标签栏 TabBar
标签栏 (TabBar)也被称为底部导航,主要用于APP级别各模块之间的横向切换。在屏幕底部显示导航——在处于同一层级的内容组之间导航。它总是出现在屏幕的底部边缘。
安卓叫底部导航栏(Bottom navigation),iOS叫标签栏(Tab Bars)

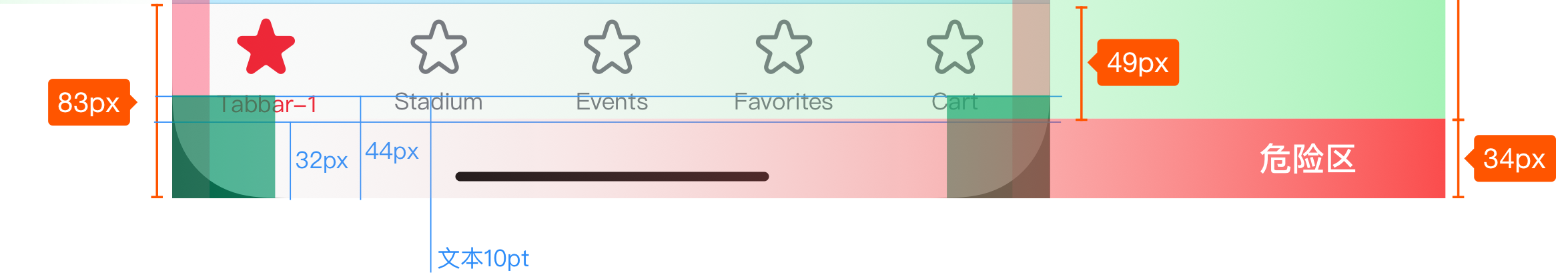
上图:标签栏的空间&安全尺寸(1X)
默认情况下,选项卡栏是半透明的(a=0.92):仅当内容显示在其后面时才使用背景材质,当视图滚动到底部时,将移除背景材质。当键盘在屏幕上时,选项卡栏将隐藏。
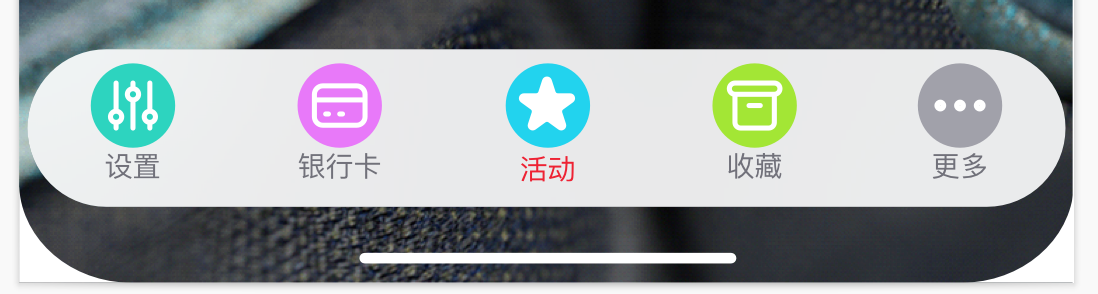
如果一些标签因为竖屏空间限制而不能显示,那最后可显示的标签的就变为“更多”标签,在单独的界面中展示额外的标签列表。

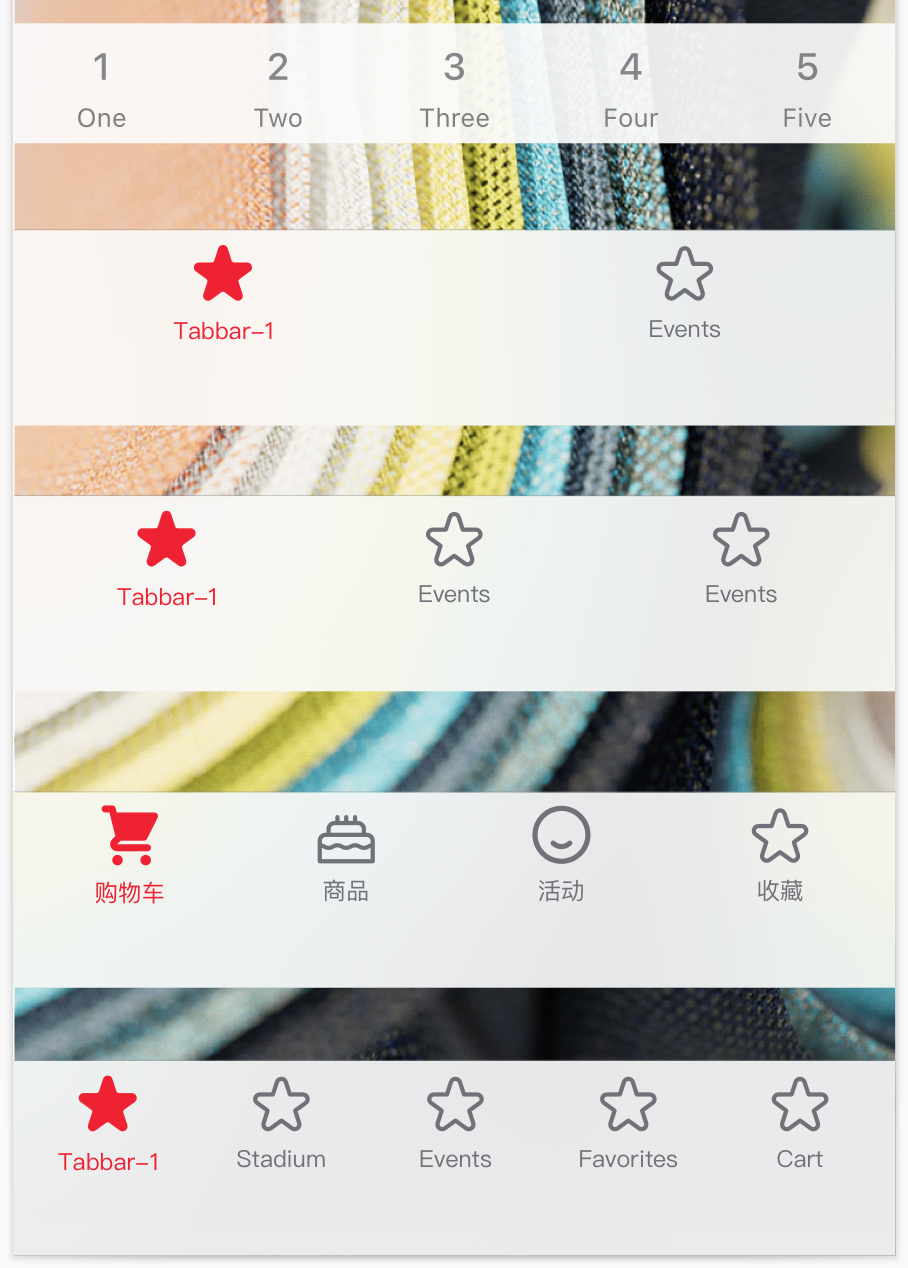
上图:标签栏视图
一个标签栏只能包含固定的最大标签数。一旦选项卡数量超过最大数量,最后显示的选项卡将被“更多选项卡”替换,这将导致隐藏选项卡列表,并可选择重新排序显示的选项卡。
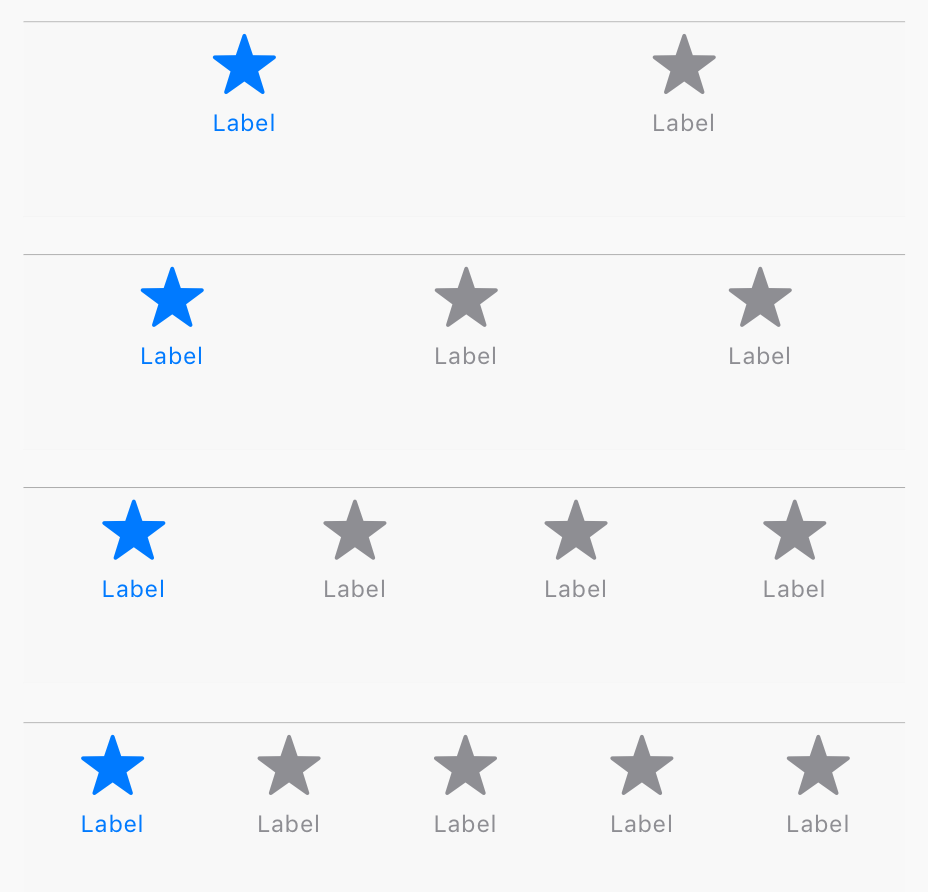
分布规则:
容器动态平分、自动居中

虽然在 iPhone 上最多显示五个选项卡,但在 iPad 上最多可以显示七个选项卡,同时避免更多选项卡。
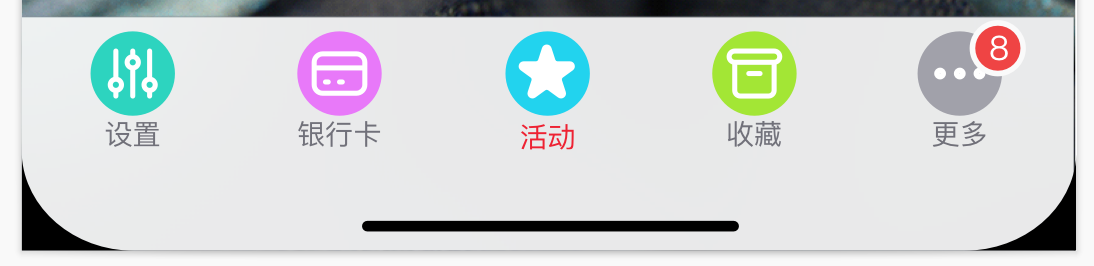
为了通知用户有关视图的新信息,有时将标记计数应用于选项卡栏按钮是有意义的。如果视图被暂时禁用,相关的选项卡按钮不应完全隐藏;相反,它应该淡出以直观地传达禁用状态。
个性化:
这里增加错误适配实例
规则#
1、用作 APP 的一级分类,数量控制在 3-5 个之间。
图标+文字(可选。文字要简短直白,避免省略显示、换行显示)。让用户可以轻易地触及,持续在底部出现(滚动时可以显示/隐藏),各部分之间处于同级地位。避免横向滚动。
少于3个部分的时候,建议使用标签页(tabs)。底部导航与顶部导航同时使用的时候,会造成混乱。应该错开层级,底部作为一级导航,页面内使用标签页/分段控件来组织内容。
TabBar > tabs
2、标签栏和工具栏永远不会一起出现在同一个视图中。
3、一般而言,通过标签栏来组织APP级别的信息。标签栏是让信息层级变得扁平的好办法,并且一次提供了访问多个同级信息目录或模式的途径。
4、标签栏应该被严格作为导航。标签栏按钮不应该被用来执行操作。如果你需要在当前视图上提供作用于元素的控件,可以使用工具栏。
标签栏是你APP的全局导航,所以他应该在哪里都保持可见。
5、确保标签栏图标视觉上的一致性和平衡性。系统为常见用例提供了大量的预设图标。可以创造你自己的图标。
示例:
注意标签高度,在高版本的iphone-ios系统中底部会被Home Indicator遮挡。要做到兼容适配。
*工具栏常用图标:
(尚未预制)ing
图标命名示例: arctab-pencle
类型:
bodder-描边-深灰
fill-填充-高亮
图标尺寸:(来源iOS设计指导)

