注意点
- 变量定义格式为 let 变量名:变量类型 = 变量值
- 变量开始定义的类型,后期不能把其他类型的值赋值给它
布尔值(boolean)
(() => {let flag:boolean = trueconsole.log(flag)flag = falseconsole.log(flag)})()// 输出结果// true// false
数字(number)
(() => {let a1: number = 10let a2: number = 0b1010 //二进制let a3: number = 0o12 //八进制let a4: number = 0xa //十六进制console.log(a1, a2, a3, a4)})()// 输出结果// 10 10 10 10
字符串(string)
(() => {let str1:string = '好好学习'console.log(str1)let str2:string = str1 + '天天考'console.log(str2)let num:number = 100console.log(str2+num)})()// 输出结果// 好好学习// 好好学习天天考// 好好学习天天考100
undefined和null
(() => {let undef: undefined = undefinedconsole.log(undef)let nll: null = nullconsole.log(nll)// undefined和null都可以作为其他类型的子类型(把undefined和null赋值给其他类型)let num: number = undefinedconsole.log(num)let str: string = nullconsole.log(str)})()// 输出结果// undefined// null// undefined// null
- 如果报错关闭tsconfig.json中的严格检验模式
数组
列表中元素的数据类型必须和定义的数据类型一致,否则报错
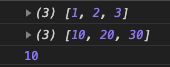
(() => {// 普通定义let arr1: number[] = [1, 2, 3]console.log(arr1)// 泛型定义let arr2: Array<number> = [10, 20, 30]console.log(arr2)console.log(arr2[0])})()

元组
如果想存储不同类型的值到一个列表中,使用元组。在定义元组的时候,类型和个数就已经限定了,赋值时,数据类型和个数与定义的一致
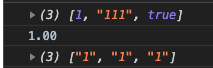
(() => {let tup1: [number,string,boolean] = [1, '111', true]console.log(tup1)console.log(tup1[0].toFixed(2))console.log(tup1[1].split(''))})()

枚举
存储的值在确定的情况下使用,比如男女。默认情况下,枚举里面的每个元素都有自己的编号值,默认从0开始递增,也可以指定编号值
(() => {enum Level1 {good,general,bad}console.log(Level1.good, Level1.general, Level1.bad)enum Level2 {good = 10,general = 20,bad = 30}console.log(Level2.good, Level2.general, Level2.bad)})()// 输出结果// 0 1 2// 10 20 30
any
- 当一个数组中存储数据的类型和数量不确定时,可以使用any来定义数组
- 但是在调用数组元素时,不会对类型进行检测(开发提示)
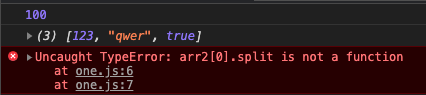
(() => {let arr1 = 100console.log(arr1)let arr2: any[] = [123, 'qwer', true]console.log(arr2)console.log(arr2[0].split(''))})()

void
在声明函数的时候,小括号后面使用:void,代表这个函数没有任何返回值
(() => {function say():void{console.log('hello')}console.log(say())})()// 输出结果// hello// undefined
object
和js对象用法类似,多了类型检测
(() => {function getObj(obj:object):object{console.log(obj)return {name:'李四',age:20}}console.log(getObj({name:'张三',age:18}))})()
联合类型
值的类型不确定时,可以使用|将多个可能的类型写到一起,表示取值可以为多种其中一种类型
例如:定义一个函数,参数类型为数字或字符串
(() => {function getValue(value:number|string):string{return value.toString()}console.log(getValue(123))console.log(getValue('abc'))})()// 输出结果// 123// abc
类型断言
使用联合类型时,编译器并不知道值具体是什么类型,调用相关类型的方法时会报错,此时通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”。
语法
方式一: <类型>值
方式二: 值 as 类型 tsx中只能用这种方式
需求: 定义一个函数得到一个字符串或者数值数据的长度
(() => {function getLength(x: number | string) {if ((<string>x).length) {// 是否存在length方法,如果是string类型,条件为truereturn (x as string).length} else {return x.toString().length}}console.log(getLength('abcd'))console.log(getLength(1234))})()// 输出结果// 4// 4
类型推断
TS会在没有明确的指定类型的时候推测出一个类型
有下面2种情况
- 定义变量时赋值了, 推断为对应的类型.
2. 定义变量时没有赋值, 推断为any类型 ```typescript / 定义变量时赋值了, 推断为对应的类型 / let b9 = 123 // number // b9 = ‘abc’ // error
/ 定义变量时没有赋值, 推断为any类型 / let b10 // any类型 b10 = 123 b10 = ‘abc’ ```


