近年来铺天盖地的卷起B端C化的风,在此之前我们也认真阅读了许多B端前辈分享的经验之谈。本文将基于产品落地经验和市场趋势与大家分享我理解的B端C化概念,以及如何让B端实现C化。
本文由我与产品体验设计师 —— 陈皮红豆沙 共同完成专题探讨,为的就是给各位读者最全面最专业的知识分享。
一、B端的背景与趋势
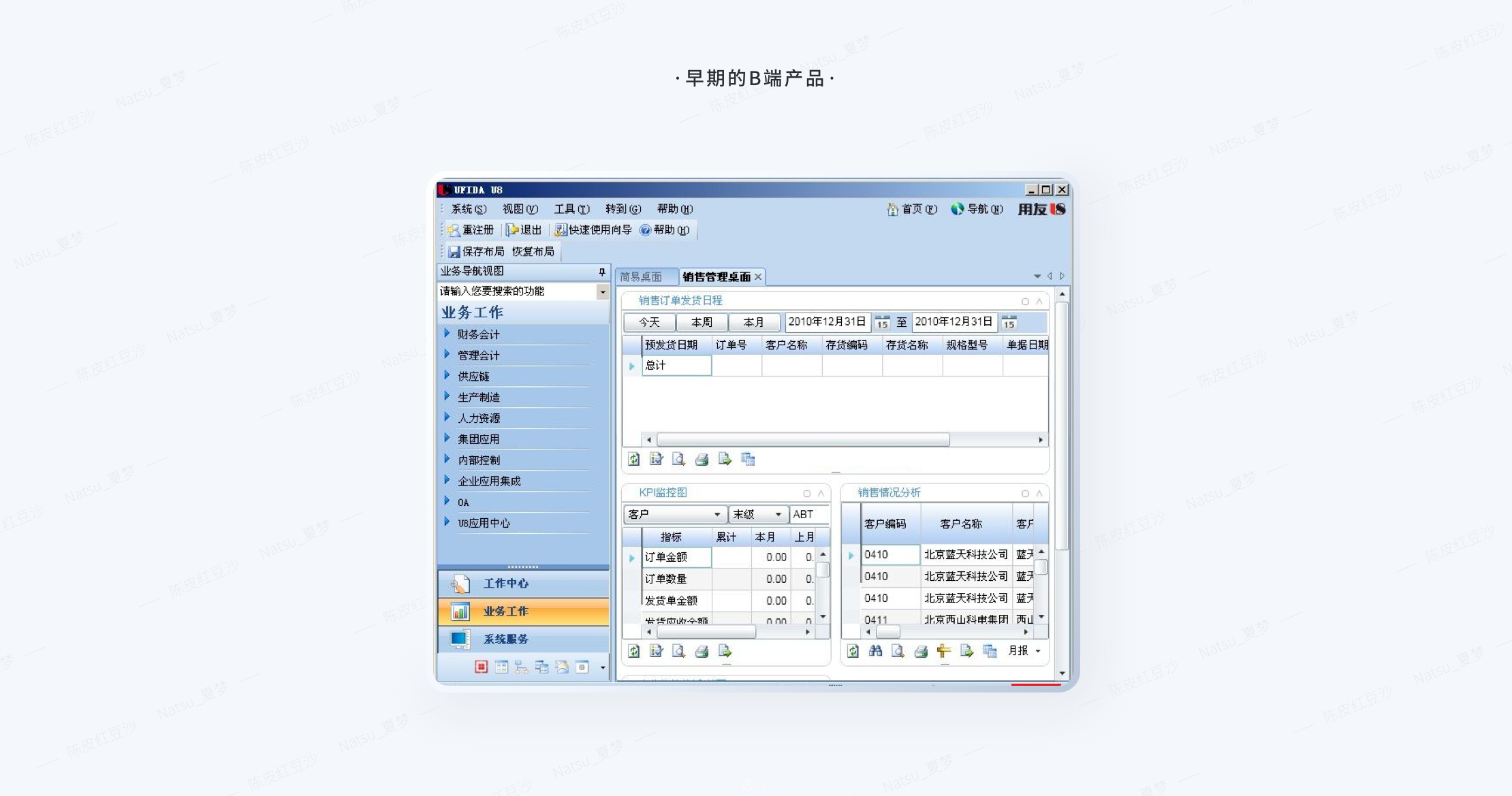
B端最早出现于企业内部用来支持前端商业活动的的后台管理系统,例如ERP系统。对于企业,这类产品并不直接产生效益,而是通过提高前端商业活动效率、井然有序的管理商业活动降低企业的成本,间接的获取更多利润。
初期的B端产品,基本不存在市场竞争,且由于用户量不大,业务功能操作频繁,因此再高学习成本的操作,也有习惯的一天。换句话说就是,企业管理者的决策可以强硬的使执行者适应B端产品,哪怕这类产品并不好用,甚至设计反人类。比如早期的ERP系统,通过一个PPT就拿下合同,甚至不需要进行简单的试用。
因此决策者对产品体验的要求并不高,更在乎平台是否能给公司业务带来价值。
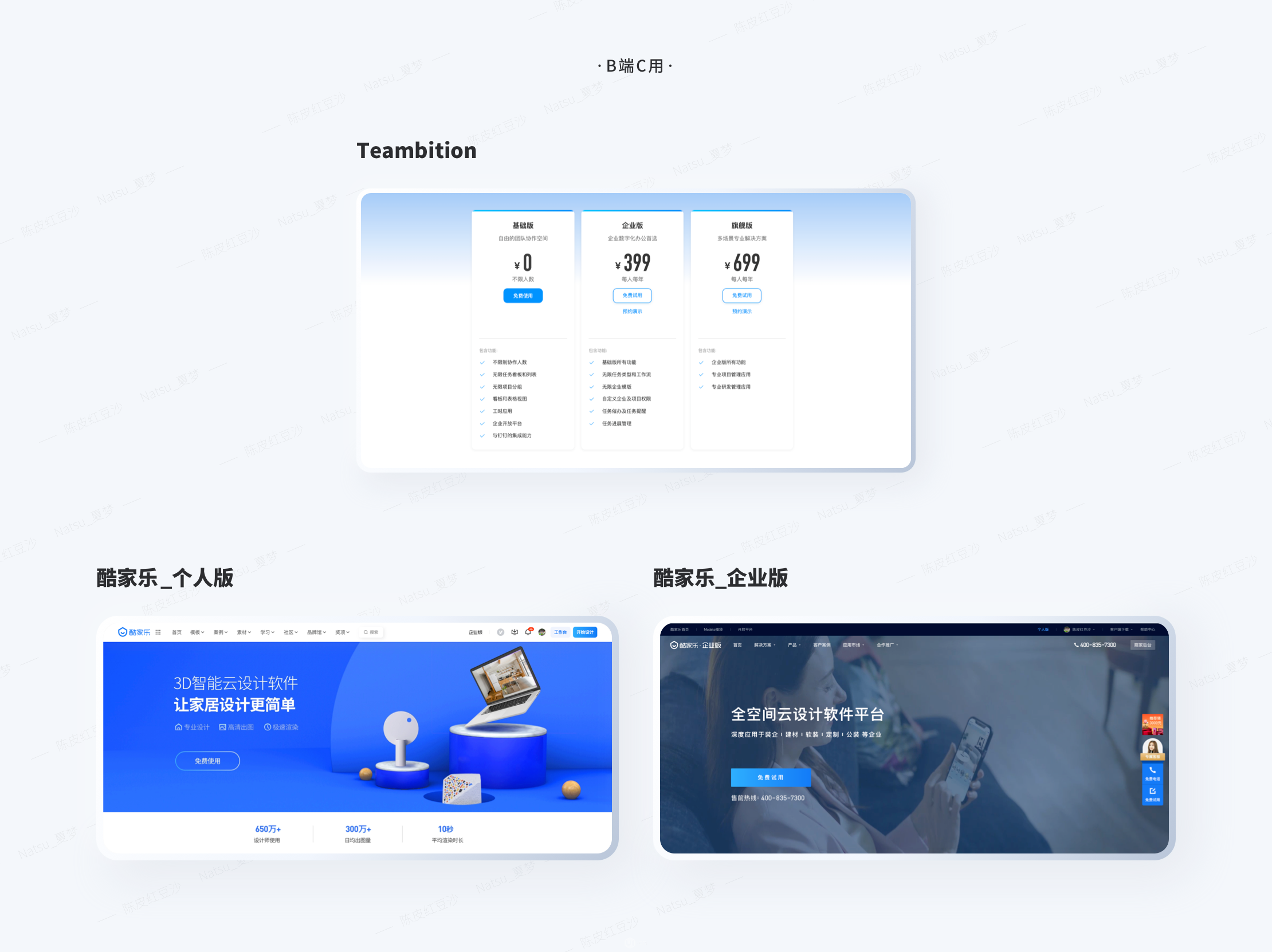
而互联网不断发展的今天,B端的产品形态不断丰富,同类产品可选择的竞品也容易眼花缭乱。除此之外,B端产品也不再仅限于“only企业”,同样支持且欢迎企业员工个人使用,比如酷家乐、蓝湖、Teambition等…
二、为什么会有B端C化
1. 互联网管理层的变化
从目前互联网的发展趋势来看,扁平化管理的几乎是每一个年轻互联网公司的常态,每位基层员工的能量正在不断放大与被放大,由此反应出来的现象——B端产品决策者的群体不断扩大,B端产品有机会直接接触使用者,从而推动管理层决策。
2. 服务对象的扩大
以前,提效是企业最关注的事情,随着互联网的“内卷”,个体对智能化的追求,它不再是企业的专利。在数字化转型的时代机遇下,部分B端产品也通过“免费版”的形式,扩大了产品的服务对象,把对C的业务承载起来。
同理,部分C端产品只要充分满足垂直用户群体的需求,同样可以通过“企业版”的形式,对B的业务承载起来。而C端的优秀产品体验以及足够的受众群体,将很容易深入B端产品的腹地。
例如,花了6年时间才达到4亿用户的钉钉,企业微信从开放连接微信后,仅花了2年的时间就达到了触达4亿用户,而这一数字仍在快速增长中。
3. 这个现象会给产品团队带来什么改变
当执行层个体的力量被不断放大时,反而会使得B端的决策更为严谨,最直接的表现在同类型的产品将通过各个维度被不断的对比。在同样都能达成业务目标的情况下,更好用,更易用的,产品更容易突出重围。于是,B端的用户体验逐渐被摆到台面上…(多少有点内卷的意思了)
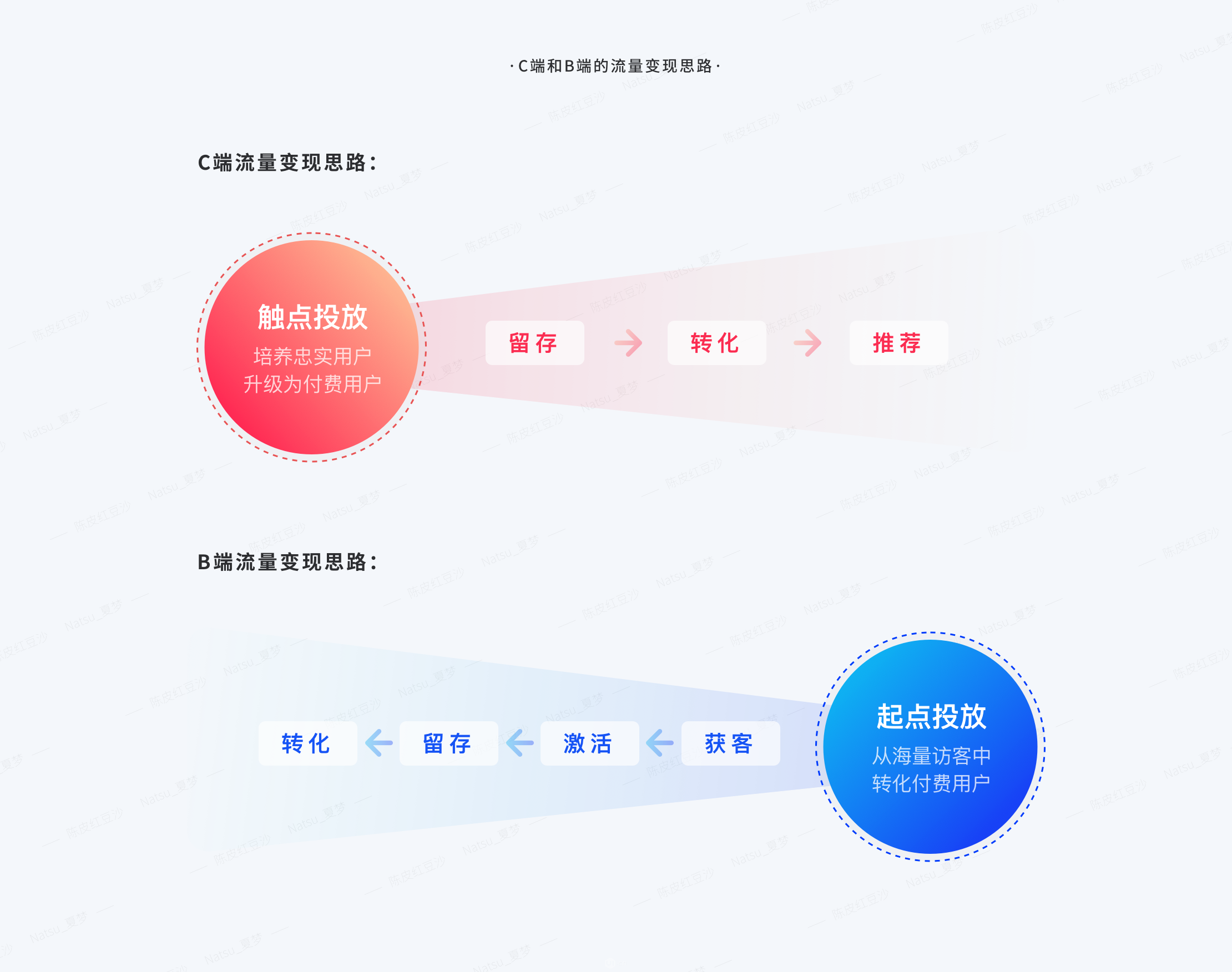
众所周知,B端和C端的差异主要体现于:
从产品目的的角度:
B端:解决组织的业务问题,注重高效能完成使用者组织的业务目标。
C端:把产品的故事给用户讲好,注重用户感受的达成产品本身承载的业务目标
从产品的情感体验的角度:
传统B端:往往向用户传递一种理性、机械感、强逻辑的感觉;
C端:更注重用户的个人感受,常利用一些情感拟人化、趣味游戏化的手段满足用户的更高需求。
毋庸置疑,无论是从产品目的还是用户情感的关注上,C端的首要目的都是强调使用者的使用体验,而B端则首要关注创造的价值,因此在B端产品寻求出路之时,不断看向了C端的做法…
但严格意义上,B端看向C端的体验并不能完全称之为“C化”,只不过是带着“前辈的光环”共同追求更极致的用户体验,换句话来说,B端需要“C化”这件事情,就是使用C端曾经使用甚至是已经熟练的设计方法去解决B端业务场景下的问题。
然而,比起“我们也应该注重B端的体验”,“B端C化”这个概念显然更易于被大众接受与重视。我也很乐意通过“B端C化”概念的传播让更多设计师、理解“B端C化”是什么,该怎么做。
三、如何B端C化
B端如何C化,首先要明确B端哪些需要C化,B端常见的体验劣势有:
- 逻辑复杂,产品使用学习成本高
- 业务场景多元,任务路径没有规划
- 信息维度多,视觉无焦点、注意力易被打散
- 大量强逻辑的业务处理,易产生疲惫感
- 数据分析难,多维度数据增加认知难度
- 产品形象同质化严重,在市场中缺乏辨识度
- 客户触达方式单一,仅靠地推效率低

对应不同的处理手段,这里将其从交互、视觉、运营三个层面分析其对应的C化做法。
四、交互篇
1. 逻辑复杂?做好新人指引,降低学习成本
B端产品最常见的指引问题就在于新用户难以下手,产品学习成本高,用户在产品的接触前期需要关注用户的新人指引、页面空状态指引,给用户代入产品使用的氛围以及操作的潜意识。
(1)新人指引
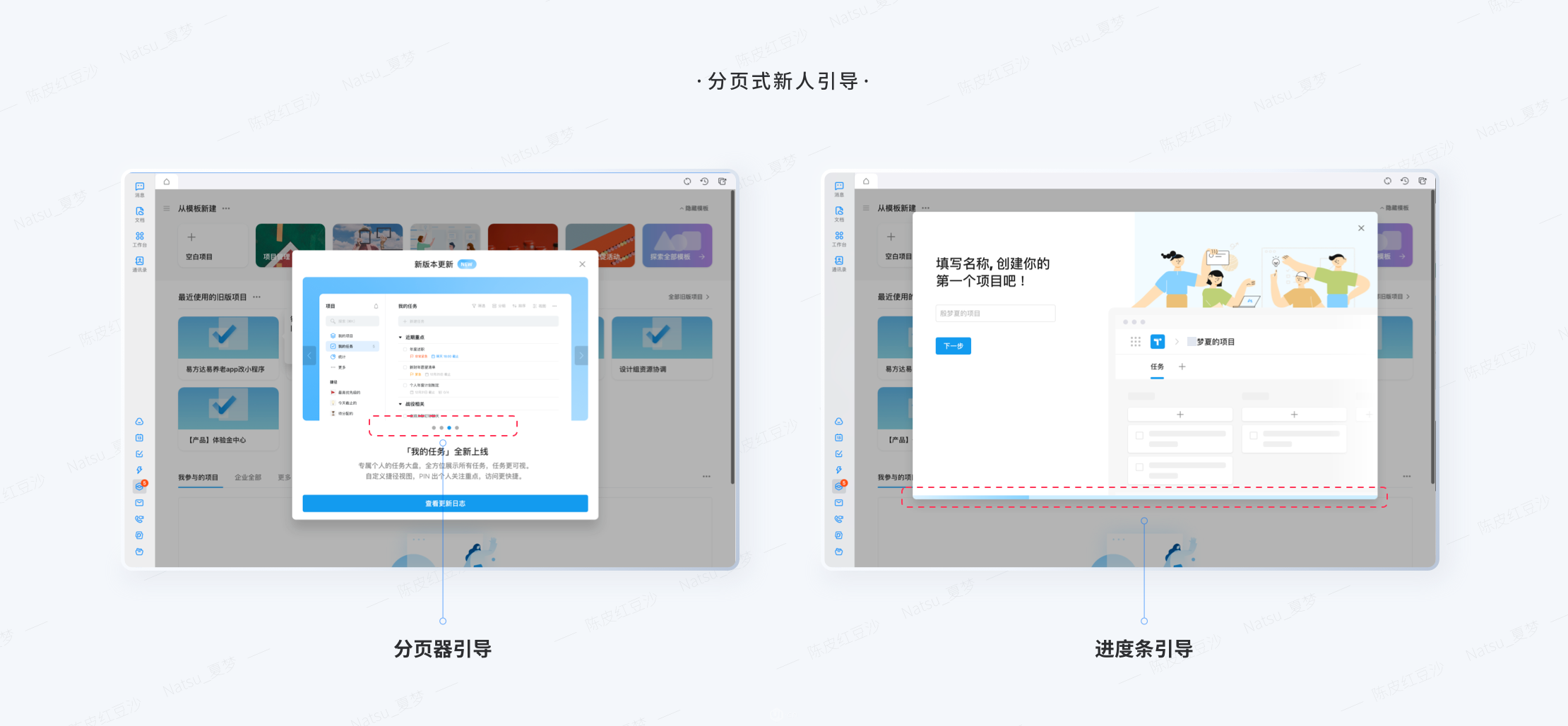
这类型一般用于用户首次进入平台、或某功能模块。通常会使用分页式引导、蒙层引导和气泡类引导进行设计。而不同引导的方式会给用户传达出不同的重要性。
a. 分页式
在PC端中一般采用模态弹窗进行分页的强引导,而在APP中一般采用整屏进行分页/翻页引导。
其占据界面的大部分或全部面积,也意味着弹窗后的可视范围不高,或完全无法对产品真实界面做更多的透出,但优势在于用户能有足够的关注度在指引信息上。同时这类的内容一般会以文案结合图片、动图、视频的形式进行设计。
值得注意的是,由于用户长期遭受各种营销弹窗的“毒害”,对于此类自动弹出的弹窗,其实是有下意识关闭行为的。
因此此类设计需要注意关闭操作设计的把握,若设计得足够显眼且位置常规,用户很容易下意识关闭且无法找回,但设计得过于隐藏又容易使得用户过度反感,难以关闭(如拼多多)。
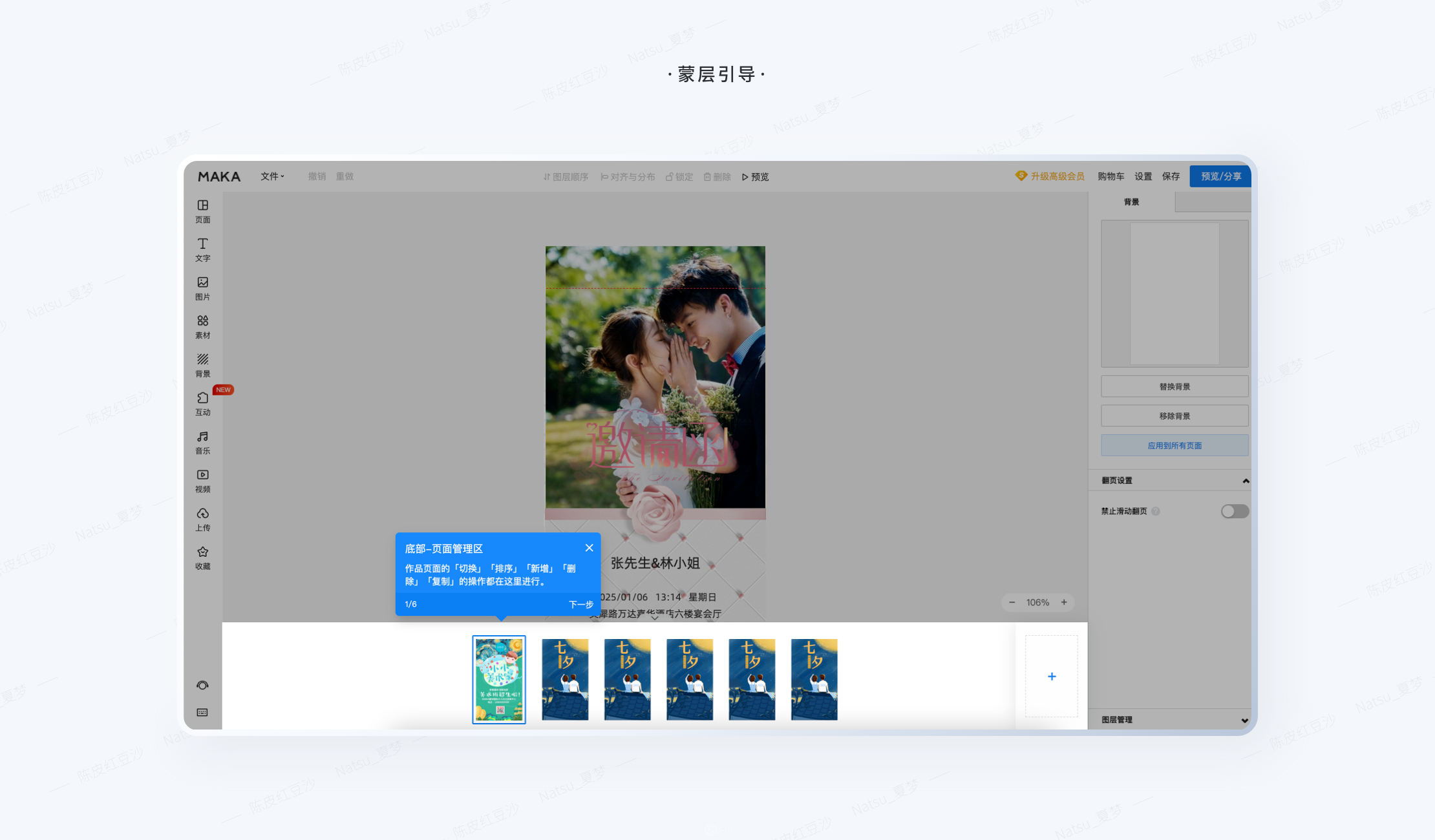
b. 蒙层引导
这种引导方式无论是在PC端还是APP使用都非常广泛,且与当前页面具有强关联效应,相比与分页式,更能让用户清楚的知道在哪里可以操作什么行为。
同时蒙层的设计,能够对产品界面的更多功能透出,在蒙层合适不透明度的把握下,可以提前让用户感知到页面的大体内容,又不打扰对露出功能的注意。
设计落地上需注意尽可能采用“定位”的方式处理介绍功能的露出,而非采用整个页面的蒙层切图,否则很容易遇到不同分辨率下的适配问题,而导致以下情况:
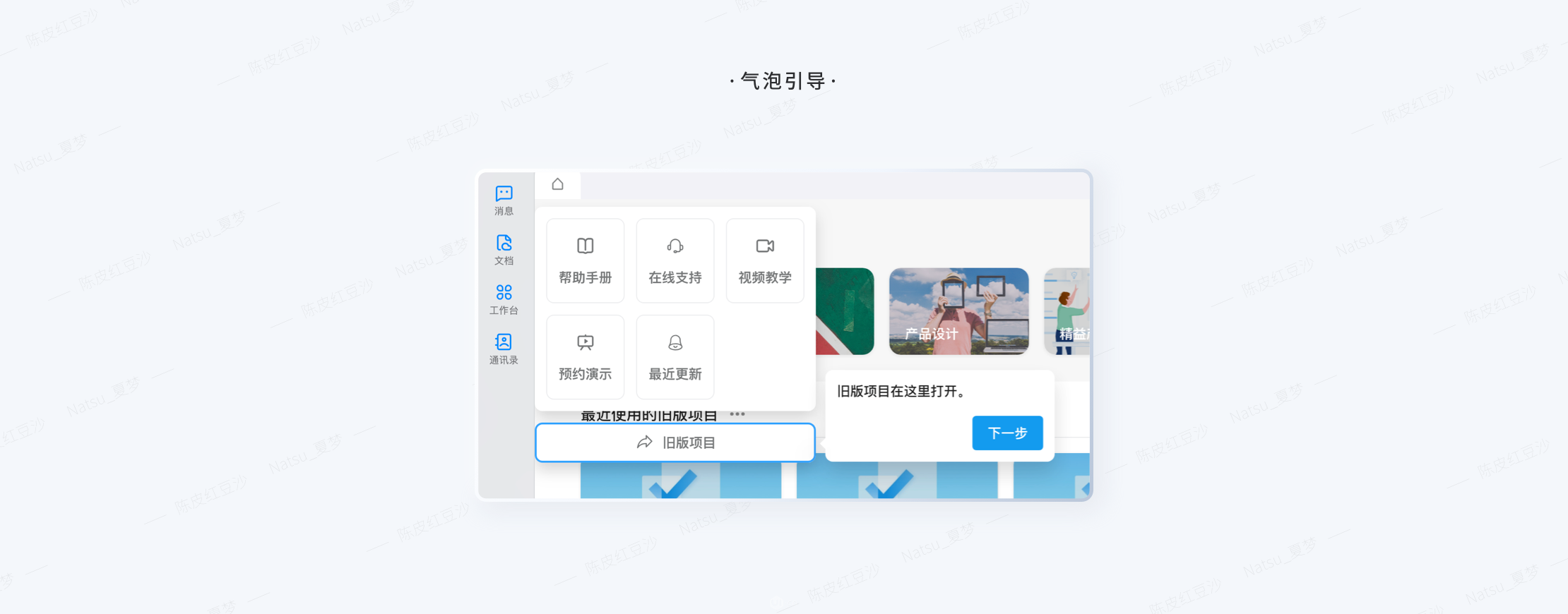
c. 气泡类引导
由于气泡的反馈是非模态的,因此气泡的引导不会过于强制,更适合产品迭代的新功能指引,甚至有的产品还会对气泡进行展示时长倒计时消失的处理。
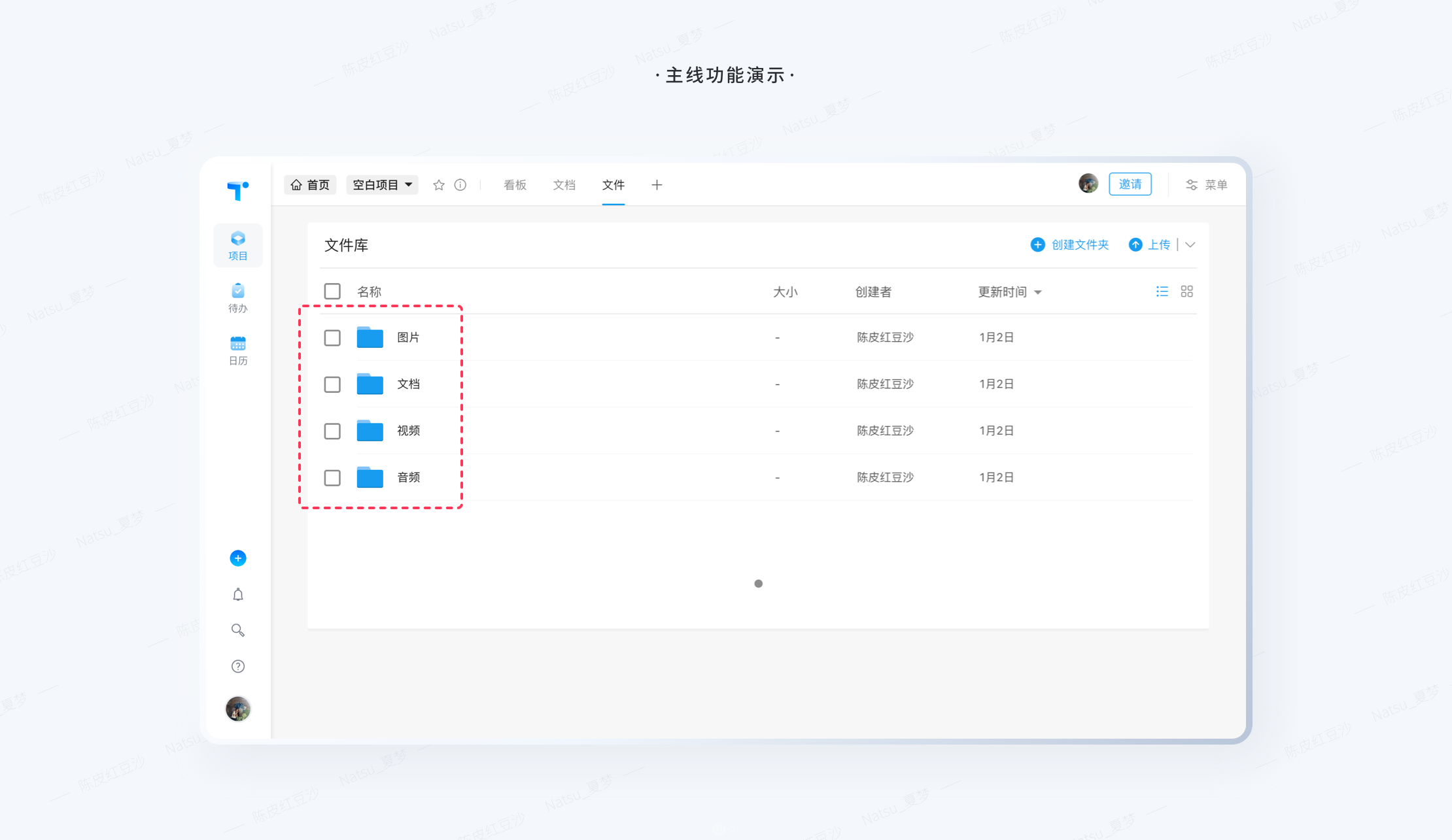
(2)空状态指引
一般出现于用户第一次进入信息创造型的页面,常规的表现方式为使用缺省状态插图表达当前的空白状态。除此之外为了不让用户“懵逼”,即能清楚的知道如何打破当前的空白局面,或预知到非空白状态下的信息展示,可以采用 引导行为功能 或 预加载信息 这类方法。
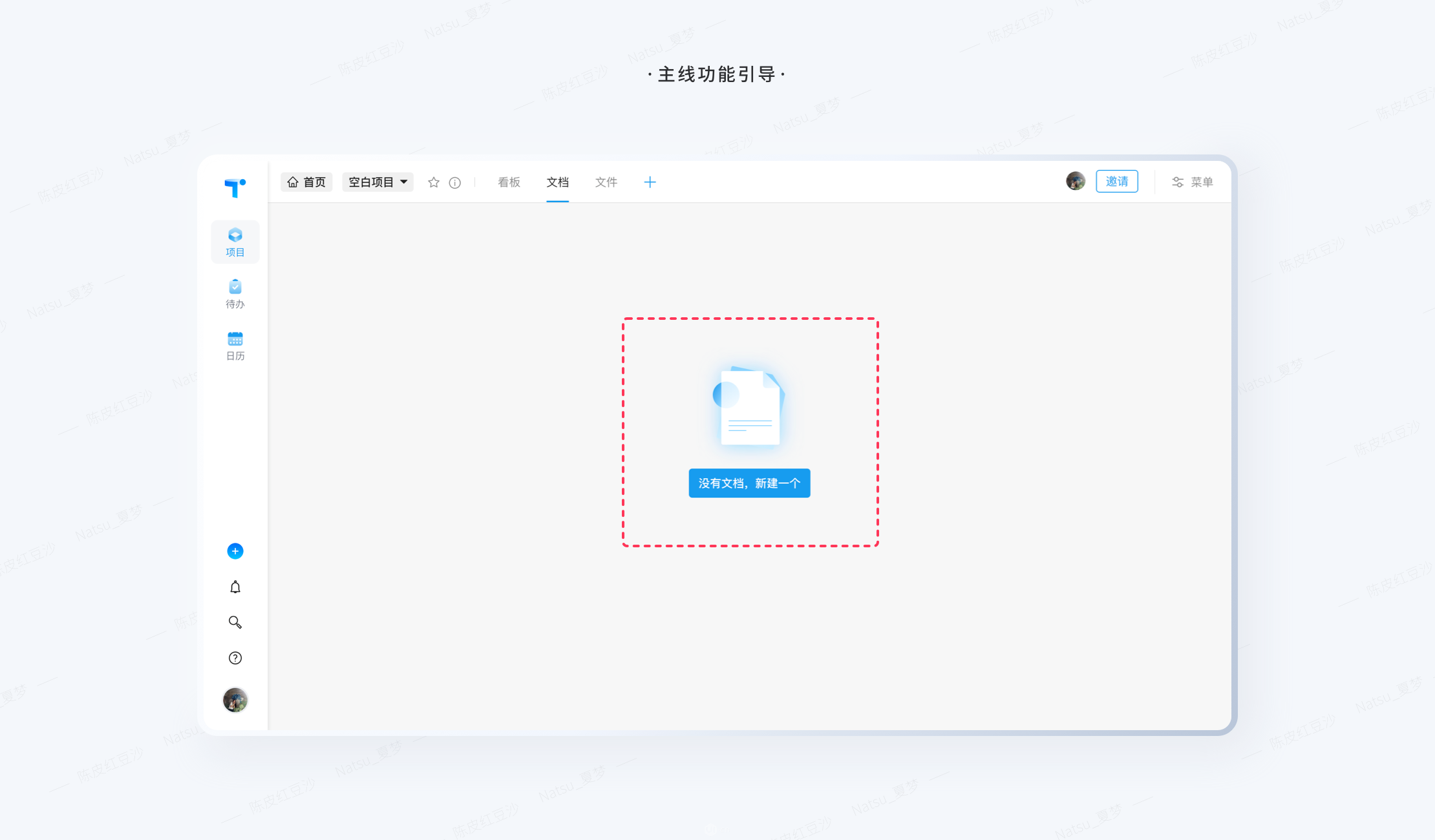
a. 引导行为功能
这是最直观且简单的方式,最大的优势在于在空状态的视觉中心直接给出唯一且刚需行为功能,从心理学的角度,在视觉聚焦的位置给出的强引导,可以弱化用户行为的思考,也就是促进用户下意识触发功能。
b. 预加载信息
预加载常用于一些页面的性能优化,从引导的角度基于此做法,不仅可以让用户更快的代入产品的使用场景,也能更直观表现这个页面的可进行的核心行为。
从表现上,若为使用无阻碍的页面,可以直接参考大多数工具类产品的做法。
若为无权限/升级功能,可以通过标准信息的露出向用户提供更多的参考,以促进深度的使用/更高版本的付费。 在B端产品设计的探索中,并非只有使用新人指引或空状态引导才可以降低学习成本,“用户引导”作为B端最重要的产品体验,应无时无刻穿插于用户流程中,才能达成B端效率为王的核心目。
在B端产品设计的探索中,并非只有使用新人指引或空状态引导才可以降低学习成本,“用户引导”作为B端最重要的产品体验,应无时无刻穿插于用户流程中,才能达成B端效率为王的核心目。
2. 业务场景多元?利用预判思维,做好主线引导
(1)预判设计是什么
- 从手法上看,预判设计是基于对用户行为、心理深层剖析下的精准“雪中送炭”;
- 从目的上看,通过“雪中送碳”,缩短用户完成目的的行为路径,让其感受到惊喜和关怀。
(2)如何深层剖析用户
这个问题的实质,实际上是设计师需要掌握的用户研究技能。此处我们不过多展开,可以分享两个方向供大家讨论。
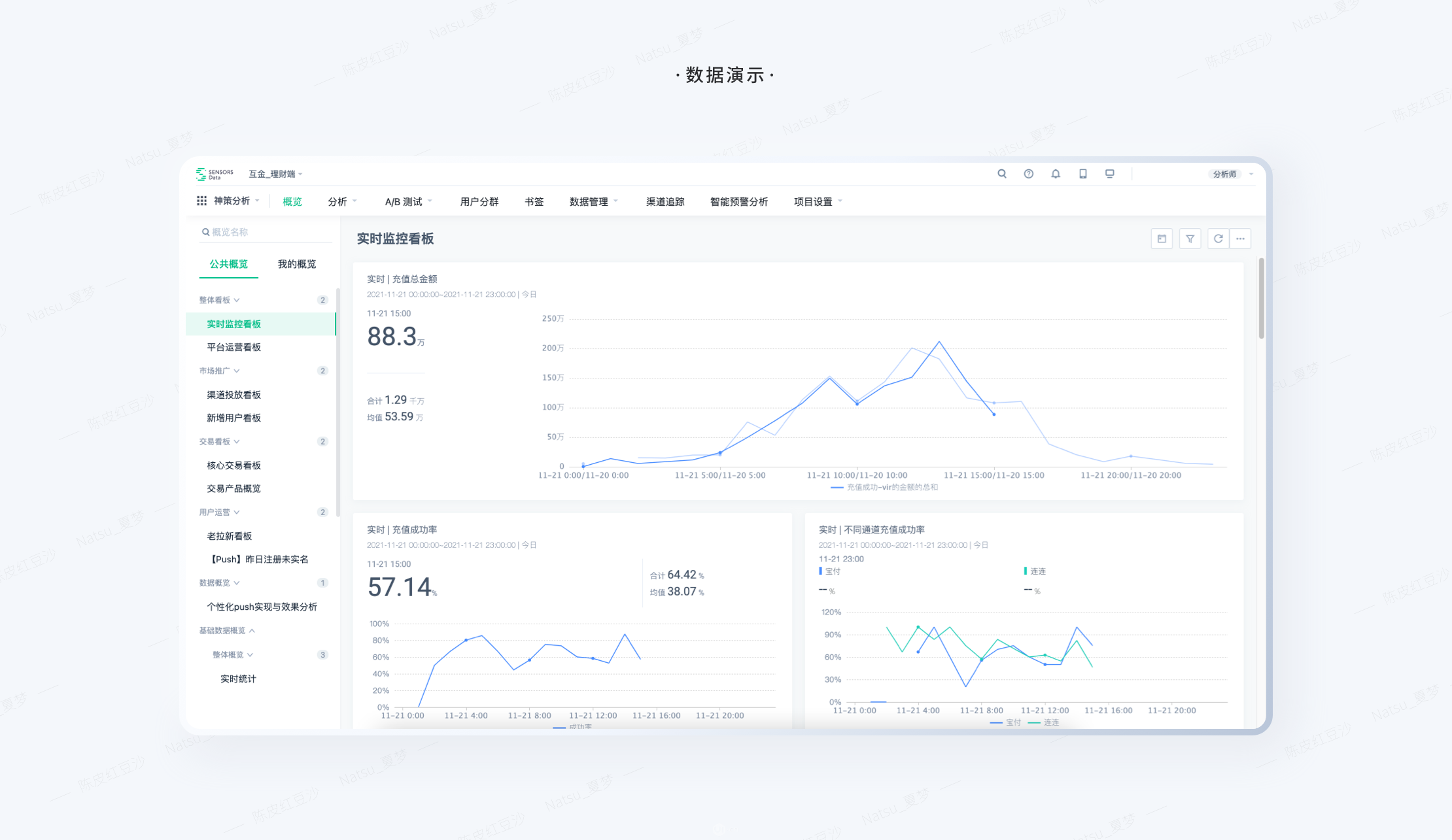
a. 做好数据收集,分析用户的行为路径
数据收集的方法有很多种,可以对产品进行埋点、外接三方数据平台、给数据代码加上插件、通过大数据算法机制等等,可以通过对用户路径数据的观察与分析,分析出用户在平台上的常用使用流程,来优化设计,把产品越做越好。
b. 开展用户深访,洞察他的行为动机
项目无法支持数据采集怎么办?早期作为一名合格的乙方设计师已经对这类的问题熟能生巧了,解决问题的思路自然是传统又有效的那套,找到产品的目标用户进行深访,再不济可以寻找一位最靠近目标用户的朋友。而此时的深访需要注意不同于产品创作期的访谈,反而需要使得问题更加具象且结论清晰,甚至可以拿出你的A、B甚至C设计方案进行test。
(3)怎么做好预判设计
关于预判的思考与设计没有捷径,只能通过对用户场景的足够理解,以及设计师对用户足够的同理心来完善一个又一个的细节,所以我们无法跳过预判设计前的准备工作。而如何做好预判设计呢?关键就在于用户“上下步行为的关联性”。
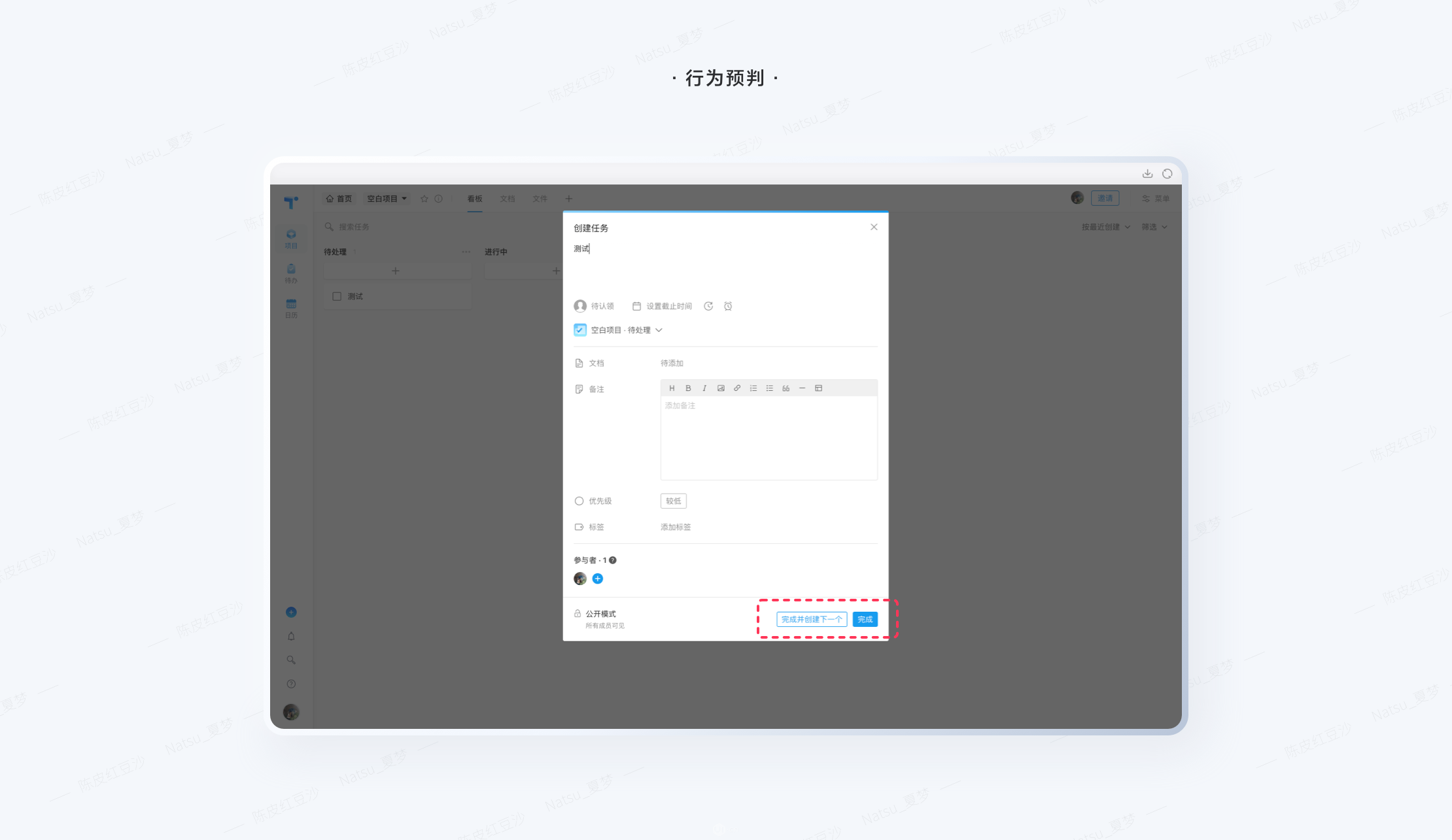
什么叫“上下步行为的关联性”?我们来具体看看以下几个例子。
在Teambition创建任务的填写更多弹窗中,他的主次操作按钮并不是“完成”、“取消”,而是“完成”、“完成并创建下一个”,虽然牺牲了我们上篇文章中提到的“删除”与“关闭”对用户的心理差异,但是却做到了用户更高效工作的预判。既满足了常规行为结束的需求,也做到了行为继续的预判。
而本质上来说,是属于对“创建操作完成”下一步的关联性思考,在此类待办创建场景下,用户经常存在一次性多次创建任务的行为,“完成并创建下一个”符合“完成”的上下步关联行为。
(可能会有人问,那为什么不采用批量创建的功能呢?从我的角度思考,一方面需要创建的任务不一定能达到批量创建的量级,另一方面一个任务一个弹窗填写,更能使得用户聚焦于任务的安排,同时也不容易使得用户在对多任务多字段时眼花缭乱。)
四、小结
从前经常有人说“B端体验不重要”,自从“B端C化”被搬到台面上引起各位业内热议,可以让B端产品设计师“理直气壮”的挖掘并设计落地更多的B端的优质用户体验。在这过程中,除了可以像C端产品学习,同时也很有必要深入B端用户群体,了解更多用户需求,才能真正做到属于B端的体验设计~

