Web前端开发规范手册
一、规范目的
1.1 概述 ……………………………………………………………………………………………………………………. 1
二、文件规范
2.1 文件命名规则………………………………………………………………………………………………………….1
2.2 文件存放位置…………………………………………………………………………………………………………..2
2.3 css 书写规范…………………………………………………………………………………………………………..3
2.4 html书写规范………………………………………………………………………………………………………….7
2.5 JavaScript书写规范……………………………………………………………………………………………….11
2.6 图片规范…………………………………………………………………………………………………………………..12
2.7 注释规范…………………………………………………………………………………………………………………..13
2.8 css 浏览器兼容………………………………………………………………………………………………………..13
一、规范目的
1.1 概述
为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后可以更改此文档.
二、文件规范
2.1 文件命名规则
文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符;命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
a. HTML的命名原则
引文件统一使用index.htm index.html index.asp文件名(小写)各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。例如:
关于我们 \ aboutus
信息反馈 \ feedback
产 品 \ product
如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音的首字母表示;
每一个目录中应该包含一个缺省的html 文件,文件名统一用index.htm index.html index.asp;
b. 图片的命名原则
图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质
例如:广告、标志、菜单、按钮等等。
放置在页面顶部的广告、装饰图案等长方形的图片取名: banner
标志性的图片取名为: logo
在页面上位置不固定并且带有链接的小图片我们取名为 button
在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名: menu
装饰用的照片我们取名: pic
不带链接表示标题的图片我们取名: title
范例:banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg鼠标感应效果图片命名规范为”图片名+_+on/off”。
例如:menu1_on.gif menu1_off.gif
c. javascript的命名原则
例如:广告条的javascript文件名为 ad.js 弹出窗口的javascript文件名为 pop.js
d. 动态语言文件命名原则
以性质描述,描述可以有多个单词,用“”隔开,性质一般是该页面得概要。
范例:register_form.asp register_post.asp topic_lock.asp
2.2 文件存放位置规范
| _Root | ||
|---|---|---|
 |
cn | 存放中文HTML文件 |
 |
en | 存放英文HTML文件 |
 |
flash | 存放Flash文件 |
 |
images | 存放图片文件 |
 |
imagestudio | 存放PSD源文件 |
 |
flashstudio | 存放flash源文件 |
 |
inc | 存放include文件 |
 |
library | 存放DW库文件 |
 |
media | 存放多媒体文件 |
 |
project | 存放工程项目资料 |
 |
temp | 存放客户原始资料 |
 |
js | 存放JavaScript脚本 |
 |
css | 存放CSS文件 |
2.3 CSS 书写规范
**基本原则:
CSS样式可细分为3类:自定义样式、重新定义HTML样式、链接状态样式。
1. 样式为设计师自定义的新 CSS 样式,影响被使用本样式的区域,用于完成网页中局部的样式设定。样式名 “.”+“相应样式效果描述的单词或缩写”例:“ .shadow ”
文字样式样式名“.no”+“字号”+“行距”+“颜色缩写”例:“ .no12 ” 、“ .no12-24 ”
2. 义HTML样式为设计师重新定义已有的HTML标签样式,影响全部的被设定标签样式,用于统一网页中某一标签的样式定义。样式名“HTML标签”例:hr { border: 1px dotted #333333 }
3. 态样式为设计师对链接不同状态设定特殊样式,影响被使用本样式区域中的链接。
该样式写法有2种: a.nav:link nav.a:link 第一种只能修饰标签中;第二种可以修饰所有包含有标签的其他标签。
页面内的样式加载必须用链接方式
注意细则:
1. 协作开发及分工: i会根据各个模块, 同时根据页面相似程序, 事先写好大体框架文件, 分配给前端人员实现内部结构&表现&行为; 共用css文件base.css由i书写, 协作开发过程中, 每个页面请务必都要引入, 此文件包含reset及头部底部样式, 此文件不可随意修改;
2. class与id的使用: id是唯一的并是父级的, class是可以重复的并是子级的, 所以id仅使用在大的模块上, class可用在重复使用率高及子级中; id原则上都是由我分发框架文件时命名的, 为JavaScript预留钩子的除外;
3. 为JavaScript预留钩子的命名, 请以 js 起始, 比如: js_hide, js_show;
4. class与id命名: 大的框架命名比如header/footer/wrapper/left/right之类的在2中由i统一命名.其他样式名称由 小写英文 & 数字 & 来组合命名, 如i_comment, fontred, width200; 避免使用中文拼音, 尽量使用简易的单词组合; 总之, 命名要语义化, 简明化.
5. 规避class与id命名(此条重要, 若有不明白请及时与i沟通):
a, 通过从属写法规避, 示例见d;
b, 取父级元素id/class命名部分命名, 示例见d;
c, 重复使用率高的命名, 请以自己代号加下划线起始, 比如i_clear;
d, a,b两条, 适用于在2中已建好框架的页面, 如, 要在2中已建好框架的页面代码
按a命名法则: ,
样式写法: #mainnav .firstnav{…….}
按b命名法则: ,样式写法: .main_firstnav{…….}
6. css属性书写顺序, 建议遵循 布局定位属性—>自身属性—>文本属性—>其他属性. 此条可根据自身习惯书写, 但尽量保证同类属性写在一起. 属性列举: 布局定位属性主要包括: margin、padding、float(包括clear)、position(相应的 top,right,bottom,left)、display、visibility、overflow等;自身属性主要包括: width & height & background & border; 文本属性主要包括:font、color、text-align、text-decoration、text-indent等;其他属性包括: list-style(列表样式)、vertical-vlign、cursor、z-index(层叠顺序) 、zoom等.我所列出的这些属性只是最常用到的, 并不代表全部;
7. 书写代码前, 考虑并提高样式重复使用率;
8. 充分利用html自身属性及样式继承原理减少代码量, 比如:
- 这儿是标题列表2010-09-15
定义ul.list li{position:relative} ul.list li span{position:absolute; right:0}
即可实现日期居右显示
9. 样式表中中文字体名, 请务必转码成unicode码, 以避免编码错误时乱码;
10. 背景图片请尽可能使用sprite技术, 减小http请求, 考虑到多人协作开发, sprite按模块制作;
11. 使用table标签时(尽量避免使用table标签), 请不要用width/ height/cellspacing/cellpadding等table属性直接定义表现, 应尽可能的利用table自身私有属性分离结构与表现, 如thead,tr,th,td,tbody,tfoot,colgroup,scope; (cellspaing及cellpadding的css控制方法: table{border:0;margin:0;border-collapse:collapse;} table th, table td{padding:0;} , base.css文件中我会初始化表格样式)
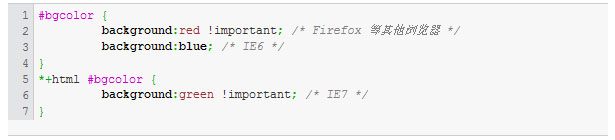
12. 杜绝使用 兼容ie8;
13. 用png图片做图片时, 要求图片格式为png-8格式,若png-8实在影响图片质量或其中有半透明效果, 请为ie6单独定义背景:
background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=crop, src=’img/bg.png’);
14. 避免兼容性属性的使用, 比如text-shadow || css3的相关属性;
15. 减少使用影响性能的属性, 比如position:absolute || float ;
16. 必须为大区块样式添加注释, 小区块适量注释;
17. 代码缩进与格式: 建议单行书写, 可根据自身习惯, 后期优化i会统一处理;
命名规则:
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
(二)注释的写法:
/ Footer /
内容区
/ End Footer /
(三)id的命名:
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright\
基本样式:
/ CSS Document /
body {margin:0; padding:0; font:12px “\5B8B\4F53”,san-serif;background:#fff;}
div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p{padding:0; margin:0;}
table,td,tr,th{font-size:12px;}
li{list-style-type:none;}
img{vertical-align:top;border:0;}
ol,ul {list-style:none;}
h1,h2,h3,h4,h5,h6 {font-size:12px; font-weight:normal;}
address,cite,code,em,th {font-weight:normal; font-style:normal;}
.fB{font-weight:bold;}
.f12px{font-size:12px;}
.f14px{font-size:14px;}
.left{float:left;}
.right{float:right;}
a {color:#2b2b2b; text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {color:#ba2636;text-decoration:underline;}
a:active {color:#ba2636;}
重定义的最先,伪类其次,自定义最后,便于自己和他人阅读!
不同浏览器上字号保持一致,字号建议用点数pt和像素px来定义,pt一般使用中文宋体的9pt 和11pt,px一般使用中文宋体12px 和14.7px 这是经过优化的字号,黑体字或者宋体字加粗时,一般选用11pt 和14.7px 的字号比较合适。中英文混排时,我们尽可能的将英文和数字定义为verdana 和arial 两种字体。
2.4 html 书写规范
1. 网页制作细节 —— head区代码规范
head区是指HTML代码的和之间的内容。
必须加入的标签
a) 公司版权注释
b) 网页显示字符集
简体中文:
繁体中文:
英 语:
c) 网页制作者信息
d) 网站简介
e) 搜索关键字
f) 网页的css规范
g) 网页标题
可以选择加入的标签
a) 设定网页的到期时间。一旦网页过期,必须到服务器上重新调阅。
b) 禁止浏览器从本地机的缓存中调阅页面内容。
c) 用来防止别人在框架里调用你的页面。
d) 自动跳转。
5指时间停留5秒
e) 网页搜索机器人向导。用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
CONTENT的参数有all,none,index,noindex,follow,nofollow。默认是all。
f) 收藏夹图标
g) 所有的javascript的调用尽量采取外部调用.
h) 附标签:
标签不属于head区,这里强调一下,为了保证浏览器的兼容性,必须设置页面背景
2. 网页制作细节 —— 字体**1. 在设定字体样式时对于文字字号样式和行间距应必须使用CSS样式表。禁止在页面中出现 标记。
2.在网页中中文应首选使用宋体。英文和数字首选使用verdana 和arial 两种字体。一般使用中文宋体的9pt 和11pt 或12px 和14.7px 这是经过优化的字号,黑体字或者宋体字加粗时,一般选用11pt 和14.7px 的字号比较合适。
3. 为了最大程度的发挥浏览器自动排版的功能,在一段完整的文字中请尽量不要使用
来人工干预分段。
4.不同语种的文字之间应该有一个半角空格,但避头的符号之前和避尾的符号之后除外,汉字之间的标点要用全角标点,英文字母和数字周围的括号应该使用半角括号。
5. 请不要在网页中连续出现多于一个的 也尽量少使用全角空格(英文字符集下,全角空格会变成乱码),空白应该尽量使用 text-indent, padding, margin, hspace, vspace 以及透明的gif 图片来实现。
6. **行距建议用百分比来定义,常用的两个行距的值是line-height:120%/150%.
7. 排版中我们经常会遇到需要进行首行缩进的处理,不要使用 或者全角空格来达到效果,规范的做法是在样式表中定义 p { text-indent: 2em; } 然后给每一段加上
标记,注意,一般情况下,请不要省略
结束标记 。
3. 网页制作细节 —— 链接**1. **网站中的链接路径全部采用相对路径,一般链接到某一目录下的缺省文件的链接路径不必写全名,如我们不必这样: 而应该这样:,所有内页指向首页的链接写成
2. 在浏览器里,当我们点击空链接时,它会自动将当前页面重置到首端,从而影响用户正常的阅读内容,我们用代码“javascript:void(null)”代替原来的“#”标记
4. 网页制作细节 —— 表格1px表格 style=”border-collapse: collapse”实例如下:
设置亮、暗边框颜色表格有亮边框(bordercolorlight)和暗边框(bordercolordark)两个属性可以对表格样式设置。
在写