一、布局原理
- flex是flexible Box的缩写,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当为父盒子设置为flex布局以后,子元素的float、clear和vertical-align属性将失效。
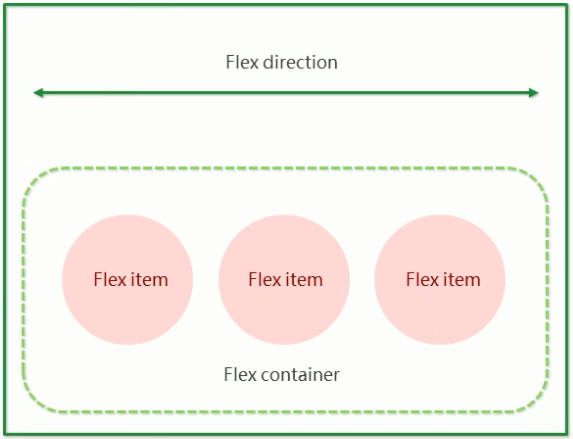
- 采用flex布局的元素,称为flex容器,他的所有子元素自动成为容器成员,称为flex项目
- flex布局原理:通过父盒子添加flex属性,控制子盒子的位置和排列方式
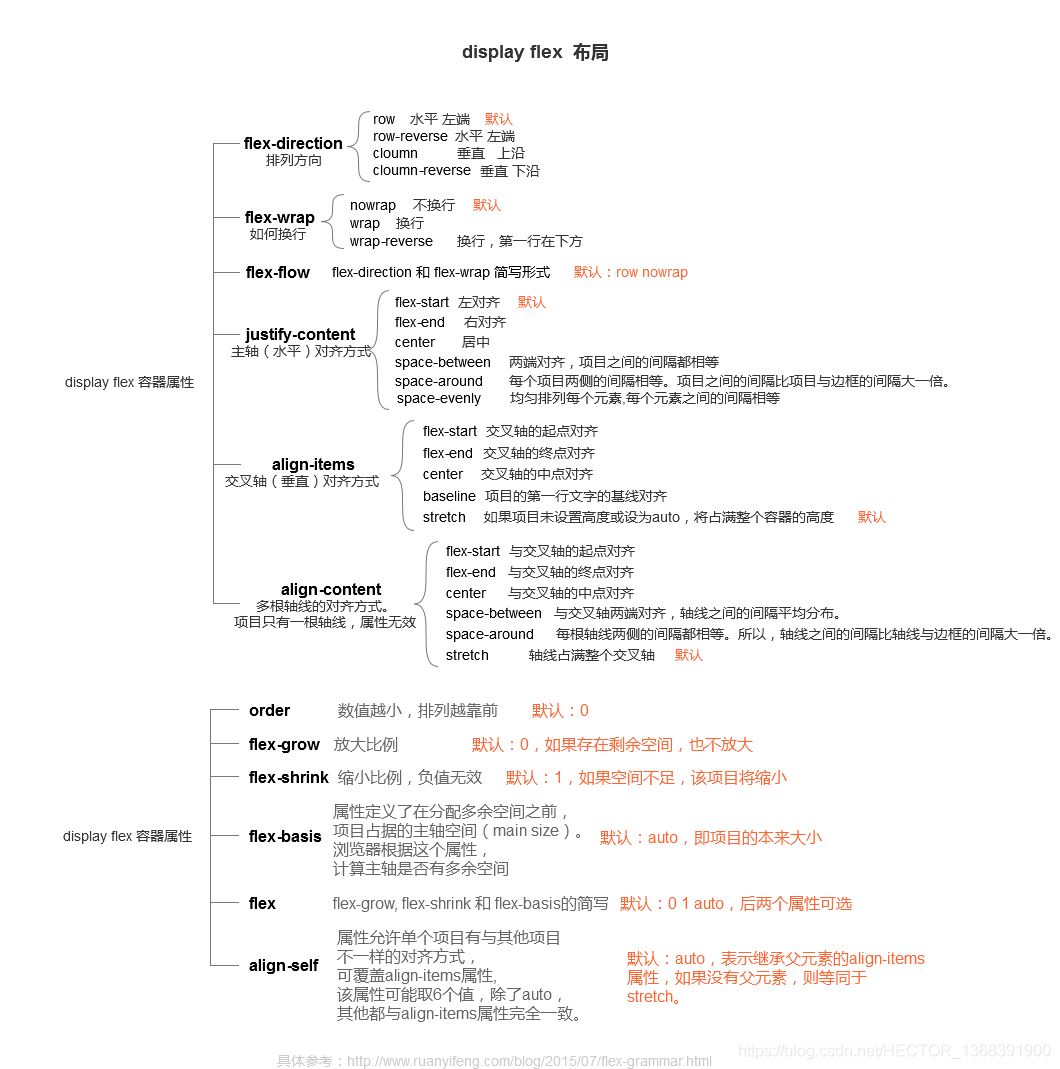
二、flex属性
三、常见样式设置
| 需求 | 父盒子 | 子盒子 | 效果 |
|---|---|---|---|
| 水平方向居中 | justify-content: center; |  |
|
| 垂直方向居中 | flex-direction: column; |
 |
|
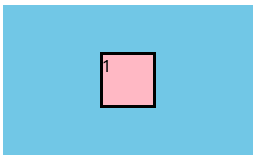
| 水平垂直方向居中 | flex-direction: column; justify-content: center; align-items: center; |
 |
|
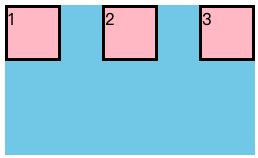
| 左右盒子贴边,中间盒子居中 | justify-content: space-between; |  |
|
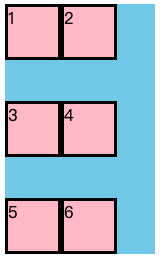
| 上线盒子贴边,中间盒子居中 | flex-wrap: wrap; |
 |
|
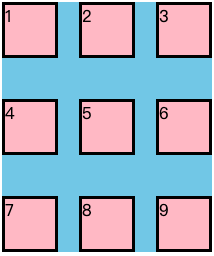
| 上下左右盒子贴边,中间盒子居中 | flex-wrap: wrap; justify-content: space-between; align-content: space-between; |
 |
|
| 两边盒子宽度固定,剩余空间给中间盒子 | span:nth-child(1){width: 20px;} span:nth-child(2){flex:1;} span:nth-child(3){width: 20px;} |
 |
|
| 三个盒子比例为1:2:1 | span:nth-child(1){flex:1;} span:nth-child(2){flex:2;} span:nth-child(3){flex:1;} |
 |