“用数据驱动产品设计 以用户为中心 以增长为导向”
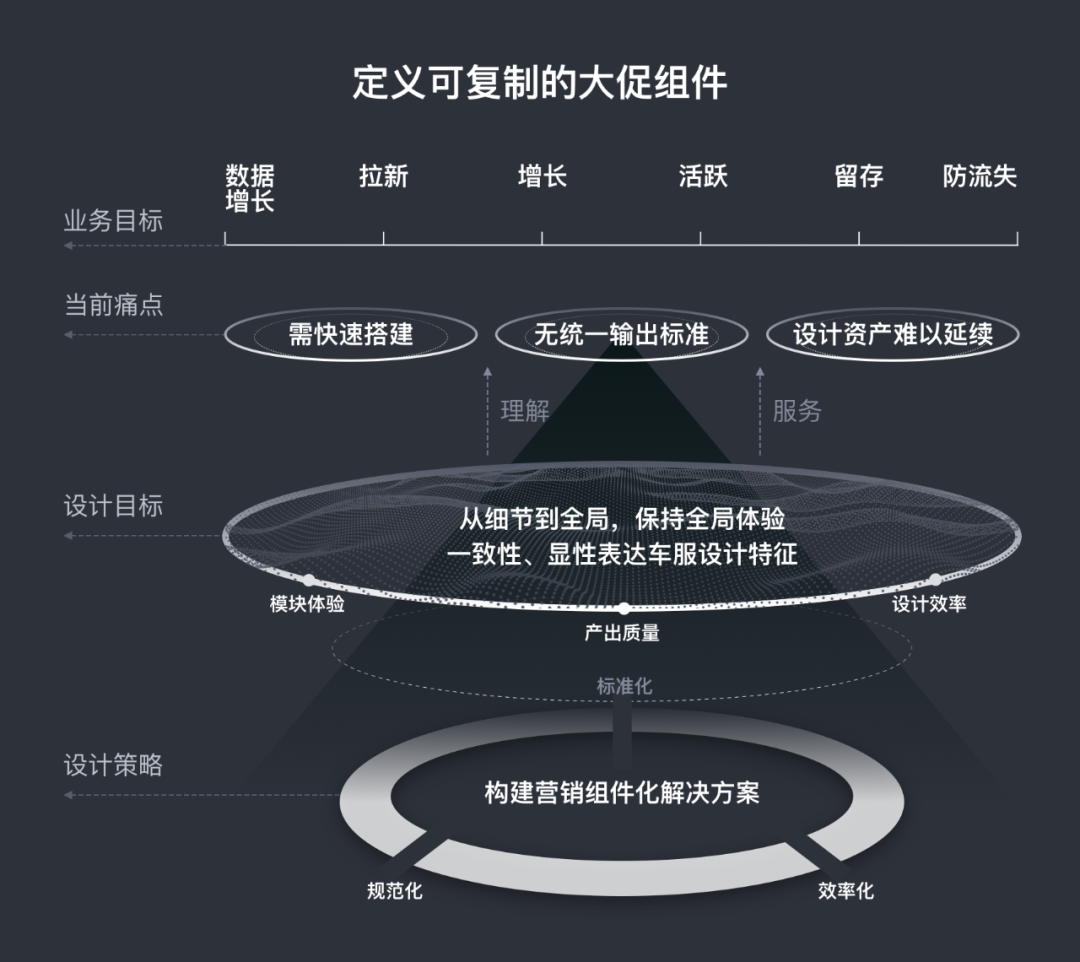
一、定义设计目标
伴随着11月的大促活动如约而至,相信大家不仅需要快速精确地完成业务,更要发挥能动性进行创意设计,想要实现个性化表达和资源投入的平衡,就需要逐步形成新的设计思维模式。目前车服业务种类繁多、大促元素混乱、人员配合繁杂。需设计侧赋能业务、帮助业务梳理清晰快速搭建页面,形成有车服特色的统一输出,并后续形成设计资产复用。那么,在大促运营设计中是如何有效应用组件化思维,提高工作效率、增强设计推动力的呢,让我们一同探索。
1.与业务共创,设定目标
整个大促活动肯定有一个总目标,而每条业务线也一定有自己的核心业务指标,例如养车设计小组对应的业务线的所有产品都是在做增加台次,那增加台次就是核心指标。

2.需构建可复制的大促组件
· 统一输出
项目排期非常紧急,需要快速的用组件能力进行全链路搭建的支持,减少定制化的页面设计。
· 规范化
对视觉组件和功能元素的拆解、归类。基于相对稳定的特性和可被复用的目的,形成清晰定义的规范化组件
· 提效
通过标准的组合方式构建整个设计方案,完成设计提效。且形成相对稳定可被复用的组件,形成标准。
二、设计如何切入
本次的车服年度各条业务线大促活动分为三个阶段,分别是:补贴任性发(预热期)、点立即下单(正式期)、再享优惠(返场期)每个环节的数据也是下一步做的更好的基石,环环相扣,步步促进。
1.活动创意定义
工欲善其事,必先利其器。寻找和制定一个合理全面的主视觉方案思路,是提高效率和准确率的关键。经过设计团队脑暴,我们梳理制定了四步曲:

车服大促设计开始之前找准设计方向,不在迷宫里原地打转很重要。在经过不同设计师之间的头脑风暴,结合运营诉求,整个活动将围绕 #科技感 #冲击力 #空间感 三个要点思维发散。

寻找切入点是创意关键,如何表现科技感,设计师们需要做的,就是根据需求将“科技”这个词结合自身产品属性,通过视觉表现的方式呈现出来。
「创意落地-脑暴图」🎉🎉🎉

2.主KV组件延展
在确认主大促创意图之后,则需对活动页进行交互设计。活动页的交互设计与产品的交互设计有许多相似之处,例如都需要明确此次活动/产品设计的目标,其次需要在设计上呈现信息层级,避免页面信息堆积毫无主次。
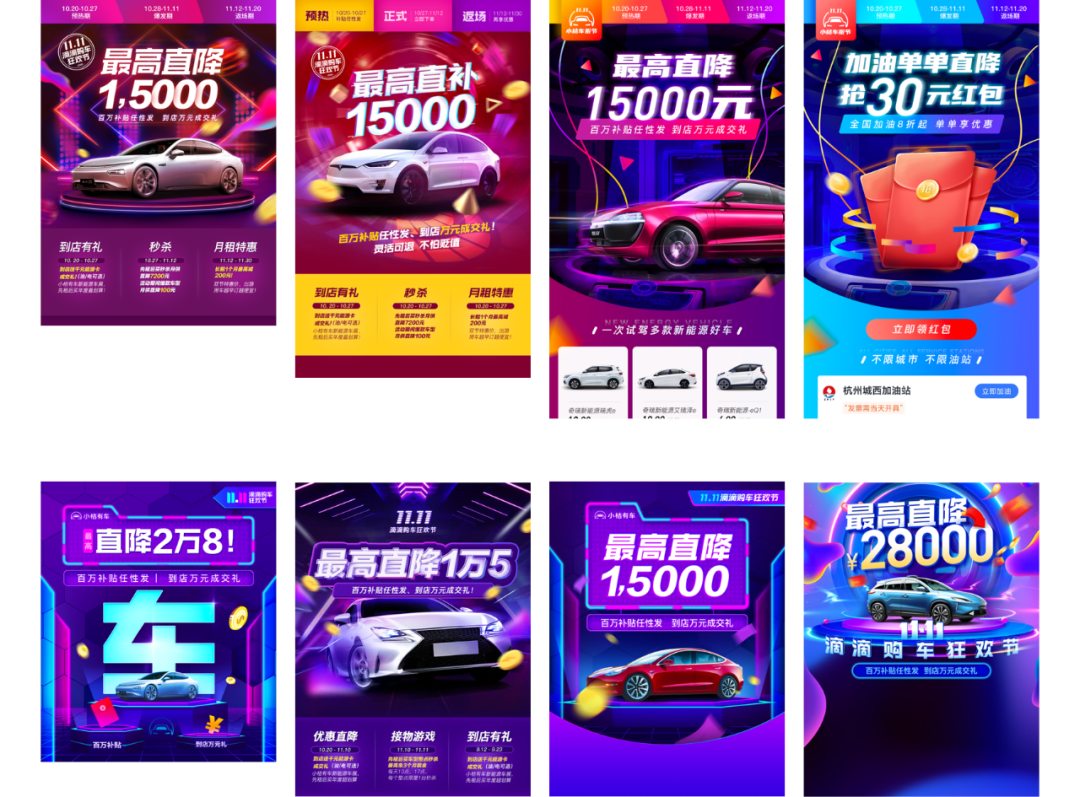
目前各业务线会场楼层主要视觉
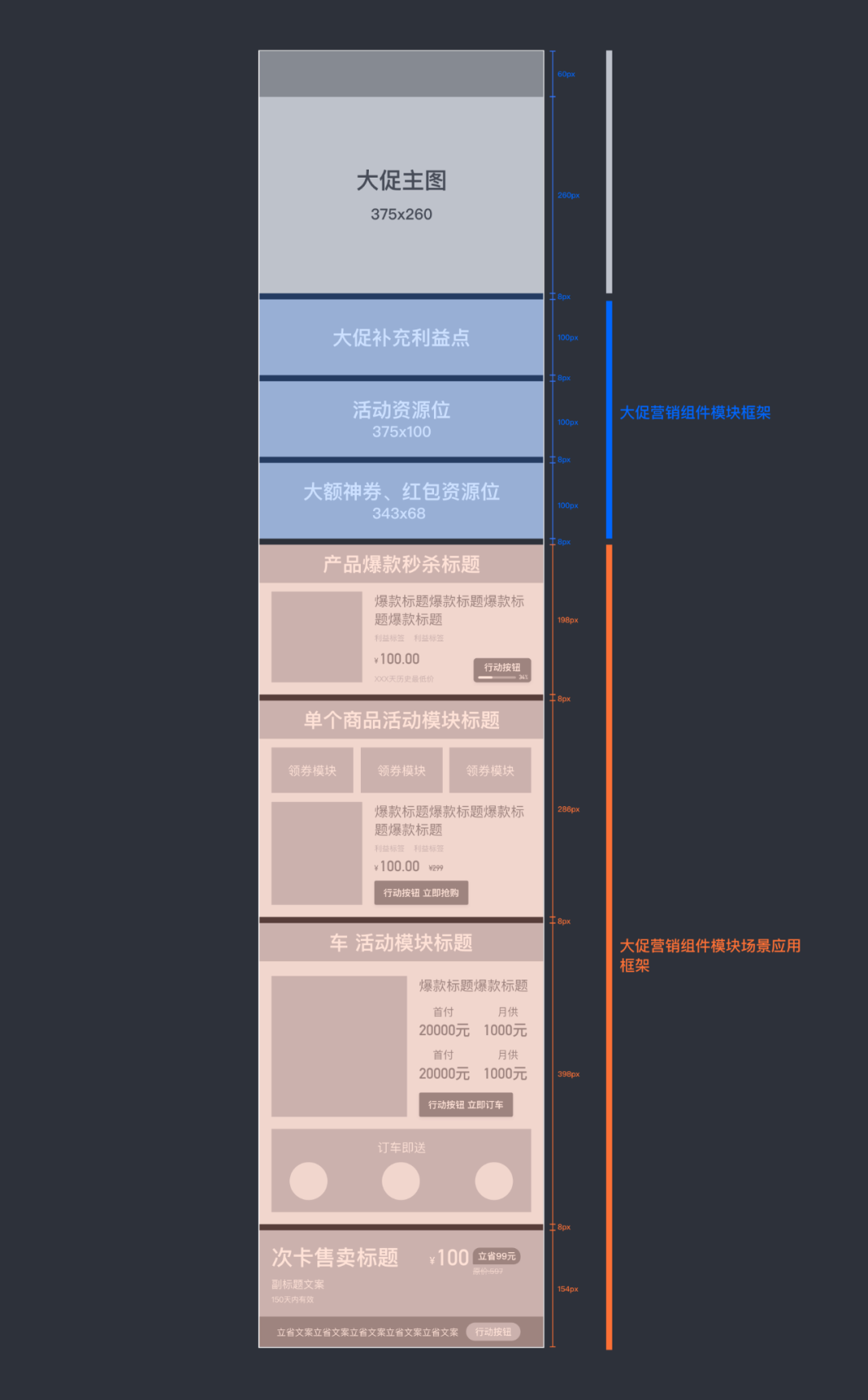
针对“双十一大促”活动的信息进行拆解和整合,发现此次活动需要展现的信息包括:
A 活动标题
B 活动递进时间
C 产品/商品
D 优惠/利益(折扣、秒杀、红包)
E 活动规则
如何将各条业务线的共性模块抽离出来合理的展现在页面上,并后续让设计师参与进来丰富模版是关键。
· 展示核心信息
在预热期、正式期以及返场期的活动页中,将活动标题、活动递进时间等核心内容放置在首屏
· 减轻用户视觉负担
其次将活动规则等次要内容放置在底部或者以折叠的形式展示。
· 效率工作方式
最后则是在颜色、字体等形成组件化模块,构建一套设计与开发效率的工作方式,从而避免日复一日的重复绘图。
3.视觉落地 「以养车为🌰」
活动战线较长,是全阶段全链路的系列活动。整体设计是团队根据主视觉对大促后期创意延展。随着时间的推移,整体页面色彩由偏冷到偏暖的红紫最后回归偏冷的蓝金。从色彩心理学理论上运用颜色持续为用户提供新鲜感,避免视觉疲劳。

三、如何构建协同营销组件库
以双11为节点,推动各条业务线营销组件全部乐高组件化并沉淀在星云平台。提炼公共组件,通过统一星云平台及组件化的方式保障后续车服大促新增组件的体验一致性。

🌟体验一致性提炼组件共性
梳理并提炼了共性组件的框架规范、全局视觉规范,通过标准化的方式提高体验一致性

🌟核心价值建立规范 设定标准保证输出质量
从场景中提炼出核心组合用法,以能覆盖多数场景为原则,适用于内容多、信息量大、有多功能需求,有商品展示场景。

🌟具有车服设计特征 覆盖各条业务线
· 设计师
组件库所有参与方可在统一的星云平台上查看各条业务线组件,获取设计源文件、组件的二次使用。
·业务
通过组件可显性直观搭建简单组件,清晰快速表达自己的需求。
·开发
通用的营销组件不需要重复开发。
四、数据支撑
价值:数据驱动产品设计
在进行完视觉落地后,我们需要寻找所做设计的价值所在,为什么要做数据驱动的设计?原因很简单,设计师们既要对开始的设计依据负责,也要对最后的设计结果负责。这时候我们需要依靠某些指标去支撑设计依据,以及验证设计结果。

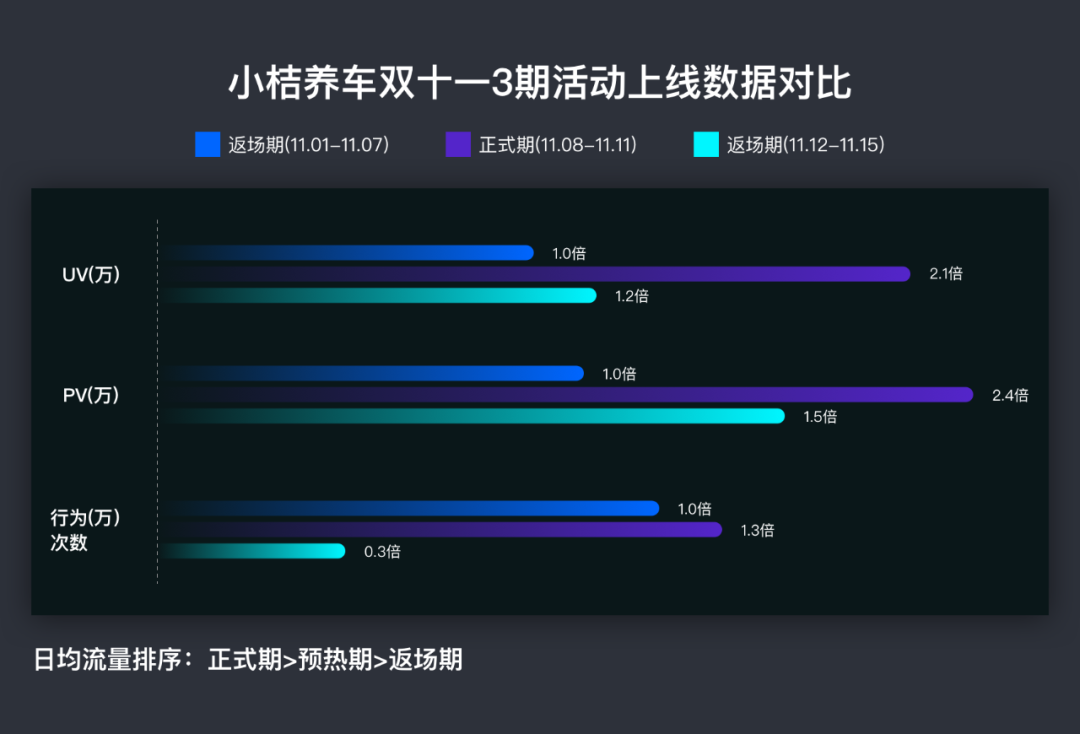
首先我们对这3期活动上线数据做对比分析来验证模版可行性
*以下数据均为已处理的虚拟数据,但变化趋势是真实的

接着对数据层面表现较好的正式期组件进行具体分析,整理出双十一单天数据,正式期整体数据以及页面组件点击量。

从以上数据层面反映出
🤔正式期参与用户访问次数占整体UV量的近百分之八十,促活增加台次的目标完成的不错;
🤔每个阶段行为次数高频→低频轨迹接近:
点击秒杀商品>切换秒杀场次>大额券>点击商品>普通券 >点击次卡
🤔设计团队提出设计的利益点聚焦、明确大促节奏设计,聚焦性与识别性强,目标完成率101.6%,UV数据也很不错,证明此次的设计组件大大增强页面浏览的便捷度;
🤔新增秒杀专区模块点击量也较高,占约4成,设计时与商品模块做区分,视觉上吸引、引导用户进行点击 。
五、写在最后
最后我们将完整的组件化流程关系链也进行了梳理:
确定目标→创意策划→搭建页面→沉淀组件→数据监测
**

**
· 确定目标:
与业务共创,设定明确目标。保证业务转化与用户体验之间的平衡与对接,才能考虑到业务流程里的方方面面,准确达到目标
· 创意策划:
从创意关键点进行切入,围绕利益点、车服行业特性、大促氛围沉浸感的方式来进行视觉表现
· 搭建页面:
展示核心信息:重要内容放置首屏
减轻用户视觉负担:次要内容放置底部或折叠形式展示
效率工作方式:形成组件,提升设计与开发构建效率模式
· 沉淀组件:
核心价值建立规范,设定标准,保证大促输出质量。梳理7类基础组件,18类业务组件,延展致车服所有大促设计
· 数据监测:
对三期活动组件进行数据实时监控埋点,来对设计团队的提出的利益点聚焦,明确大促节奏、重要模块等组件化设计进行验证。
借用双十一项目节点丰富了营销大促活动的设计案例库,在数据中体现较好的一些通用楼层组件库形成规范,将不稳定的元素定义成标准,复用到后续的日常活动中,解放团队设计师的生产力,降本增效,体现组件化的核心价值。团队共同完成目标,合作精神也显得尤为重要。

