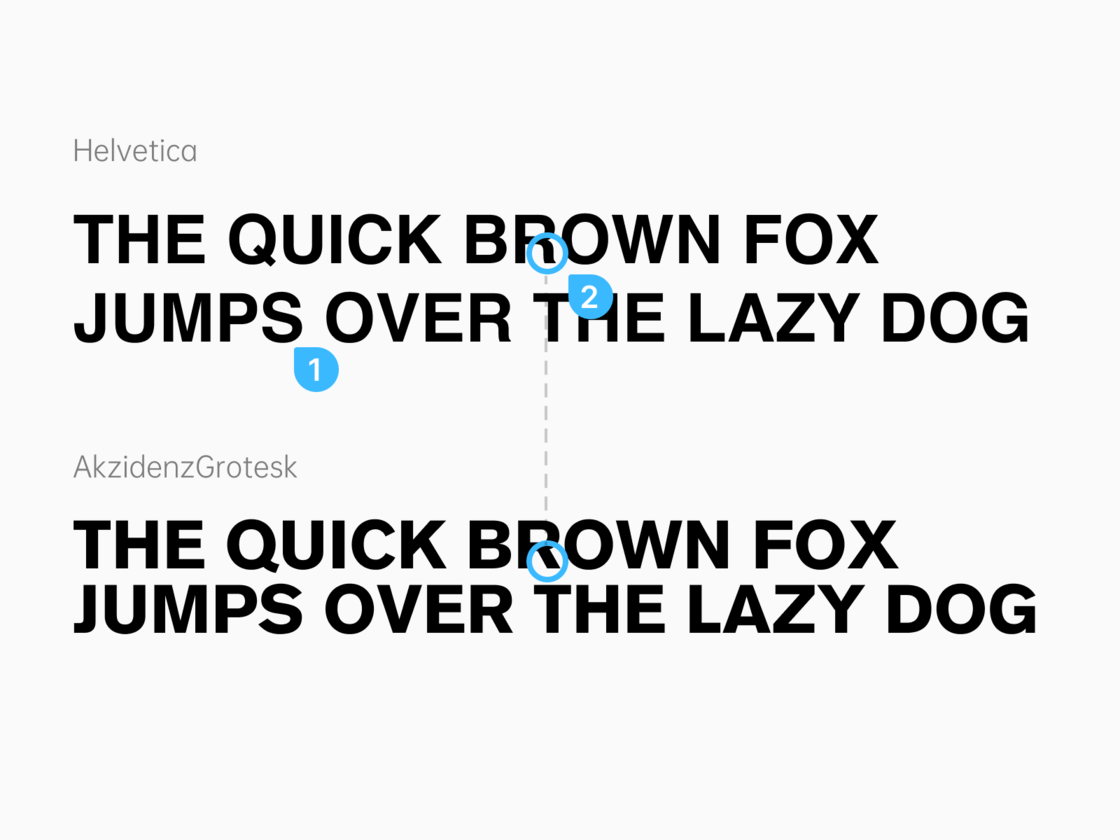
Helvetica 和 Akzidenz Grotesk

解析:两款字体都因国际主义设计风格而流行,当时 Helvetica 的设计目的就是与 Akzidenz Grotesk 竞争,其设计也是从 Akzidenz Grotesk 改造而来,但也有所区别。拓展阅读
国际主义设计风格(英语:International Typographic Style),又称为瑞士风格(Swiss Style),是 1920 年代在俄罗斯、荷兰、德国萌芽,最终于 1950 年代在瑞士兴起的一种平面设计风格。作为现代主义设计运动的一部分,国际主义设计风格对于平面设计产生了巨大的影响,并进而影响了建筑、艺术等其他设计相关的领域。
国际主义设计风格强调干净、易读、客观,其主要特征包括非对称排版、栅格、无衬线字体(如Akzidenz-Grotesk)、靠左对齐而右边不齐等。此外,这一风格更倾向于使用摄影,而非插图或绘画。许多早期的国际主义风格的作品将字体排印作为主要的设计元素,而不仅仅只用于正文之中,这也是其英文名称「International Typographic Style」(国际字体风格)得名的原因。时至今日,该运动对平面设计策略与理论仍有着深远的影响。
观察字母 S 可以看出两者在字怀的处理上有所区别,Helvetica 的字怀更均匀一些,Akzidenz Grotesk 则更加圆润顺畅。
-
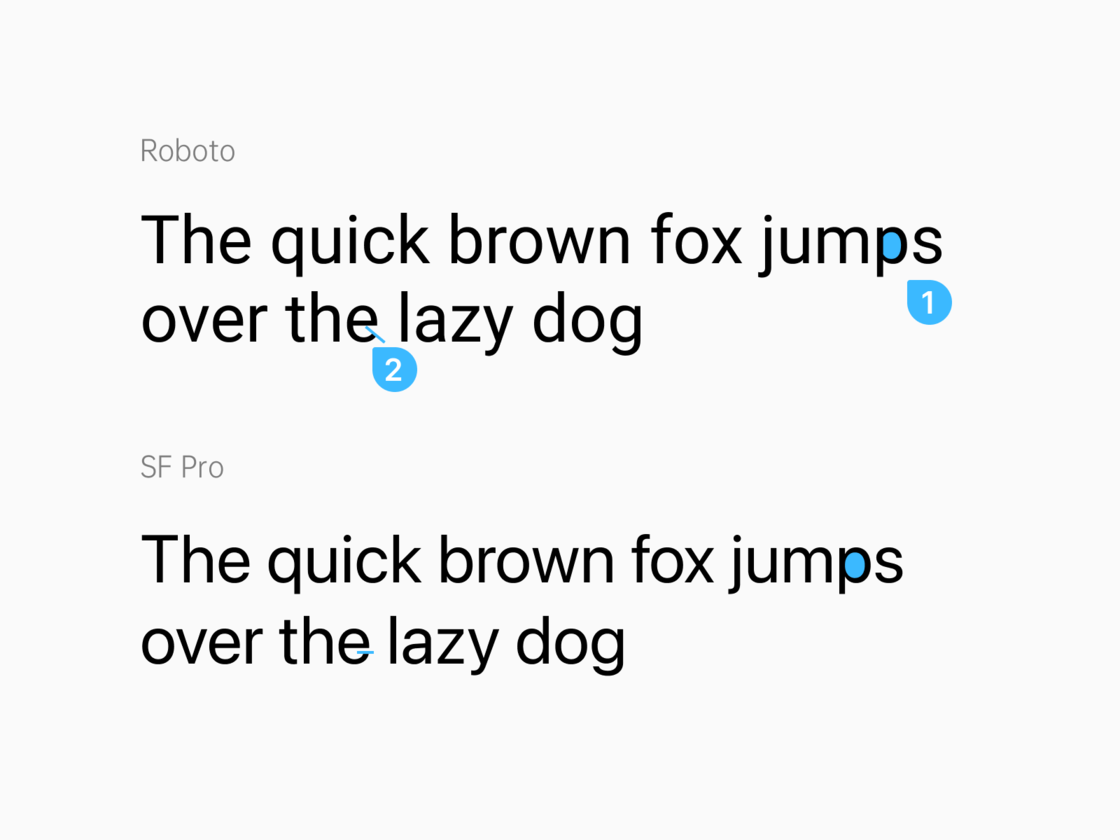
Roboto 和 San Francisco

解析:上面的 Roboto 是 Android 系统的默认英文字体,下面的 San Francisco 则是 iOS 的默认英文字体,两个字体都是为了屏幕显示和扁平化的界面而设计,有些神似。
由字母 p 可以看出,San Francisco 的字怀相比 Roboto 更宽更圆一些,字母 b 和 g 也体现了这一点。
- 对比字母 e,San Francisco 的笔画结束是平的,而 Roboto 的 e 则是以 45° 角结束。
中文字体的特征
讲完了如何辨识英文字体,我们接着讲中文字体。大家不必害怕,因为中文的字体特征和英文有非常多共通之处。
衬线与非衬线

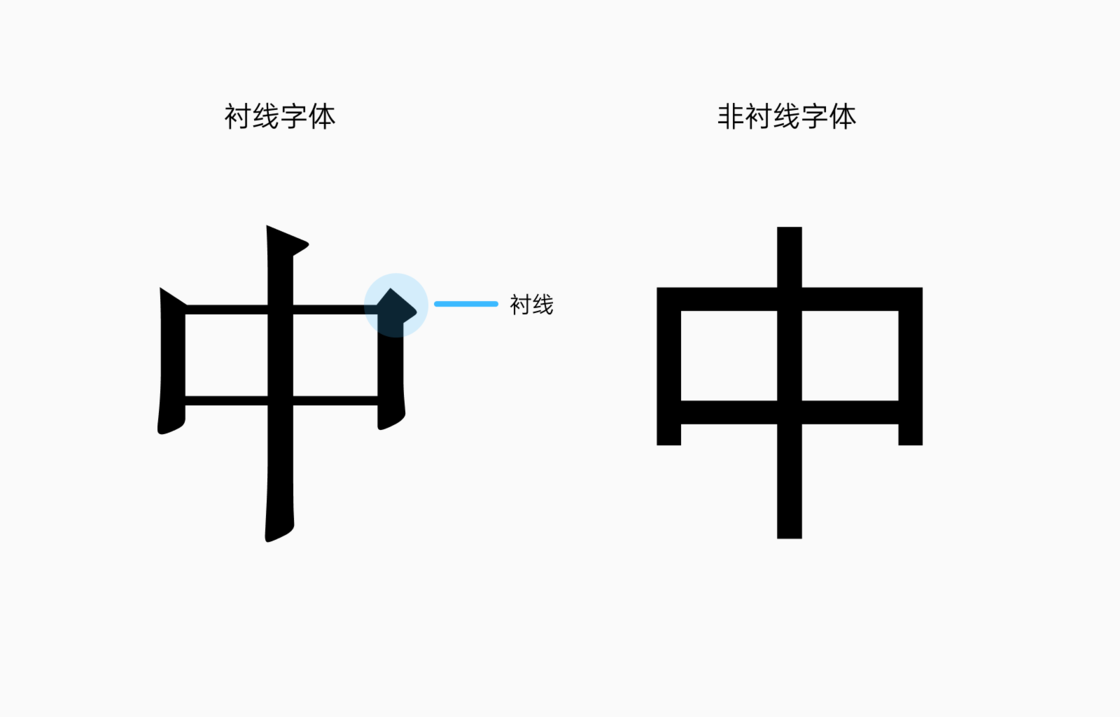
对于中文字体,我们仍然可以将其分为「衬线字体」和「非衬线字体」两种。书法中的「顿笔」,印刷字体末尾三角都可以算作衬线。
拓展阅读
所谓顿笔,是书法中在笔画开头和末尾处更多用力并多做停留的一种手法。通过顿笔,笔画的开头和末尾会显得更粗且富有变化,字体看上去就更有美感。
顿笔放在印刷字体中就是一种衬线。而一些印刷字体,比如宋体,在顿笔处理上更加几何化,比如「一」字的末尾就处理成了类似三角形。
衬线字体显得比较有古典韵味。非衬线体在电子显示媒介上应用广泛,传播信息更加清晰,但也少了些书法之美。与英文字体相同,衬线字体的衬线也各式各样,对比衬线形态是区分字体的好办法。
我们常见的宋体与楷体属于衬线体,而黑体则属于非衬线体。虽然楷体与宋体都可以认为是衬线体,但楷体更加偏向模拟毛笔书写,而宋体则更加锋利平整,适合打印。
内白(字怀)
与英文字体「字怀」一样,字怀是文字内中空的空间,也叫内白、字谷。与英文字体不同的是,汉字的字数多且笔画差距大,有些笔画少的字天生字怀大,笔画多的字自然字怀较小,而英文字母相对平均一些。
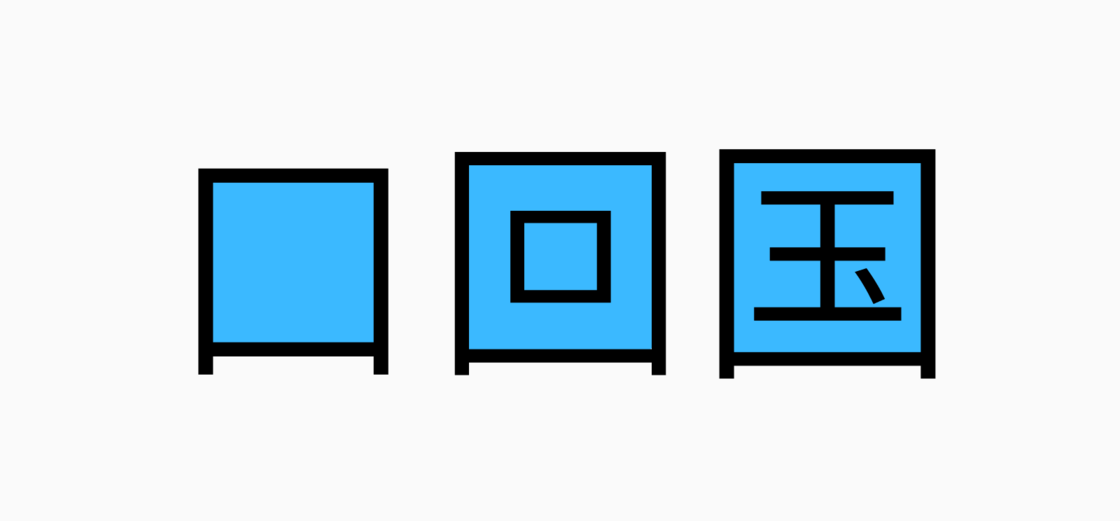
观察「口、回、国」三个字,你会发现最简单的「口」字反而内白最小,这是因为「口」字中心是空的,视觉上会显得很空很大,所以字体设计者通过缩小内白的方式来达到视觉上的平衡。
字怀偏大的字体观感稳定,反之则比较灵动。内白均衡的字体视觉更稳定均衡,适于阅读。而内白对比强烈的字体(如书法字体)会更有律动。目前市面上的印刷字体大多追求内白上的均衡。
重心
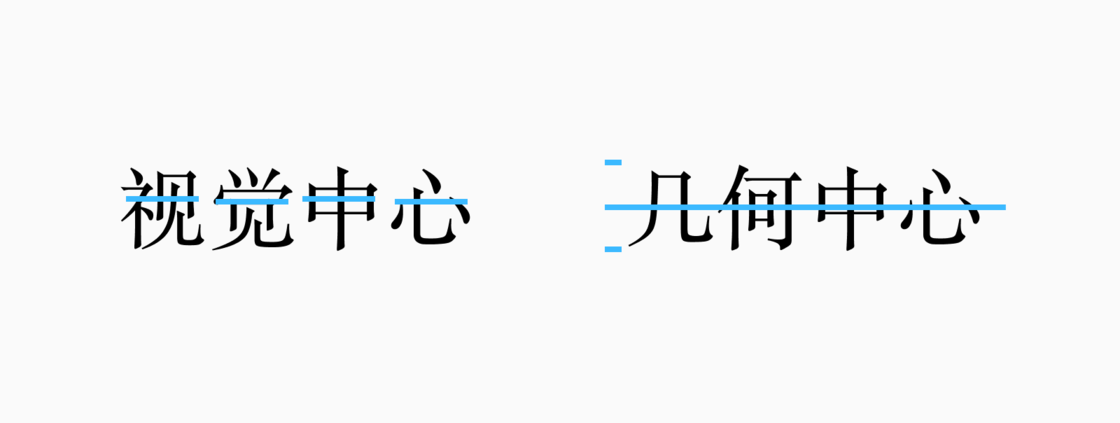
重心指的是字体的纵向视觉中心,通常会比几何中心偏上一些。让字体「看起来是一套」的重要手法就是重心位置一致,不同字体的重心略有不同。
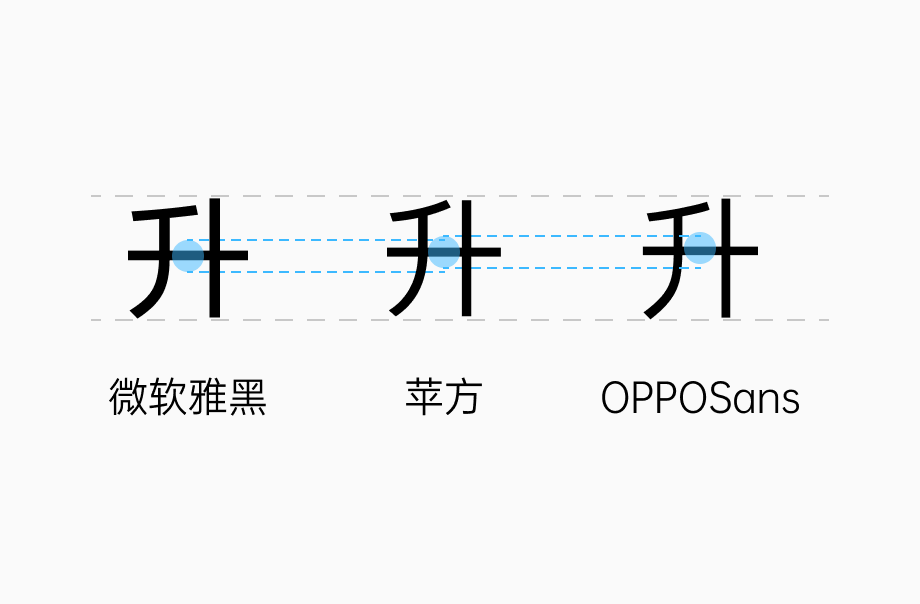
重心决定了字的身材比例,重心越低越稳重,字面越高越高挑轻盈。最近几年新设计的字体都倾向于提高字体重心,增加轻盈感。比如 1997 年的微软雅黑、2015 年的苹方、2019 年的 OPPO Sans,重心在不断提高。
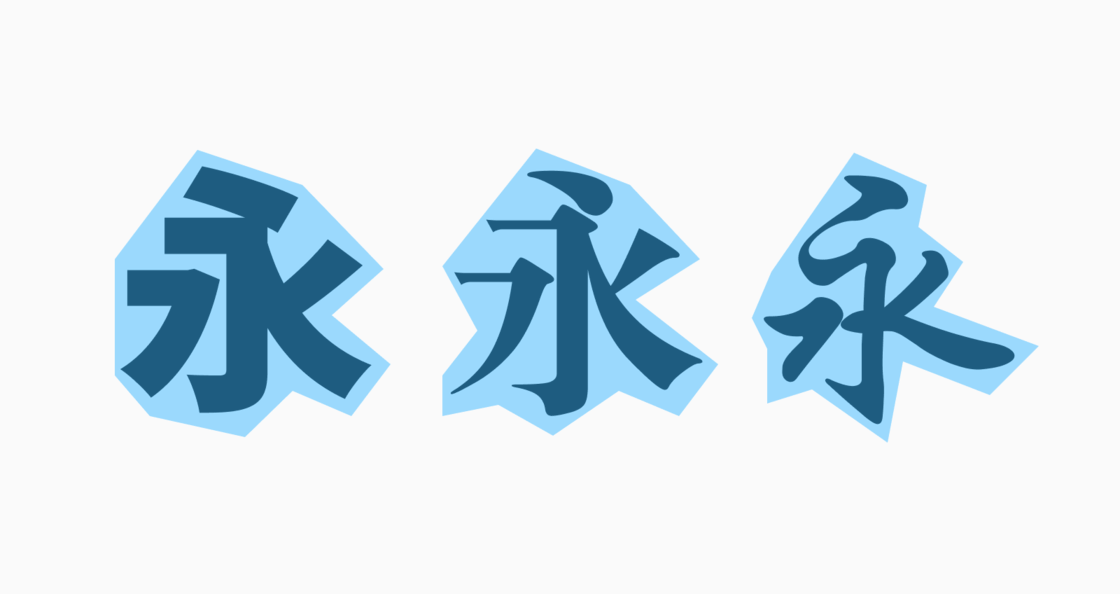
字面

字面,可以理解为字所占的面积。同样字号的字体,有些显得大有些显得小,这就是字面的不同。字面大的字体会观感比较稳重,字面小的观看会比较清秀。
小细节
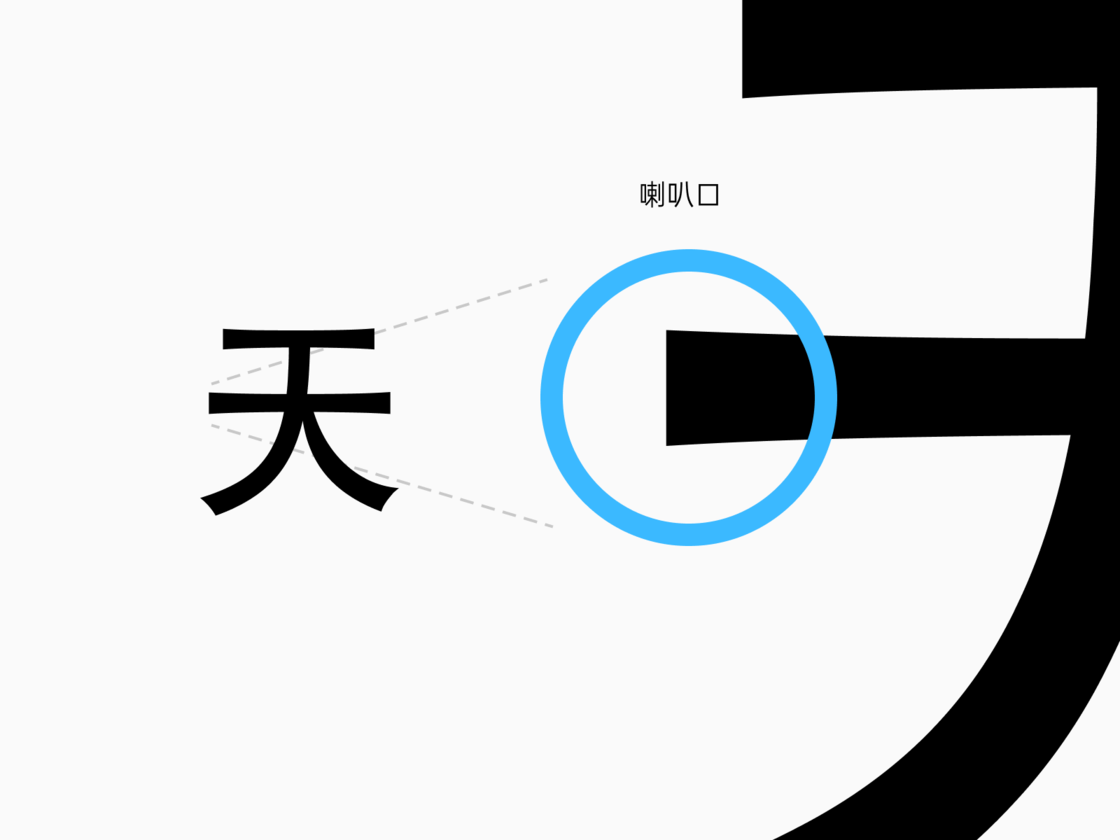
喇叭口

喇叭口是笔画末端变宽的部分。喇叭口最初是由于铅字印刷的技术限制,导致笔画开始和结束的地方着色较少,显得圆润不锋利。于是字体设计师在笔画两端稍微加粗,也就是加了喇叭口,印刷出来的效果就能达到视觉上的均衡。
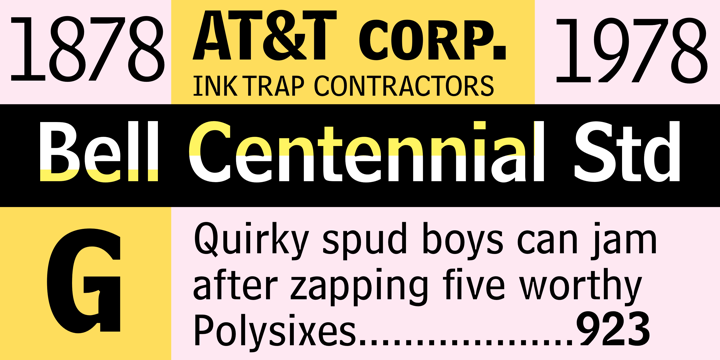
而如今的屏幕清晰度已经可以精确地显示字体,喇叭口已经由「技术限制」变为「审美选项」,它能让字体看上去更有力道和韵味。在苹果推出「苹方」字体前使用的「华文黑体」就是有喇叭口的。但由于在屏幕上出现喇叭口并非本意,近些年带喇叭口的字体出现频率越来越低,甚至有些「古典黑体」的感觉。还记得 Bell Centennial 吗?
Bell Centennial
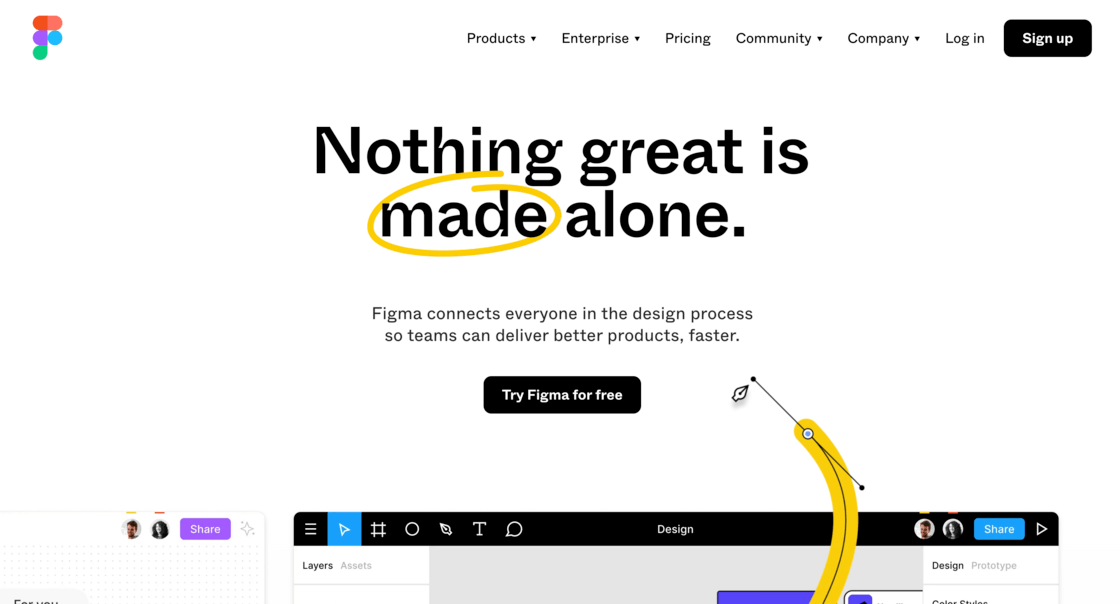
虽然大家越来越少用电话簿了,但这种挖掉一块的设计也成为了一种审美选项。当下很多新字体采用了类似的设计,而且看起来非常潮。比如设计工具 Figma 的官网所使用的 Whyte 字体,设计于 2019 年。
Figma 官网,使用了由 DINAMO 设计的 Whyte 字体
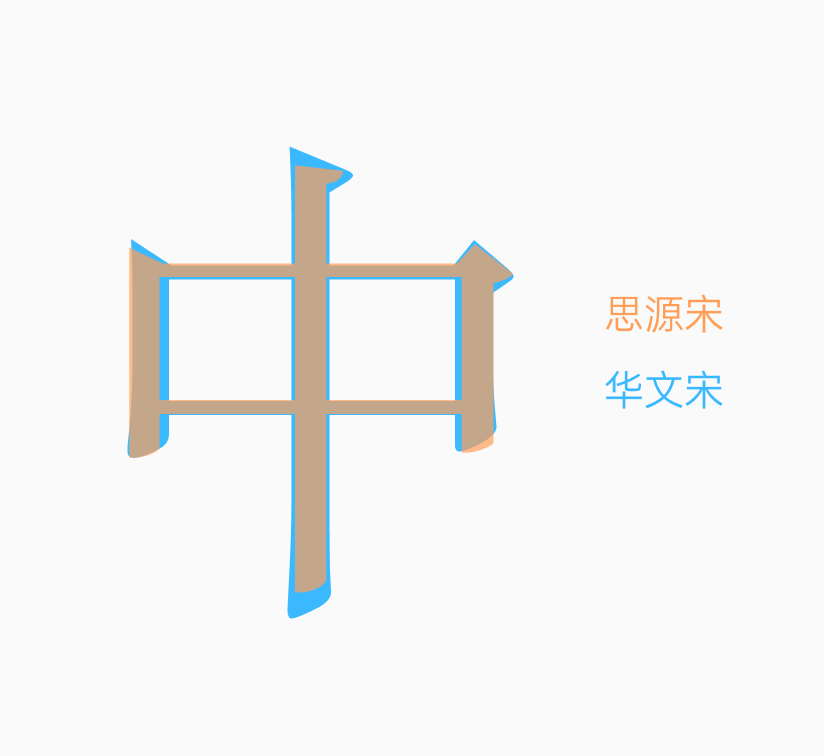
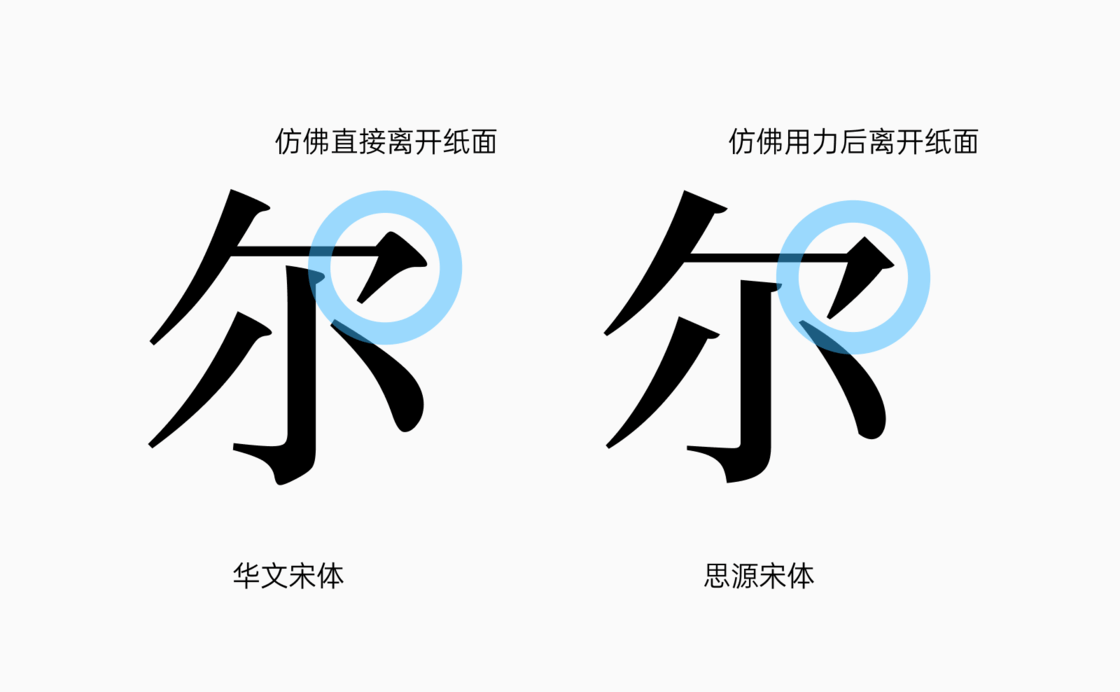
折
「折」笔画是分辨字体的好办法。不同字体「折」的角度、顿笔(衬线)的形状、笔画结束形态都可能有所不同。下图可以看出,华文宋体的折在结束的时候有一种笔逐渐离开纸面的感觉。思远宋体则感觉是用了一些力再离开纸面,比较丰满。
点
记得小学写「心」字的时候,这三个点儿一直点不对地方。「点」在中文字体中可比想象中要复杂,点的弧度、长度、位置都会呈现不同的气质,况且很多字不只有一个点。我们可以通过对比「点」这个简单笔画分辨字体。
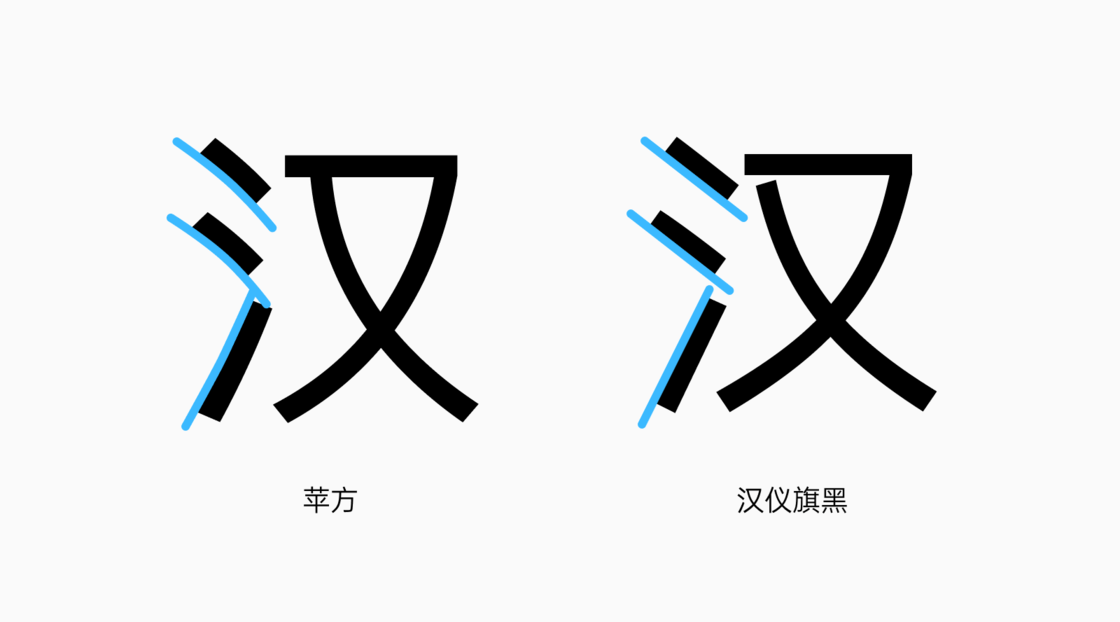
下面这对「三点水」的例子可以看出:苹方的「点」是带有弧度的,旗黑的「点」是直的。试着眯起眼来看一下,你会感觉苹方的更加柔和,旗黑的更加坚定。下面这张图说明了「点」这样一个简单的笔画可以带来怎样的不同:
四种字体「点」的对比以及特征
拓展阅读
以上便是我们介绍的七种中文字体的特征了,如果你对中文字体想有更深入的了解,这里有三个延伸阅读推荐给你:
《中国字体设计人:一字一生》—廖洁连:相比上一期推荐的《西文字体》,这本书更加有文化积淀,通过采访十二位中文字体设计人,讲述了中文字体设计的产生和变迁,也反映了社会的变化。整本书虽然气氛悲观,但能从其中了解不少关于中文字体设计背后的艰辛以及与西文字体的不同之处。
The Type :The Type 是一个中文字体设计博客,他们的文章能够帮助你很好地了解字体设计的基础、排版原理的基础以及一些历史背景,而且不失趣味性。推大家去看看他们整理的这份 书单,以及 基础文章汇总,都是非常棒的入门文章,可以做为知识的巩固。
同时,他们也拥有一个名为《字谈字畅》的播客栏目,是目前唯一一档专注于字体的中文播客。《字谈字畅》是了解字体知识以及背后故事的好渠道。你可以在播客应用中搜索「字谈字畅」或访问 字谈字畅官网 进行收听。
justfont 博客:justfont blog 是之前提到的一家位于台湾的中文 Webfont 工作室。他们的博客有许多关于繁体中文字体设计的文章,文章内讨论的内容同样适用于简体中文的排版。justfont 的选题非常有趣,比如《筆畫都是選票:從字型設計看首長大選》《颱風天,談一下颱字的設計》等等。
中文字体区分练习
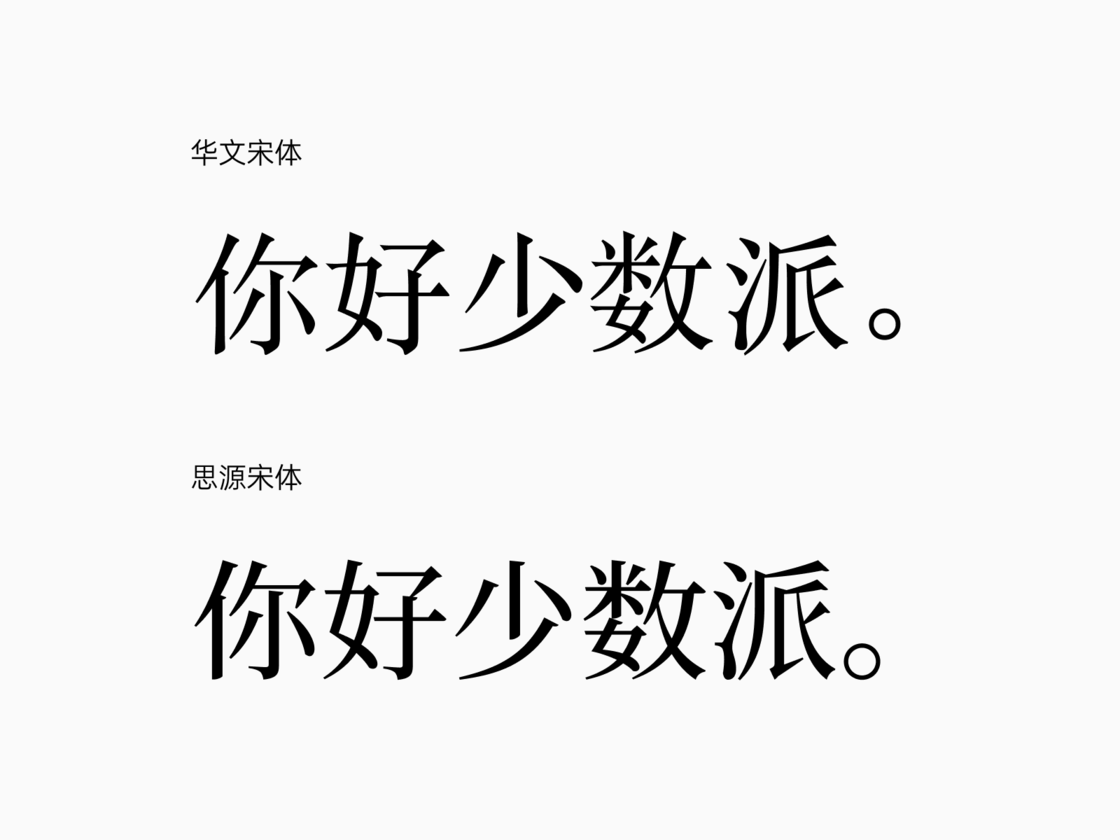
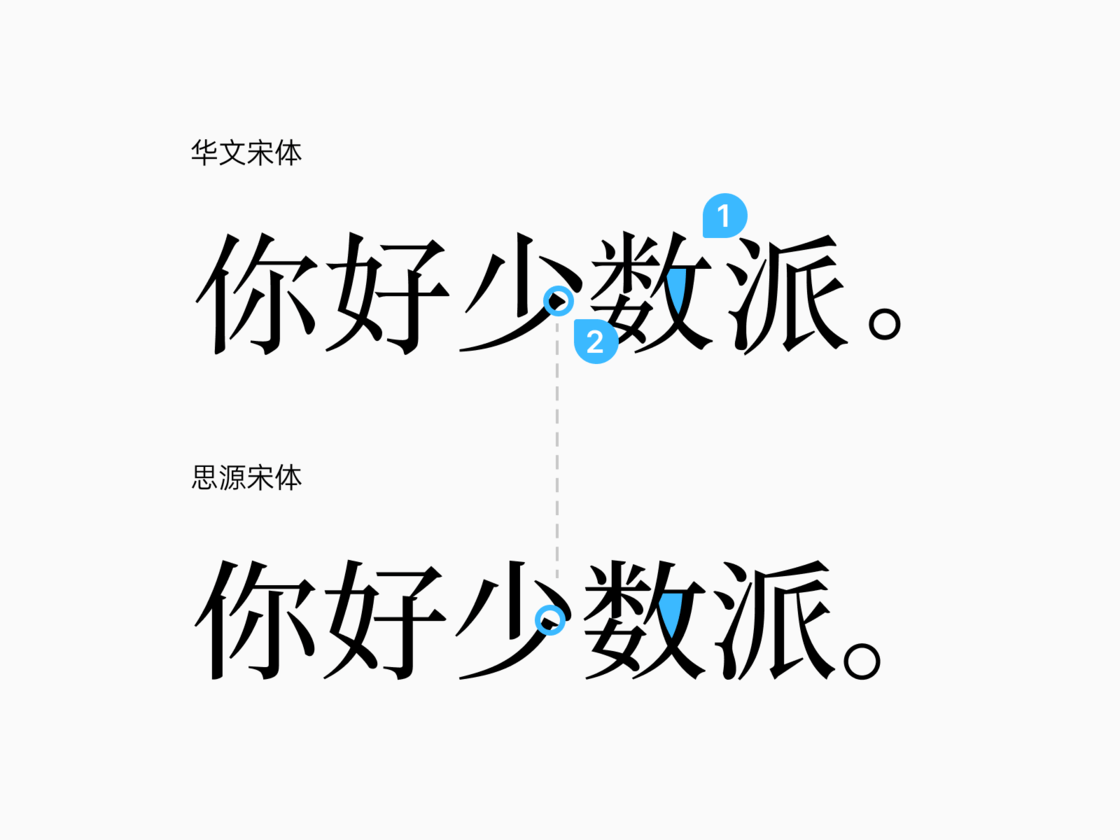
华文宋体和思源宋体


解析:
- 对比「好」字的女字旁以及「数」的反文就可以看出思远宋体的内白更大,整体更丰满一些,华文宋体则更伶俐。另外华文宋体字面更窄,感觉更高挑。
同是衬线字体,思源宋体的衬线更加尖锐,华文宋体的衬线更圆润。
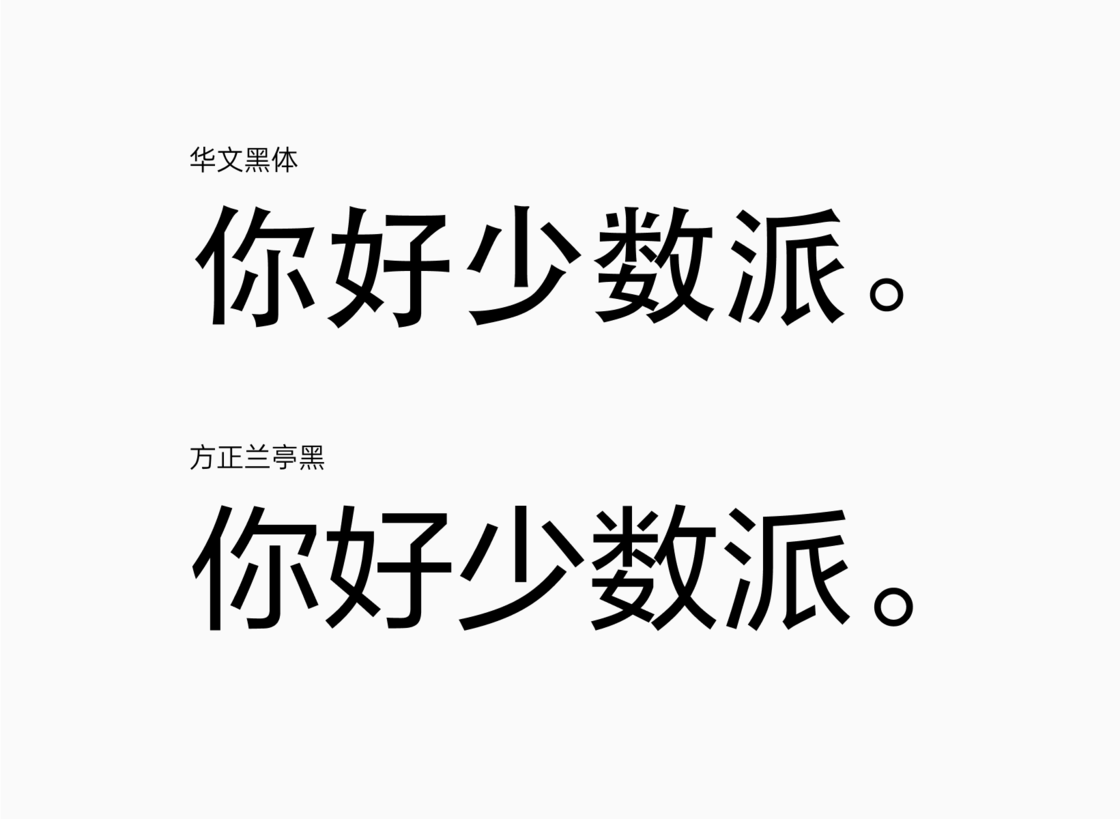
华文黑和兰亭黑


解析:最明显的差别是有无喇叭口,无喇叭口的方正兰亭黑看上去更现代一些,华文黑体更加稳重。
- 方正兰亭黑的笔画更加偏向直线。比如「派」字右半边的第一笔撇,华文黑是明显有曲线的,而兰亭黑则向直线靠拢。
小结
以上便是中英文字体的特征和分辨方法了。相信你现在已经有了一双「设计师的眼睛」,能够看出文字中的门道了。在有了字体辨识能力之后,你可以做一些字体分辨的刻意练习:可以是浏览网页时看到的字体、家电上的字体、广告牌上的字体等……仔细观察它们,发现它们的特征,然后对比它们之间的不同。留意身边的字体,可全是练习题。
下一节将会是一个技术相关的课程,了解一下字体的组织形式。思考题讨论
有什么办法快速对比字体特征?
不知道大家有没有在做练习题的的过程中总结出来一些经验,我个人的经验是先粗略看一下两个字体的感觉,再具体抓住一到三个字母进行对比,通常一个字母对比出的区别是可以应用在整套字体上的。
英文字体的特征是否能用在中文字体上?
其实中英字体的特征是有很大重叠的,比如衬线就是一模一样的。大家可以先猜测一下本节英文字体的特性可以如何对应到中文字体上。具体的答案大家看下一节就知道了。
找到身边的英文字体,特征是怎样的?
这其实是练习题的一个延伸,既然我们已经掌握了一些字体特征知识,那么生活中出现的字体就是我们最好的练习案例。每当看到一个英文字体,都可以花几秒来思考一下该字体的设计特征,并思考一下为什么。长此以往相信你会有更多收获。
中英文字体可以对应吗?
读完本章大家应该有明确的感知:中英文字体特征是可以对应的。比如完全相同的衬线概念,内白-字怀;重心-x高度。有了这样的认知,大家可以将中英字体特性看作一个整体的辨识工具,这样更加好记一些。
字体的特征之间是否互相影响?
我认为字体特征之间是有所影响的,或者说字体的各个字体特征组合是一体和谐,相互配合的而不是分散独立的。比如说内白和字面,一个是内部的留白一个是整体的面积,两者组合起来可以达成字体的感觉:大内白配合小字面 对比 小内白配合大字面的感觉是不一样的。

