alias别名配置
- 在根目录下vite.config.js文件中添加alias
```javascript
import {defineConfig} from ‘vite’
import vue from ‘@vitejs/plugin-vue’
import path from ‘path’;
// https://vitejs.dev/config/
export default defineConfig({
alias: {
}, plugins: [vue()] })'@': path.resolve(__dirname, 'src')
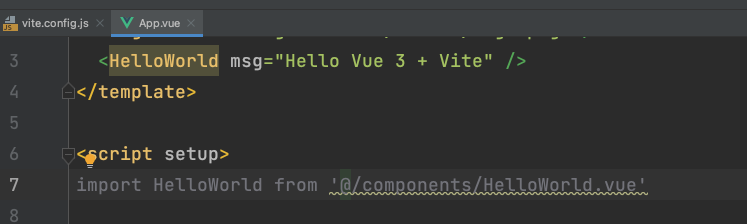
2. 使用方法:修改src/App.vue```vue<script setup>// 原方式// import HelloWorld from './components/HelloWorld.vue'// 别名引用import HelloWorld from '@/components/HelloWorld.vue'</script>
- 如果使用webstorm并不能自动识别别名。需要手动指定webstorm配置文件

- 在项目的根目录新建一个新文件 webstorm.config.js ```javascript ‘use strict’ const path = require(‘path’)
function resolve (dir) { return path.join(__dirname, ‘.’, dir) }
module.exports = { context: path.resolve(__dirname, ‘./‘), resolve: { extensions: [‘.js’, ‘.vue’, ‘.json’], alias: { ‘@’: resolve(‘src’), } } } ```
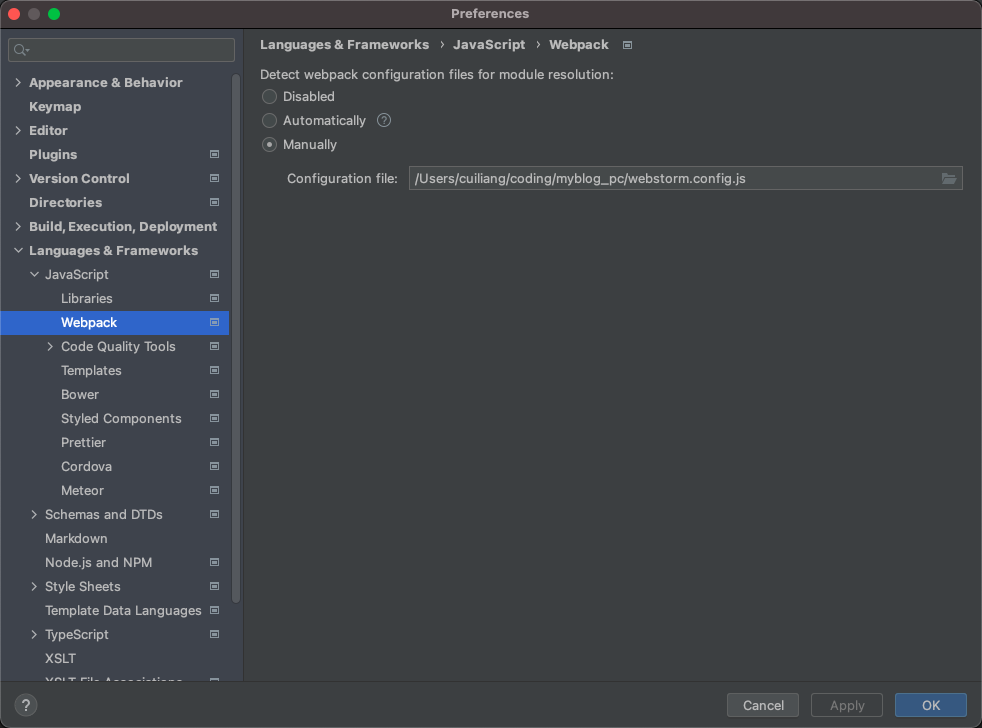
- 进入 WebStorm preferences -> Language & Framework -> JavaScript -> Webpack,选择这个文件即可

- 实际开发过程中发现webstorm对script setup智能提示并不完全适配。预计2021.2版本解决这个问题。参考issue:https://youtrack.jetbrains.com/issue/WEB-49000

