一、项目配置
- 安装flexible
npm i lib-flexible --save
- 在项目入口文件 main.js 里 引入 lib-flexible
import ‘lib-flexible’
- public/index.html 中修改meta
app.vue设置全局样式
body{min-width: 320px;max-width: 560px;width: 10rem;margin: 0 auto!important;padding: 0;box-sizing: border-box;}
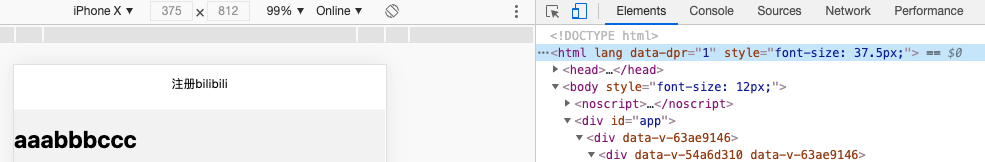
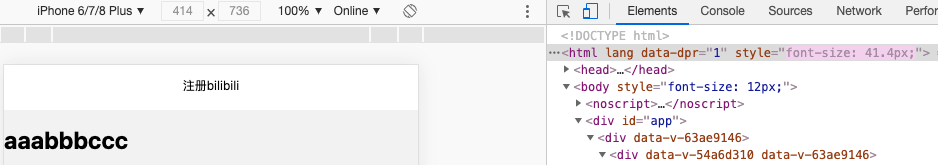
验证
二、编辑器配置
- 安装插件
名称px2rem
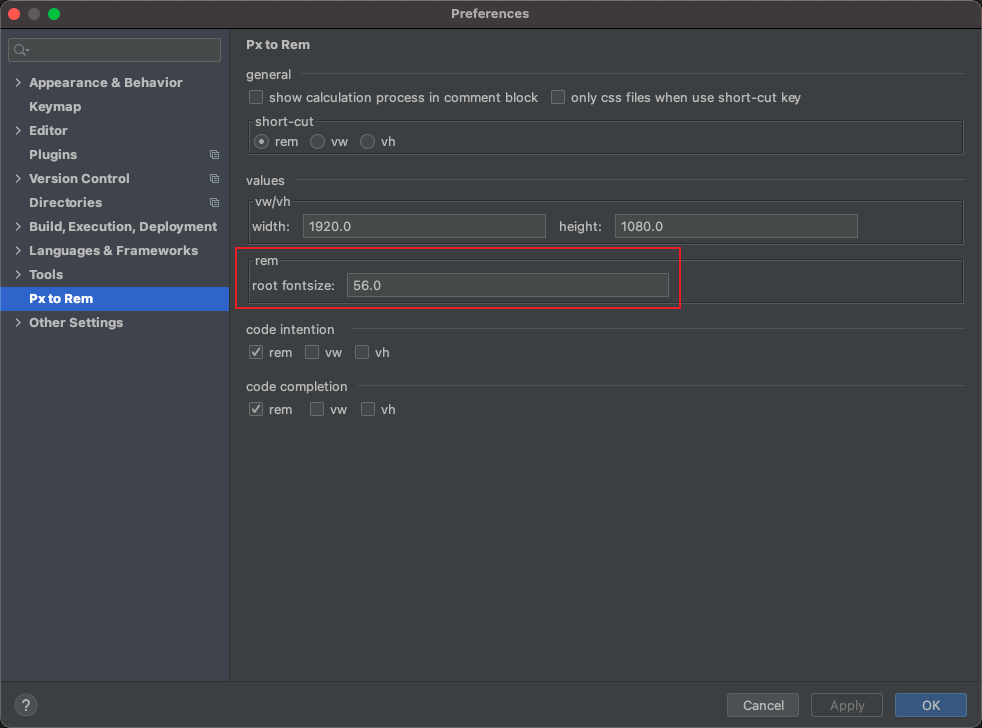
- 设置
preferences——Px to Rem
fontsize为设计稿宽度除以10
- 使用
ALT+D既可转换