认识网页

 网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
常见浏览器介绍

 浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。
查看浏览器占有的市场份额(知晓)

查看网站: http://tongji.baidu.com/data/browser
浏览器内核(理解)

浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
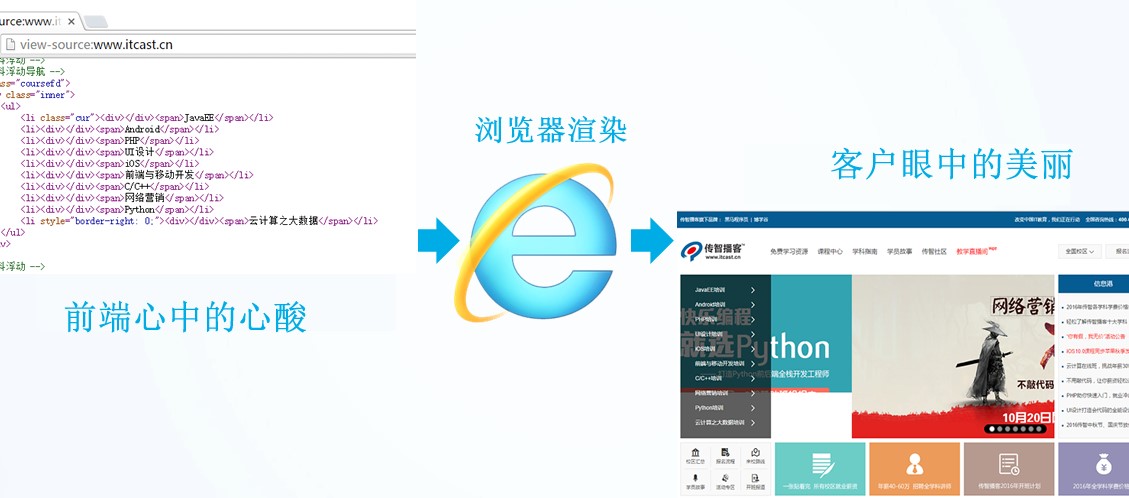
渲染引擎 它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS 引擎 则是解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
 开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
(1) Trident(IE内核)
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 “兼容模式”。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 显著的特点就是新内核 EdgeHTML。
(2) Gecko(firefox)
Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。
(3) webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。
现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。
代表浏览器:傲游浏览器3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,
(4) Chromium/Bink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。
大部分国产浏览器 新版都采用Blink内核。
(5) Presto(Opera)
Presto 是挪威产浏览器 opera 的 “前任” 内核,为何说是 “前任”,因为 新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。
移动端的浏览器内核主要说的是系统内置浏览器的内核。
目前移动设备浏览器上常用的内核有 Webkit,Blink,Trident,Gecko 等,其中 iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit,Android 4.4 之前的 Android 系统浏览器内核是 WebKit,Android4.4 系统浏览器切换到了
Chromium,内核是 Webkit 的分支 Blink,Windows Phone 8 系统浏览器内核是 Trident。
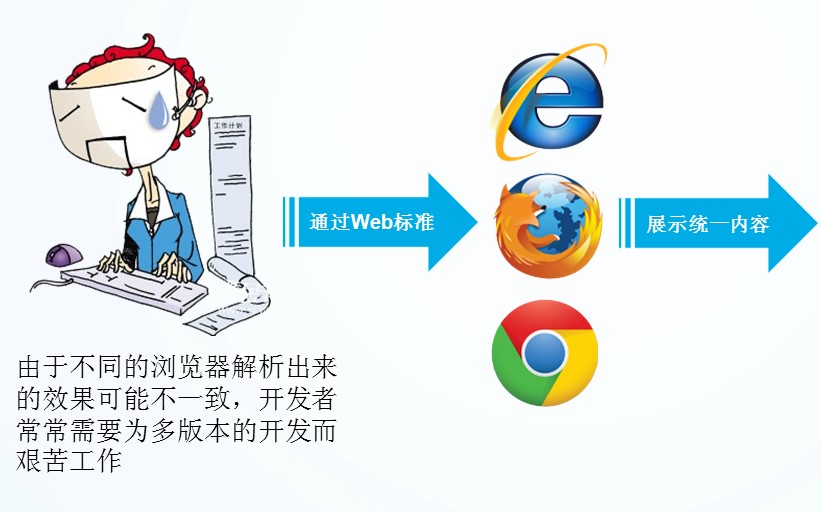
Web标准(重点)

通过以上浏览器的内核不同,我们知道他们工作原理、解析肯定不同,显示就会有差别。
Web 标准的好处

1、让Web的发展前景更广阔 2、内容能被更广泛的设备访问 3、更容易被搜寻引擎搜索 4、降低网站流量费用 5、使网站更易于维护 6、提高页面浏览速度
Web 标准构成

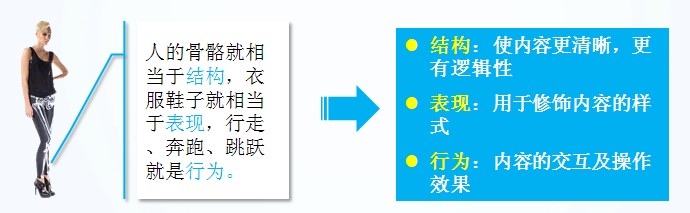
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构标准:结构用于对网页元素进行整理和分类,主要包括XML和XHTML两个部分。
样式标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。 行为标准:行为是指网页模型的定义及交互的编写,主要包括DOM和ECMAScript两个部分理想状态我们的源码: .HTML .css .js
行为标准:行为是指网页模型的定义及交互的编写,主要包括DOM和ECMAScript两个部分理想状态我们的源码: .HTML .css .js

直观感受:
总结WEB标准:结构标准:
决定你是否有个好天然身体
样式标准:
决定你是否打扮的美丽外观
行为标准:
决定你是否有吸引人的行为
HTML 初识

一般先学习HTML+CSS, 这里我们先定一个小目标,先学HTML,后学习CSS。
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
HTML骨架格式

日常生活的书信,我们要遵循共同的约定。
同理:HTML 有自己的语言语法骨架格式:
课堂练习1: 书写我们的第一个HTML 页面!
1. 新建一个demo 的 TXT 文件。
2. 里面写入刚才的HTML 骨架。
3. 把后缀名改为 .HTML。 4. 右击—谷歌浏览器打开。
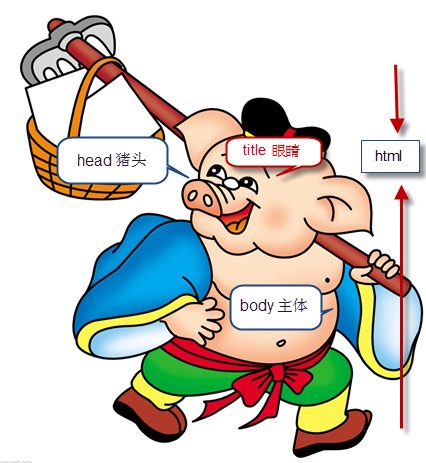
为了便于记忆,我们请出刚才要辞职回家养猪的二师兄来帮忙, 我称之为 猪八戒记忆法
HTML标签分类

在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 、、都是HTML标签。所谓标签就是放在“< >” 标签符中表示某个功能的编码命令,也称为HTML标签或 HTML元素
1.双标签
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
2.单标签
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
HTML标签关系

标签的相互关系就分为两种:
1.嵌套关系
2.并列关系

测试题:
倡议: 如果两个标签之间的关系是嵌套关系,子元素 好缩进一个tab键的身位。如果是并列关系, 好上下对齐。开发工具
这些工具你认识几个?
普通青年 Dreamweaver
文艺青年 sublime 高手和傻子 用记事本其实。。。。
sublime 一些常用快捷键 点我查看
文档类型<!DOCTYPE>

这句话就是告诉我们使用哪个html版本? 我们使用的是 html 5 的版本。 html有很多版本,那我们应该告诉用户和浏览器我们使用的版本号。
标签位于文档的 前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范,必需在开头处使用标签为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能按指定的文档类型进行解析。
注意: 一些老网站可能用的还是老版本的文档类型比如 XHTML之类的,但是我们学的是HTML5,而且HTML5的文档类型兼容很好(向下兼容的原则),所以大家放心的使用HTML5的文档类型就好了。
字符集

utf-8是目前 常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
gb2312 简单中文 包括6763个汉字
BIG5 繁体中文 港澳台等用
GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
UTF-8则包含全世界所有国家需要用到的字符 记住一点,以后我们统统使用UTF-8 字符集, 这样就避免出现字符集不统一而引起乱码的情况了。
记住一点,以后我们统统使用UTF-8 字符集, 这样就避免出现字符集不统一而引起乱码的情况了。
HTML标签的语义化
为什么要有语义化标签

1. 方便代码的阅读和维护
2. 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
3. 使用语义化标签会具有更好地搜索引擎优化
核心:合适的地方给一个 为合理的标签。
语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
不管是谁都能看懂这块内容是什么。
遵循的原则:先确定语义的HTML ,再选合适的CSS。
HTML标签

首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。 不会再给结构标签指定样式了。
HTML标签有很多,这里我们学习 为常用的,后面有些较少用的,我们可以查下手册就可以了。
排版标签

排版标签主要和css搭配使用,显示网页结构的标签,是网页布局 常用的标签。
标题标签 (熟记)
单词缩写: head 头部. 标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
、
、
、、和
其基本语法格式如下:
 注意: h1 标签因为重要,尽量少用,不要动不动就向你扔了一个h1。 一般h1 都是给logo使用。
注意: h1 标签因为重要,尽量少用,不要动不动就向你扔了一个h1。 一般h1 都是给logo使用。
段落标签( 熟记) 单词缩写: paragraph 段落在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
是HTML文档中 常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
水平线标签(认识)
单词缩写: horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下:
在网页中显示默认样式的水平线。
课堂练习2: 新闻页面
换行标签(熟记) 单词缩写: break 打断 ,换行在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
div span标签(重点)
div span 是没有语义的 是我们网页布局主要的2个盒子
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span, 跨度,跨距;范围语法格式:
文本格式化标签(熟记)

在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
标签属性


属性就是特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
在上面的语法中,
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
采取 键值对 的格式 key=”value” 的格式比如:
图像标签img (重点)

单词缩写: image 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。其基本语法格式如下:该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
链接标签(重点)

单词缩写: anchor 的缩写 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值,blank为在新窗口中打开方式。
注意:
1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href=”index.html”> 首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=”#”),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点定位 (难点) 通过创建锚点链接,用户能够快速定位到目标内容。 创建锚点链接分为两步:
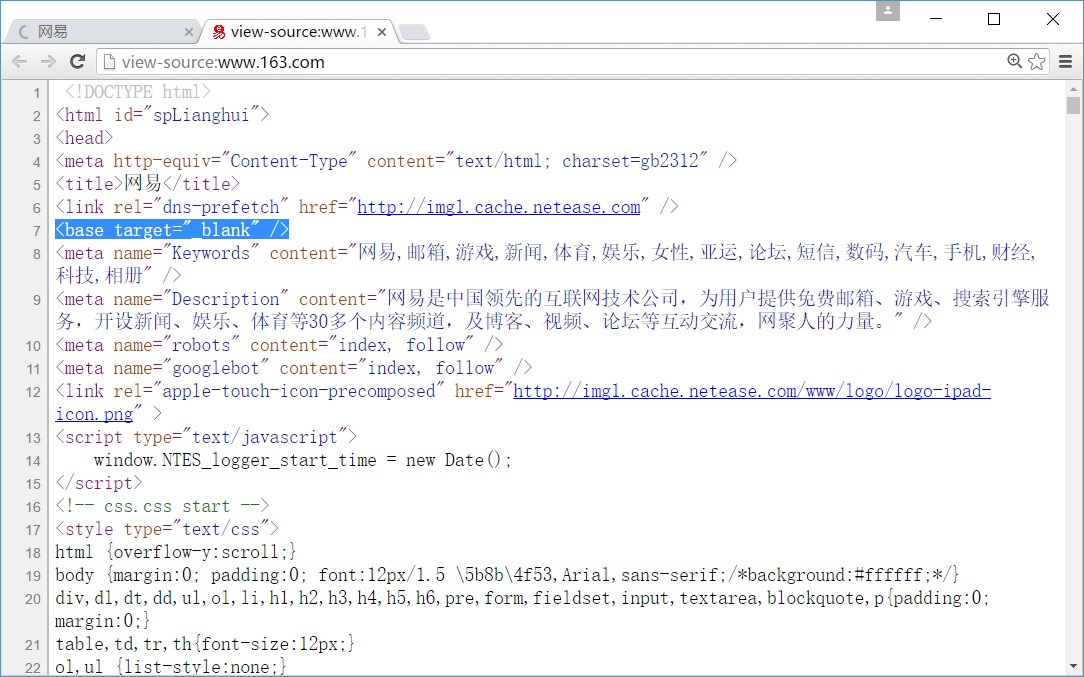
base 标签
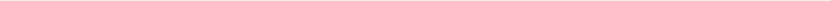
特殊字符标签 (理解)
注释标签

在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
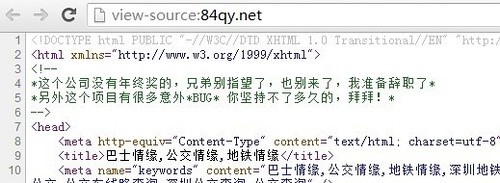
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
注释重要性:
路径(重点、难点)


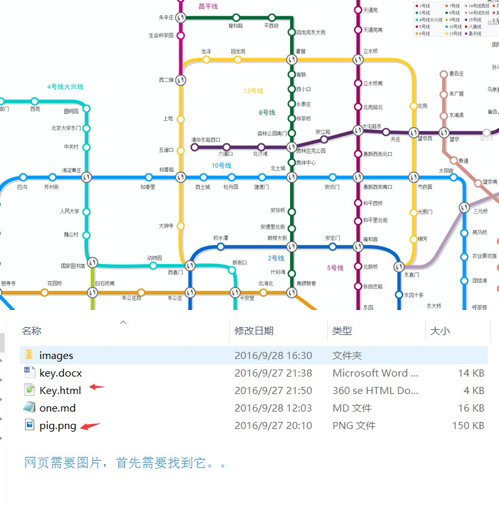
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为: 相对路径和绝对路径
相对路径

1. 图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如。
2. 图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如。
3. 图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如。
绝对路径

绝对路径
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
列表标签

什么是列表?
把…制成表,以表显示
容器里面装载着文字或图表的一种形式,叫列表。
列表 大的特点就是 整齐 、整洁、 有序
无序列表 ul (重点)

无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。
脚下留心:
1. 
2.
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
有序列表 ol (了解)


有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
所有特性基本与ul 一致。
但是实际工作中, 较少用 ol ,因此我们用一句话来总结下 ol:
自定义列表(理解)

定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
总结

每一天都有一个主题 我们HTML第一天的主题就是 <认识标签> 学HTML 之前 觉得 很神秘
等你学完之后忽然发现
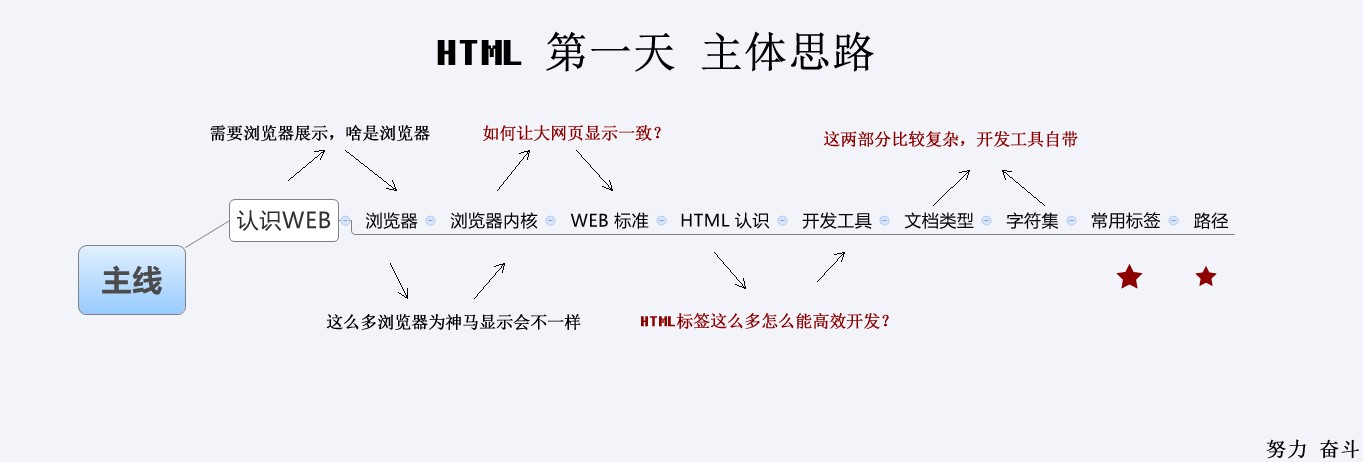
总结今天的思路贯穿线:
表格 table(会使用)

存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理、显示表格式数据。
ps: 这些地方用表格,你会觉得生活还是那么美好。。。。忍不住想说 PPAP i hava a pen
创建表格

在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
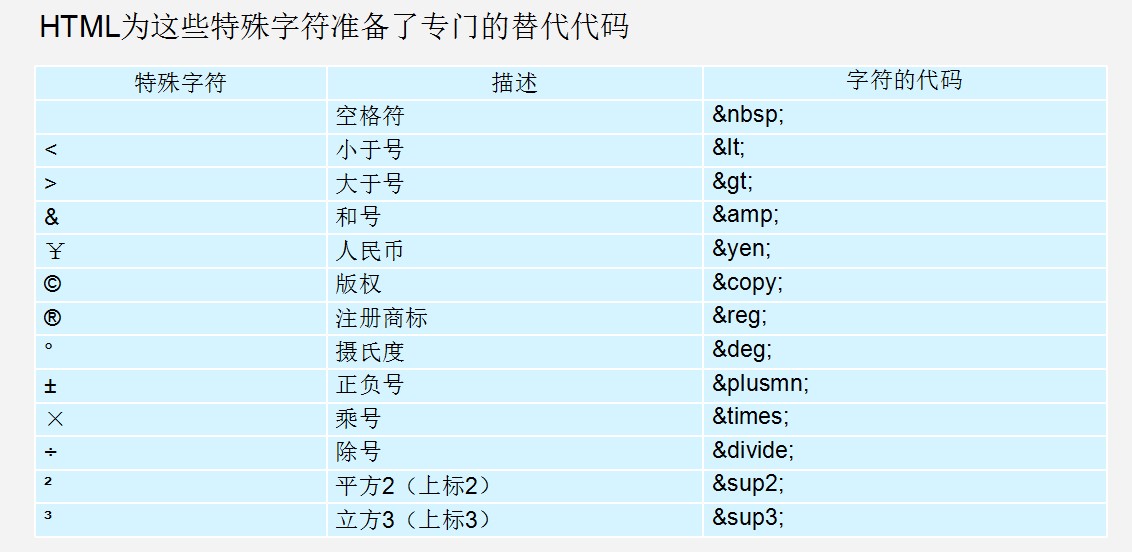
在上面的语法中包含三对HTML标签,分别为
注意:

表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签替代相应的单元格标签即可。
表格结构(了解)

表格标题

表格的标题: caption 定义和用法
caption 元素定义表格标题。
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格(难点)

跨行合并:rowspan 跨列合并:colspan 合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1 合并的顺序 先上 先左
总结表格

1. 表格提供了HTML 中定义表格式数据的方法。
2. 表格中由行中的单元格组成。
3. 表格中没有列元素,列的个数取决于行的单元格个数。
4. 表格不要纠结于外观,那是CSS 的作用。
表格的学习要求: 能手写表格结构,并且能合并单元格。
表单标签(掌握)

现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图
目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
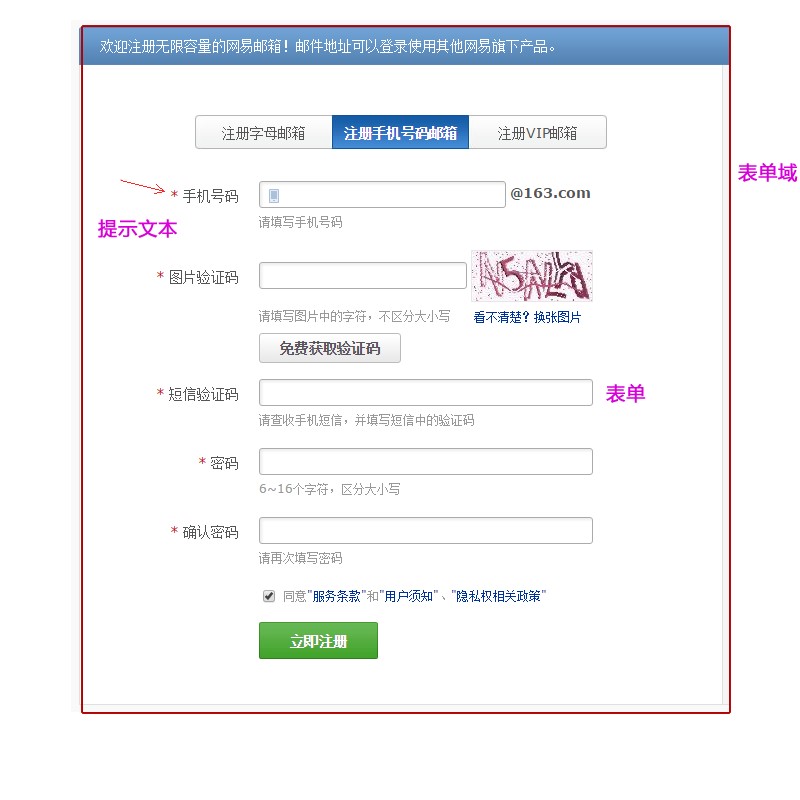
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
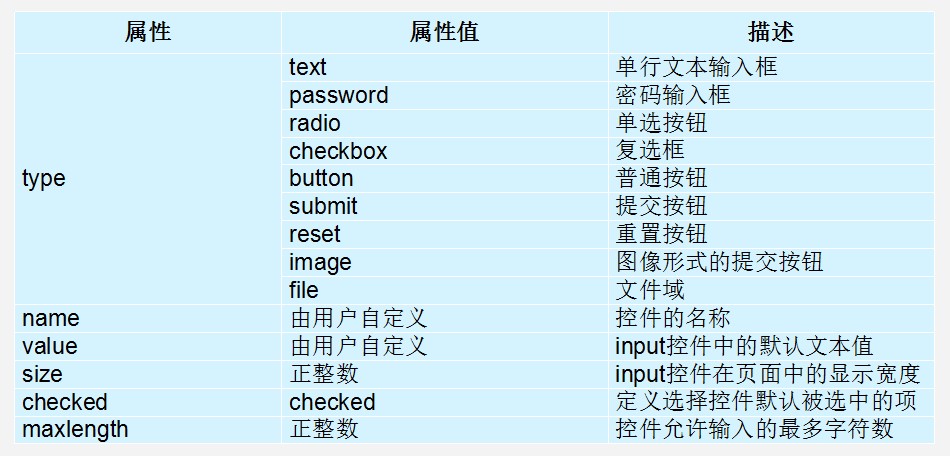
input 控件(重点)

在上面的语法中,标签为单标签,type属性为其 基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,标签还可以定义很多其他的属性,其常用属性如下表所示。
label标签(理解)

label 标签为 input 元素定义标注(标签)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。
textarea控件(文本域)

如果需要输入大量的信息,就需要用到标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
下拉菜单

使用select控件定义下拉菜单的基本语法格式如下
注意:
1. 中至少应包含一对。
2. 在option 中定义selected =” selected “时,当前项即为默认选中项。
表单域

在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
常用属性:
1. Action 在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
2. method 用于设置表单数据的提交方式,其取值为get或post。
3. name 用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。
HTML5新标签与特性
文档类型设定
字符设定
常用新标签

 datalist 标签定义选项列表。请与 input 元素配合使用该元素
datalist 标签定义选项列表。请与 input 元素配合使用该元素
新增的input type属性值:

| 类型** | 使用示例** | 含义** |
|---|---|---|
| email** |  |
输入邮箱格式 |
| tel** |  |
输入手机号码格式 |
| url** |  |
输入url格式 |
| number** |  |
输入数字格式 |
| search** |  |
搜索框(体现语义化) |
| range** |  |
自由拖动滑块 |
| time** | 小时分钟 | |
| date** | 年月日 | |
| datetime** |  |
时间 |
| month** | 月年 | |
| week** | 星期 年 |
#
常用新属性

| 属性** | 用法** | 含义** |
|---|---|---|
| placeholder** | 占位符 当用户输入的时候 里面的文字消失 删除所有文字,自动返回 | |
| autofocus** |  |
规定当页面加载时 input 元素应该自动获得焦点 |
| multiple** |  选择文件 未选择任何文件 选择文件 未选择任何文件 |
多文件上传 |
| autocomplete** |  |
规定表单是否应该启用自动完成功能有2个值,一个是on 一个是off on 代表记录已经输入的值 1.autocomplete 首先需要提交按钮 2.这个表单您必须给他名字 |
| required** |  |
必填项 内容不能为空 |
| accesskey** |  |
规定激活(使元素获得焦点)元素的快捷键 采用 alt + s的形式 |
综合案例