导航栏 NavBar
定义:
顶部栏的导航主要用于纵向深入的导航,如查看详情页面,顶部点击返回按钮即可返回。各页面之间保持一致性。
安卓叫顶部栏(top app bars),iOS叫导航栏(navigation bars)。顶部栏是导航+页面级操作。
- 导航栏出现在APP界面的顶部,在状态栏的下方,能够在一些不同层级的页面中提供导航。
- 当加载一个新页面的时候,导航栏的左侧一般会出现一个返回按钮,与前一个页面的标题放在一起。
- 有时候,导航栏的右边会包含一个编辑或者完成按钮的控件,用来管理当前视图的内容。
- 导航栏默认是半透明的(a=0.92)背景轻微模糊,也可以有一个背景色。可以设定在键盘出现、手势发生、视图缩放的时候隐藏。
- 导航栏可以情境化显示,即根据用户的操作、页面状态的变化来显示不同的内容。

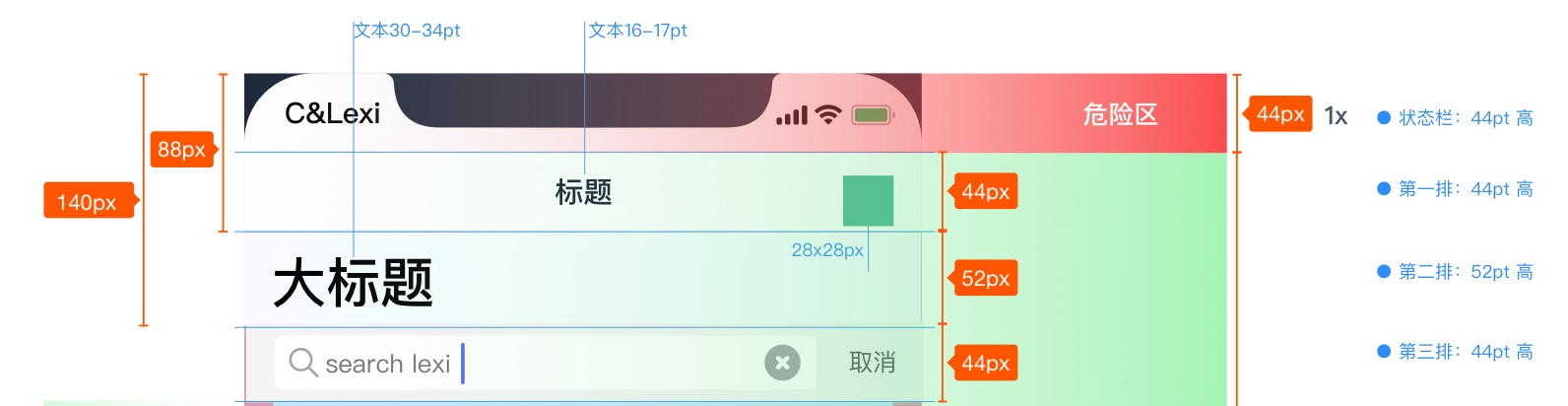
上图:导航栏的空间&安全尺寸(1X)
- 状态栏:44pt 高
- 第一排:44pt 高
- 第二排:52pt 高
- 第三排:44pt 高

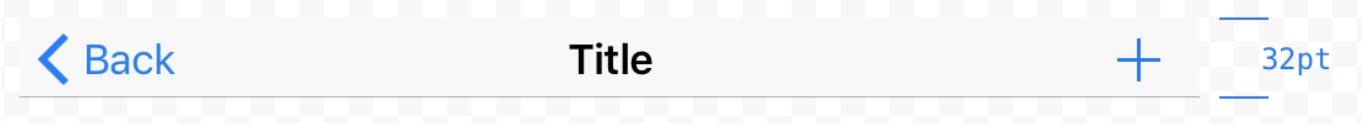
上图:iPhone 上横向模式下的导航栏。
栏的高度减少了 12pt,iPad 除外。
在横向模式下隐藏状态栏也是一种常见的做法。
关于导航栏在小程序中双头的解决方案:
1、可以使用侧边按钮装载右侧按钮
2、在app设计指导上,navbar尽可能的只承担返回+标题栏的功能。针对页面的操作尽可能的放入toolbar或者页面footer(临时叫这个名字)内。
tips:请参见MTL Api能力-页面组件- 导航栏设置
规则#
1、可在导航栏中使用 分段控制器 对内容进行层级划分。
当你希望你的APP信息层级更扁平的时候,考虑在导航栏使用分段控件(segmented control)。如果在导航栏使用分段控件,仅仅在信息层级的顶层使用,并且确保在低层级中使用准确的返回按钮标题。

上图:包含分段控制器的导航栏
2、避免用过多的元素填满导航栏。
一般情况下,一个『返回按钮』、一个『标题』、一个『当前视图的控件』就足够了;如果已经有了 SegmentedControl ,一般只搭配一个『返回按钮』或者『当前视图的控件』。
tips:避免放太多控件导致导航栏变得拥挤。
3、为图标和文字控件,提供更大的点击热区。
给文本按钮提供充足的空间。如果你的导航栏包含了多个文本按钮,这些按钮的文本可能会重叠到一起,导致按钮无法识别。通过在按钮之间插入固定空间项来增加间距。
tips:针对页面的操作只使用图标按钮或文本按钮。图标和文本不应合并为一个按钮。按钮始终右对齐。
4、当全屏展示内容时,考虑暂时隐藏导航栏。
当你试图聚焦于内容之上时,导航栏可能会形成干扰。暂时隐藏导航栏可以提供一个更加沉浸的体验。如果你采取隐藏的行为,那么人们可以通过一个简单的手势(如触击),来恢复导航栏。
tips:当你不需要导航或者需要多样化的控件来管理内容时,使用工具栏。
5、可在导航栏中显示当前视图的标题。
6、不要包含多段的面包屑路径。
返回按钮总是表明一种单一的动作——回到之前的页面。如果你认为人们在没看到当前页面的完整路径情况下会迷失方向,考虑让你的APP层级更加扁平。
导航栏的UI类型示例:
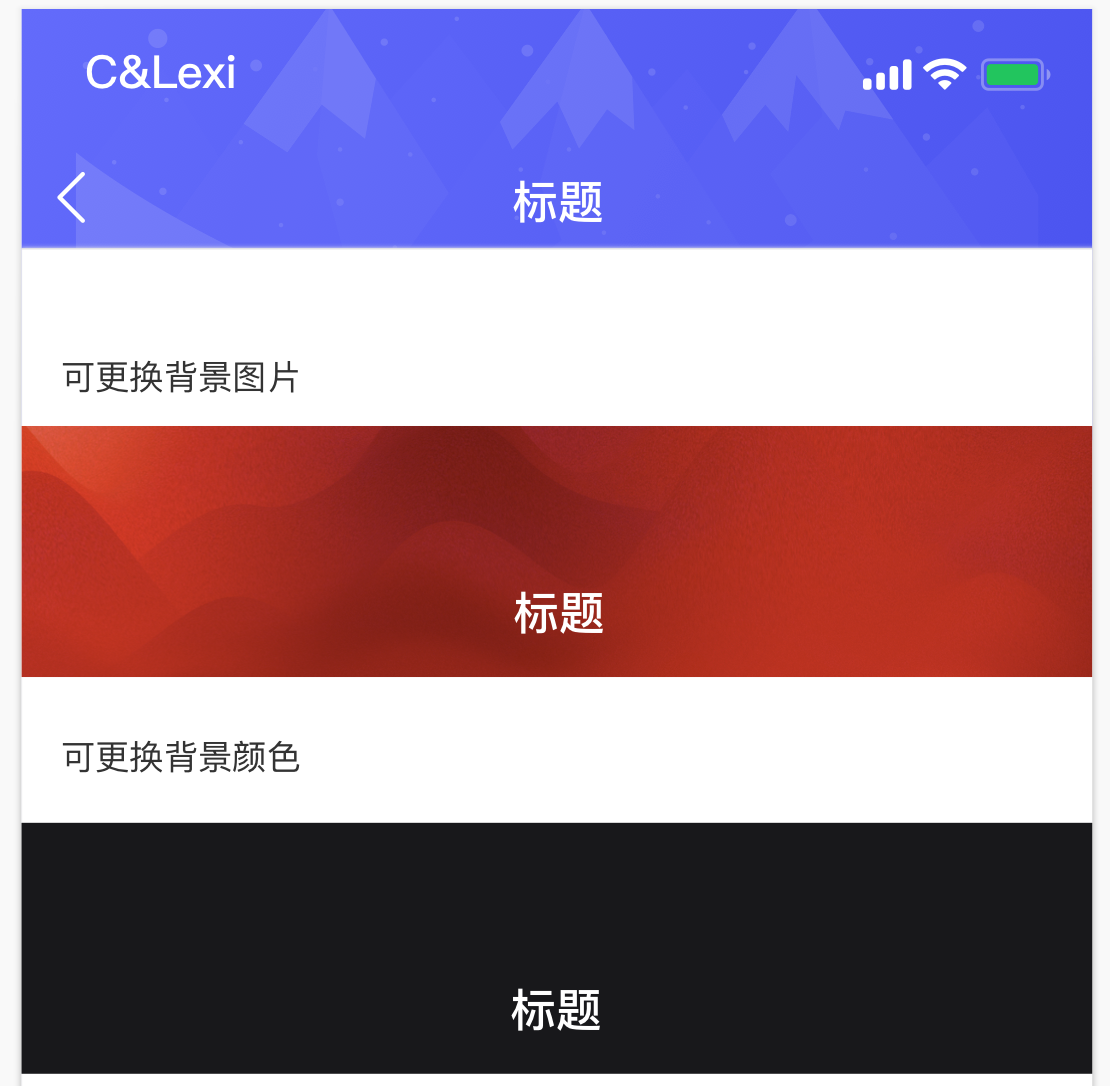
透明导航栏示例:
可更换背景图片
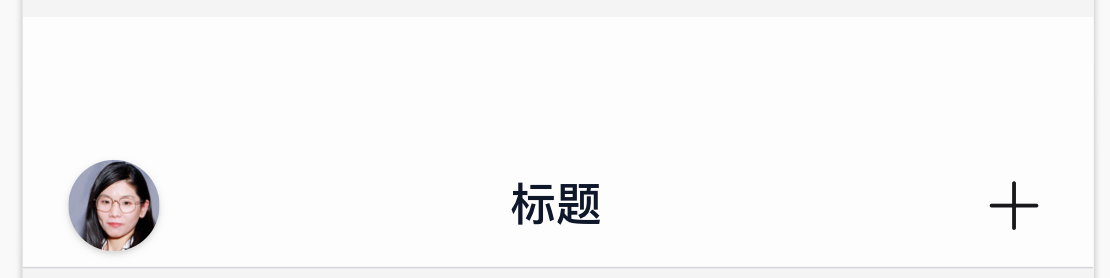
包含:头像-标题-1个图标按钮:
包含:返回父级-标题-1个文字按钮
包含:返回父级-标题-2个图标按钮
包含:返回父级-标题-1个文字按钮、1个图标按钮
包含:返回-标题-1个文字按钮
包含:返回-分段控制器-1个文字按钮
导航栏上的常用图标请查阅:导航栏和工具栏图标
在 iOS 上,可以通过 4 种不同的方式向后导航,具体取决于上下文。
| 导航返回的方法 | 它的工作环境 |
|---|---|
| 点击 屏幕左上角的 “返回”操作 |
出现“返回”操作的任何屏幕 |
| 从屏幕左边缘 向右滑动 |
出现“返回”操作的任何屏幕 |
| 点击 屏幕顶部的 “取消”或“完成”操作 |
模态视图 |
| 向下滑动 屏幕内容 |
模态 或全屏(例如照片、其他媒体)视图 |
前两种方式通常适用于相同的屏幕。

