关键词
文本字体组件属性界面画面右键宋体对话框颜色浏览器文本节点颜色选择器游戏画面
添加文本节点
创建节点
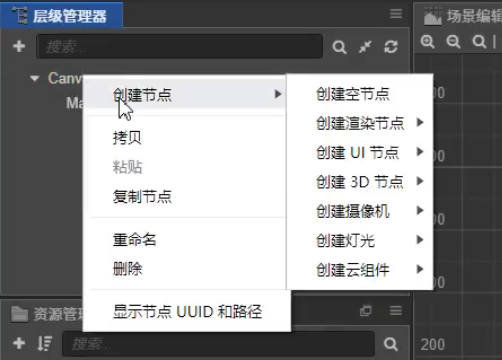
大家好,下面我们来介绍另外一个常见的节点就是文本节点。当你要在这个游戏画面上显示一个文本的时候,那么就可以采用文本节点 label ,看一下我的演示,为了方便大家看得更清楚一些,我们把佩奇先给删掉。我们希望在这里边显示一个文本,那这时候就可以**右键创建节点**还是选择这个**渲染节点**。 
下边有一个文字 label 这时候就添加了一个 label 节点,在这个节点里边可以显示文字的。那这时候我想大家可以观察一下右边的这个属性检查器里边的内容。总体上还是两块。
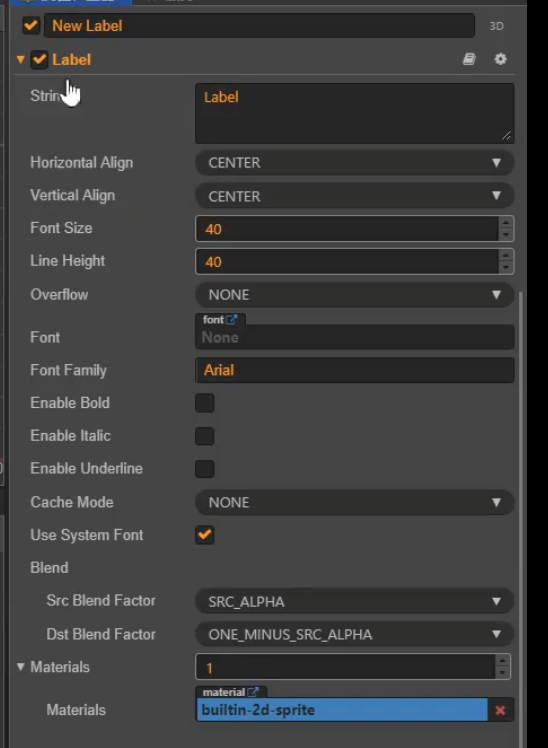
label组件
第一块是这个节点的基本属性,第二叫做组件,在这个节点里边我们附加了一个组件 label 组件, label 组件就是用来显示文本的,把它展开来。现在我们把它称之为这个组件的属性。比如说这个 string ,string 就是用来设定它要显示的文本,后边还有水平对齐方式,竖直对齐方式、字体大小、行高等等,都是大家熟悉的一些字体显示的属性。 
string属性
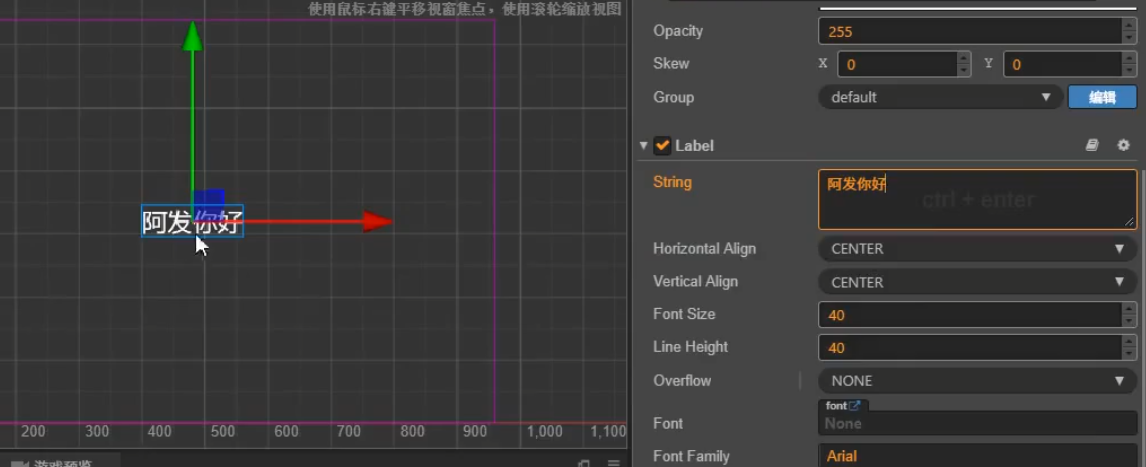
下边我们就来演示一下基本的操作,比如说我们要修改一下显示的文本,那这时候就可以修改 string 这个属性,比如说把它改成阿发,你好,这时候你看在我们的画面里边显示的就是阿发你好了
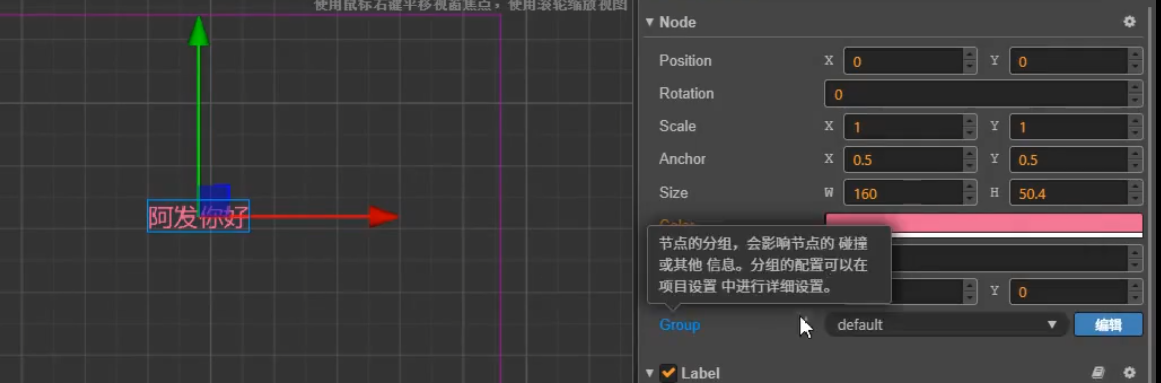
color属性
然后颜色改一下,那颜色其实它使用的是这个节点自带的这个属性,color,我们看一下上边,在这个 node 节点下边有一个 color ,点一下它,我们就可以从这个颜色选择器的对话框里边来设置一下,比如说把它改成红色,随便选一个红色。那这时候就改成了这种红色设置,可以按下回车关闭一下。 
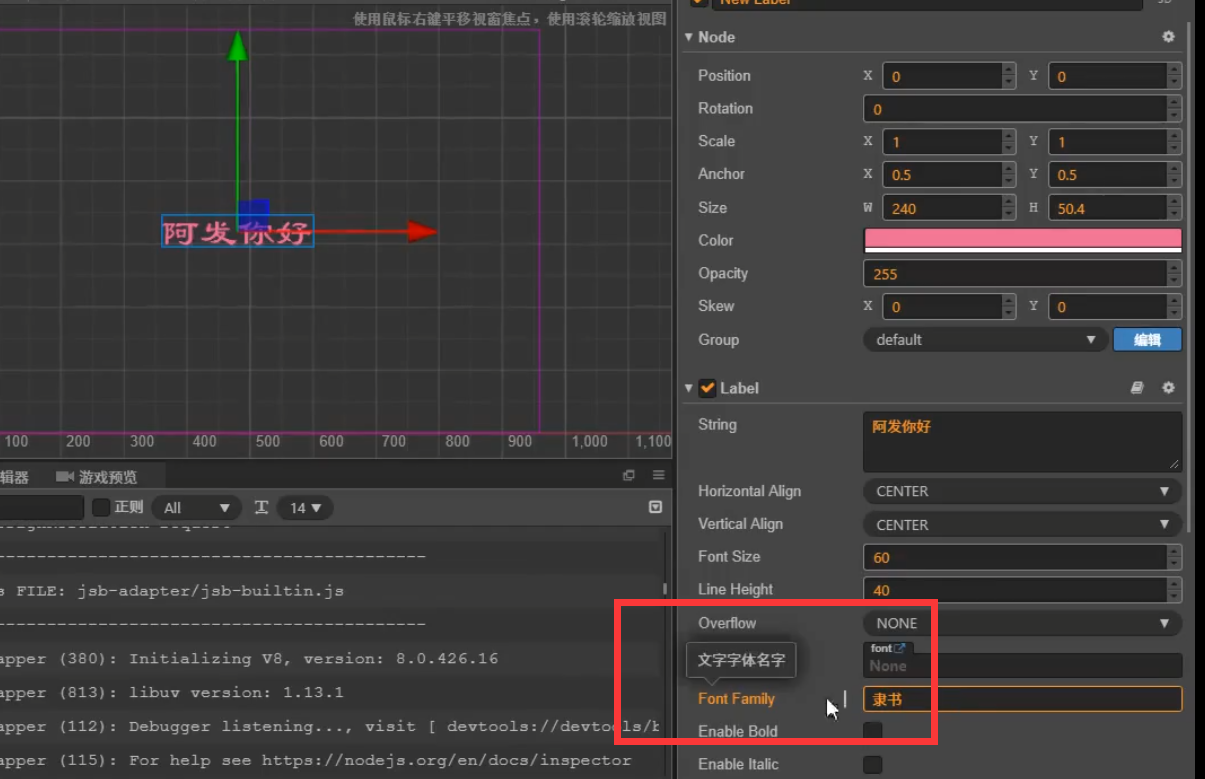
font相关属性
字体大小, fontsize ,字体大小,我们在这里边把它改大一些也可以,改成60,那这样的话就会大一些。那么字体字体fontfamily,可以把它改成宋体或者是隶书什么的,把他名字写一下就可以了,不过它也会有一些什么所谓艺术字体,你看上面还有一个字体资源,不过字体资源我们现在是没有的,所以我们现在不用管它,我们现在就使用系统自带的字体,你放 family 就可以了,这是简单的定义。 
好的,现在我们来运行一下我们这个游戏程序。然后看一下,可以看到我们得到了一个游戏,这个游戏里边显示了一个文本,你也可以用这个浏览器的方式来运行,因为这 cocos 它是多平台发布的,它也可以发布成一个网页游戏的一个样子。这个就是我们网页游戏的界面。这节课就给大家演示了这个文本节点的添加。
什么叫文本节点呢?总结一下,其实就是一个节点,然后它具有文本显示的功能,这个 label 就是用来显示文本的。好我们这节课就讲这么多,大家下去自己来练习一下再见。

