前言
随着经济技术的发展,生活医疗水平的提升,信息无障碍理念是近年国家推进可持续发展的一项重要工作。优酷一直在致力于无障碍设计体验的提升,使产品更加多元包容。在此之前,我们先行完成了无障碍搜索的语音能力搭建、视觉无障碍剧场等一系列关怀体验优化。
统计显示,每日有超过25%的优酷用户对系统字体进行放大,而这部分用户中超过20%年龄小于30岁,用户使用字体调节功能已经成为一种习惯或必备需求。除此之外,目前中国已经步入老龄化社会,年龄的增长带来视力不同程度的下降,产生的最大问题就是“看不清信息”。在这大背景下,优酷进行字体调节能力和长辈模式的搭建是刻不容缓的工作。
我们做了什么?
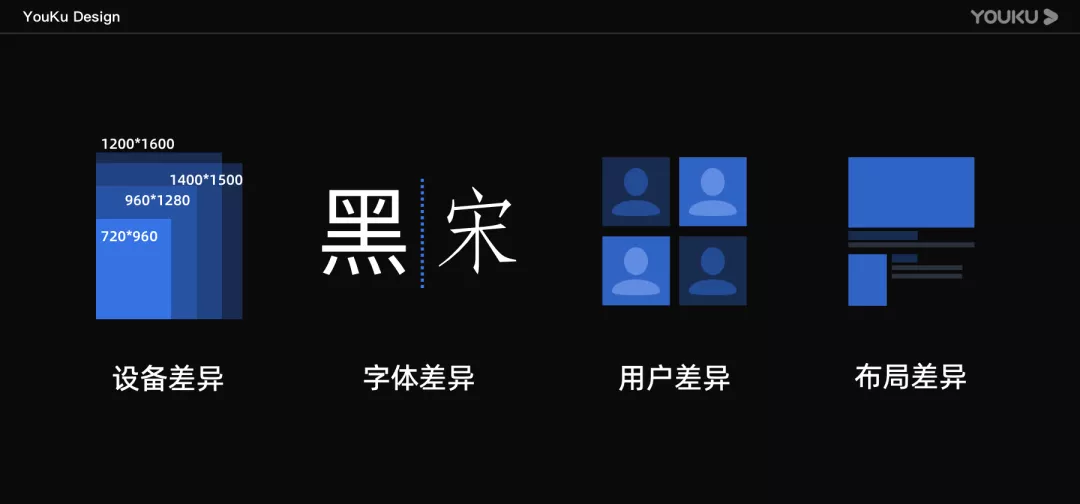
文字信息是产品界面中最重要的内容信息获取来源之一,为用户带来舒适的浏览体验也就格外重要。用户在浏览屏幕信息时,不同的屏幕大小、分辨率、色彩倾向、视距等,对字号、行距、背景、字色对比度等参数均有不同程度的影响,而用户个体的差异性则更广泛。就字号大小而言,我们归纳出影响信息展示因素主要有四个维度。
我们是怎么做的?
设计策略与原则
我们不仅要考虑视觉差异化需求,还需要具备对特殊化处理的可拓展性,例如长辈模式的延伸。实现字体调节能力有整体界面按比例调节与文本布局调节两种方式。这项能力的实现需要容器设计具备一定的包容性,毕竟不管是整体界面调节还是文本布局调节都会对内容展示产生较大的影响。
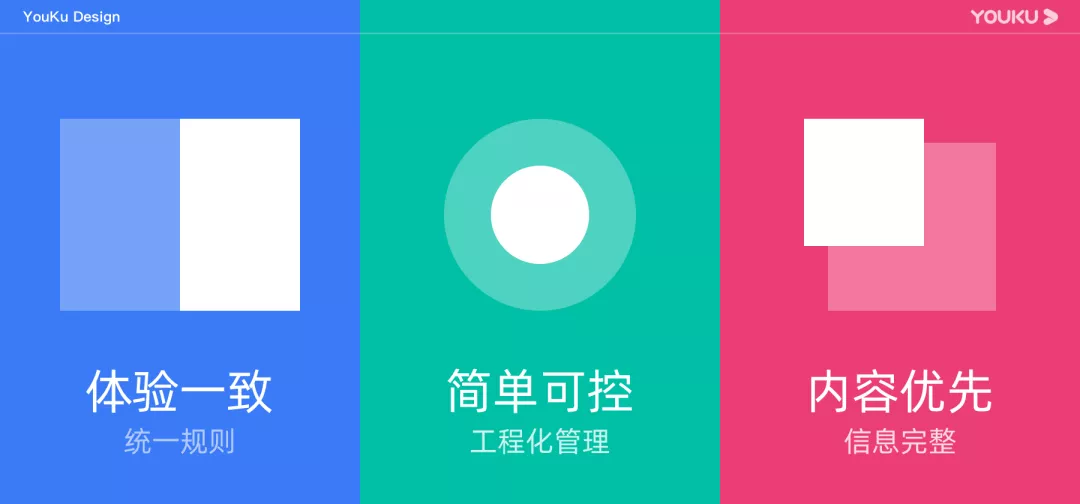
设计侧最优的路径是在设计之初即把各种可能性考虑进去,提高容器的包容与灵活性。回顾优酷业务的复杂性和历史沉淀,设计上需要兼顾业务的平衡与体验的取舍。我们认为现阶段相对合适的设计策略是采用一套系统性的设计解决方案来支撑底层能力的实现,使其具备通用与扩展性。针对不同人群需求的差异,提供多种可调节的档位来满足不同用户的浏览体验。这套系统性能力采用“体验一致、简单可控、内容优先”做为核心的设计原则。
1. 体验一致:字体调节能力的设置对于优酷主客产品来说是“系统”行为,全站采用统一适配规则保证整体响应的一致性;
2. 简单可控:通过Design Tokens做统一管理保障其拓展性,并透过简单的接入方式与设计规则,让各业务场景的实现成本可控;
3. 内容优先:为保证内容信息的透出需求,针对容器做响应式布局调整,增加信息展示的空间,最大化减少内容信息的缺失保障其完整性。
底层能力拓展
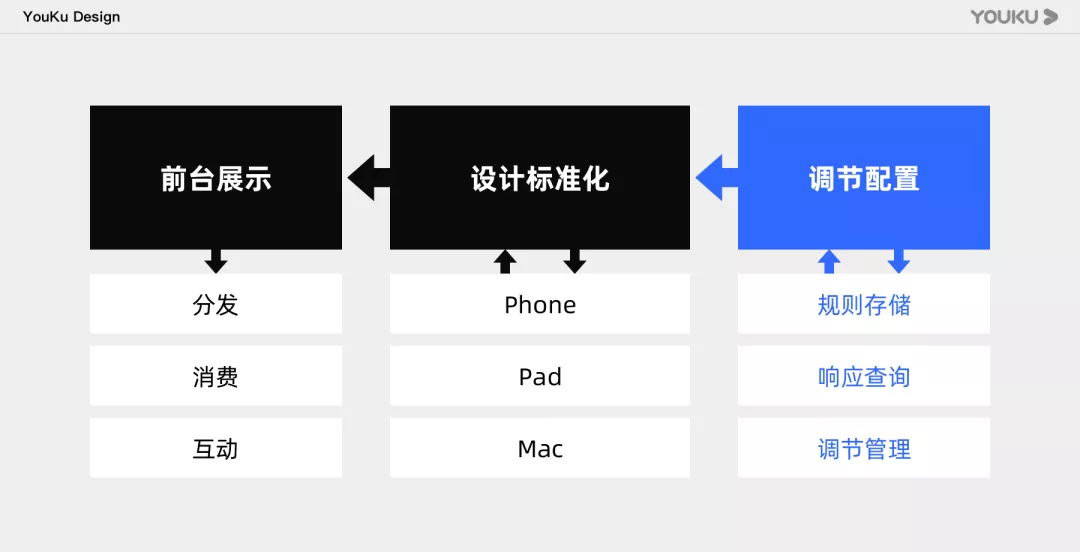
设计标准化是优酷主客管理设计系统性的核心能力之一,透过抽离出框架层上影响视觉风格的原子,包括颜色、字号、间距、圆角、尺寸等使其工程化可控制。借助于设计标准化2.0之前打下的基础,高效便捷的实现字体调节能力。字体的调节设计我们通过定义语义化Token规则,支持放大的文字均接入语义化Token。如此一来我们可以针对不同的场景、布局,在响应式、字体调节、长辈模式等差异化场景需求下实现不同的视觉响应。
通过上述的工程化能力,设计与开发团队协作定义了调节字体的SDK来进行整体能力与规则的管理,将整体逻辑收拢在一起。对外提供统一的调节能力接口,后续的新增与修改只需要SDK内部修改即可,无需各场景独自实现,从而保证后续最低成本的能力扩展。
设计适配规则
在用户使用优酷主客产品的关键路径上,根据设计原则定义一套通用适配规则,让全站业务线能快速接入并实现适配响应;首先我们需要保证全站变动的倍率档位一致,不管是放大还是缩小有相应的数值可参照。用户只需设置一次,所有场景保持响应效果的一致。
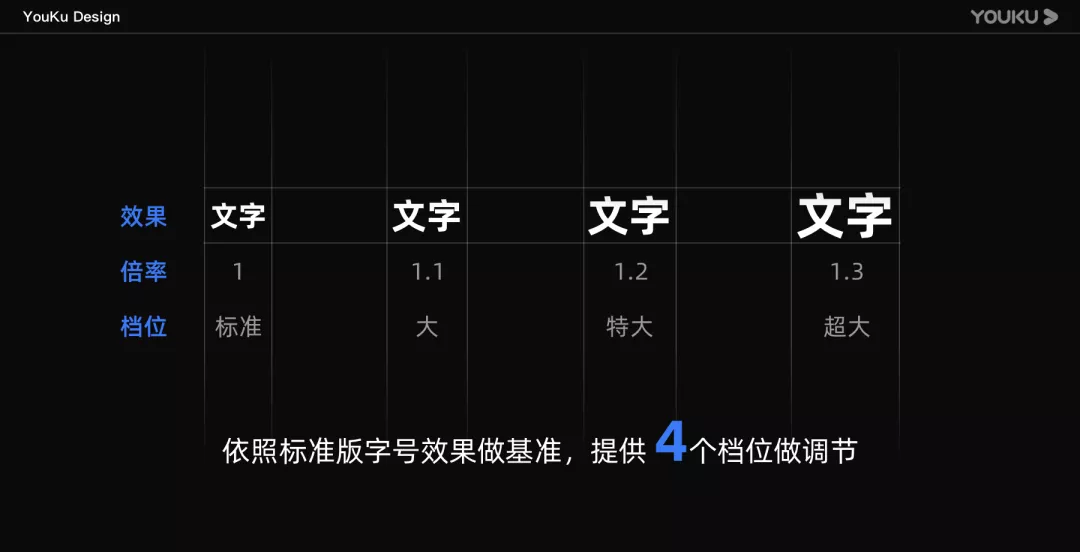
V1.0版本依照优酷标准版的字号效果做基准档位划分,分为标准(1)、大(1.1)、特大(1.2)、超大(1.3)4个档,并且调整到一定档位时做动态布局处理。详细规则如下:
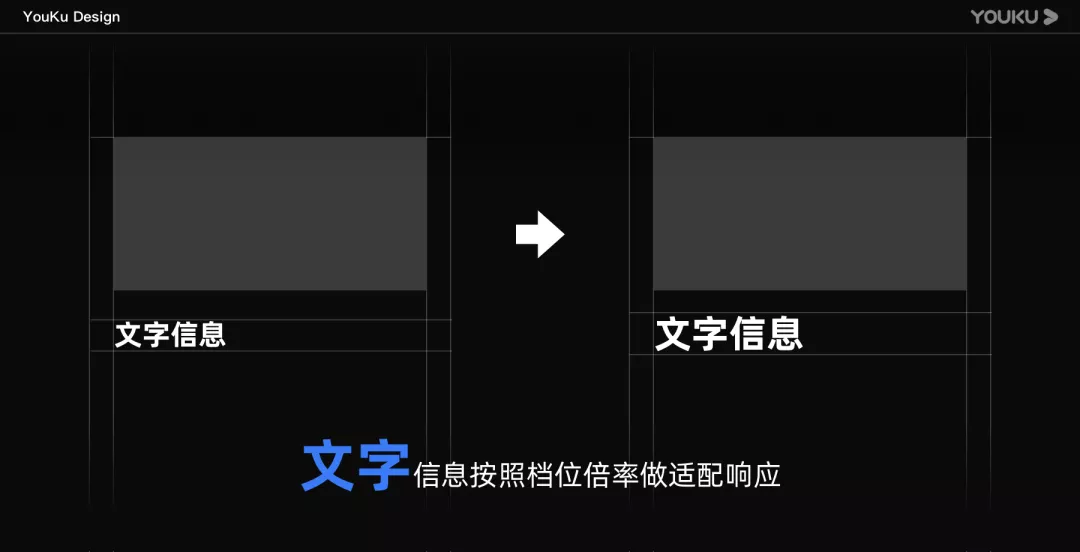
1. 文字响应:文字按照档位倍率做适配响应,字号放大或缩小时出现小数点数字按照“四舍五入”取整数,整体能力以保留标准版信息为基础做调节;
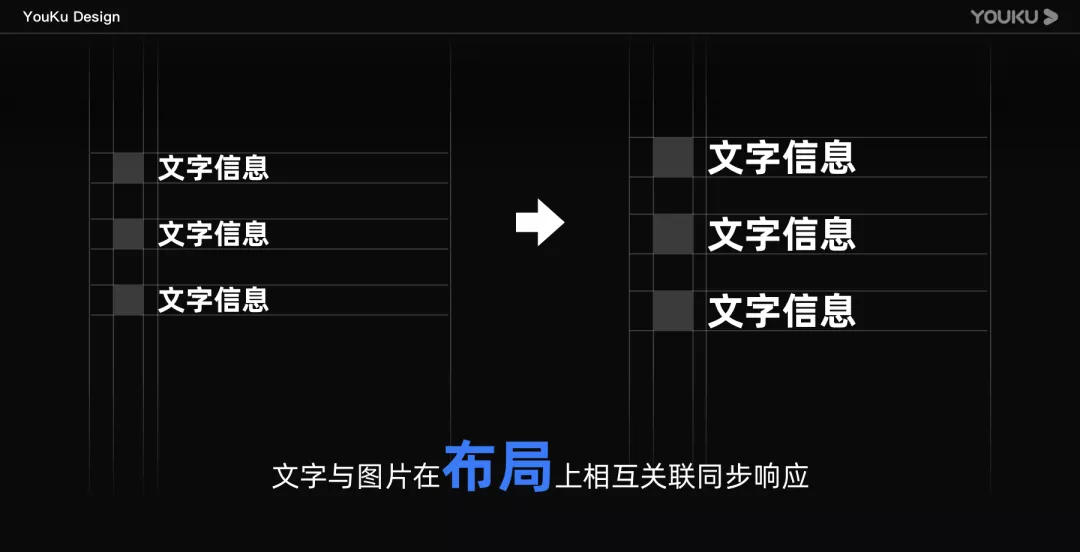
2. 布局响应:文字与图片在布局上相互关联,在调节放大或缩小时需同步响应;
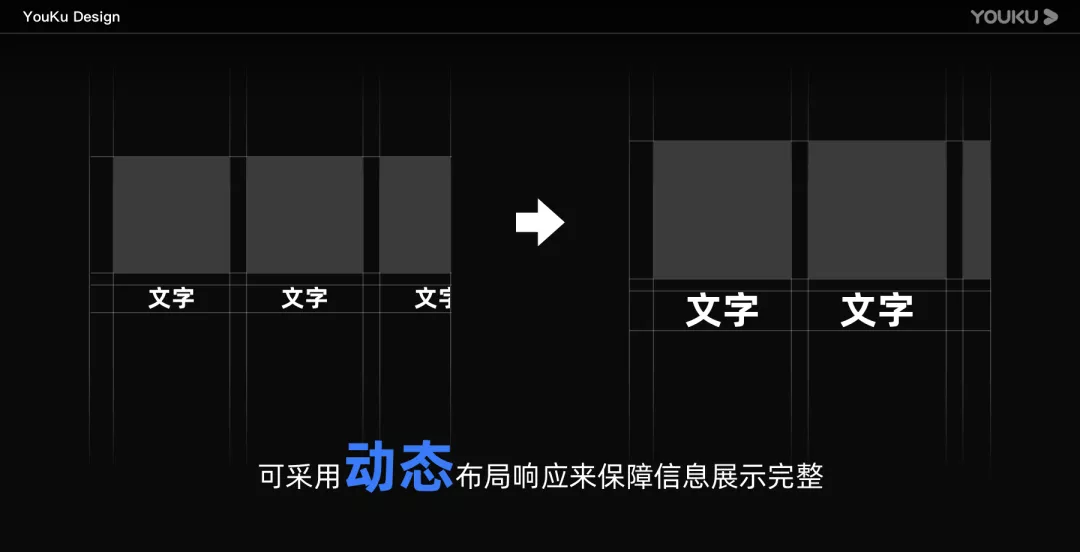
3. 动态响应:在字号放大调节时会产生容器无法承载内容信息的情况,为保证展示信息不被过度裁切,当放大一定倍率时采用动态布局响应来保障内容展示效果;
4. 隐藏响应:由于优酷有大量存量且布局复杂的组件容器,当放大一定倍率时,根据业务诉求可选择做信息隐藏裁切来保障整体布局稳定;
根据全站的通用型准则来看,大部分的场景使用上述适配规则可满足其展示效果,针对剩余极端场景,我们还增加最大字号、最大倍率等相关适配响应规则。但优酷的业务场景中还有许多个性化组件,针对通用场景无法覆盖到的情况,还需要设计师根据业务诉求考虑合适的适配方式并依照相应场景需求做特殊适配处理。
长辈模式差异化赋能
“这个字太小了看不清”、“这个怎么用?我不会呀!”…我们经常可以听到长辈们在使用APP产品时发出这些疑问。从根源上,随着年龄增长生理机能衰退以及认知差异导致了使用产品过程中出现了障碍。归纳这些高龄用户的使用痛点,主要集中于“看不清信息、不理解内容、操作复杂”这三个问题类型。为解决高龄用户使用APP产品的这些困难、降低数字鸿沟,通过“优化视觉展示、简化信息内容、降低操作成本”等三个维度做适老化改造,提供更关怀的产品体验。
我们搭建完全站字体调节能力后,根据高龄用户的使用场景和痛点,通过上述能力延展出符合“适老化”的界面,完成了优酷长辈模式的无障碍体验升级。设计中的“适老化”需要充分考虑高龄用户身体机能、心理状态、认知差异、所处环境等各方面的因素特点,提供满足需求的功能设计及应用服务,让高龄用户可以和其他用户一样平等、便捷的使用优酷。
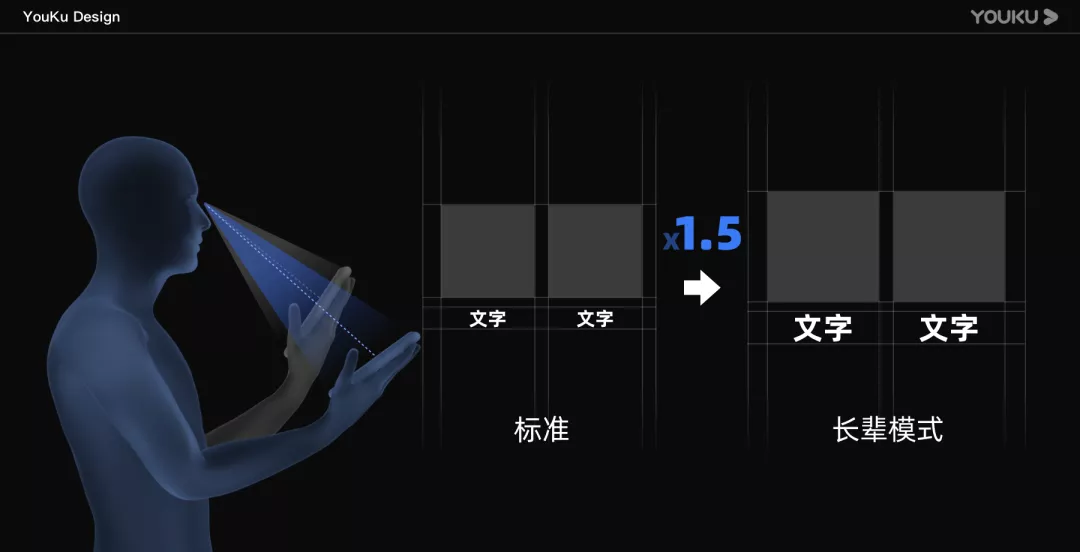
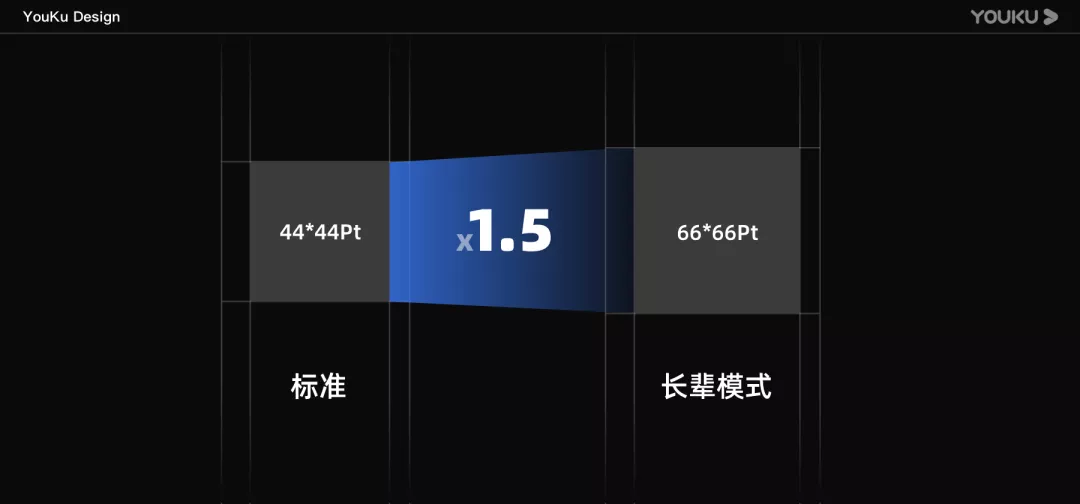
1. 优化视觉展示:参考高龄人群的相关研究,了解了随着老化眼睛晶状体的弹性下降,视觉衰退导致近距离阅读或作业出现困难,这种情景被称为“老视”或者“远视”。如此一来手机界面文本需要控制在大于18pt以上才能满足高龄用户的视觉需求;参照已有的标准找到平衡点,我们产品界面通过1.5倍率放大,即可满足核心文字信息展示在18pt以上及字高5.62mm,符合高龄用户对文字的阅读的需求。
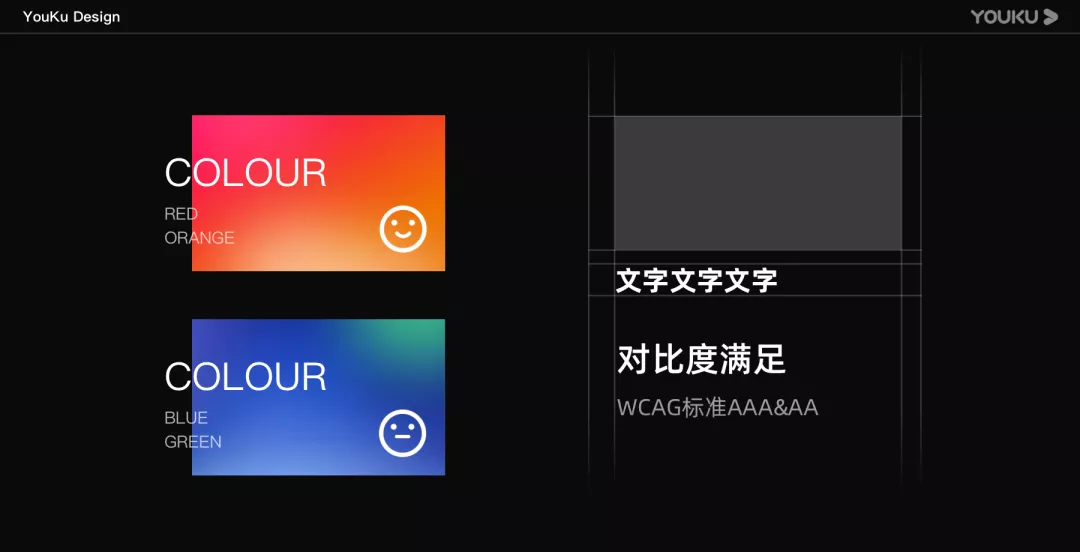
高龄用户对弱光和强光的感受性明显下降,造成其对颜色辨别力也有所下降。根据研究发现,高龄用户对蓝色和绿色的辨别力下降显著,所以在使用关键信息色时采用红橙色系来保障辨别度。在内容信息对比度设计中,参照WCAG有AA和AAA的对比度标准,使优酷的通用场景能满足其对比对需求。
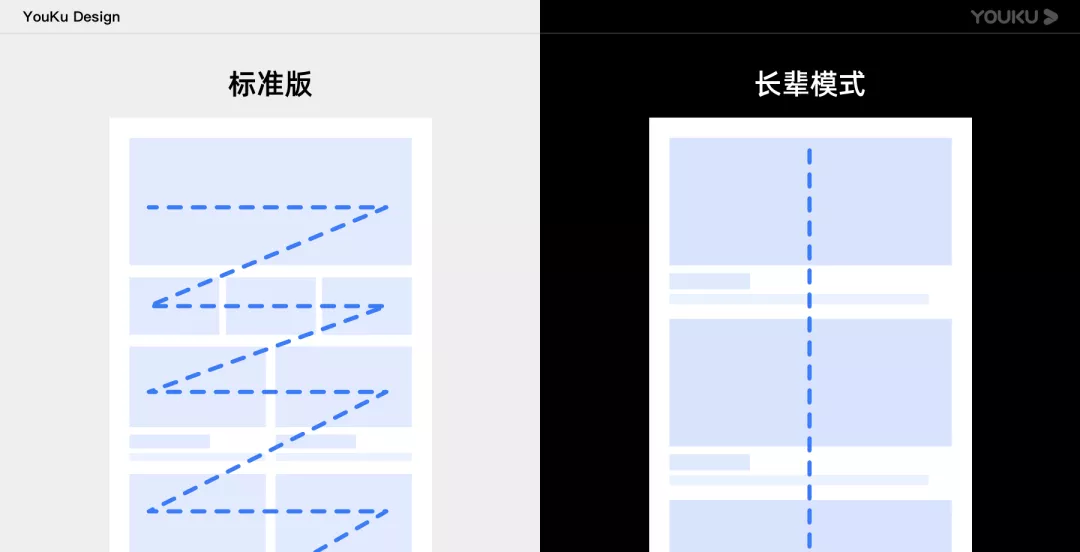
2. 简化信息内容:由于高龄用户对视觉信息的加工速度有较大下降,视觉的注意力也有一定程度的降低。针对这个问题进行功能筛选,满足高优先级核心诉求,提取核心信息展示,降低认知成本。在长辈模式中充分降低信息密度,内容分发采用单列大卡这种窄而深的线性结构,简单易于高龄用户理解并且对于注意力的消耗也较少。
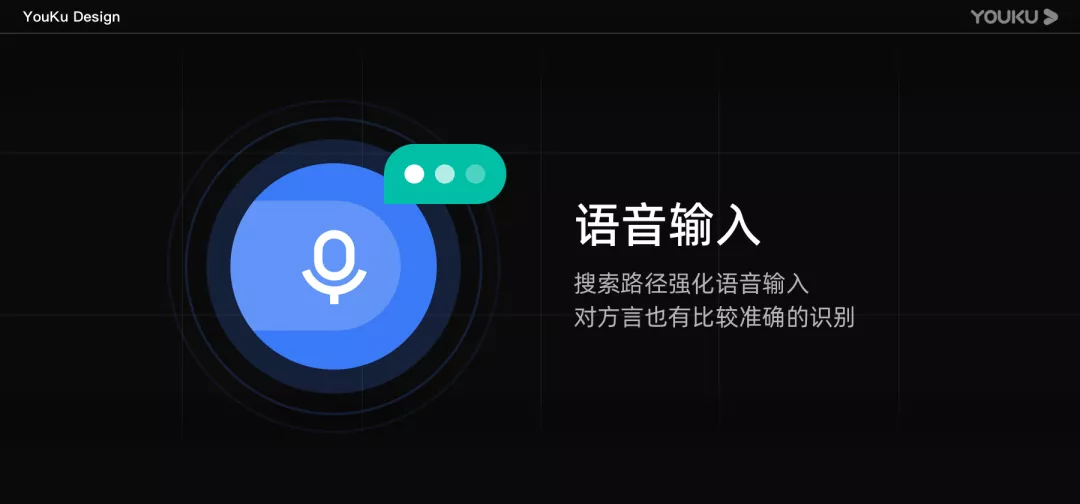
3. 降低操作成本:从交互上针对高龄用户的身体情况和使用习惯,完成首页、频道页、播放页、搜索、下载、个人中心、历史记录等核心链路场景改造并优化页面结构。研究指出高龄用户做文字输入的操作较为困难,这也是核心的使用痛点。长辈模式在搜索路径时强化语音输入,同时我们对方言也有比较准确的识别。
根据Apple HIG建议的最小点击面积44*44 point,我们在长辈模式中不仅放大了文字,同时也增大点击区域尽量减少高龄用户的误操作,提高其在点击操作的准确率和速度。

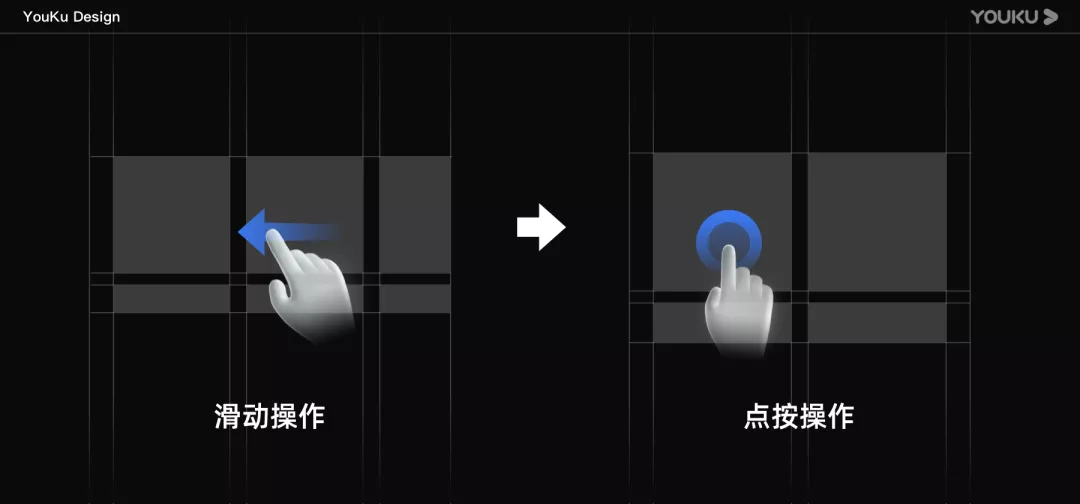
在用户界面操作中,对高龄用户来说点击相比滑动操作更容易,在长辈模式设计中去除掉了很多需要滑动的操作,选用点击操作的组件来简化交互。

阶段性成果
优酷字体调节能力改造经过三个月的开发与线上用户使用反馈,项目取得阶段性成果;截止8月份,双端已完成关键用户路径与场景的字体调节落地适配工作;用户进行字体调节入口位于“我的-设置-字体大小”,拖动底部字号选择控件可以进行放大等级的设置,并且提供实时预览效果;从数据反馈上可以发现进行字体调节的用户群体消费意愿更强烈;于此同时,延展的长辈模式已上线使用,欢迎大家体验优酷的新功能哟!
对我们的启发
让更多人受益的设计
无障碍设计于1974年由联合国组织提出,其理念我们可以解读为“每个人都被世界善待”。在包容的无障碍设计理念下,产品需要具备对人的体察与包容性,关怀不同用户群体的需求。
“情境性障碍”,是指我们任何一个人,都会在某个场景下出现临时性的行动障碍。
Gregg Vanderheiden
说到“残障”第一直觉是视觉、听觉障碍或者身体残疾,但是其实我们几乎所有人在生活上都会遇到情境性障碍,例如在吵杂的环境中听不见朋友说话、在大太阳下使用手机看不清屏幕等;并且所有人都会在老去时产生不同程度的障碍,无论是有永久性还是临时性的。
具备包容性的设计可以服务更广泛的用户群,举一个大家熟悉的案例“字幕”。电影字幕的诞生是由于电影开始在全球传播,这个时候出现了各国语言不通的障碍,字幕的出现解决了这个语言障碍的问题;而电视中的字幕是为了帮助听障人群看电视节目诞生的,但现在所有人对此都习以为常,甚至在没有字幕时会主动打开。字幕的出现不仅解决了语言不通的问题,也同时关怀了听障人群,更多人因此受益。
用户是非常复杂多元的群体,提升产品包容性不仅是对社会弱势群体的关怀,也会让普通用户获得更好的体验,从而使产品更加通用,更具竞争力。
写在最后
随着相关设计工具、方法不断发展和完善,对于人群的体察能帮助设计师增强洞察力并发现潜在用户的痛点,挖掘更多机会。设计师需要充分认识并尊重人群的多样性,使得越来越多的人从设计中受益。最后,感谢参与本项目所有产研同学的辛勤付出与支持。目前优酷字体调节能力与长辈模式已经上线,后续我们将对其进行更多优化,为用户提供更好的使用体验。
若有收获,就点个赞吧

