搜索栏 Search Bars
定义:
搜索栏让人们通过输入文本或者拍照、扫码来搜索。搜索栏可以单独出现,也可以出现在导航栏中或者内容视图中。当出现在导航栏时,搜索栏可以固定的在导航栏以便随时可使用。或者可以折叠隐藏,直到用户向下滑动时显示。
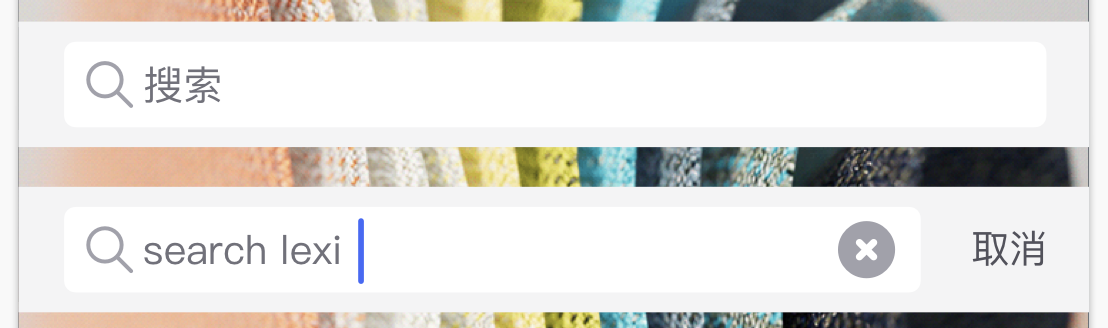
一般可位于 NavBar 下方,通过『取消按钮』退出激活状态。

规则#
构成:输入框、提示、图标(扫码、拍照…)
应该在 placeholder 里提供提示文字,提醒用户输入相关内容,比如:双11特卖。
在搜索栏下方,可提供有用的标签文案,帮助用户通过点击直接完成输入,比如:列出一些最近搜索的关键词。
使用搜索栏而不是文本框来搜索。文本框没有人们期望的搜索栏的标准外观。
清除按钮可用。大多数搜索栏包含清除按钮,可以清空输入栏的内容。
在合适的时候让取消按钮可用。大多数专门的搜索栏都包含一个可以立即停止搜索的取消按钮。
如有必要,在搜索栏提供提示和上下文信息(context)。搜索栏区域可以包含一个占位符文本作为被搜索内容的信息提示,类似于“搜索衣服、鞋子和配件”,或者简单的“搜索”。可以直接在搜索栏上方显示简洁明了、带有适当标点的单行文字来提供指导。股票应用使用了文本提示告知人们可以输入公司名字或者股票代码。
考虑在搜索栏下提供帮助性的快捷方式或者其它文本内容。利用搜索栏下方的区域帮助用户更快的获取内容。例如Safari浏览器应用,当你触击搜索区域的时候展示书签,不需要输入任何搜索项就可以选择一个直接进入。股票应用当你在文本区域输入内容时展现一个结果列表。可以在不需要输入更多词语的情况下随时点击选择一个。

上图:圆角透明、圆角居中

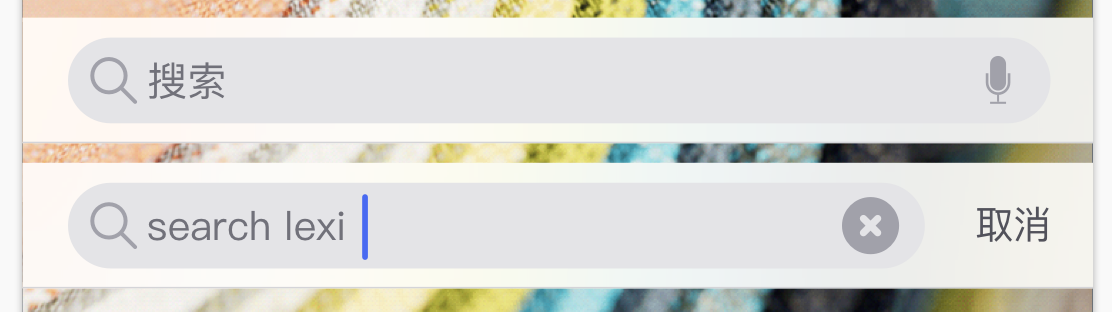
上图:圆角、半透明背景、居左

上图:小圆角背景透明居中、小圆角背景半透明居中居中

