无障碍和适老化,有何区别和共性?无障碍设计规范的适用范围和用法?如何做出符合产品特性和目标人群的无障碍改造?如何推动落地?
背景
工业和信息化部别在 (互联网应用适老化及无障得改造专项行动方案) 中指出: 信息无障碍
是指通过信息化手段补身体机能, 所处环境等存在的差异, 使任何人 (无论是健全人还是残疾
人, 无论是年轻人还是老年人) 都能平等, 方便, 安全地获取, 交互, 使用信息. 在 (关于推进信
息无摩得的指导意见) 中明确将老年人, 残疾人, 偏远地区居民, 文化差异人群归为信息无障碍重
点受益群体. 由此可见, 适老化是信息无障碍的一部分
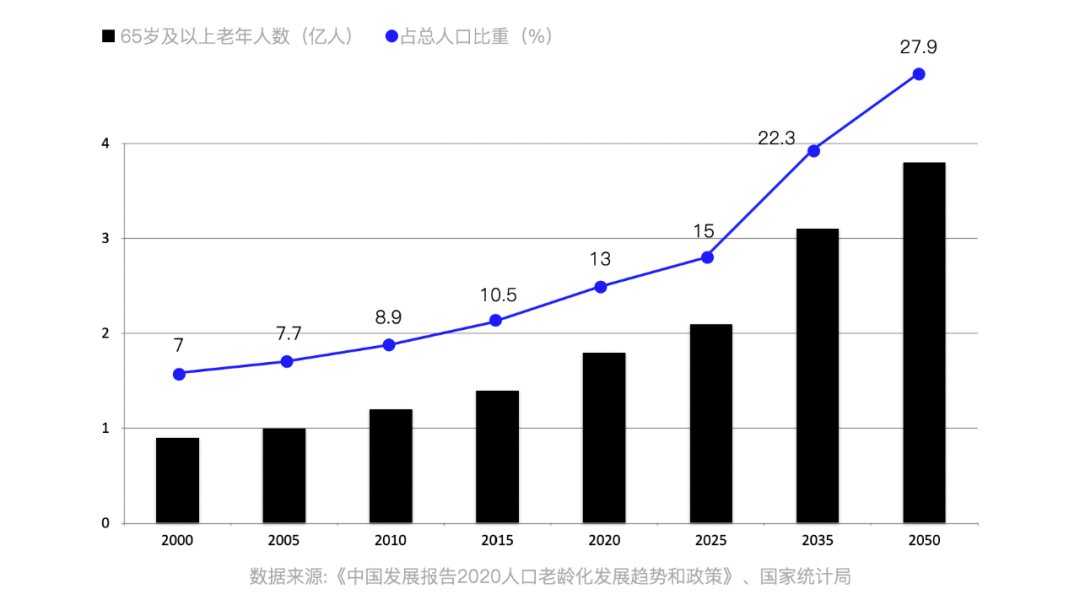
如图,我国目前老龄化进程世界第一,老年人口数量庞大。与此同时,根据2020年12月第47次《中
国互联网发展状况统计报告》,我国60以上的老年人占手机国民规模的11.2%,约1亿左右。因此适老
化改造我国信息无障碍进程的重中之重。
Q2:障碍如何分类?
A2:障碍根据感官主要分为:视觉障碍、肢体障碍、听觉障碍(有时包含言语障碍)、 认知障碍。每
种障碍又可以分为:永久性障碍、情境性障碍、临时性障碍(以视觉障碍为例,三种障碍可以为:永
久性失明/视弱、强光下视物障碍、临时性眼疾期)。同时,每种情况都会因个体的身体情况和外部环
境不同而呈现程度上的差异性。
Q3:老年人障碍的主要体现是?
A3:老年人障碍可以根据以下原因分类两类: 1.因视力退化、听力衰退、肢体退化、记忆力、理解能
力降低造成的视觉障碍、听觉障碍、肢体障碍和认知障碍; 2.因与社会脱节,互联网接触晚、接触程
度低造成的认知障碍。
Q4:适老化和无障碍改造,解决方案有何异同?
A4:理论上来讲,老年人也属于障碍人群,因此信息无障碍的解决方案可以解决适老化中的一部分
问题。
但在实际执行过程中,如果直接照搬所谓的无障碍规范和公式,很容易产生解决不彻底或过犹不及的
问题。因为不同群体有着不同的障碍原因、类型、程度,这就要求我们的改造要以障碍差异性研究为
基础,只有充分了解目标用户的障碍,对症下药,改造才真正有意义。
哪些产品需要做无障碍设计
●障碍群体(含中老年群体)专用产品
此类产品的目标受众就是障碍人群,对标障碍人群的需求和爱好。以中老年群体为例,常见的有针对
于其日常生活需求的养生类、健康类、生活工具类产品,以及针对于其精神需求的老年大学、老年社
交、老年娱乐等。
●普适性产品
这类产品是市面上占比最多的,多数没有特定的目标人群。如我们常用的社交软件、手机支付、网上
银行、网上购物、内容消费类产品等。
其中老年群体具有高增速、高用户基数、低触网率的数字应用基本特征,因此适老化改造是这类产品
挖掘银发经济,实现用户规模增长的重要途径。
●适特殊群体的产品
有一类障碍群体是最容易被忽略的,但也是障碍范围最为普遍的。前面提到不只是残障人士才有手机
使用障碍,障碍分很多种,我们任何人都会因为自身和环境因素产生不同程度的障碍。而如果一个群
体不得不在有障碍的情况下使用一个产品,那么这个产品毋庸置疑地需要进行无障碍改造。接下来要
讲的案例一家政人员线 上工具-58阿姨APP就是这类产品非常典型的一个。
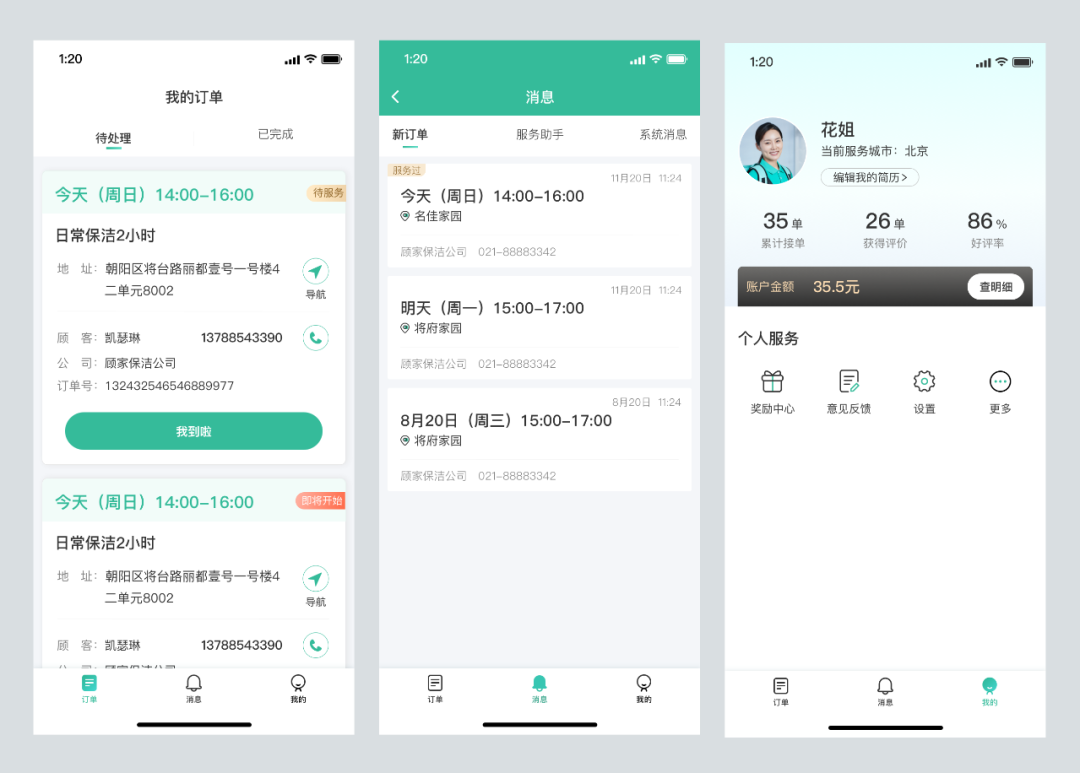
阿姨
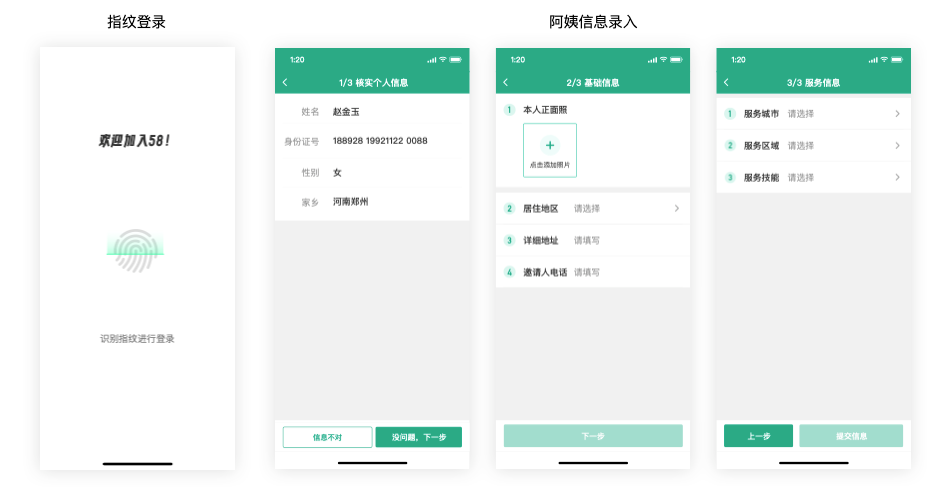
58阿姨APP, 初版充分考虑了家政人员对应新应用的适应能力,在结构和内容.上都做了精简,以最大限度地降低其学习成本。
改版前:


实操案例:基于障碍研究的系统化改造
●寻找原因:人群分析
无障碍改造的最大难点,是如何确定障碍类型和障碍程度。网上大部分的无障碍/适老化设计方法/规
范,都是把目标用户直接定义为「残障人士」或「老年人」,但是残障也有等级划分,衰老也具有个
体差异。因此直接复用所谓设计规范,是不够严谨的。
我们此次改造,在前期花费了大量精力进行障碍研究的设计,目的是精准化定位目标用户的障碍原
因、障碍类型和障碍程度。
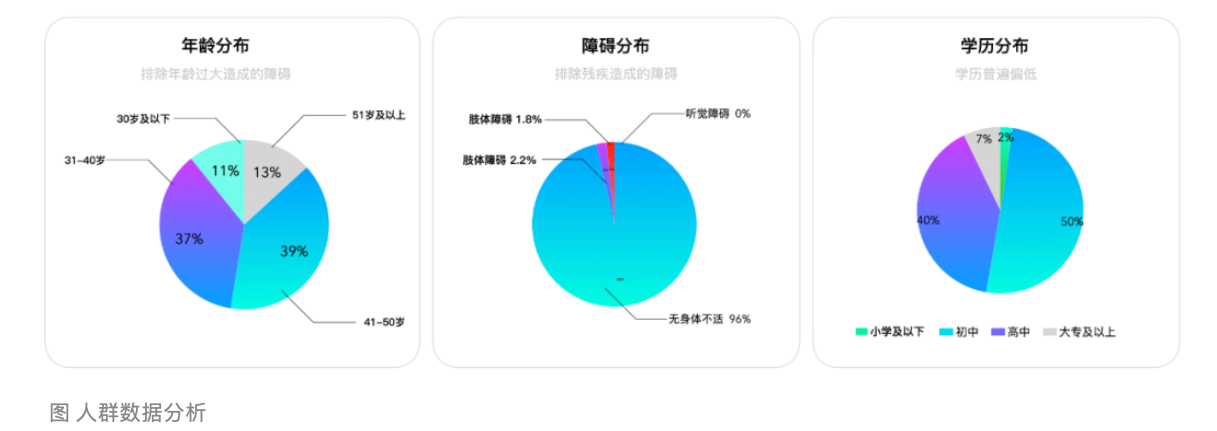
通过线上定量问卷(1068份) ,我们收集到了 用户年龄、性别、健康状况、学历、地域、工龄、手机.
使用情况这些可能造成用户手机使用障碍的因素信息。经过数据对比和分析,排除无关因素(年龄、
自身障碍、地域等),聚焦于关键影响因素:受文化水平所限,移动互联网接触晚、接触程度低是造
成其障碍的主要原因。
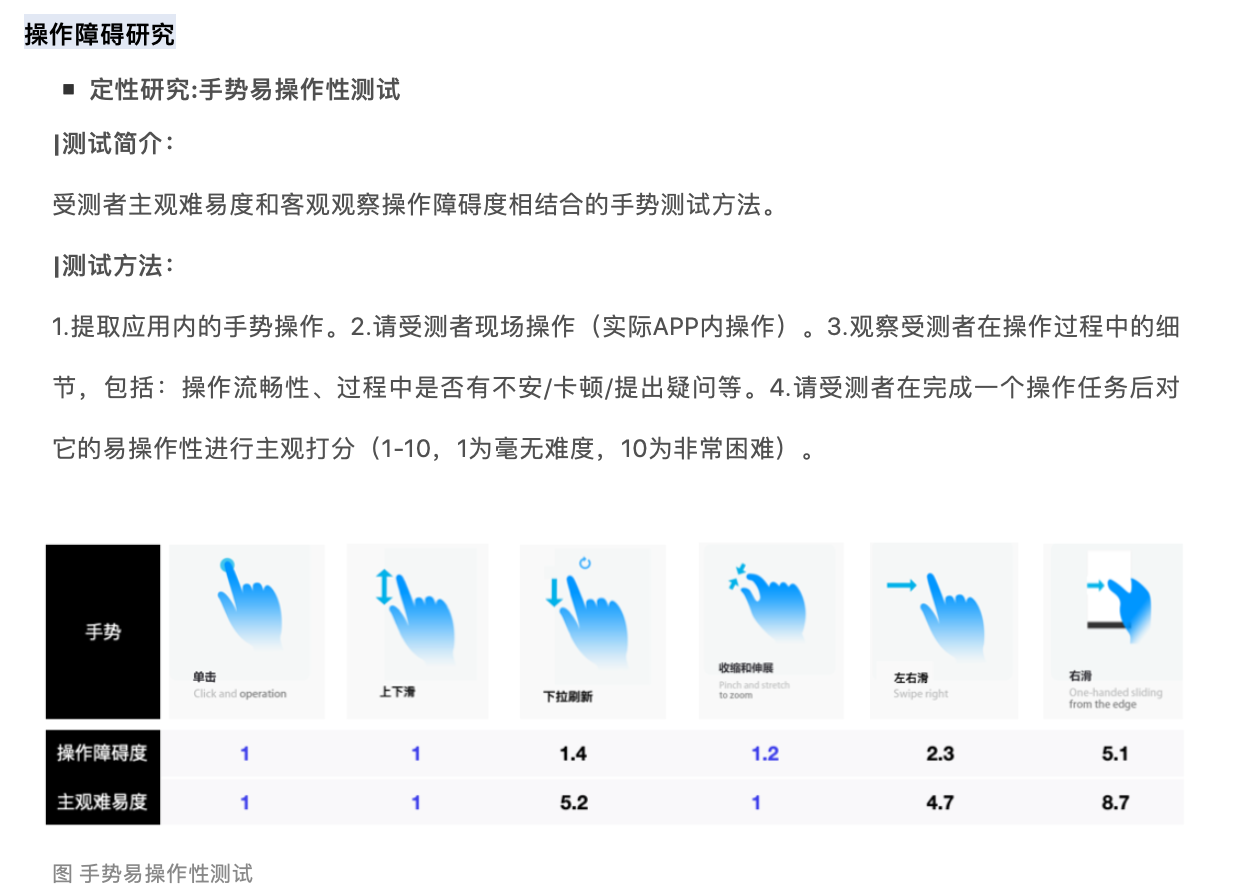
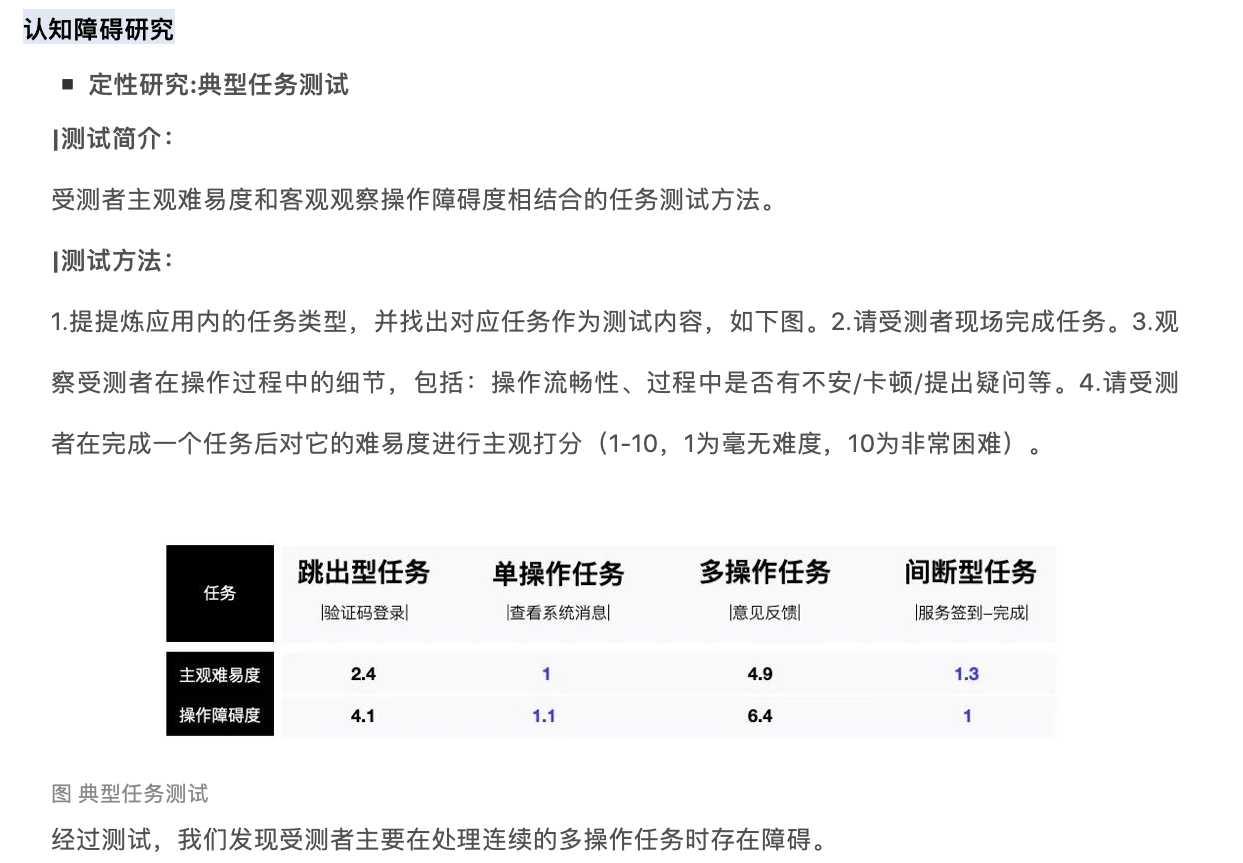
●制定研究方法:定性测试+定量问卷
研究采取了定性测试和定量问卷相结合的方式,以确保障碍的确定性与共性。根据58阿姨APP的表现
属性并对应障碍分类,我们将障碍拆分为视觉、操作和认知三个维度,以便细化和聚焦于产品本身对
目标用户造成的不同障碍。如果你的产品含有音频,如内容、音效等,还需要进行听觉的障碍研究。



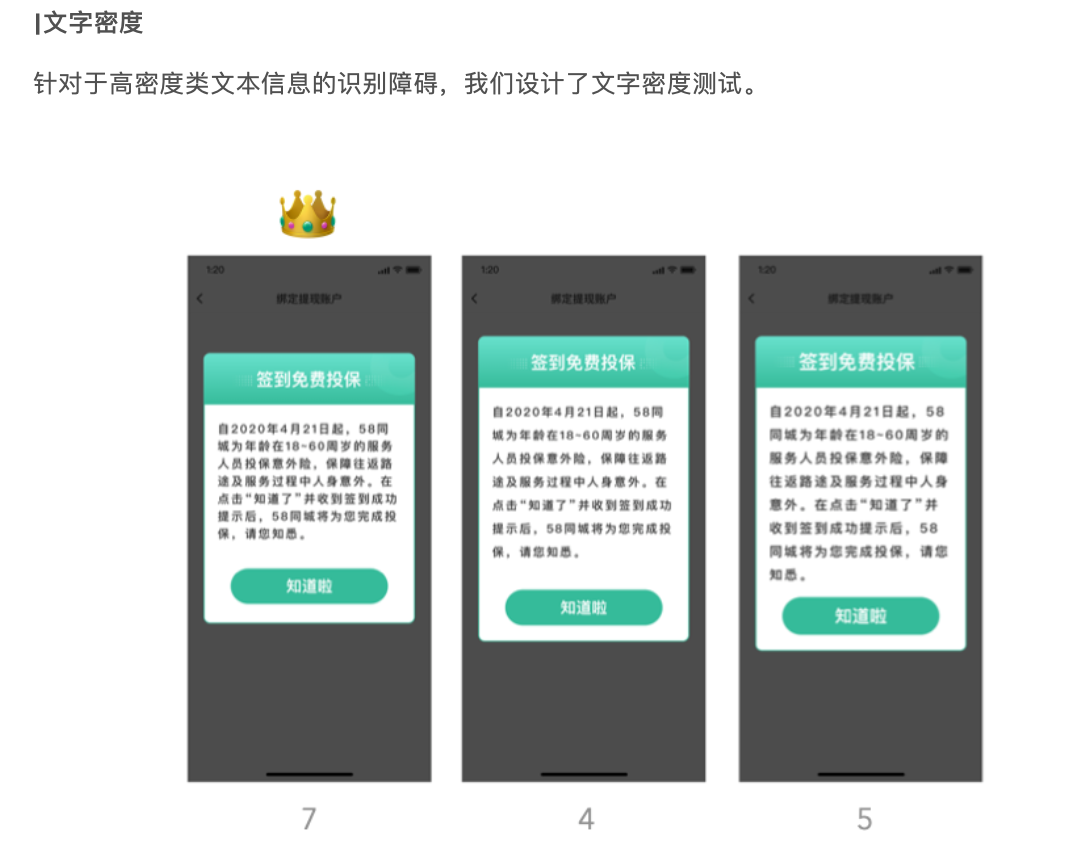
字号最大的第四选项得到最高票。在测试现场我们确认了原因:受测者在坐着不动的情况下全部字号
都能看清,但是因为他们的工作性质(一天多个订单、奔波于不同顾客家),看手机多数是处在动态
(路上)及光线不足(楼道、走廊)的环境中,而更大的字号更便于在这种环境下查看。

文字密度测试
在字号相同(36号) 和字间距相同(0.16倍) 的条件下,受测者选择了相对协调的1.5倍行高。究其原
因,是因为适当的间距有助于信息阅读的连贯性。


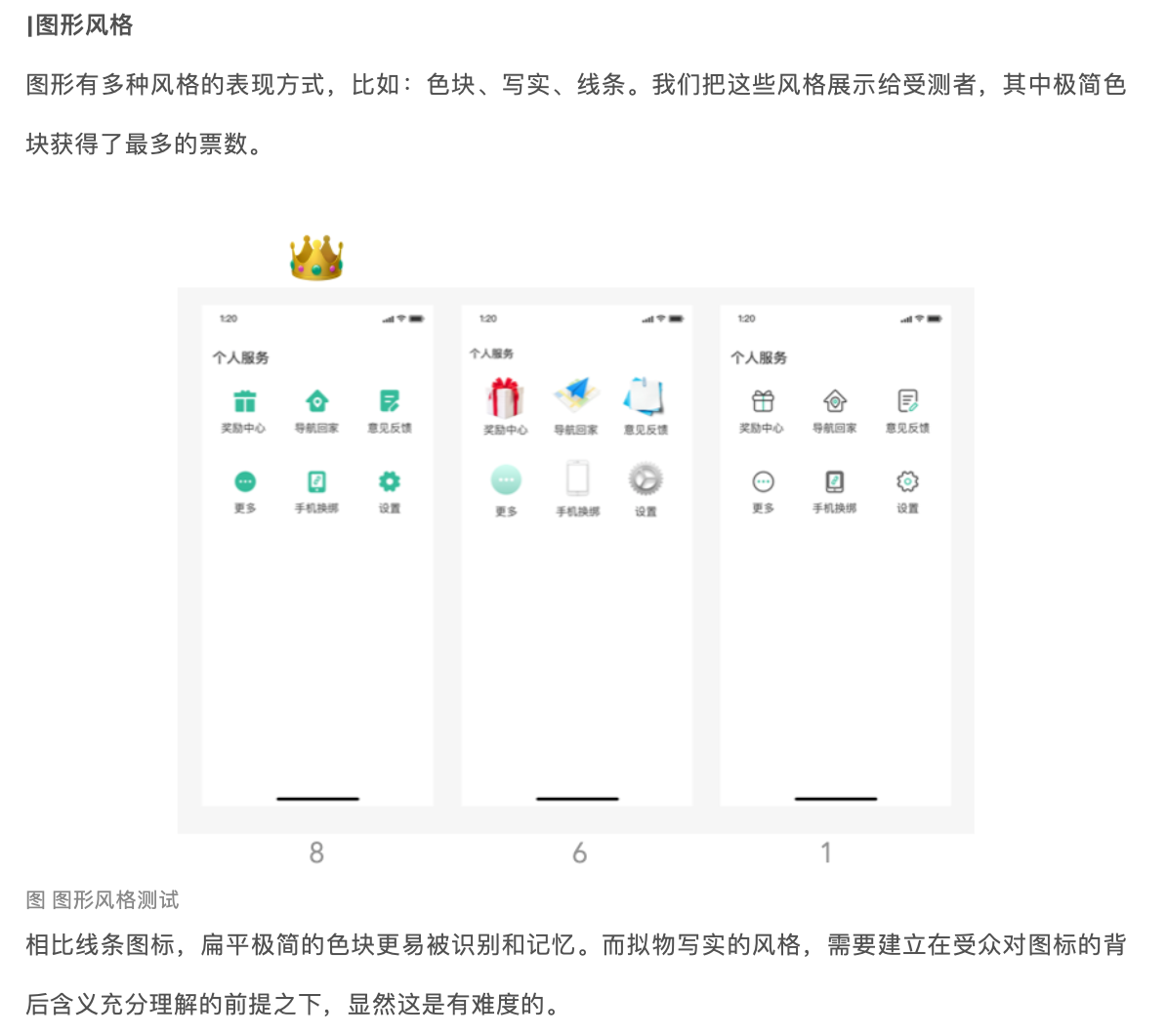
绝大多数受测者选择了无图标、文字突出的第一选项。对于他们而言,这里的图形不能起到辅助理解
的作用,反而降低了可识别性。

相比线条图标,扁平极简的色块更易被识别和记忆。而拟物写实的风格,需要建立在受众对图标的背
后含义充分理解的前提之下,显然这是有难度的。


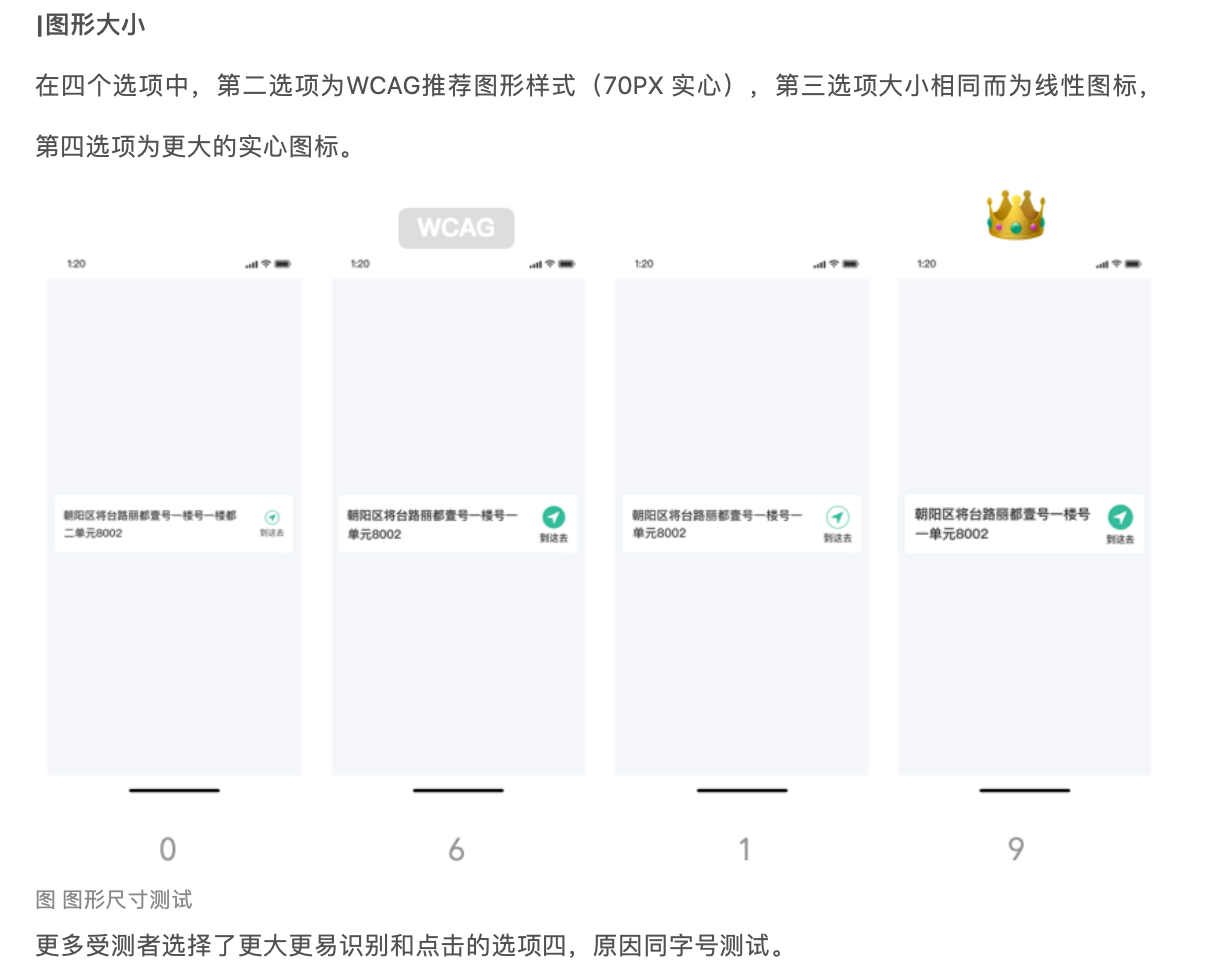
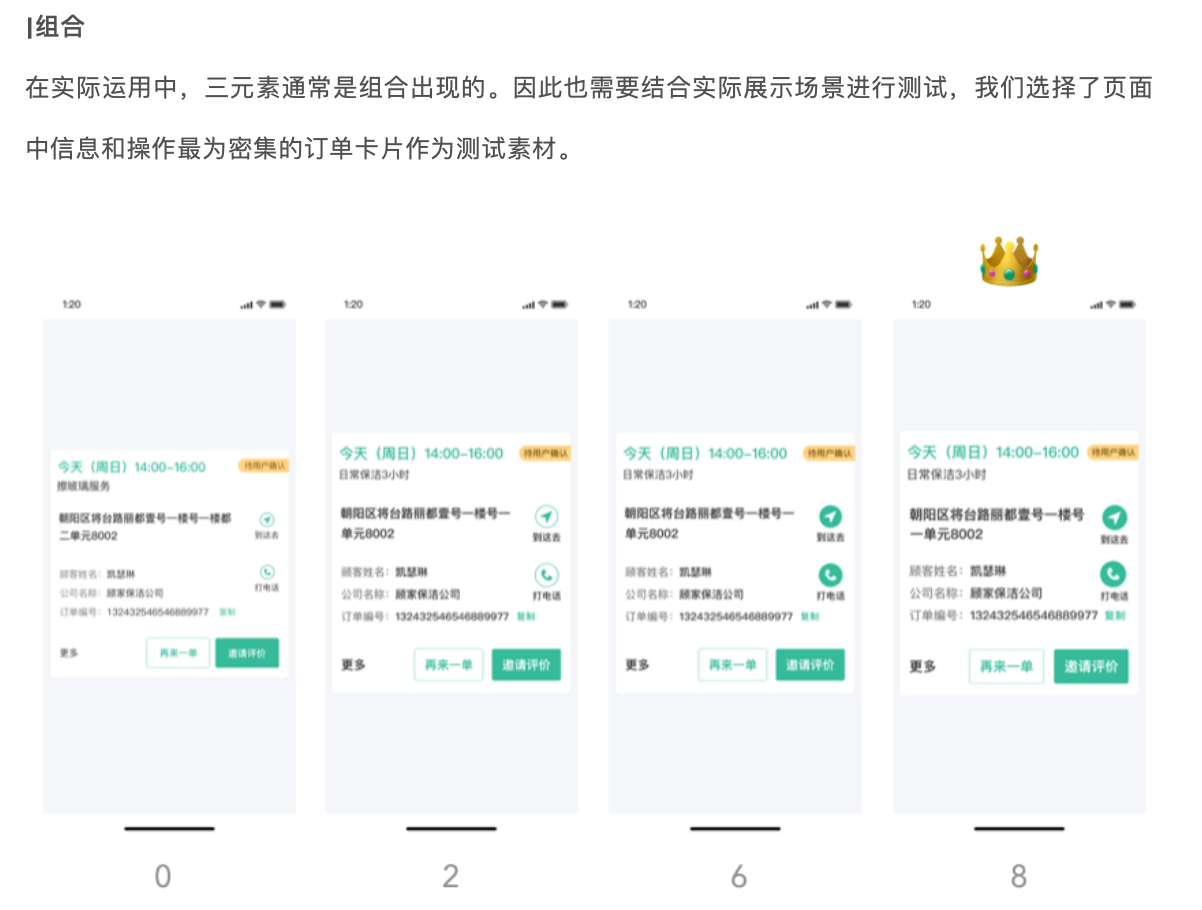
最终的结局在我们的意料之中,更多的受测者选择了字体图标最大,对比最强的选项。原因很明显:
该选项使他们达到了最高的阅读效率。
受测者以上全部题目中的3个题目都选择了最大字号/图形的选项,如果我们还有更大号的选择呢?虽
然没有在选项中展示,但是通过与受测者沟通,我们总结出以下结论:在保证-定的信息展示效率和
连贯性的基础上,越大越好。
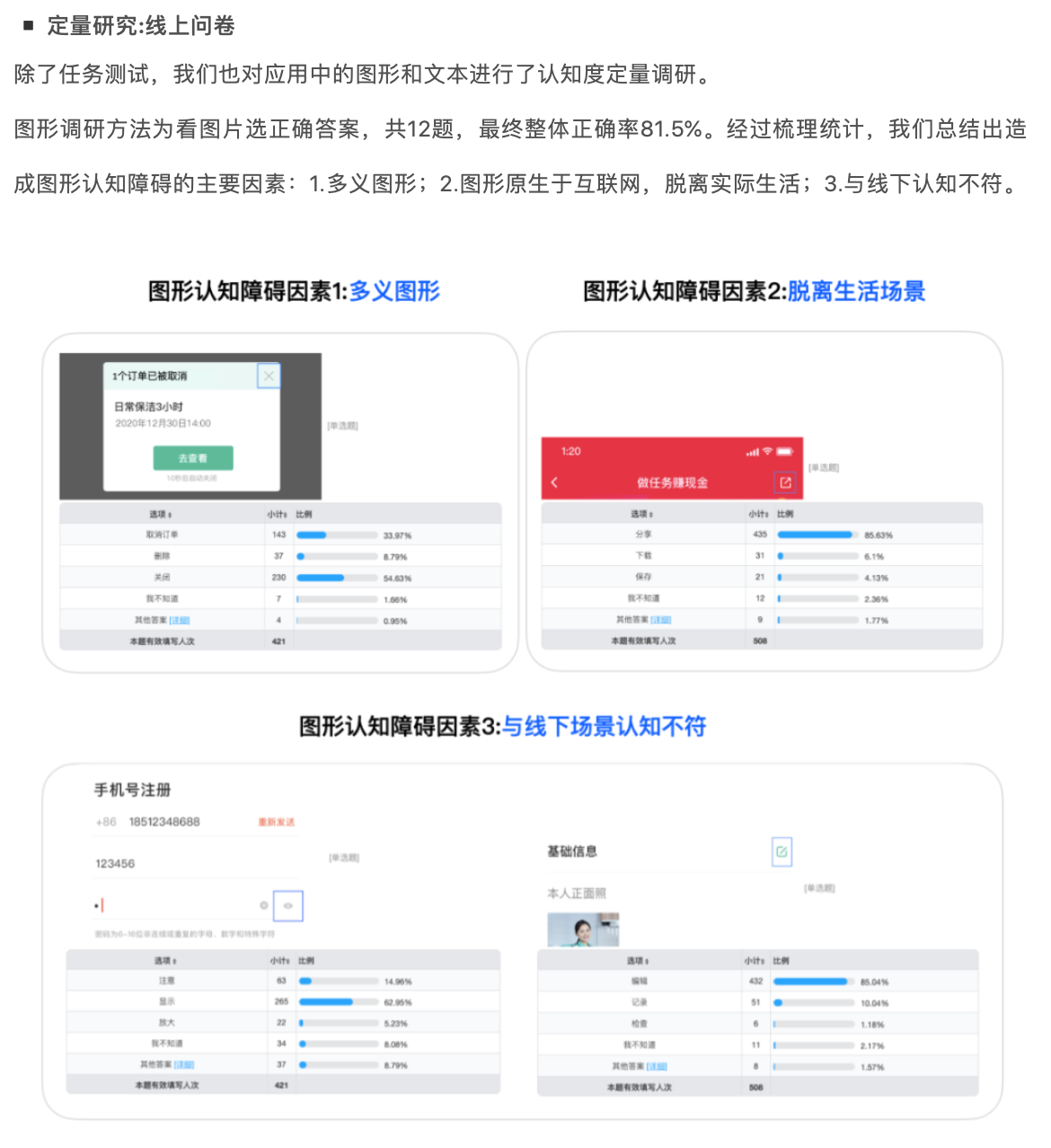
■定量研究:线上问卷
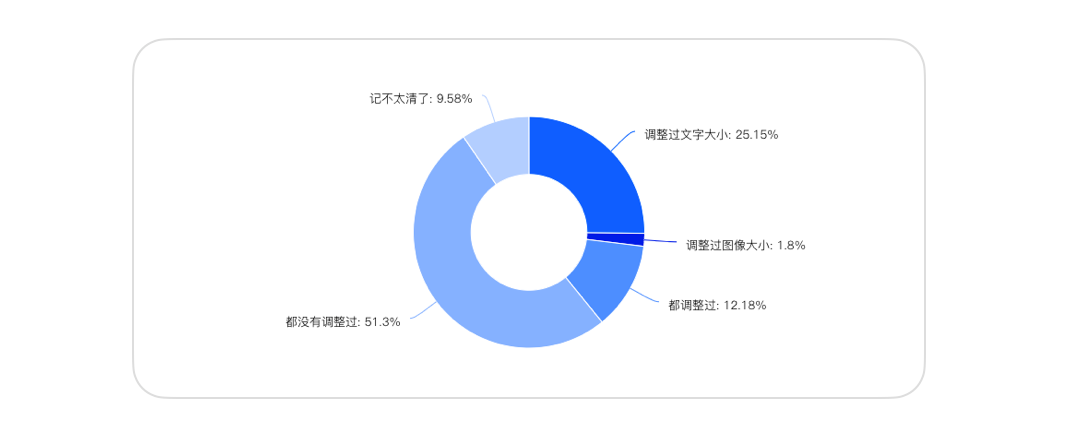
为了测试这些结论的普适性,我们通过问卷进行了佐证。在问卷中,至少约40%的阿姨主动在系统中
使用过大字/大图模式。也就是说,手机中的大部分应用的视觉呈现对于这些用户都不是最优方案。

图使用过大字/大图模式用户占比
最终,我们得出视觉障碍研究结论:阿姨们属于典型的「情境型视觉障碍」,即在现有生活工作环境
下,需要更大、对比更强、更简洁的信息来提高获取和处理效率。
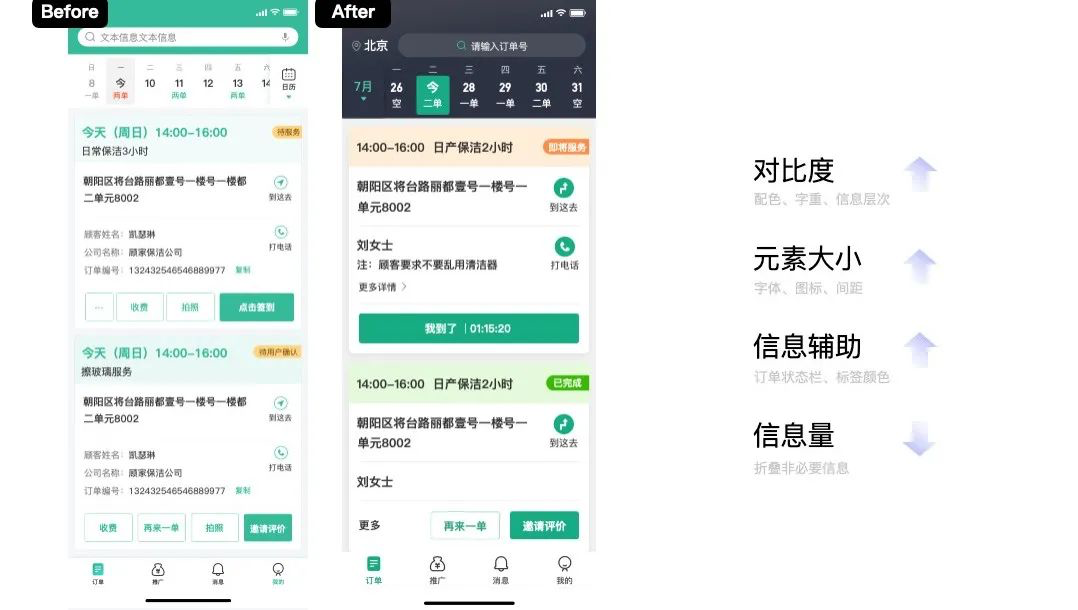
四个方面的调整,来提升阿姨们的信息获取效率:
1)提高颜色、字重、信息层次的对比;
2)加大字体、图标、间距的尺寸;
3)通过订单状态栏、标签颜色强化信息辅助;
4)折叠公司名称、订单编号等非必要决策信息,按场景展示操作按钮,降低信息量和识别成本。

■提供便利模式
由于阿姨使用我们的产品是大部分处在移动的场景中,因此需要考虑速度对于信息获取的影响,这里
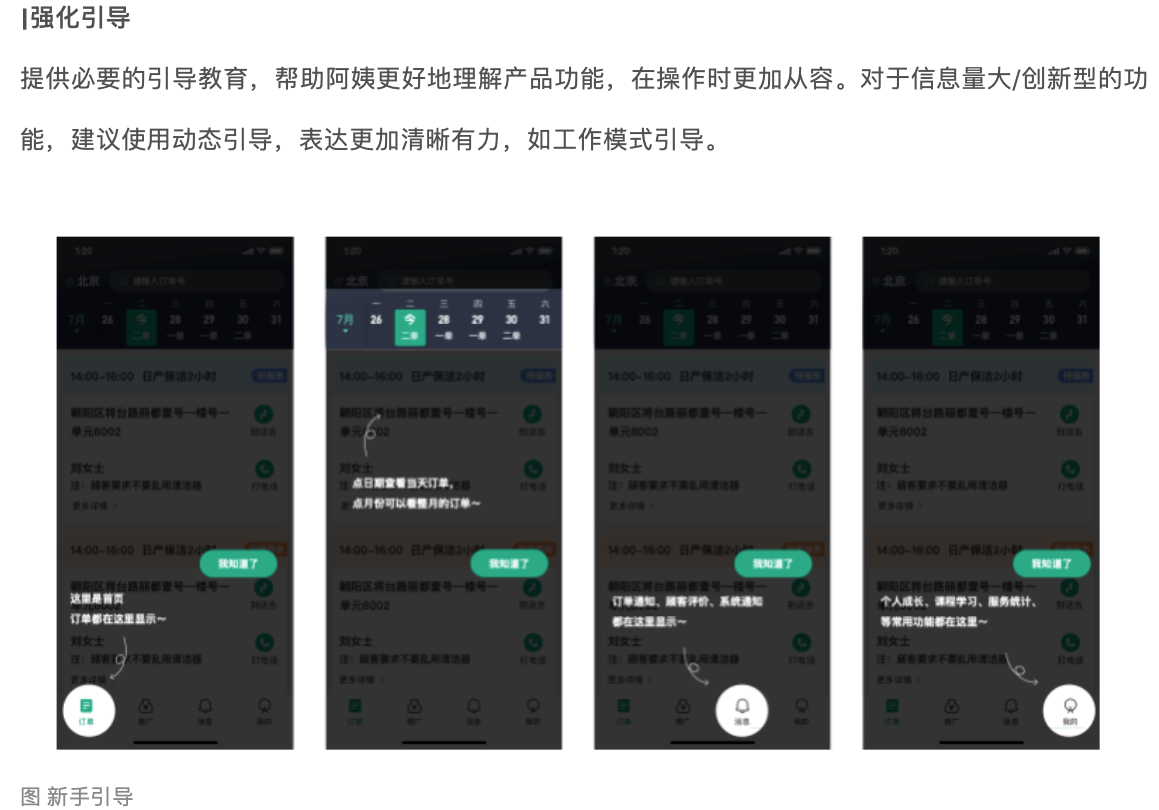
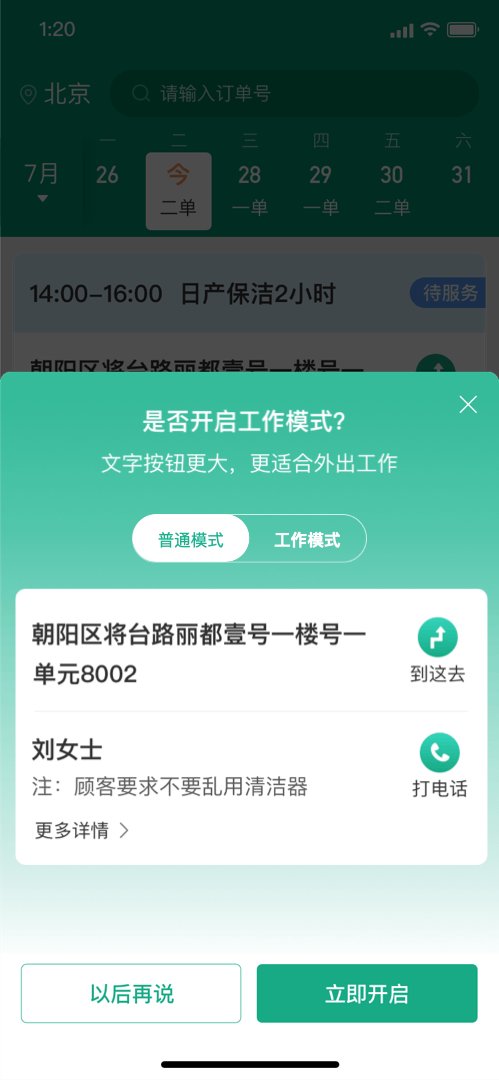
我们借鉴了阿里MFDT多因子设计中的结论,设计了一个全新的信息展示模式:工作模式。阿姨开启
该模式后,应用会在阿姨工作时间自动显示为更大、更清晰的模式,充分提升阿姨的信息获取效率和
准确率;休息时间则自动变回普通模式,方便阿姨快速查阅次日订单大致情况。

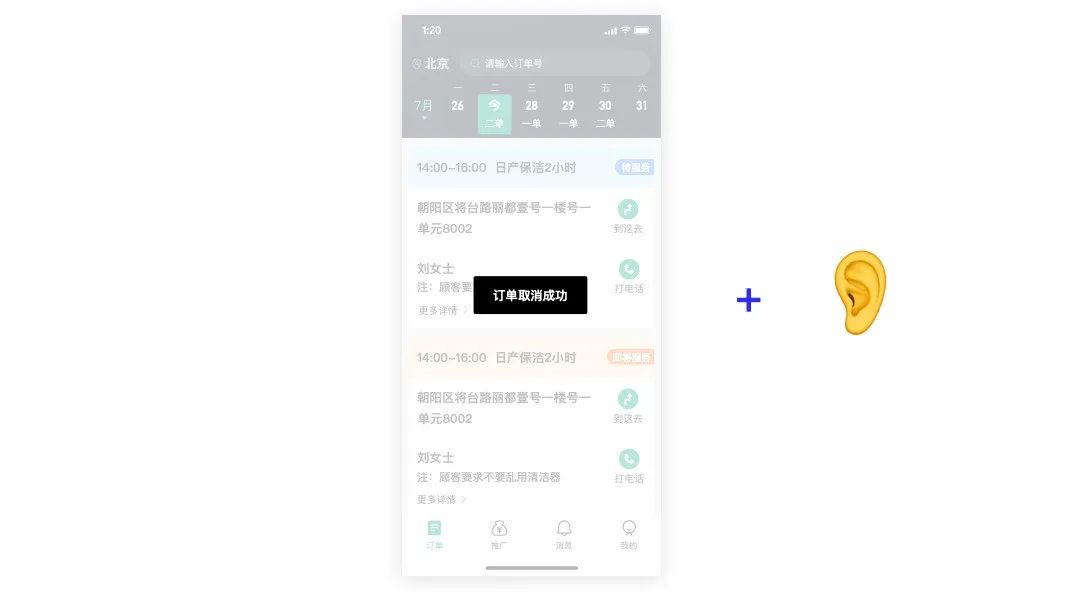
■多维强化感知
除此之外,我们也注意到Toast作为常见的弱提示,在测试中经常被阿姨忽略。原因一是因为本身展现
形式偏弱,二是阿姨对提示的类型和强弱并没有必要的认知。针对这一点,我们一方面从视觉层调整
了Toast的展现样式,使阿姨在任何场景下都能无障碍地捕获信息;另-方面增加了提示音效作为听觉
辅助,提升阿姨对操作反馈的感知程度。

如上图所示,简单的自然手势更易被理解、记忆和操作。而下拉刷新、左右滑切换、右滑返回超出了
受测者的固有认知范围,经过我们现场教学,他们依然表示不会去使用。
■定量研究:线.上问卷
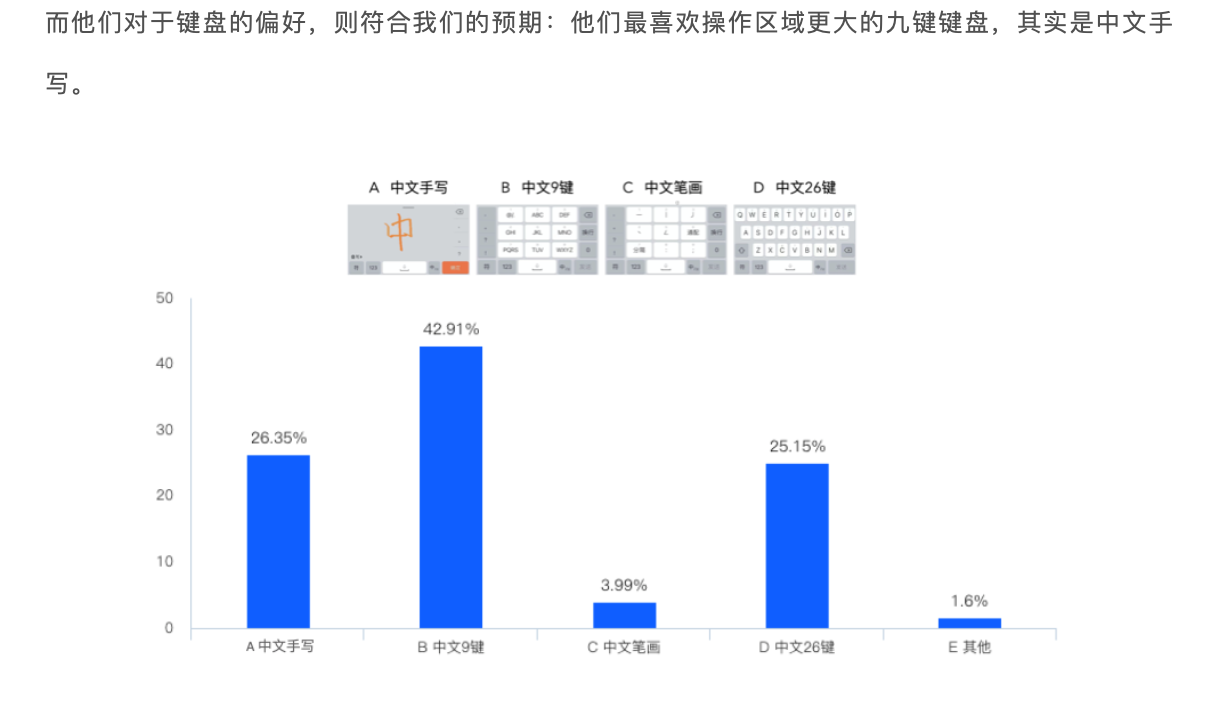
在定性研究中,我们发现一个非常有趣的现象:很多受测者都习惯用拇指/食指进行单指操作,包括文
字输入这种密集操作的场景。于是我们在定量问卷里对此现象进行验证,发现我们认为最高效的双指
打字方式并不是最多数的情况(如下图)。由此我们得出以下结论:我们的阿姨惯用拇指和食指进行
单手/指操作,可能的原因是相对于效率,他们更看重操作的准确性。


整体来看,阿姨们的操作障碍主要体现在对复杂操作的理解和记忆。在外出/劳动场景下,需要更大的.
操作点击区域来提高准确性,具有「情境性操作障碍」特征。
■操作无障碍设计
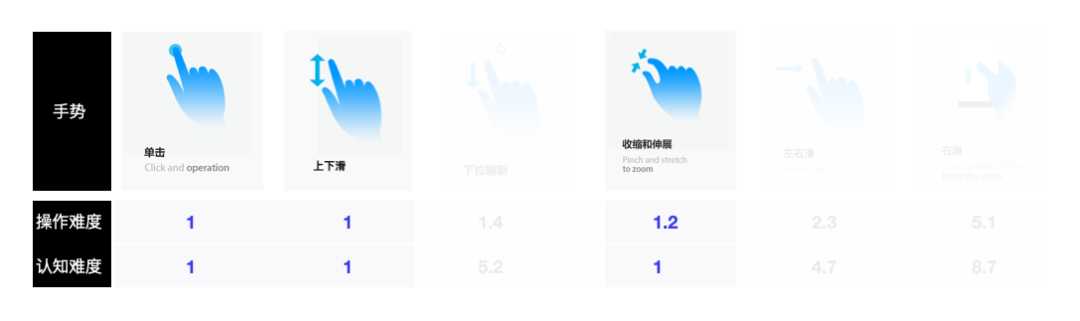
■摒弃复杂操作
通过保留简单、自然的交互手势,或用简单手势替代复杂手势,消除操作的学习及记忆障碍。
■扩大操作区域
针对阿姨经常需要边走边操作,并且手指相对粗糙的情况,为此我们将点击区域扩展到按钮之外的空
间,确保阿姨操作的准确性和效率。



1.多义图形; 2.图形原生于互联网,脱离实际生活; 3.与线下认知不符。

整体来看,认知障碍发生在对连续多操作任务、及原生于 网络的词汇&图形的的理解和记忆,同时反
映出对新事物的排斥、缺乏自信等心理障碍。
认知无障碍设计
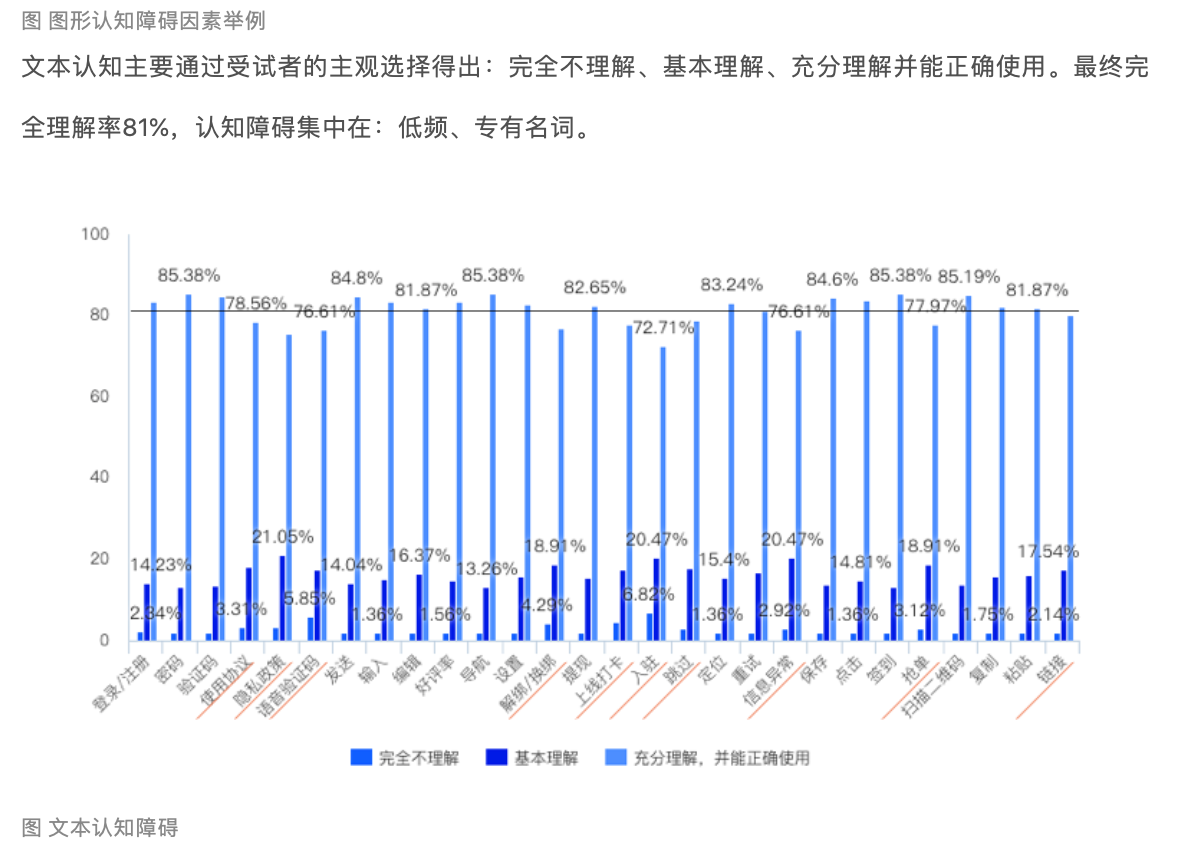
认知障碍在三种障碍中最为严重和普遍,这要求我们既需要对研究中体现的显性障碍因素,如文本/图
形/任务等进行优化;同时也要将隐性障碍因素,如对互联网产品的自信缺失/抵触情绪等心理障碍进
行引导和化解。
■显性障碍改造
|文本/图形认知优化
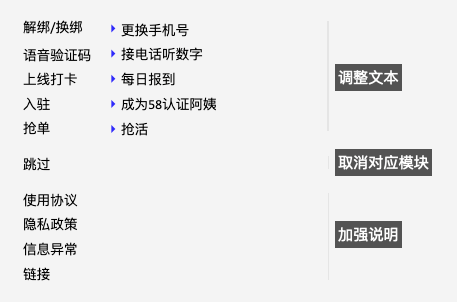
针对低频专有词汇的认知障碍,我们联合「58UXD 语义小组」进行了基础语义的优化,如下图。针对
图形的认知障碍,我们也采取文字/图形取代、补充引导的方式予以解决。

|复杂流程改造
复杂流程也是障碍的重灾区,我们从两个方面进行了改造:
1)利用硬件/技术手段,以简易常用的操作,替代原有的复杂操作。如:用指纹识别登录取代原有的手机验证码登录,去除跳转型流程对于阿姨造成的操作压力(注: 仅适用于安卓系统手机占有率高的产品,58阿姨APP安卓手机占比约97%) ;
2)常规复杂流程,如信息录入则进行减负改造,包括:拆分流程,每一页的任务不多于5项;利用自动识别技术,减少输入,如身份信息录入;必填项标明顺序,降低阿姨阅读和理解成本。




■隐性障碍改造
|建立信任
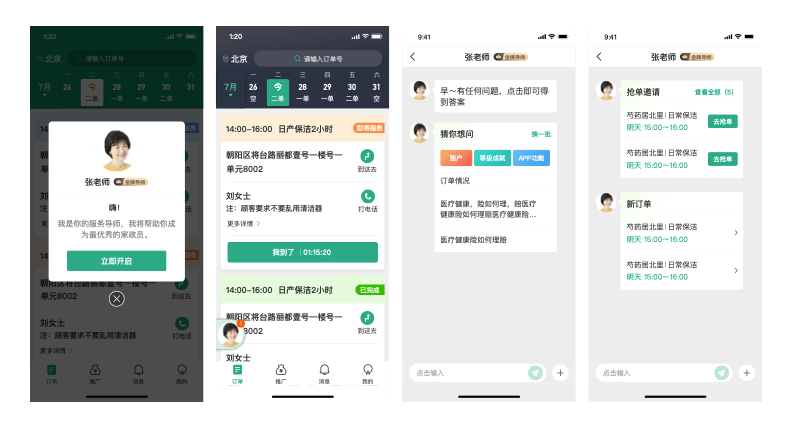
互联网接触程度低的用户,对传统方式有明显的依赖性,当不得不使用新的方式时,需要花费更大的时间和心理成本。就比如老年人在使用线上支付时,除了学习障碍,还会有安全方面的顾虑;开头提到阿姨们对我们的产品有明显的抵触,也是同理。如果能够找到建立信任的介质,就更容易拉近产品与用户之间的距离,从而降低负面情绪。
这个介质被我们找到了。阿姨要入驻58到家精选,都需要进行岗前培训,而阿姨对培训导师都有着极高的尊敬和信任,且希望与老师保持长期的联系(通过培训现场观察和阿姨访谈获得)。把线下老师线上化,为阿姨提供服务提醒和答疑解惑,可以实现阿姨的从线下向线.上的自然情感转化,助力线下派单向线上化管理的平稳过渡。









改版之后,阿姨对APP的整体满意度提升,障碍反应明显减少。
科技向善,人人平等。无障碍改造,是科技公司把以人为本的中“人”从大多数用户延伸到全部用户的过程,体现了其助力科技平权的社会责任和决心。而对于“以用户为中心”的设计师们而言,这是挑战,也是机遇。
感谢:

