关键词
调试浏览器脚本界面内核日志程序鼠标源码游戏界面谷歌内核开发者工具重新编译
文字记录
好的,下边我们讲一个重要的技术就是脚本的调试。当我们把程序写好之后,其实剩下的很多工作都是在调试我们的程序。那程序里如果有问题怎么办呢?自然是通过调试的方式把它给找出来。好,我们需要使用浏览器的方式来运行我们的游戏。我们需要安装一个谷歌内核的浏览器,下边我们就来演示一下。
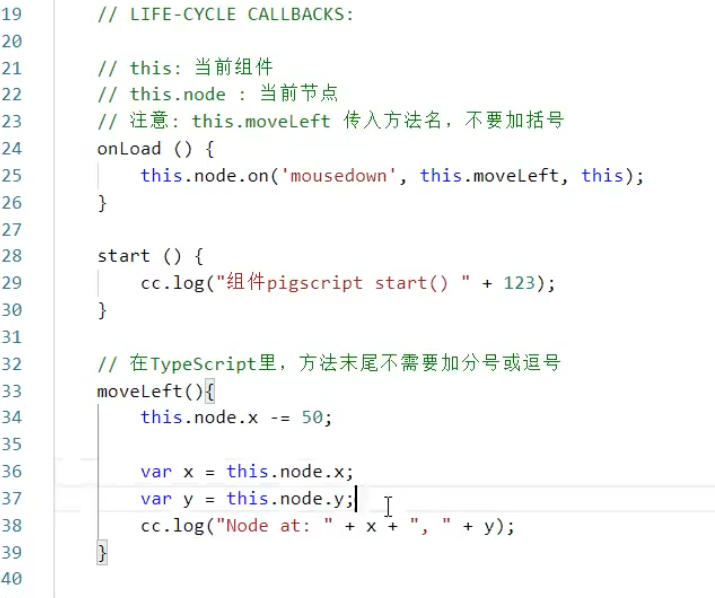
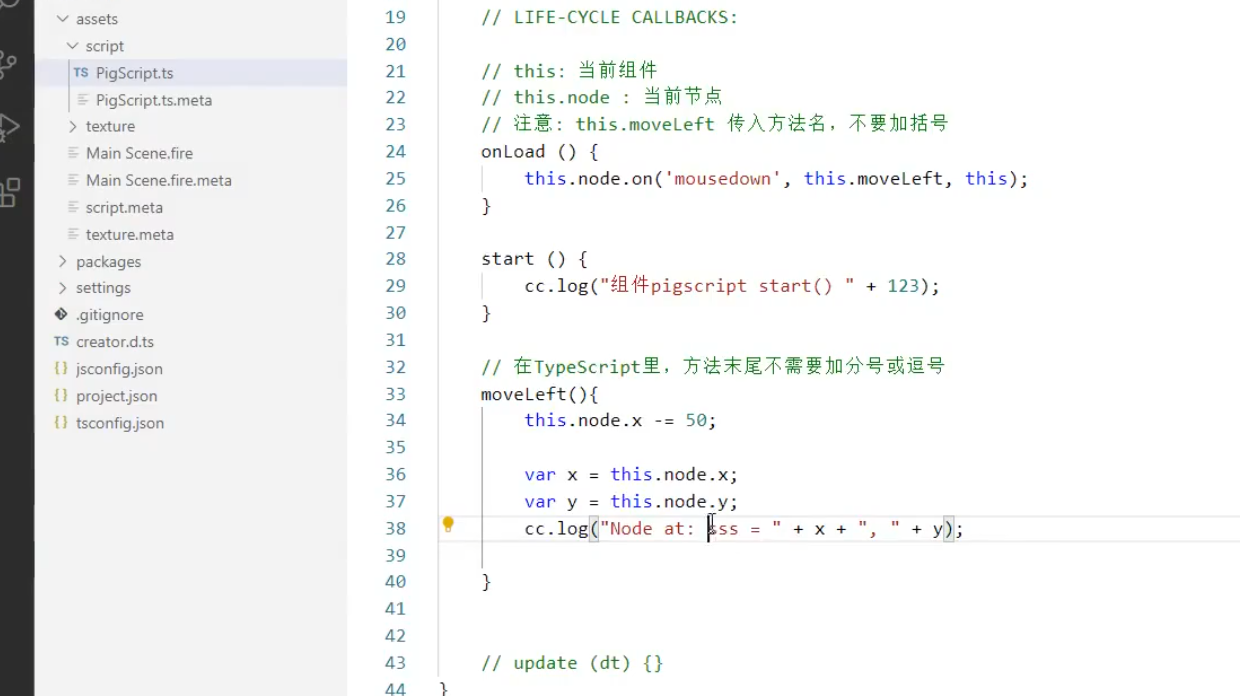
那现在我们还是上节课这个项目,而且也是上节课这个脚本pigscript,在这里边只是我们多加了一些代码。在 moveLeft 的这个方法里边,我们把当前节点的值 X 值和 Y 值取了出来,然后调 cc.log 单独日志把它输出了出来,就加了这么些东西。而这些东西有没有写对,我们需要在运行的时候调试一下,看一下我们的演示。
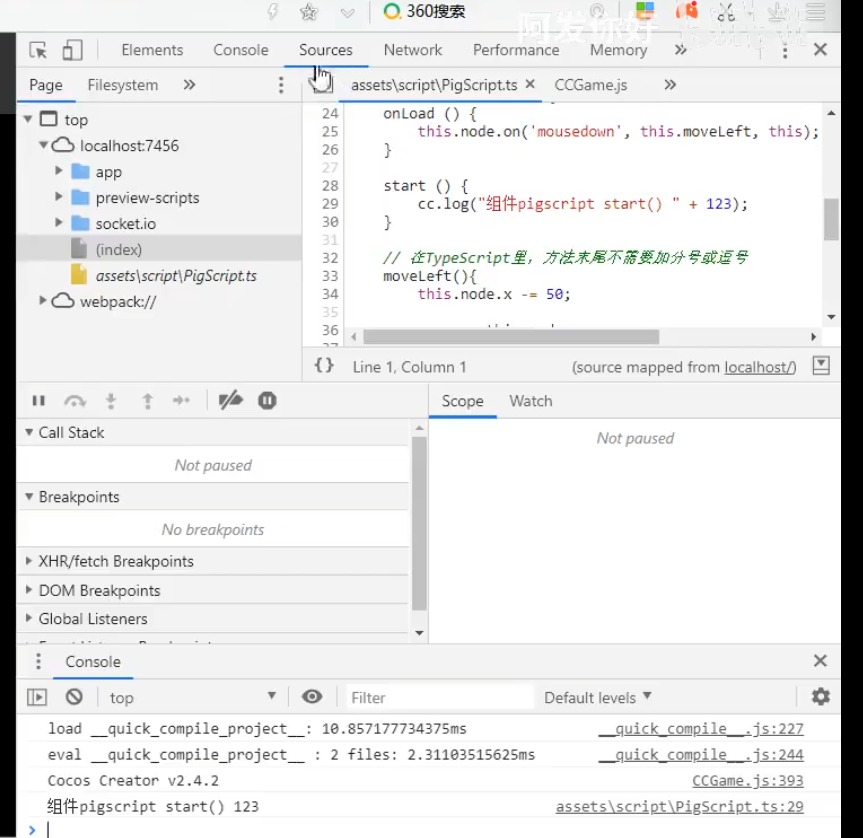
在cocos这个页面里面。 这个界面上边这不是有两种方式吗?模拟器方式或者是浏览器方式。那现在我们选择浏览器方式,然后点一下这个箭头运行游戏,那这时候就打开了一个浏览器界面。那么这时候我们可以把开发者工具打开,你可以在这里边选择开发者工具或者是直接按下F12,按 f12 的时候,你要注意把这个鼠标从这个游戏界面移出来,放到游戏界面的外边,不然的话可能是没有响应的,按一下f12,这时候就能够把它给调出来。你看一下我们这个游戏界面,然后再看一下右边。
那我们要调试的话自然切换到这个 sources 这个页面了,相信大家都是会这个操作的,因为我们最开始都说过了,要求大家会一些 Javascript ,Javascriptscript 怎么调试呢?平时我们网页调试的时候就是这么调试的,打开 source 页签之后,在左边可以看到有一个我们的脚本
断点
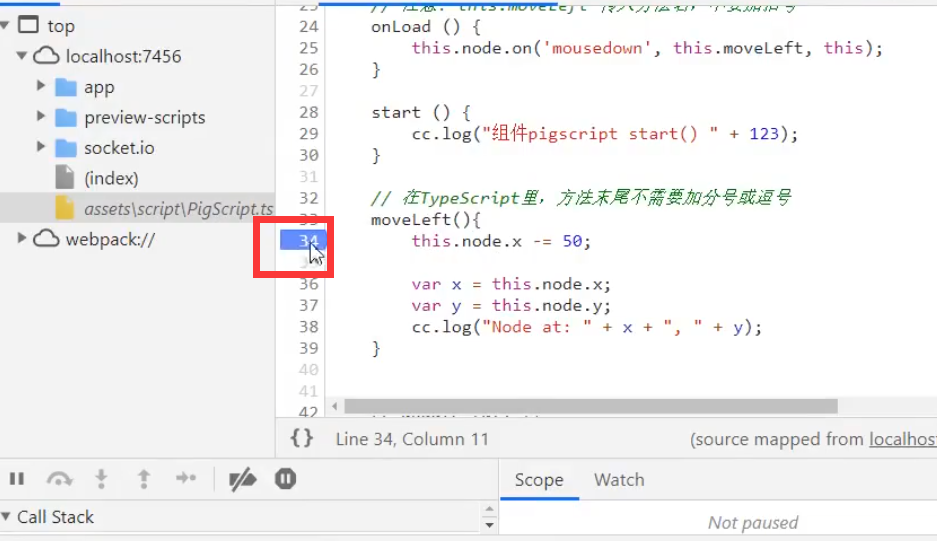
点它就是了,把它打开,然后右边就可以看到它的源码,这个就是我们的源码,比如说我们想调试这段代码,那么的就在这里面加一个断点,鼠标点一下前面的 34 行就可以了。
点到下面也可以,随便点在这里边加一个断点,然后你可以刷新一下游戏,点这个节点的时候应该会触发调用 moveLeft 的这个方法。点它的时候你可以发现断点已经在这里面停了下来,那我们就像以前一样,把这个调试一下就可以了。这个调试的方法和我们在网页开发里边的这调试方法是完全一样的,所以就没什么好讲的了,cc.log 这种方法的日志输出也会体现在他这个控制台里边,所以说这种方式还是很方便的。
下边我们就来观察一下左边这些东西。在这个界面下面,你看有一些东西可以来选,分别来介绍一下
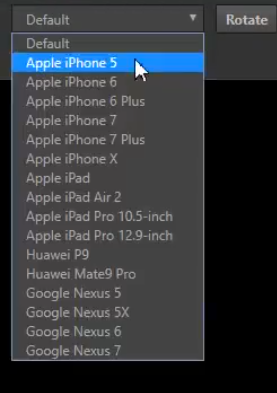
第一个其实是选择那个手机的屏幕,手机的尺寸,你可以选择不同的尺寸,比如说选它变成一个竖形的。
然后第二个是 rotate 表示的是横屏还是竖屏。 
然后第三个表示的是日志的级别,因为它有 cc.log 是吧,其实还有其它,比如说输出一些警告,可以来试一下,cc.warn也就是警告格式来输出,如果你之前有过编程经验的话,应该知道日志都是有级别的。那默认我们使用的 CC.log 好在这里边提示我们这个日志里边输出的级别
这个Show FPS 表示在左下角这个当前的帧率的显示,不用管
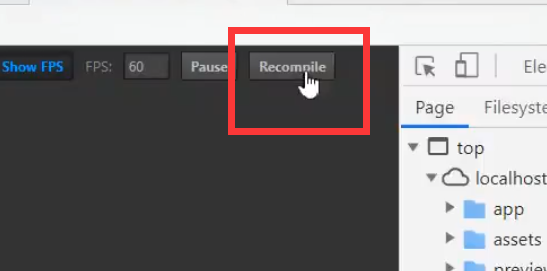
那我们唯一需要特别注意的就是最后一个按钮 recompile 什么意思呢,重新编译,为什么要重新编译呢?因为你发现错误之后你肯定要修改。你修改了之后是在编辑器里保存
然后在这里 要recompile,就是把脚本的修改生效更新一下。 
这时候你可以发现这个代码已经变成最新的了,然后你就可以来调试你最新的代码,直到把你的代码给调正确为止。可以说这套流程还是非常流畅,非常好用的。所以我们后边就使用这套流程给大家来演示。好,大家下去试一下这个效果,看它是不是能够这个加载你最新的程序脚本。

