开关 Switch
开关是两个互斥状态(开和关)之间的视觉切换。在两个互斥对象进行选择,如:选择开或关。开关允许用户在两种可能的状态之间快速切换:开和关。
开关组件是在移动设备上调整设置的首选方式。
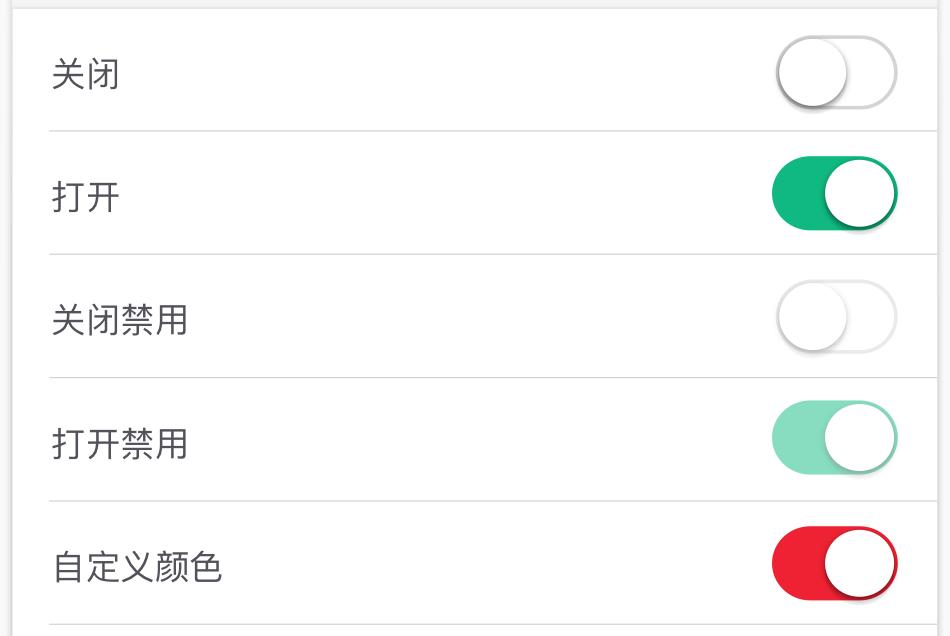
我们默认选用 iOS 样式,可以自定义打开和关闭状态的颜色,但切换按钮的外观和开关的大小已设置且无法更改。
上图:建议尺寸
用法指南:
A. 只在 List 中使用。
开关是为了在表格中使用的,例如在一列设置列表中可以切换开和关。如果你在工具栏或导航栏中需要类似的功能,用按钮代替,并提供两个明显的图标来表明状态。

上图:list中的开关
B. 尽量避免增加额外的文案来描述当前 Switch 的值
C. 开关按钮切换单个设置项的状态。开关控件中的选项,以及它的状态,应该在相应的内联标签中显示清楚。开关按钮具有和单选按钮一样的视觉属性。
自定义颜色:
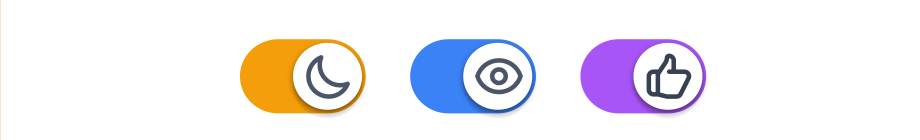
自定义样式:
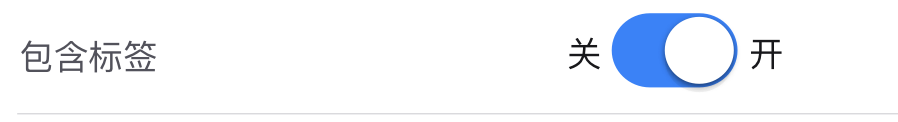
包含标签:
属性栏或预制样式中的样式配置:
ps:
安卓系统的开关样式

